A Designer's Dozen Newsletter Tips
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Painting Part 3 1
.T 720 (07) | 157 ) v.10 • pt. 3 I n I I I 6 International Correspondence Schools, Scranton, Pa. Painting By DURWARD E. NICHOLSON Technical Writer, International Correspondence Schools and DAVID T. JONES, B.Arch. Director, School of Architecture and the Building Trades International Correspondence Schools 6227C Part 3 Edition 1 International Correspondence Schools, Scranton, Pennsylvania International Correspondence Schools, Canadian, Ltd., Montreal, Canadc Painting \A jo Pa3RT 3 “I find in life lliat most affairs tliat require serious handling are distasteful. For this reason, I have always believed that the successful man has the hardest battle with himself rather than with the other fellow'. By To bring one’s self to a frame of mind and to the proper energy to accomplish things that require plain DURWARD E. NICHOLSON hard work continuously is the one big battle that Technical Writer everyone has. When this battle is won for all time, then everything is easy.” \ International Correspondence Schools —Thomas A. Buckner and DAVID T. JONES, B. Arch. 33 Director, School of Architecture and the Building Trades International Correspondence Schools B Member, American Institute of Architects Member, Construction Specifications Institute Serial 6227C © 1981 by INTERNATIONAL TEXTBOOK COMPANY Printed in the United States of America All rights reserved International Correspondence Schools > Scranton, Pennsylvania\/ International Correspondence Schools Canadian, Ltd. ICS Montreal, Canada ▼ O (7M V\) v-V*- / / *r? 1 \/> IO What This Text Covers . /’ v- 3 Painting Part 3 1. PlGX OLORS ___________________ ________ Pages 1 to 14 The color of paint depends on the colors of the pigments that are mixed with the vehicle. -

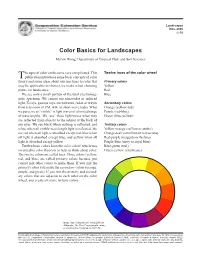
Color Basics for Landscapes
Landscapae Nov. 2006 L-18 Color Basics for Landscapes Melvin Wong, Department of Tropical Plant and Soil Sciences he topic of color can become very complicated. This Twelve hues of the color wheel Tpublication introduces some basic concepts of color theory and some ideas about our reactions to color that Primary colors may be applicable to choices we make when choosing Yellow plants for landscapes. Red We see only a small portion of the total electromag Blue netic spectrum. We cannot see ultraviolet or infrared light, X-rays, gamma rays, microwaves, radar, or waves Secondary colors from television or FM, AM, or short-wave radio. What Orange (yellow-red) we perceive as “visible” is light waves of a limited range Purple (red-blue) of wavelengths. We “see” these light waves when they Green (blue-yellow) are reflected from objects to the retinas at the back of our eyes. We see black when nothing is reflected, and Tertiary colors white when all visible-wavelength light is reflected. We Yellow-orange (saffron or amber) see red when all light is absorbed except red, blue when Orange-red (vermillion or terra-cotta) all light is absorbed except blue, and yellow when all Red-purple (magenta or fuchsia) light is absorbed except yellow. Purple-blue (navy or royal blue) Twelve basic colors form the color wheel, which was Blue-green (teal) invented by color theorists to help us think about color. Green-yellow (chartreuse) The twelve colors are called hues. Three colors (yellow, red, and blue) are called primary colors because you cannot mix other colors to make them. -

Module 3 Imitative and Decorative Arts
TRADE OF PAINTING & DECORATING PHASE 2 Module 3 Imitative and Decorative Arts UNIT: 1 Colour Module 3 – Unit 1 Colour Table of Contents Introduction .............................................................................................................. 1 Learning Outcomes .................................................................................................. 2 1.0 Pigmental, primary, secondary & tertiary colours ...................................... 3 1.1 The colour circle ......................................................................................... 3 1.2 Primary, secondary and tertiary colours .................................................. 5 2.0 Monochromatic, Analogous & Complementary Colour Harmony ............... 6 2.1 Monochromatic, analogous and complementary colour harmony ...... 6 2.2 Colour in decoration................................................................................... 7 3.0 Produce Secondary and Tertiary Colours By Colour Mixing .......................... 8 3.1 Mixing primary colours to produce secondary ....................................... 8 3.2 Mixing secondary colours to produce tertiary colours .......................... 8 4.0 Tints and Shades ............................................................................................. 9 4.1 Define the terms tints and shades ............................................................ 9 4 2 Mixing tints and shades of various colours ............................................. 9 4.3 Colour terminology .................................................................................. -

Color Book Unformatted
New & Revised - Includes Genesis Heat Set Oils 1 PREFACE There seems to be a mystique about mixing colors. The novice painter procrastinates or delgates this responsibility to a paint manufacturer bu tultimately the day arrives when the painter wants to take control of the palette colours. This can happen only when the painter takes the responsi- bility to learn to mix colour. Mixing colour is very exciting. The knowledge of how to control and create colour is the ultimate in creativity. It is not difficult to master, but it will take time, patience, practice, but most of all desire. The intent of this book is to provide a guide to mixing colour. It is my hope that it will be useful regardless of whether the preferred medium is oil, alkyd, acrylic, watercolour, pastel, pencil or coloured ink. Colour theory applies to all media. All that differs is technique. Colour is so closely interwoven with the other four basic elements of art that it would be impossible to discuss colour without examining its rela- tionship to line, form, texture and space. The importance of colour to har- mony and composition are also inseparable, as are chemistry and tem- perature. Please understand that colour reproduction of a paint mixture in printed form is almost always inaccurate. Every effort has been made to provide the highest quality of photography, colour separations and printing. How- ever, it is not possible to duplicate the myriad nuances of paint with only five colours of printer’s ink. Furthermore, oil reflects the light differently than acrylic. Pencil and watercolour have their own individual properties. -

Satish Chandra a Passionate Floweriest Abdul Salam Khan1 Saroj Bhargava2 1,2 Department of Performing & Visual Arts, Mewar University, Gangrar, Rajasthan, (India )
Satish Chandra a Passionate Floweriest Abdul Salam Khan1 Saroj Bhargava2 1,2 Department of Performing & Visual Arts, Mewar University, Gangrar, Rajasthan, (India ) ABSTRACT Satish Chandra was an eminent landscapist and a prolific painter based on natural motif. He was very much found of flower series. As like as great impressionist artist Cloude Monet. He was also developed a flower garden in his home at luchnow, for his day today study. Though his maximum work is oil painting but he has also mastery in water color. His understanding and pursue of excellence in field of capturing natural motifs was outstanding not only he grapes the subject physically but also he hold the essence of soul personally. That quality of work stand apart in comparing Satish Chandra contemporary painter and recognition as a Satish Chandra master of colorist and a passionate floweriest. Keywords: Eminent, Landscapist, Prolific, Impressionist, Floweriest, Motifs I. INTRODUCTION Elements of nature such as flowers served as prolific painting motifs for centuries and subverts one of the oldest forms of the still-life. The long tradition of flower paintings extended to the modern era and botanical elements found its place in almost every art genre that followed. High decorative properties but also the symbolic undertone that gave the artworks philosophical connotations. Time to time several artist like Claude Monet in the 19th century, created his celebrated water-lily painting series and Marc Queen pull the flowers out of their natural surroundings to bring the viewers’ attention to the beauty of the colorful blossom and the unique singularity possessed by every specimen. -

Tints and Shades Redux, an Exhibition of Dot Paintings, Prints and Light Sculpture Is About How Color Is Perceived in Relation to Its Presentation
PAUL KOLKER Tints and Shades Redux OPENING RECEPTION THURSDAY, SEPTEMBER 22ND 6PM - 8PM DOWNSTAIRS AT THE SALON OF STUDIO601 511 WEST 25TH STREET BETWEEN 10TH AND 11TH AVENUES September 22, 2011 Paul Kolker: Tints and Shades Redux, an exhibition of dot paintings, prints and light sculpture is about how color is perceived in relation to its presentation. In this show, Kolker explores the question of the aesthetic values of perceived color through new dot paintings made in his limited color palette, but in tints and shades painted on black, white or grayscale background elds. Kolker paints or prints dots of solitary color. His palette is minimal,consisting of red, green, blue and yellow; the physiological human vision colors. Although he adheres to the aesthetic purity of color unmixed with another color and painted in the shape of minimal geometric forms, he creates a myriad of tints and shades producing a gamut of pastel-like colors. Tints are colors mixed with white; shades, with black. Mixing with both black and white eects a grayscale. The resultant visual eect of painted dots in tints and shades is reminiscent of the eighteenth- century pastelists, who using crayons explored a faster and less expensive way than painting in oils to eect portraiture. The crayons were fabricated with colors mixed with chalk, lamp-black or combinations of black and white, also producing a grayscale of tints and shades. However, Kolker further developed his minimalist style of painting for other reasons besides his adherence to elemental colors and minimal shapes and forms. As far back as 1975, the alignment grid of his three color tube front end projector television became the root basis for his art. -

Color Terms (PDF)
Educational Material Glossary of Color Terms achromatic Having no color or hue; without identifiable hue. Most blacks, whites, grays, and browns are achromatic. advancing colors Colors that appear to come towards you (warm colors). analogous colors Closely related hues, especially those in which we can see a common hue; hues that are neighbors on the color wheel, such as blue, blue-green, and green. chroma The purity or degree of saturation of a color; relative absence of white or gray in a color. See intensity. color field painting A movement that grew out of Abstract Expressionism, in which large stained or painted areas or “fields of color” evoke aesthetic and emotional responses. color wheel A circular arrangement of contiguous spectral hues used in some color systems. Also called a color circle. complementary colors Two hues directly opposite one another on a color wheel (for example, red and green, yellow and purple) which, when mixed together in proper proportions, produce a neutral gray. These color combinations create the strongest possible contrast of color, and when placed close together, intensify the appearance of the other. The true complement of a color can be seen in its afterimage. cool colors Colors whose relative visual temperatures make them seem cool. Cool colors generally include green, blue-green, blue, blue-violet, and violet. The quality of warmness or coolness is relative to adjacent hues. See also warm colors. hue The pure state of any color or a pure pigment that has not had white or black added to it. intensity The relative purity or saturation of a hue (color), on a scale from bright (pure) to dull (mixed with another hue or a neutral.) Also called chroma. -

Athira K M Department of Multimedia Typography
TYPOGRAPHY Athira K M Department of Multimedia Typography • Style or appearance of text • The art of working with text Types of Fonts • Serif • Sans Serif • Script •Decorative Fonts Serif Line or stroke projected from the end of main stroke Sans Serif Sans means without, so sans serif means without Serif Script Decorative Which fonts is used…. Less is More Opposite Attracts Long and Short LEADING KERNING TRACKING HIERARCHY HIERARCHY Used to guide the reader’s eye to whatever is most important LEADING The space between lines of text TRACKING Overall space between characters KERNING Space between specific characters PIXEL • A pixel is the smallest unit of a digital image or graphic that can be displayed and represented on a digital display device. • A pixel is the basic logical unit in digital graphics. Pixels are combined to form a complete image, video, text or any visible thing on a computer display. •‘Pixel’ is basically a combination of ‘pix’ (picture) and ‘el’ (elements). the word was first used by image processing engineer Frederic c Billingsley in 1965 RESOLUTION • It is the measurement of the output quality of an image, visually in terms of pixels or dots • It is measured in PPI(Pixels Per Inch) or DPI(Dots Per Inch) • It is the density of dots that make up the image when printing • High resolution would be an image intended for print, generally having 300 PPI or more • Low resolution refers to images only intended for screen display(visual or web) generally having 100 or 72 PPI • The bigger resolution, the more detail it is and the lower the resolution, the less detailed and fuzzy it becomes. -

ACRYLIC TINTS, SHADES and TONES – Education Tool Part II
ACRYLIC TINTS, SHADES AND TONES – Education Tool Part II Start with a pure chroma (colour) • Add white to create tints • Add black to create shades • Mix with grey to create tones *Grey = Black + white Painters’ Colour Mixing **Tone refers to all three mixed together (black, white and pure chroma) Terminology Source: Diagram from “Principles of Color” by Faber Birren JASART BYRON ACRYLIC EXAMPLE 1. CREATING TINTS AND SHADES: Towards White (tint) WARM RED Towards Black (shade) 5% 10% 25% 50% 75% 90% 80% 60% 40% 20% PURE CHROMA *% refers to colour added to either white or black 2. CREATING TONE (Addition of grey to a set % of colour) 95% 90% 80% 70% 60% 50% 40% 30% 20% 10% 5% *% refers to amount of white ratio to black to create the various greys JASART BYRON ACRYLIC 1. CREATING TINTS AND SHADES: Towards White (tint) COOL BLUE Towards Black (shade) 5% 10% 25% 50% 75% 90% 80% 60% 40% 20% PURE CHROMA *% refers to colour added to either white or black 2. CREATING TONE (Addition of grey to a set % of colour) 95% 90% 80% 70% 60% 50% 40% 30% 20% 10% 5% *% refers to amount of white ratio to black to create the various greys 1/2 ACRYLIC TINTS, SHADES AND TONES – Education Tool Part II JASART BYRON ACRYLIC 1. CREATING TINTS AND SHADES: Towards White (tint) COOL YELLOW Towards Black (shade) 5% 10% 25% 50% 75% 90% 80% 60% 40% 20% PURE *% refers to colour added to either white or black CHROMA 2. CREATING TONE (Addition of grey to a set % of colour) 95% 90% 80% 70% 60% 50% 40% 30% 20% 10% 5% *% refers to amount of white ratio to black to create the various greys JASART BYRON ACRYLIC 1. -

YEAR 1: Elements of Art: Colour
YEAR 1: Elements of Art: Colour Contents Include: Primary and Secondary Colours Warm and Cool Colours A Study of a Famous Artist Please Note: The activities included in this pack are suggestions only. Teachers should adapt the lessons to ensure they are pitched correctly for their pupils. For an outline of the content included in Year 1 Visual Arts, see the Visual Arts Sequence. Lesson 1: Introduction to Colour This lesson should be used to establish what the children know about colour. Children will learn the three primary colours (yellow, red and blue) and will begin to explore colour mixing. By the end of this lesson, children should be able to name the three primary colours and should have some ideas about how to mix primary colours to make various secondary colours, for example, mixing red and yellow to make orange. The colours red, yellow and blue are called primary colours in art because they cannot be made by mixing together any other colours. When two primary colours are mixed together, the colour created is called a secondary colour. In art, some colours can be used to create feelings of warmth (e.g. red, yellow or orange) or feelings of coldness (blue, green or grey). The works of art included in What Your Year 1 Child Needs to Know can be used to discuss this. See page 155-159 of What your Year 1 Child Needs to Know Learning Objective Core Knowledge Activities for Learning Related Assessment Questions Vocabulary Give children a blank piece of paper and a range of What can you tell me To show what I know To know that the primary coloured paints. -

Colours in a Still Life a Still in Colours 24/05/17 12:00
a still life Colours in a still life Colours in 037_052_UdA_117890_LP3_A&C.indd 37 24/05/17 12:00 38 COLOURS IN A STILL LIFE CONTENTS EVALUATION CRITERIA LEARNING STANDARDS KEY COMPETENCES Pupils will be able to: Pupils are able to: LIN MST DIG LTL SOC AUT CUL Identify contrast in art and through our senses. Use colours and their tints and shades to show contrast. Explore and examine different ways to show contrast. Observation and analysis of colour and contrast in the Distinguish different ways to show contrast. Understand that contrast means different. painting Vista a la bahía by Juan Gris Colour: primary colours (magenta, yellow and cyan) Present the primary colours and explain why they are called Understand why magenta, yellow and cyan are identified as the primary colours. primary. Use primary colours to create their own graphical productions. Planes as elements comprising shapes Identify planes as elements comprising shapes in works of Understand the expressive potential of planes in forming shapes. art and their own productions. Identify the use of planes in works of art by artists from the 20th century. Make compositions using planes to form different shapes. Painting: still life Recognise still life as a painting theme throughout history Identify still lifes in the works of different artists and perceive representational differences in Baroque work and works from the 20th century. Draw still life through observing real objects. Volume: two-dimensional representations of volume Represent volume in planes by using chiaroscuro. Understand chiaroscuro as a technique for the representation of volume in graphic works. Chiaroscuro Represent simple objects which are endowed with volume by means of chiaroscuro. -

Teacher's Manual
Teacher's Manual It's Hot! It's Cool! It's Color! Artmobile Traveling throughout Bucks County October 1993 - June 1994 Artmobile is a museum outreach of the Department of Art and Music of Bucks County Community College. A portion of Artmobile's general operating funds for this fiscal year has been provided through a grant from the Institute of Museum Services, a Federal Agency that offers general operating support to the nation's museums. It's Hot! It's Cool! It's Color! is supported in part by a grant from the Pennsylvania Council on the Arts. ACKNOWLEDGMENTS This exhibition would not have been pos- My sincere thanks to everyone who has sible without the generosity of all those art- helped in putting together this exhibition. ists who loaned pieces to Artmobile for the Their assistance has made it all possible. duration of our nine-month tour. I most sincerely thank: To Fran Orlando, whose friendly support, James M. Darrah Diane Lachman patience, sustained interest and profession- Anda Dubinskis Les Mitchell alism was so important to the completion of Debbie Dulman Kurt McVay the project. John Ferris Susan Moore Samia Halaby Bruce Pollock To my husband for providing for my com- Grace Henshaw Thomas Porett puter needs and support in general. To our Barbara Herak Myra Reichel young daughter, who was happy that her Nancy Herman Louise Stahl mother was working on a project that will be Diana Kingman Sherry Tinsman seen by school children and adults. Kroma Also to Pat Freeman, Patricia Roven, Sandi Special thanks to Deborah Jones Dominguez McLaughlin, Gary Mazza, Lisa Orrell, Jane for guest curating this lively and informative Litz, Nancy Ruddle, Joanne Sodono, Ann exhibition and for writing this teacher’s Brown, Susan Schneider, Walter Hazzard of manual.