Human Computer Interaction and Emerging Technologies: Adjunct Proceedings from the INTERACT 2019 Workshops
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Gender Equality and the Safety of Journalists
Published in 2018 by the United Nations Educational, Scientific and Cultural Organization 7, place de Fontenoy, 7523 Paris 07 SP, France © UNESCO and University of Oxford, 2018 ISBN: 978-92-3-100297-7 Attribution-ShareAlike 3.0 IGO (CC-BY-SA 3.0 IGO) license (http://creativecommons.org/licenses/by-sa/3.0/igo/). By using the content of this publication, the users accept to be bound by the terms of use of the UNESCO Open Access Repository (http://www.unesco.org/open-access/terms-use-ccbysa-en). The present license applies exclusively to the textual content of the publication. For the use of any material not clearly identified as belonging to UNESCO, prior permission shall be requested from: [email protected] or UNESCO Publishing, 7, place de Fontenoy, 75352 Paris 07 SP France. Title: World Trends in Freedom of Expression and Media Development: Regional Overview Arab States 2017/2018 This complete World Trends Report (and executive summary in six languages) can be found at en.unesco.org/world-media-trends-2017 The complete study should be cited as follows: UNESCO. 2018. World Trends in Freedom of Expression and Media Development: 2017/2018 Global Report, Paris The designations employed and the presentation of material throughout this publication do not imply the expression of any opinion whatsoever on the part of UNESCO concerning the legal status of any country, territory, city or area or of its authorities, or concerning the delimiation of its frontiers or boundaries. The ideas and opinions expressed in this publication are those of the authors; they are not necessarily those of UNESCO and do not commit the Organization. -

Chapter 2 3D User Interfaces: History and Roadmap
30706 02 pp011-026 r1jm.ps 5/6/04 3:49 PM Page 11 CHAPTER 2 3D3D UserUser Interfaces:Interfaces: HistoryHistory andand RoadmapRoadmap Three-dimensional UI design is not a traditional field of research with well-defined boundaries. Like human–computer interaction (HCI), it draws from many disciplines and has links to a wide variety of topics. In this chapter, we briefly describe the history of 3D UIs to set the stage for the rest of the book. We also present a 3D UI “roadmap” that posi- tions the topics covered in this book relative to associated areas. After reading this chapter, you should have an understanding of the origins of 3D UIs and its relation to other fields, and you should know what types of information to expect from the remainder of this book. 2.1. History of 3D UIs The graphical user interfaces (GUIs) used in today’s personal computers have an interesting history. Prior to 1980, almost all interaction with com- puters was based on typing complicated commands using a keyboard. The display was used almost exclusively for text, and when graphics were used, they were typically noninteractive. But around 1980, several technologies, such as the mouse, inexpensive raster graphics displays, and reasonably priced personal computer parts, were all mature enough to enable the first GUIs (such as the Xerox Star). With the advent of GUIs, UI design and HCI in general became a much more important research area, since the research affected everyone using computers. HCI is an 11 30706 02 pp011-026 r1jm.ps 5/6/04 3:49 PM Page 12 12 Chapter 2 3D User Interfaces: History and Roadmap 1 interdisciplinary field that draws from existing knowledge in perception, 2 cognition, linguistics, human factors, ethnography, graphic design, and 3 other areas. -

Britain's Hottalent
Britain’s Hot Talent 2014/15 A handbook of UK venture capital innovation Editors Chris Etheridge Rory McDougall Managing Editor Tom Allchorne For additional information Tom Allchorne Email [email protected] 22 BVCA e: [email protected] w: bvca.co.uk Contents Introduction Foreword 4 Five facts about venture capital in the UK 5 Definitions of industry sectors 6 Company Profiles Chapter 1 Cleantech 7 Chapter 2 Digital & Consumer 17 Chapter 3 Finance & Business Support 47 Chapter 4 Information Technology 69 Chapter 5 Life Sciences 91 Chapter 6 Materials 105 Chapter 7 Media 113 Chapter 8 Medical 123 Chapter 9 Telecoms 145 Index Index by company name 158 Index by investor 163 Index by parliamentary constituency 180 e: [email protected] w: bvca.co.uk BVCA 3 Foreword Welcome to Britain’s Hot Talent 2014/15, the third edition of the BVCA handbook, showcasing a selection of this country’s most dynamic and cutting-edge young companies. Britain has a long and proud history of entrepreneurship and the businesses featured here present a snapshot of some of the exciting and creative work being carried out right now. This edition has profiles of over 100 venture-capital-backed companies from ten distinct sectors of the British economy, all fantastic examples of what can be achieved with ingenuity, hard work and the right support. Venture capital has long been a backer of innovative businesses, and such skills and investment are needed now more than ever before. As the UK recovers from the worst economic recession in over 50 years, it is vital that entrepreneurship is encouraged in all its forms and across all industries, from life sciences to finance, from digital media to online security. -

World Trends in Freedom of Expression and Media Development: 2017/2018 Global Report
Published in 2018 by the United Nations Educational, Scientific and Cultural Organization 7, place de Fontenoy, 7523 Paris 07 SP, France © UNESCO and University of Oxford, 2018 ISBN 978-92-3-100242-7 Attribution-ShareAlike 3.0 IGO (CC-BY-SA 3.0 IGO) license (http://creativecommons.org/licenses/by-sa/3.0/igo/). By using the content of this publication, the users accept to be bound by the terms of use of the UNESCO Open Access Repos- itory (http://www.unesco.org/open-access/terms-use-ccbysa-en). The present license applies exclusively to the textual content of the publication. For the use of any material not clearly identi- fied as belonging to UNESCO, prior permission shall be requested from: [email protected] or UNESCO Publishing, 7, place de Fontenoy, 75352 Paris 07 SP France. Title: World Trends in Freedom of Expression and Media Development: 2017/2018 Global Report This complete World Trends Report Report (and executive summary in six languages) can be found at en.unesco.org/world- media-trends-2017 The complete study should be cited as follows: UNESCO. 2018. World Trends in Freedom of Expression and Media Development: 2017/2018 Global Report, Paris The designations employed and the presentation of material throughout this publication do not imply the expression of any opinion whatsoever on the part of UNESCO concerning the legal status of any country, territory, city or area or of its authori- ties, or concerning the delimiation of its frontiers or boundaries. The ideas and opinions expressed in this publication are those of the authors; they are not necessarily those of UNESCO and do not commit the Organization. -

Chapter 1 Introduction and Overview
Chapter 1 Introduction and Overview Particle physics is the most fundamental science there is. It is the study of the ultimate constituents of matter (the elementray particles) and of how these particles interact with one another (the fundamental forces). The primary aim of this module is to introduce you to what people mean when they refer to the Standard Model of Particle Physics To do this we need to describe the very small (via quantum mechanics) and the very fast since when elementary particles move, they travel at or close to the speed of light (via special relativity). These requirements demand we work in the language of Quantum Field Theory(QFT). QFT as a subject is a huge (and rather advanced) subject in its own right but thankfully we will be able to use a prescriptive (and rather simple) approach to the QFT which is embodied in the Feynman Rules - for those who want to go further into the theoretical structure of the Standard Model see module PX430 - Gauge Theories of Particle Physics. It is a remarkable fact that, theoretically, the fundamental interactions derive from an invariance of the QFT with respect to certain internal symmetry transformations known as local gauge transformations. The resulting dynamical theories of electromagnetism, the weak interaction and the strong interaction and known respectively as Quantum Elec- trodynamics(QED), the electroweak (or Glashow-Weinberg-Salam) theory and Quantum Chromodynamics(QCD). It is this collection of local gauge theories which have become known as the Standard Model(SM). N.B. Gravity plays a negligible role in Particle Physics and a workable quantum theory of gravity does not exist. -

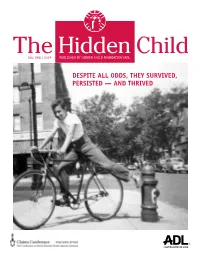
Despite All Odds, They Survived, Persisted — and Thrived Despite All Odds, They Survived, Persisted — and Thrived
The Hidden® Child VOL. XXVII 2019 PUBLISHED BY HIDDEN CHILD FOUNDATION /ADL DESPITE ALL ODDS, THEY SURVIVED, PERSISTED — AND THRIVED DESPITE ALL ODDS, THEY SURVIVED, PERSISTED — AND THRIVED FROM HUNTED ESCAPEE TO FEARFUL REFUGEE: POLAND, 1935-1946 Anna Rabkin hen the mass slaughter of Jews ended, the remnants’ sole desire was to go 3 back to ‘normalcy.’ Children yearned for the return of their parents and their previous family life. For most child survivors, this wasn’t to be. As WEva Fogelman says, “Liberation was not an exhilarating moment. To learn that one is all alone in the world is to move from one nightmarish world to another.” A MISCHLING’S STORY Anna Rabkin writes, “After years of living with fear and deprivation, what did I imagine Maren Friedman peace would bring? Foremost, I hoped it would mean the end of hunger and a return to 9 school. Although I clutched at the hope that our parents would return, the fatalistic per- son I had become knew deep down it was improbable.” Maren Friedman, a mischling who lived openly with her sister and Jewish mother in wartime Germany states, “My father, who had been captured by the Russians and been a prisoner of war in Siberia, MY LIFE returned to Kiel in 1949. I had yearned for his return and had the fantasy that now that Rivka Pardes Bimbaum the war was over and he was home, all would be well. That was not the way it turned out.” Rebecca Birnbaum had both her parents by war’s end. She was able to return to 12 school one month after the liberation of Brussels, and to this day, she considers herself among the luckiest of all hidden children. -

The Three-Dimensional User Interface
32 The Three-Dimensional User Interface Hou Wenjun Beijing University of Posts and Telecommunications China 1. Introduction This chapter introduced the three-dimensional user interface (3D UI). With the emergence of Virtual Environment (VE), augmented reality, pervasive computing, and other "desktop disengage" technology, 3D UI is constantly exploiting an important area. However, for most users, the 3D UI based on desktop is still a part that can not be ignored. This chapter interprets what is 3D UI, the importance of 3D UI and analyses some 3D UI application. At the same time, according to human-computer interaction strategy and research methods and conclusions of WIMP, it focus on desktop 3D UI, sums up some design principles of 3D UI. From the principle of spatial perception of people, spatial cognition, this chapter explained the depth clues and other theoretical knowledge, and introduced Hierarchical Semantic model of “UE”, Scenario-based User Behavior Model and Screen Layout for Information Minimization which can instruct the design and development of 3D UI. This chapter focuses on basic elements of 3D Interaction Behavior: Manipulation, Navigation, and System Control. It described in 3D UI, how to use manipulate the virtual objects effectively by using Manipulation which is the most fundamental task, how to reduce the user's cognitive load and enhance the user's space knowledge in use of exploration technology by using navigation, and how to issue an order and how to request the system for the implementation of a specific function and how to change the system status or change the interactive pattern by using System Control. -

Quantum Nanoscience: Atoms on Surfaces
FLEET RESEARCH SEMINAR Quantum Nanoscience: Atoms on Surfaces ANDREAS HEINRICH Center for Quantum Nanoscience Ewha Womans University About the Speaker: Heinrich is a world-leading researcher in the field of quantum measurements on Abstract: The scanning tunneling microscope is the atomic-scale in solids. He pioneered spin excitation an amazing tool because of its atomic-scale spatial and single-atom spin resonance spectroscopy with resolution. This can be combined with the use of scanning tunneling microscopes – methods that have low temperatures, culminating in precise atom provided high-resolution access to the quantum states manipulation and spectroscopy with microvolt of atoms and nanostructures on surfaces. Heinrich is energy resolution. In this talk we will apply these fascinated by the world of atoms and nanostructures, techniques to the investigation of the quantum built with atomic-scale precision, and educates the spin properties of magnetic atoms sitting on thin public on nanoscience as demonstrated by the 2013 insulating films. electronic properties by tuning release of the movie “A Boy and his Atom”. A native of interlayer interaction. Germany, Heinrich received his PhD in 1998 from the University of Goettingen and then joined the research group of Dr. Donald Eigler’s as a postdoc. Heinrich We have recently demonstrated the use of electron spent 18 years in IBM Research, which uniquely spin resonance on single Fe atoms on MgO. This positioned him to bridge the needs of industrial technique combines the power of STM of atomic- research and the academic world. scale spectroscopy with the unprecedented energy resolution of spin resonance techniques, which is about 10,000 times better than normal spectroscopy. -
Baptist Church in Nursing - Education (BSN to MSN); and Valecia Baldwin, Girls Do Not Always Have the Get the Shovel and Conduct My Sumter
Woods in the hunt at 2 under B1 SERVING SOUTH CAROLINA SINCE OCTOBER 15, 1894 FRIDAY, APRIL 12, 2019 75 CENTS Sumter Police arrest 6 in drug-related sting A2 School district waiting on state for next move Financial recovery plan had $6.6M in budget cuts, but state board turned it down BY BRUCE MILLS enue levels. Because the state board de- its intention is to achieve necessary per- mean the state can take over the entire [email protected] nied the district’s appeal of state Super- sonnel cuts through attrition and re- district or take board members off their intendent of Education Molly Spear- structuring. seats, but it does allow them to lead the Though it will change because Sum- man’s fiscal emergency declaration in “I don’t know where the plan stands district financially. ter School District’s appeal of its state- Sumter, the state will recommend now, since we lost the appeal,” Miller In an email to all district employees declared fiscal emergency was denied changes to the plan and budget. said. “I’m waiting to hear from the state late Wednesday afternoon, Interim Su- Tuesday, the financial recovery plan District Chief Financial Officer Jenni- Department. I am not allowed to move perintendent Debbie Hamm also said presented at the hearing showed about fer Miller said Thursday that she and forward with anything, and we’re on administration is waiting on guidance $6.6 million in budget cuts.The cuts pre- administration are on hold now, waiting hold until the state Department con- from the state Department and doesn’t sented before the state Board of Educa- on those recommendations from the tacts us because they are technically in want to cut personnel. -

Digital-Visual Stakeholder Ethnography Sarah Pink, Kerstin
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by UCL Discovery Digital-Visual Stakeholder Ethnography Sarah Pink, Kerstin Leder Mackley, Nadia Astari and John Postill Abstract In this article we discuss how new configurations of stakeholders are implicated and can be conceptualised in digital-visual applied and public ethnography. We set the discussion in the context of the increasing calls for researchers to have impact in the world, and the ways that digital technologies are increasingly implicated in this. In doing so we situate ethnographic practice and stakeholder relationships within a digital-material world. To develop our argument we discuss examples of two recent digital video ethnography projects, developed in dialogue with anthropological theory, with online digital-visual applied and public dissemination outputs. As we show, such projects do not necessarily have one direct applied line, but rather can have multiple impacts across different groups of stakeholders. Keywords Digital ethnography; visual ethnography; applied practice; stakeholders in research; environmental sustainability; impact. Introduction In a context of ‘digital materiality’, whereby the digital and material can no longer be seen as separate elements of our everyday environments and practice (Pink, Ardevol and Lanzeni 2016) new forms of applied and public scholarship and practice are emerging. On the one hand, there are calls for academic researchers to have impact in the world, and on the other the possibilities of digital and visual technologies for ethnographic practice. We argue that attention to these shifts offers new possibilities for how we can understand and activate potential forms of impact for and with stakeholders, through new interdisciplinary theory-practice interfaces. -

Pulsar,Pulsar Timing Array,And Gravitational Experiments
Pulsar,pulsar timing array,and gravitational experiments K. J. Lee ( 李柯伽 ) Kavli institute for astronomy and astrophysics, Peking university [email protected] 2019 Outline ● Pulsars ● Gravitational wave ● Gravitational wave detection using pulsar timing array Why we care about gravity theories? ● Two fundamental philosophical questions ● What is the space? ● What is the time? ● Gravity theory is about the fundamental understanding of the background, on which other physics happens, i.e. space and time ● Define the ultimate boundary of any civilization ● After GR, it is clear that the physical description and research of space time will be gravitational physics. ● But this idea can be traced back to nearly 300 years ago Parallel transport. Locally, the surface is flat, one can define the parallel transport. However after a global round trip, the direction will be different. b+db v b V' a a+da The mathematics describing the intrinsic curvature is the Riemannian tensor. Riemannian =0 <==> flat surface The energy density is just the curvature! Gravity theory is theory of space and time! Geometrical interpretation Transverse and traceless i.e. conserve spatial volume to the first order + x Generation of GW R In GW astronomy, we are detecting h~1/R. Increasing sensitivity by a a factor of 10, the number of source is 1000 times. For other detector, they depend on energy flux, which goes as 1/R^2, number of source increase as 100 times. Is GW real? ● Does GW carry energy? – Bondi 1950s ● Can we measure it? – Yes, we can find the gauge invariant form! GW detector ● Bar detector Laser interferometer as GW detector ● Interferometer has long history. -

Three Dimensional Equation of State for Core-Collapse Supernova Matter
University of Tennessee, Knoxville TRACE: Tennessee Research and Creative Exchange Doctoral Dissertations Graduate School 5-2013 Three Dimensional Equation of State for Core-Collapse Supernova Matter Helena Sofia de Castro Felga Ramos Pais [email protected] Follow this and additional works at: https://trace.tennessee.edu/utk_graddiss Part of the Other Astrophysics and Astronomy Commons Recommended Citation de Castro Felga Ramos Pais, Helena Sofia, "Three Dimensional Equation of State for Core-Collapse Supernova Matter. " PhD diss., University of Tennessee, 2013. https://trace.tennessee.edu/utk_graddiss/1712 This Dissertation is brought to you for free and open access by the Graduate School at TRACE: Tennessee Research and Creative Exchange. It has been accepted for inclusion in Doctoral Dissertations by an authorized administrator of TRACE: Tennessee Research and Creative Exchange. For more information, please contact [email protected]. To the Graduate Council: I am submitting herewith a dissertation written by Helena Sofia de Castro Felga Ramos Pais entitled "Three Dimensional Equation of State for Core-Collapse Supernova Matter." I have examined the final electronic copy of this dissertation for form and content and recommend that it be accepted in partial fulfillment of the equirr ements for the degree of Doctor of Philosophy, with a major in Physics. Michael W. Guidry, Major Professor We have read this dissertation and recommend its acceptance: William Raphael Hix, Joshua Emery, Jirina R. Stone Accepted for the Council: Carolyn R. Hodges Vice Provost and Dean of the Graduate School (Original signatures are on file with official studentecor r ds.) Three Dimensional Equation of State for Core-Collapse Supernova Matter A Dissertation Presented for the Doctor of Philosophy Degree The University of Tennessee, Knoxville Helena Sofia de Castro Felga Ramos Pais May 2013 c by Helena Sofia de Castro Felga Ramos Pais, 2013 All Rights Reserved.