Gráficos En Clic
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

R-Photo User's Manual
User's Manual © R-Tools Technology Inc 2020. All rights reserved. www.r-tt.com © R-tools Technology Inc 2020. All rights reserved. No part of this User's Manual may be copied, altered, or transferred to, any other media without written, explicit consent from R-tools Technology Inc.. All brand or product names appearing herein are trademarks or registered trademarks of their respective holders. R-tools Technology Inc. has developed this User's Manual to the best of its knowledge, but does not guarantee that the program will fulfill all the desires of the user. No warranty is made in regard to specifications or features. R-tools Technology Inc. retains the right to make alterations to the content of this Manual without the obligation to inform third parties. Contents I Table of Contents I Start 1 II Quick Start Guide in 3 Steps 1 1 Step 1. Di.s..k.. .S..e..l.e..c..t.i.o..n.. .............................................................................................................. 1 2 Step 2. Fi.l.e..s.. .M..a..r..k.i.n..g.. ................................................................................................................ 4 3 Step 3. Re..c..o..v..e..r.y.. ...................................................................................................................... 6 III Features 9 1 File Sorti.n..g.. .............................................................................................................................. 9 2 File Sea.r.c..h.. ............................................................................................................................ -

Concorra a Scds
°l 44 - R$ 4,00 Concorra a S CDs rJ r DD INFORMÁTICA E TELECOMUNICAÇÕES XXVII Congresso Nacional de Informática e Telecomunicações XIV Feira Internacional de Informática e Telecomunicações 21 a 24 de novembro de 1994 Os Principais Temas do Momento, As Maiores Feras no Assunto! Alguns palestrantes confirmados: - Karl Thieme (Presidente - Origin) A Empresa Virtual - José David Furlan (Diretor - Preview do Brasil) Reengenharia da Informação - Flávio Destri Lobo (Gerente de Marketing - Éden) Interoperabilidade - Questão Estratégica nas Redes Corporativas - Michel Sader (Diretor de Tecnologia - Lotus Latino Americana) Groupware e Lotus Notes - Uma Revolução na Maneira de Fazer Negócios. - Antônio José Augusto (Presidente - Execplan) Tecnologia V.I.A. - Acelerando o Dowsizing / Rightsizing Redes e Conectividade, Multimídia, Tecnologia Aplicada ao Desenvolvimento, Telecomunicações, Plataformas Tecnológicas, Gestão de Negócios, Banco de Dados, Realidade Virtual, Qualidade em Informática, Análise Essencial. Preencha esta ficha de pré-inscrição e receba o programa preliminar. Nome Cargo Empresa Endereço Cidade Estado CEP Tel Fax □ Associado da SUCESU □ Não Associado D Estudante Lj Desejo também receber informações sobre como expor na feira Envie para FAG Eventos Internacionais- Estr. Miguel Salazar M. de Moraes,680 22770-331 - Rio de Janeiro, RJ Tel.: (021) 445-6969 / Fax: (021) 445-0303 Inscreva-se até 31/10 e aproveite os descontos! : " NACIONAL SU - BAHIA ÊXITO /Micro ANO XIV - N° 144- NOVEMBRO 94 Ao Leitor EDITOR GERAL: Renato Degiovani Os programas shareware tornam-se a cada dia mais sofisticados e REDAÇÃO: complexos. Funções que antes só eram obtidas via programas comerciais, Márcia Corrêa e Claudia Siqueira nos dias de hoje aparecem com muita freqüência nesse tipo de produto. -

DLCC Software Catalog
Daniel's Legacy Computer Collections Software Catalog Category Platform Software Category Title Author Year Media Commercial Apple II Integrated Suite Claris AppleWorks 2.0 Claris Corporation and Apple Computer, Inc. 1987 800K Commercial Apple II Operating System Apple IIGS System 1.0.2 --> 1.1.1 Update Apple Computer, Inc. 1984 400K Commercial Apple II Operating System Apple IIGS System 1.1 Apple Computer, Inc. 1986 800K Commercial Apple II Operating System Apple IIGS System 2.0 Apple Computer, Inc. 1987 800K Commercial Apple II Operating System Apple IIGS System 3.1 Apple Computer, Inc. 1987 800K Commercial Apple II Operating System Apple IIGS System 3.2 Apple Computer, Inc. 1988 800K Commercial Apple II Operating System Apple IIGS System 4.0 Apple Computer, Inc. 1988 800K Commercial Apple II Operating System Apple IIGS System 5.0 Apple Computer, Inc. 1989 800K Commercial Apple II Operating System Apple IIGS System 5.0.2 Apple Computer, Inc. 1989 800K Commercial Apple II Reference: Programming ProDOS Basic Programming Examples Apple Computer, Inc. 1983 800K Commercial Apple II Utility: Printer ImageWriter Toolkit 1.5 Apple Computer, Inc. 1984 400K Commercial Apple II Utility: User ProDOS User's Disk Apple Computer, Inc. 1983 800K Total Apple II Titles: 12 Commercial Apple Lisa Emulator MacWorks 1.00 Apple Computer, Inc. 1984 400K Commercial Apple Lisa Office Suite Lisa 7/7 3.0 Apple Computer, Inc. 1984 400K Total Apple Lisa Titles: 2 Commercial Apple Mac OS 0-9 Audio Audioshop 1.03 Opcode Systems, Inc. 1992 800K Commercial Apple Mac OS 0-9 Audio Audioshop 2.0 Opcode Systems, Inc. -

R-Linux User's Manual
User's Manual R-Linux © R-Tools Technology Inc 2019. All rights reserved. www.r-tt.com © R-tools Technology Inc 2019. All rights reserved. No part of this User's Manual may be copied, altered, or transferred to, any other media without written, explicit consent from R-tools Technology Inc.. All brand or product names appearing herein are trademarks or registered trademarks of their respective holders. R-tools Technology Inc. has developed this User's Manual to the best of its knowledge, but does not guarantee that the program will fulfill all the desires of the user. No warranty is made in regard to specifications or features. R-tools Technology Inc. retains the right to make alterations to the content of this Manual without the obligation to inform third parties. Contents I Table of Contents I Introduction to R-Linux 1 1 R-Studi.o.. .F..e..a..t.u..r.e..s.. ................................................................................................................. 2 2 R-Linux.. .S..y..s.t.e..m... .R...e..q..u..i.r.e..m...e..n..t.s. .............................................................................................. 4 3 Contac.t. .I.n..f.o..r.m...a..t.i.o..n.. .a..n..d.. .T..e..c..h..n..i.c.a..l. .S...u..p..p..o..r.t. ......................................................................... 4 4 R-Linux.. .M...a..i.n.. .P..a..n..e..l. .............................................................................................................. 5 5 R-Linu..x.. .S..e..t.t.i.n..g..s. .................................................................................................................. 10 II Data Recovery Using R-Linux 16 1 Basic .F..i.l.e.. .R..e..c..o..v..e..r.y.. ............................................................................................................ 17 Searching for. -

Grafika Rastrowa I Wektorowa
GRAFIKA RASTROWA I WEKTOROWA Grafikę komputerową, w dużym uproszczeniu, można podzielić na dwa rodzaje: 1) grafikę rastrową, zwaną też bitmapową, pikselową, punktową 2) grafikę wektorową zwaną obiektową. Grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów (pikseli). Skalowanie rysunków bitmapowych powoduje najczęściej utratę jakości. Grafika ta ma największe zastosowanie w fotografice cyfrowej. Popularne formaty to: BMP, JPG, TIFF, PNG GIF, PCX, PNG, RAW Znane edytory graficzne: Paint, Photoshop, Gimp. Grafika wektorowa – stosuje obiekty graficzne zwane prymitywami takie jak: punkty, linie, krzywe opisane parametrami matematycznymi. Podstawową zaletą tej grafiki jest bezstratna zmian rozmiarów obrazów bez zniekształceń. Popularne formaty to: SVG, CDR, EPS, WMF - cilparty Znane edytory graficzne: Corel Draw, Sodipodi, Inscape, Adobe Ilustrator, 3DS LISTA PROGRAMÓW DO GRAFIKI BITMAPOWEJ Darmowe: CinePaint , DigiKam , GIMP , GimPhoto , GIMPshop , GNU Paint , GrafX2 , GraphicsMagick , ImageJ , ImageMagick , KolourPaint , Krita , LiveQuartz , MyPaint , Pencil , Pinta , Pixen , Rawstudio , RawTherapee , Seashore , Shotwell , Tile Studio , Tux Paint , UFRaw , XPaint , ArtRage Starter Edition , Artweaver , Brush Strokes Image Editor , Chasys Draw IES , FastStone Image Viewer , Fatpaint , Fotografix , IrfanView , Paint.NET , Picasa , Picnik , Pixia , Project Dogwaffle , TwistedBrush Open Studio , Xnview Płatne: Ability Photopaint, ACD Canvas, Adobe Fireworks, Adobe Photoshop, Adobe Photoshop Lightroom, Adobe Photoshop Elements, -

Proyecto De Del Ordenador Educación Aplicaciones a La
Universidad Complutense de Madrid FACULTAD DE BELLAS ARTES Departamento de Didáctica de la Expresión Plástica Director de la tesis: Dr. D. Manuel Sánchez Méndez * BIBLIOTECA0CM 5308319924 PROYECTO DE APLICACIONES DEL ORDENADOR A LA EDUCACIÓN VISUAL El color, el concepto espacial y lo composición o través de la pedagogía infográfica y la tecnología multimedia. Autor Carlos Domínguez Bajo Madrid, mayo de 1998 Mct&&4 ¿suyo da 1998 3 —r y <‘ 1 (‘•i ÍNDICE PR OLOGO pg. o.i RESUM~4 43 0.2 PROLOGO 16 U parte INTRODUCCIÓN LI INTRODUCCION 23 1.2 De la hipermedia a la multimedia 26 1.3 Descripción metodológica 29 5 2~ parte ESTADO DEL ARTE 2.1 INFOGRAFIA Y MULTIMEDIA 33 2.2 La creación, la comunicación y la interactividad en la infografia 42 2.3 Los inicios de la imagen electrónica 43 2.4 Futuro del grafismo electrónico -. 48 2.5 La imagen electrónica en España ......~ .. 59 2.6 El software de Diseño gráfico en la info grafía 69 2.7 LA IMAGEN DIGITAL EN EL LENGUAJE VISUAL 102 2.8 Infografía y Artes Plásticas (pintura y escult.)....... 106 2.9 Infografía y obra gráfica ita 2.10 DIGITALIZACIÓN DE LA IMAGEN 116 2.11 Formatos gráficos: imagen bitmap e imágen vectorial 120 2.12 Filtros digitales 128 2.13 Los formatos en la imagen digital 136 2.14 Los formatos en animática, en modelado de sólidos y en sonido 138 6 2.15 TRATAMIENTO DEL COLOR DIGITAL RGB y CMYK. Los colores Pantone 142 2.16 El color digital (RGB y CMYK) y su aplicación en las artes visuales .... -

Vysoké Učení Technické V Brně Brno University of Technology
CORE Metadata, citation and similar papers at core.ac.uk Provided by Digital library of Brno University of Technology VYSOKÉ UČENÍ TECHNICKÉ V BRNĚ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMAČNÍCH TECHNOLOGIÍ ÚSTAV POČÍTAČOVÉ GRAFIKY A MULTIMÉDIÍ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF COMPUTER GRAPHICS AND MULTIMEDIA VEKTOROVÝ 2D KRESLICÍ PROGRAM BAKALÁŘSKÁ PRÁCE BACHELOR'S THESIS AUTOR PRÁCE MARTIN CHROBOCZEK AUTHOR BRNO 2011 VYSOKÉ UČENÍ TECHNICKÉ V BRNĚ BRNO UNIVERSITY OF TECHNOLOGY FAKULTA INFORMAČNÍCH TECHNOLOGIÍ ÚSTAV POČÍTAČOVÉ GRAFIKY A MULTIMÉDIÍ FACULTY OF INFORMATION TECHNOLOGY DEPARTMENT OF COMPUTER GRAPHICS AND MULTIMEDIA VEKTOROVÝ 2D KRESLICÍ PROGRAM VECTOR BASED 2D DRAWING PROGRAM BAKALÁŘSKÁ PRÁCE BACHELOR'S THESIS AUTOR PRÁCE MARTIN CHROBOCZEK AUTHOR VEDOUCÍ PRÁCE Doc. Ing. PŘEMYSL KRŠEK, Ph.D. SUPERVISOR BRNO 2011 Abstrakt Tato práce řeší problematiku vektorové počítačové grafiky a její tvorby. Na začátku je uveden stručný přehled dostupných softwarových nástrojů s příklady oblastí jejich typického použití. Následuje popis vektorových 2D grafických editorů na které se práce primárně zaměřuje. Popsáno je typické uživatelské rozhraní takovýchto programů doplněné popisem základní funkčnosti a vlastností těchto aplikací. Po teoretické části následuje popis návrhu vlastního vektorového 2D kreslícího programu včetně jeho implementace, použitých nástrojů a klíčových technologií. Nakonec je zde obsaženo zhodnocení dosažených výsledků s vyhodnocením směřování projektu do budoucna. Abstract This thesis solves the issue of vector computer graphics and its creation. At the beginning there is a brief overview of available software tools with examples of typical application areas. It is followed by a description of 2D vector graphics editors, which are the primary focus. Described is a typical user interface of such programs, together with a description of the basic features and functionality of these applications. -

R-Undelete User's Manual
User's Manual © R-Tools Technology Inc. 2020. All rights reserved. www.r-tt.com © R-tools Technology Inc 2020 All rights reserved. No part of this User's Manual may be copied, altered, or transferred to, any other media without written, explicit consent from R-tools Technology Inc.. All brand or product names appearing herein are trademarks or registered trademarks of their respective holders. R-tools Technology Inc. has developed this User's Manual to the best of its knowledge, but does not guarantee that the program will fulfill all the desires of the user. No warranty is made in regard to specifications or features. R-tools Technology Inc. retains the right to make alterations to the content of this Manual without the obligation to inform third parties. I R-Undelete Manual Table of Contents I Start 1 II Quick Start Guide in 3 Steps 1 1 Step 1. Di.s..k. .S...e..l.e..c.t.i.o..n.. ............................................................................................................... 1 2 Step 2. Fi.l.e.. .M...a..r.k..i.n..g.. ................................................................................................................. 4 3 Step 3. Re..c..o..v..e..r.y.. ...................................................................................................................... 5 III Features 9 1 File Sortin..g.. ............................................................................................................................... 9 2 File Sea.r.c..h.. ............................................................................................................................ -

Extensions Page 1
Extensions #24 printer data file for 24 pin matrix printer (LocoScript) #IB printer data file (LocoScript) #SC printer data file (LocoScript) #ST standard mode printer definitions (LocoScript) $$$ fichier de sauvegarde des champs mémo dBase $$$ temporary file $$$ Programmer's File Editor backup file $00 DOS Pipe file $DB dBASE IV temporary file $ED MicroSoft C Editor temporary file $O1 DOS Pipe file $VM Windows 3.x Virtual manager temporary file &&& Programmer's File Editor backup file 000 DoubleSpace compressed hard disk data 001 Ricoh Fax file 001 SmartFax file 075 Ventura Publisher 75x75 dpi display font 085 Ventura Publisher 85x85 dpi display font 091 Ventura Publisher 91x91 dpi display font 096 Ventura Publisher 96x96 dpi display font 0B PageMaker Printer font with lineDraw extended character set 1 Roff/nroff/troff/groff source for manual page 15U PageMaker Printer font with PI font set 123 classeur OpenOffice 1ST première version d'installation 286 system file 2GR 301 Brooktrout 301 file 301 Fax (Super FAX 2000 - Fax-Mail 96) 32 Raw Yamaha DX7 32-voice data 323 téléphonie InterNet H.323 386 Intel 80386 processor driver (pilote de périphérique virtuel MicroSoft Windows 3.x) 386 swap file 3DS 3D-Studio graphics file 3FX CorelChart Effect 3G2 3GPP project 2 file 3GP 3GPP video file (fichier vidéo) 3GR Windows Video Grabber data file 3T4 Util3 binary file converter to ASCII 404 Muon DS404 bank or patch file 4BT GoDot file 4C$ 4Cast/2 datafile 4SW 4dos swap file 4TH Forth source code file (ForthCMP - LMI Forth) 669 Composer 669 module -

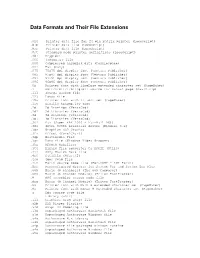
File Extension List Definitions
Data Formats and Their File Extensions .#24 Printer data file for 24 pin matrix printer (LocoScript) .#ib Printer data file (LocoScript) .#sc Printer data file (LocoScript) .#st Standard mode printer definitions (LocoScript) .$#! Cryptext .$$$ Temporary file .000 Compressed harddisk data (DoubleSpace) .001 Fax (many) .075 75x75 dpi display font (Ventura Publisher) .085 85x85 dpi display font (Ventura Publisher) .091 91x91 dpi display font (Ventura Publisher) .096 96x96 dpi display font (Ventura Publisher) .0b Printer font with lineDraw extended character set (PageMaker) .1 Roff/nroff/troff/groff source for manual page (cawf2.zip) .113 Iomega Backup file .123 Lotus file .15u Printer font with PI font set (PageMaker) .1st Usually README.1ST text .2d 2d Drawings (VersaCad) .2dl 2d Libraries (VersaCad) .3d 3d Drawings (VersaCad) .3dl 3d Libraries (VersaCad) .301 Fax (Super FAX 2000 - Fax-Mail 96)) .386 Intel 80386 processor driver (Windows 3.x) .3ds Graphics (3D Studio) .3fx Effect (CorelChart) .3gp Multimedia File .3gr Data file (Windows Video Grabber) .3ko NGRAIN Mobilizer .3t4 Binary file converter to ASCII (Util3) .411 Sony Mavica Data file .4c$ Datafile (4Cast/2) .4sw 4dos Swap File .4th Forth source code file (ForthCMP - LMI Forth) .5cr Preconfigured drivers for System 5cr and System 5cr Plus .669 Music (8 channels) (The 669 Composer) .6cm Music (6 Channel Module) (Triton FastTracker) .8 A86 assembler source code file .8cm Music (8 Channel Module) (Triton FastTracker) .8m Printer font with Math 8 extended character set (PageMaker) .8u -

Designing Arcade Computer Game Graphics
Designing Arcade Computer Game Graphics Ari Feldman Wordware Publishing, Inc. Library of Congress Cataloging-in-Publication Data Feldman, Ari. Designing arcade computer game graphics / by Ari Feldman. p. cm. ISBN 1-55622-755-8 (pb) 1. Computer graphics. 2. Computer games. I. Title. T385.F447 2000 794.8'166--dc21 00-047319 CIP © 2001, Wordware Publishing, Inc. All Rights Reserved 2320 Los Rios Boulevard Plano, Texas 75074 No part of this book may be reproduced in any form or by any means without permission in writing from Wordware Publishing, Inc. Printed in the United States of America ISBN 1-55622-755-8 10987654321 0010 Product names mentioned are used for identification purposes only and may be trademarks of their respective companies. All inquiries for volume purchases of this book should be addressed to Wordware Publishing, Inc., at the above address. Telephone inquiries may be made by calling: (972) 423-0090 Dedication This book is dedicated to my friends Dina Willensky, Stephanie Worley, Jennifer Higbee, Faye Horwitz, Sonya Donaldson, Karen Wasserman, and Howard Offenhutter, and to my parents, Dr. Bernard Feldman and Gail Feldman. These people stood by me during this project, always offering me encouragement and support when I needed it most. Thanks everyone! I would also like to dedicate this book to my eclectic CD collection, for without the soothing sounds from the likes of Lush, Ride, The Clash, The English Beat, and The Creation this book would have never been completed. iii Contents Foreword .........................................xvi Acknowledgments ...................................xviii Introduction .......................................xix Chapter 1 Arcade Games and Computer Arcade Game Platforms . -

ICAGAM514A Design and Create Models for a 3-D and Digital Effects Environment
ICAGAM514A Design and create models for a 3-D and digital effects environment Release: 1 ICAGAM514A Design and create models for a 3-D and digital effects environment Date this document was generated: 29 May 2012 ICAGAM514A Design and create models for a 3-D and digital effects environment Modification History Release Comments Release 1 This Unit first released with ICA11 Information and Communications Technology Training Package version 1.0 Unit Descriptor This unit describes the performance outcomes, skills and knowledge required to design and create models for a 3-D and digital effects environment. Application of the Unit This unit applies to concept artists, game designers, games programmers, animators and other personnel working in the game development industry. Licensing/Regulatory Information No licensing, legislative, regulatory or certification requirements apply to this unit at the time of endorsement but users should confirm requirements with the relevant federal, state or territory authority. Pre-Requisites Not applicable. Employability Skills Information This unit contains employability skills. Approved Page 2 of 10 © Commonwealth of Australia, 2012 Innovation and Business Skills Australia ICAGAM514A Design and create models for a 3-D and digital effects environment Date this document was generated: 29 May 2012 Elements and Performance Criteria Pre-Content Element Performance Criteria Elements describe the essential outcomes Performance criteria describe the of a unit of competency. performance needed to demonstrate achievement of the element. Where bold italicised text is used, further information is detailed in the required skills and knowledge section and the range statement. Assessment of performance is to be consistent with the evidence guide.