Making 8-Bit Arcade Games in C
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

STERN RELEASES Big Buck Hunter® PRO PINBALL to MUCH ACCLAIM
PRESS RELEASE STERN RELEASES Big Buck Hunter® PRO PINBALL TO MUCH ACCLAIM January 13, 2010--Big Buck Hunter® PRO Pinball by Stern Pinball, Inc. is a hunting game that delivers a hot new quarry of no-limit fun to players everywhere. Big Buck Hunter® PRO Pinball is based on the hugely successful Big Buck Hunter® Arcade Video Game series by Raw Thrills, Inc. and Play Mechanix, Inc. Eugene Jarvis, George Petro, and Mark Ritchie of Raw Thrills/Play Mechanix assisted the staff at Stern Pinball with the design of Big Buck Hunter® PRO Pinball. And like the arcade video games, Big Buck Hunter® PRO Pinball is sure to challenge new hunters, as well as seasoned marksmen. Big Buck Hunter® PRO Pinball takes you on a hunting adventure. Players are in pursuit of wild game. The game features a motorized buck that runs across a forest-like playfield. Strike the buck multiple times and start Big Buck Multiball. Big Buck Hunter® PRO Pinball also features a ramp that winds around the playfield, a ram that kicks the ball back to the player, an elk mechanism that re-directs the pinball, and lots of multiball action. Big Buck Hunter® PRO Pinball features speech from the video game. George Petro, narrator of the Big Buck Hunter® Arcade Video Game series narrates the Pinball machine while contributing additional original speech. Pappy, voiced by Scott Pikulski, also appears offering comic relief. John Youssi, creator of the Big Buck Hunter® Arcade Video Game art, contributes the art for the pinball. Big Buck Hunter® PRO Pinball also features sounds and music by Ken Hale, the sound engineer for the Big Buck Hunter® Arcade Video Games. -

Arcade-Style Game Design: Postwar Pinball and The
ARCADE-STYLE GAME DESIGN: POSTWAR PINBALL AND THE GOLDEN AGE OF COIN-OP VIDEOGAMES A Thesis Presented to The Academic Faculty by Christopher Lee DeLeon In Partial Fulfillment of the Requirements for the Degree Master of Science in Digital Media in the School of Literature, Communication and Culture Georgia Institute of Technology May 2012 ARCADE-STYLE GAME DESIGN: POSTWAR PINBALL AND THE GOLDEN AGE OF COIN-OP VIDEOGAMES Approved by: Dr. Ian Bogost, Advisor Dr. John Sharp School of LCC School of LCC Georgia Institute of Technology Georgia Institute of Technology Dr. Brian Magerko Steve Swink School of LCC Creative Director Georgia Institute of Technology Enemy Airship Dr. Celia Pearce School of LCC Georgia Institute of Technology Date Approved: March 27, 2012 In memory of Eric Gary Frazer, 1984–2001. ACKNOWLEDGEMENTS I would like to thank: Danyell Brookbank, for companionship and patience in our transition to Atlanta. Ian Bogost, John Sharp, Brian Magerko, Celia Pearce, and Steve Swink for ongoing advice, feedback, and support as members of my thesis committee. Andrew Quitmeyer, for immediately encouraging my budding pinball obsession. Michael Nitsche and Patrick Coursey, for also getting high scores on Arnie. Steve Riesenberger, Michael Licht, and Tim Ford for encouragement at EALA. Curt Bererton, Mathilde Pignol, Dave Hershberger, and Josh Wagner for support and patience at ZipZapPlay. John Nesky, for his assistance, talent, and inspiration over the years. Lou Fasulo, for his encouragement and friendship at Sonic Boom and Z2Live. Michael Lewis, Harmon Pollock, and Tina Ziemek for help at Stupid Fun Club. Steven L. Kent, for writing the pinball chapter in his book that inspired this thesis. -

Art 384: Introduction to 3D Modeling
Bowls, Bocce and Shuffleboard • go back to at least the 12th century – maybe Roman? from shotputting? • played outdoors, which is a problem in winter! Billiards • Bowls, moved indoors, ~1550 • “Billiards” was a generic name for many games. Bagatelle • Invented in 1777 by making a narrow Billiards table with many obstacles. Penny Arcades • Businesses that operated rooms full of mechanical contraptions that customers would pay to operate for a short time • Often part of other businesses: bars, diners. Pinball • Bagatelle with lights and bells and mechanical contraptions • Many patents! • The companies who made arcade games generally were old pinball manufacturers Old games: why, again? • You can see ideas evolving, being led by tech-- you can see the conversation • These games are still marketable – youtube.com/watch?v=OyfP3ZG-42Y • Spare parts for your game – or! paste-ready minigames • Small size compared to AAA’s like BioShock; feasible scope • Your history, letting names be known • Smaller games; easier to discuss Cinematronics, corrections! • Tailgunner, Unknown vectorbeam employee (1979) – Actual 3D – youtube.com/watch?v=V4hb9UJBs9k • Armor Attack, Tim Skelly, 1980 – youtube.com/watch?v=eA9HN8ywIiY • Star Castle, Skelly & UVE, 1980 – youtube.com/watch?v=EGIOSGRm5Sc • Reactor, Tim Skelly, 1982 – youtube.com/watch?v=bKzx1mBV2PU Cinematronics/Skelly • Rip Off, Tim Skelly, 1980 – Infinite ship supply; you defend pods from raiders, who shoot you and steal them. – First collaborative multiplayer? – youtube.com/watch?v=3-EDILMmpos • Cautionary note about all of Wikipedia – it is wrong too much – userpages.umbc.edu/~mcdo/380/reading/Skelly3.pdf Galaxian • Kazunori Sawano, Koichi Tashiro, and Shige Ishimura, 1979, for Namco • Non-overlay color, a theme song. -

Anniversary Cover Story
th 40ANNIVERSARY COVER STORY The Aliens Armageddon design team plus support staff from Raw Thrills. Not many companies can say they have had a string of hit games for 12 consecutive years. Raw Thrills can make that claim. ver since its first game, Target: mix of these industry veterans with a Williams' Electronics. While at Terror, was introduced, Raw young, enthusiastic, and creative R&D Williams/Bally/Midway, Jarvis was EThrills has followed with one staff of some of the most talented responsible for the development of successful game after another. And designers in the industry. From gifted such games as Defender, Robotron the hits and the thrills keep coming: graphic artists to software gurus, 2084, NARC, Smash TV, the Cruisin' Fast and Furious, Fast and Furious mechanical and electronic engineers, driving game series, and many more. Drift, Big Buck Hunter HD and Big Raw Thrills' game creators are the After Midway left the amusement Buck Hunter World, Terminator Sal- best in the business. business in 2001 Jarvis co-founded vation, Sno Cross, Super Bikes, In an interview with Eugene Jarvis Raw Thrills with other Midway H2Overdrive, and Super Cars, to in the fall of 2011 on the occasion of designers. name but a few. the company's 10th anniversary, Play Meter caught up with Raw What's the secret? Talent, experi- Jarvis said, "Our foremost goal is to Thrills to find out more about game ence, and a keen sense of what make it to our 20th anniversary and development and plans for the future. appeals to players. The staff at Raw be counted among the companies Jarvis responded, with some input Thrills includes veterans like Eugene continuing to provide great entertain- from Struhs. -

Arcade Heroes Eugene Jarvis Honored at Robotron 2084 Event at Star Worlds Arcade
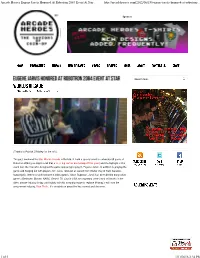
Arcade Heroes Eugene Jarvis Honored At Robotron 2084 Event At Star ... http://arcadeheroes.com/2012/06/19/eugene-jarvis-honored-at-robotron-... Sponsor: Search here.. (Thanks to Patrick O’Malley for the info) This past weekend the Star Worlds Arcade in DeKalb, IL held a special event to celebrate 30 years of Robotron 2084 (you might recall that a lot of big names are turning 30 this year ) and the highlight of the event was the man who designed the game appearing to play it, Eugene Jarvis. In addition to playing the game and hanging out with players, Mr. Jarvis received an award from Walter Day of Twin Galaxies, honoring his lifetime of achievement in video games. Since Robotron, Jarvis has been behind many other games ( Defender, Blaster, NARC, Smash TV, Crusin USA , among many others) and still works in the video arcade industry today, particularly with his company made to replace Midway’s exit from the amusement industry, Raw Thrills . It’s certainly an award he has earned and deserves. 1 of 5 1/11/2016 2:34 PM Arcade Heroes Eugene Jarvis Honored At Robotron 2084 Event At Star ... http://arcadeheroes.com/2012/06/19/eugene-jarvis-honored-at-robotron-... Tweets Follow Arcade Heroes 9 Jan @arcadeheroes Arcade shooter from 1993 Wing Force re-discovered and brought to light arcadeheroes.com/2016/01/09/unr… Show Summary Arcade Heroes 9 Jan @arcadeheroes An exclusive look at some unreleased #arcade games by Amazement Machines plus a discussion on innovation: arcadeheroes.com/2016/01/09/the… Show Summary More pictures and details of the event can be seen here at the Robotron 2084 Guide Book . -

The Wonderful World of Arcade Simulators
WWW.OLDSCHOOLGAMERMAGAZINE.COM ISSUE #9 • MARCH 2019 FULL PAGE AD MARCH 2019 • ISSUE #9 SIMULATIONS PEOPLE AND PLACES The Sims Game Swappers of SoCal! 06 BY TODD FRIEDMAN 41 BY AARON BURGER SIMULATIONS PEOPLE AND PLACES Turn and Burn Frank Schwartraubner 08 BY PATRICK HICKEY JR. 42 BY MARC BURGER SIMULATIONS NEWS Fox’s Game: Lucasfilm, Mirage... Video Games Debut at Heritage Auctions 10 BY SHAUN JEX 43 BY BRETT WEISS SIMULATIONS REVIEWS Driver and Driver 2 New Books on Old School Gaming Topics 12 BY CONOR MCBRIEN 44 BY RYAN BURGER AND RIC PRYOR MICHAEL THOMASSON’S JUST 4 QIX COLLECTOR INFO Behind Enemy Lines Super Nintendo Pricer 14 BY MICHAEL THOMASSON 45 PRESENTED BY PRICECHARTING.COM BRETT’S OLD SCHOOL BARGAIN BIN NEWS Asteroids and Beamrider Great Retro Shops 16 BY BRETT WEISS 50 BY OLD SCHOOL GAMER REVIEWS Flip Grip: Bullet Heaven 20 BY ROB FARALDI REVIEWS Old Atari on Switch... 22 BY RYAN BURGER AND RIC PRYOR FEATURE Entering the Digitized Era - Part 1 24 BY WARREN DAVIS FEATURE Intruder Alert...Intruder Alert! 26 BY KEVIN BUTLER PRATT AT THE ARCADE Publisher Design Assistant Con Staff Leader Ryan Burger Marc Burger Paige Burger The Wonderful World of Arcade Simulators Editorial Board BY ADAM PRATT Editor Art Director 32 Brian Szarek Thor Thorvaldson Dan Loosen Doc Mack PEOPLE AND PLACES Business Manager Editorial Consultant Billy Mitchell Aaron Burger Dan Walsh Dan Kitchen: 2600 to Modern and Back Walter Day 35 BY OLD SCHOOL GAMER PEOPLE AND PLACES HOW TO REACH Postmaster – Send address changes to: OSG • 222 SE Main St • Grimes IA 50111 OLD SCHOOL GAMER: Dr. -

Video Game Creators
video game creators 1 Copyright © 2018 by Duo Press, LLC All rights reserved. No portion of this book may be reproduced in any form or by any means, electronic or mechanical, including photocopying, recording, or by any infor- mation storage and retrieval system now known or hereafter invented without written permission from the publisher. Library of Congress Cataloging-in-Publication Data available upon request. ISBN: 978-1-947458-22-2 duopress books are available at special discounts when purchased in bulk for sales pro- motions as well as for fund-raising or educational use. Special editions can be created to specifcation. Contact us at [email protected] for more information. This book is an independent, unauthorized, and unofcial biography and account videovideo gamegame of the people involved in the development and history of video games and is not afliated with, endorsed by, or sponsored by Activision Publishing Inc.; Amazon.com, Inc.; Ampex Data Systems Corporation; Apple Inc.; Atari, SA; BlackBerry Limited; Blizzard Entertainment, Inc.; British Broadcasting Corporation; Capcom Co., Ltd.; Chuck E. Cheese’s; Commodore International; Dave & Buster’s, Inc.; EA Maxis; En- tertainment Software Rating Board; General Motors Company; Gillette; Google LLC; creatorscreators Kickstarter, PBC; KinderCare Education; Konami Holdings Corporation; LeapFrog Enterprises, Inc.; LucasArts Entertainment Company, LLC; Magnavox; Matchbox; Mattel, Inc.; Microsoft Corporation; Motorola, Inc.; Namco Limited; Niantic, Inc.; Nintendo, Co. Ltd.; Nintendo of America; Nokia Oyj; Oculus VR, LLC; RadioShack; Rare; Rovio Entertainment Corporation; Sears, Roebuck, and Company; Sega Sammy Holdings Inc.; Sega Games Co., Ltd.; Sega of America; Skee-Ball; Sony Corporation; Square Enix Holdings Co., Ltd.; Taito Corporation; Tetris Holding; Time Warner, Inc.; Valve Corporation; WMS Industries, Inc.; World Almanac; Xerox Corpora- tion; Yamaha Corporation; YouTube, LLC; or any other person or entity owning or controlling rights in their name, trademark, or copyrights. -

Williams System 3 - 7
Williams System 3 - 7 From PinWiki Click to go back to the Williams solid state repair guides index (http://pinwiki.com/wiki/index.php? title=Williams_Repair_Guides) . Contents 1 Introduction 2 Games 2.1 System 3 2.2 System 4 2.3 System 6 2.4 System 6A 2.5 System 7 3 Technical Info 3.1 Backbox Overview 3.2 Fuses 3.3 MPU Boards 3.3.1 System 3 3.3.1.1 Upgrading a System 3 board to System 4 3.3.2 System 4 3.3.2.1 Upgrading a System 4 MPU Board 3.3.3 System 6 3.3.3.1 Factory Jumper on System 6 MPU Board 3.3.4 System 6A 3.3.5 System 7 3.3.5.1 System 7 MPU Jumper Info 3.3.6 MPU Compatibility 3.4 Driver Boards 3.4.1 System 3-6 3.4.2 System 7 3.4.3 System 7 Hyperball Specific Driver Board 3.5 Power Supplies 3.6 C-9939 50V Flipper Power Supply 3.7 Sound Boards 3.8 Displays 3.9 Other Boards 3.10 Flippers 3.11 Drop Target Banks 3.11.1 First Generation Drop Target Bank 3.11.2 Second Generation Drop Target Bank 3.11.3 Third Generation Drop Target Bank 3.12 Built In Diagnostics 3.13 Flipper ROMs 3.13.1 Flipper ROM Colors 3.13.1.1 White Flipper ROMs 3.13.1.2 Exceptions 3.13.1.3 Issues 3.13.2 Yellow Flipper ROMs 3.13.2.1 Exceptions 3.13.3 Green Flipper ROMs 3.13.3.1 Exceptions 3.13.4 Blue Flipper ROMs 3.13.4.1 Exceptions 4 Problems and Fixes 4.1 Relocating the batteries away from the MPU board 4.2 Installing a Memory Capacitor Instead of Batteries 4.3 Using a PC Power Supply For Bench Testing 4.4 Connectors, connectors, connectors 4.4.1 List of Common Molex Connectors for Pinball Games 4.5 Wiring Connector Issues 4.6 System 6 MPU Board Issues 4.7 System -

Facilitating the Education of Game Development
Otto-von-Guericke University Magdeburg Department of Computer Science Institute for Simulation and Graphics Games Group Diplomarbeit Facilitating the Education of Game Development Lennart Nacke Otto-von-Guericke Universität Magdeburg Fakultät für Informatik Institut für Simulation und Grafik Arbeitsgruppe Grafische und Interaktive Methoden für Computerspiele Diplomarbeit Facilitating the Education of Game Development LENNAR T NACKE Matrikel-Nr. 159745 Date of Submission: November 04, 2005 Examiner: Prof. Dr.-Ing. MAIC MASUCH Dr.-Ing. KNUT HAR TMANN Supervisor: Prof. Dr.-Ing. MAIC MASUCH Processing Period: May 23 – November 04, 2005 Diplomstudiengang Computervisualistik Otto-von-Guericke Universität Magdeburg Fakultät für Informatik Universitätsplatz 2, D-39106 Magdeburg Pronouns and Glossary Terms In this thesis the author uses “she” when referring to indefinite people. This can be the “programmer” or the “DEVELOPER”. This is because of the lack of a gender-neutral pronoun that is applicable to a human being in the English language. The decision for using “she” was made, because the author would like to see more women to join into playing and especially in developing computer games. Some computer science or game development specific technical terms are explained in the Glossary. You can find these words like IGDA printed in bold with small capitals, when they are first used in the thesis. This style always references a glossary word. If there is a longer or more suitable description than that in the glossary, it usually references to the chapter that discusses the term in detail. c 2005 by Lennart Nacke. All rights reserved. Abstract This thesis focusses on game development and educational benefits gained from teaching games to university students. -

Homebrew and the Social Construction of Gaming Community, Creativity, and Legal Context of Amateur Game Boy Advance Development by Brett Bennett Camper
Homebrew and the Social Construction of Gaming Community, Creativity, and Legal Context of Amateur Game Boy Advance Development by Brett Bennett Camper B.A. Comparative History of Ideas University of Washington, 2002 SUBMITTED TO THE COMPARATIVE MEDIA STUDIES PROGRAM IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF MASTER OF SCIENCE IN COMPARATIVE MEDIA STUDIES AT THE MASSACHUSETTS INSTITUTE OF TECHNOLOGY JUNE 2005 © 2005 Brett Bennett Camper. All rights reserved. The author hereby grants to MIT permission to reproduce and to distribute publicly paper and electronic copies of this thesis document in whole or in part. Signature of Author: ......................................... Comparati 4 Media Studies Program May 10, 2005 C ertified by: .......................................................... ...... .................. Henry Jenkins Professor and Co-Director, Comparative Media Studies IA h / Thesis Supervisor A ccepted by: ..................... V .... ........................................... 4 ......................................... William Uricchio Professor and Co-Director, Comparative Media Studies SACHUSETTS INSTIWE MAFOF TEOHNOLOGY OCT 1;7 2007 ARCHVES LIBRARIES Homebrew and the Social Construction of Gaming Community, Creativity, and Legal Context of Amateur Game Boy Advance Development by Brett Bennett Camper Submitted to the Comparative Media Studies Program on May 10, 2005 in Partial Fulfillment of the Requirements for the Degree of Master of Science in Comparative Media Studies ABSTRACT This thesis challenges the common social construction of game development, which perceives the activity only within its commercial, corporate realm. As an exemplar of the many thriving amateur development communities, the self-identified "homebrew" Nintendo Game Boy Advance (GBA) development community is analyzed in-depth. This unique community is brought to the attention of scholars as an important intersection of game studies and amateur media studies, challenging the focus of game studies on commercial production. -

AVS Companies 750 Morse Avenue, Elk Grove Village, IL 60007 847.439.9400
AVS Companies 750 Morse Avenue, Elk Grove Village, IL 60007 847.439.9400 NEWS RELEASE For Immediate Release April 19, 2017 Contact: Cortney Black Kinzler (847) 709-6213 [email protected] AVS ADDS RAW THRILLS TO PRODUCT LINE Elk Grove Village, IL – AVS Companies and Raw Thrills have announced a new distribution partnership for the Raw Thrills and Play Mechanix product lines. Customers will now be able to purchase hit games like The Walking Dead, Cruisin’ Blast and Big Buck HD from their local AVS office. “AVS is a distinguished leader in the amusement industry,” remarked Eugene Jarvis, President of Raw Thrills. “We know that they will do a super job for us and help us expand our footprint.” Mark Struhs, Raw Thrills Sales Manager added, “There is a great deal of mutual respect between our companies and we are certain this will be a successful partnership for all.” “Eugene and George have been supplying the industry with hit games for decades,” said Vince Gumma, President of AVS. “We are pleased to be able to give our customers access to their next generation of top earning titles.” AVS will also be providing parts and service support for Raw Thrills games. Customers can contact their AVS Account Executive for pricing and availability. About AMERICAN VENDING SALES: AVS Companies (AVS) is a distributor of amusement, gaming and vending equipment headquartered in Elk Grove Village, IL. Founded in Chicago in 1971, AVS has established itself as the preeminent full-service gaming, amusement and vending distributor in the US with offices in Illinois, Minnesota, Texas and Wisconsin. -

Superstars of 2014 Reva
Card # Name Notes 601 Doris Self 602 Rob Barrett 603 Arkadia 604 Astro Invader 605 Steve Kleisath 606 Robert Glashuttner 607 USA vs Canada 1984 608 Andrew Barrow 609 Matt & Michelle Ireland 610 Todd Lalonde 611 Jeff Harrist 612 Tim McVey Day 613 Star Worlds 29th Anniversary 614 David Dean 615 Jason De Heras 616 Jersey Jack Pinball 616A Jersey Jack Pinball RARE Card - 250 copies printed 617 Sam Harvey 618 Victor Kunisada 619 Tim Vermeulen 620 Mike Kennedy 621 Ed Deitman 622 John Salter 623 The Pinball Priest 624 Martin Ayub 625 1985 VGMT Poster 626 John Newcomer 627 KONG-Off Group Photo #2 628 Len Peralta 629 Arcade Culture - George Leutz 630 Brett Kopensky 631 Nelson "EMP Remix" Reyes 632 Erik & David Kaufman 633 TG Poster #5 State Teams 634 Mathieu Hunter 635 Joust Leaderboard 636 Today in Video Game History - May 17 637 Today in Video Game History - April 8 638 Sean Riddle 639 Martin Alessi 640 Doug Leighty 641 KONG-OFF Group Photo #1 642 Christian Gingras 643 Galaga Leaderboard 644 Corey Chambers 645 Paul Kearns 646 Mitchell Elliott 647 Computer Games Magazine - June 1984 648 Callan Hendricks 649 1983 Orange Poster Tour to Washington 650 1999 Poster Golden Age is Reborn 651 Keith Glindemann 652 1997 VGMT 653 Christopher Leonard 654 Eugene Jarvis Pinball 654A Patrons of the Arts RARE Card - 275 copies printed 655 Gary Whittingham 656 Scott Safran 657 Paul Spriggs 658 Andrew Cathcart 659 Nathan Phillips 660 2001 Festival Poster 661 Jenny Bendel 662 David Palmer 663 Darrin Cormier 664 Roger D.