Research Work on Colour
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

An Evaluation of Color Differences Across Different Devices Craitishia Lewis Clemson University, [email protected]
Clemson University TigerPrints All Theses Theses 12-2013 What You See Isn't Always What You Get: An Evaluation of Color Differences Across Different Devices Craitishia Lewis Clemson University, [email protected] Follow this and additional works at: https://tigerprints.clemson.edu/all_theses Part of the Communication Commons Recommended Citation Lewis, Craitishia, "What You See Isn't Always What You Get: An Evaluation of Color Differences Across Different Devices" (2013). All Theses. 1808. https://tigerprints.clemson.edu/all_theses/1808 This Thesis is brought to you for free and open access by the Theses at TigerPrints. It has been accepted for inclusion in All Theses by an authorized administrator of TigerPrints. For more information, please contact [email protected]. What You See Isn’t Always What You Get: An Evaluation of Color Differences Across Different Devices A Thesis Presented to The Graduate School of Clemson University In Partial Fulfillment Of the Requirements for the Degree Master of Science Graphic Communications By Craitishia Lewis December 2013 Accepted by: Dr. Samuel Ingram, Committee Chair Kern Cox Dr. Eric Weisenmiller Dr. Russell Purvis ABSTRACT The objective of this thesis was to examine color differences between different digital devices such as, phones, tablets, and monitors. New technology has always been the catalyst for growth and change within the printing industry. With gadgets like the iPhone and the iPad becoming increasingly more popular in the recent years, printers have yet another technological advancement to consider. Soft proofing strategies use color management technology that allows the client to view their proof on a monitor as a duplication of how the finished product will appear on a printed piece of paper. -

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Package 'Colorscience'
Package ‘colorscience’ October 29, 2019 Type Package Title Color Science Methods and Data Version 1.0.8 Encoding UTF-8 Date 2019-10-29 Maintainer Glenn Davis <[email protected]> Description Methods and data for color science - color conversions by observer, illuminant, and gamma. Color matching functions and chromaticity diagrams. Color indices, color differences, and spectral data conversion/analysis. License GPL (>= 3) Depends R (>= 2.10), Hmisc, pracma, sp Enhances png LazyData yes Author Jose Gama [aut], Glenn Davis [aut, cre] Repository CRAN NeedsCompilation no Date/Publication 2019-10-29 18:40:02 UTC R topics documented: ASTM.D1925.YellownessIndex . .5 ASTM.E313.Whiteness . .6 ASTM.E313.YellownessIndex . .7 Berger59.Whiteness . .7 BVR2XYZ . .8 cccie31 . .9 cccie64 . 10 CCT2XYZ . 11 CentralsISCCNBS . 11 CheckColorLookup . 12 1 2 R topics documented: ChromaticAdaptation . 13 chromaticity.diagram . 14 chromaticity.diagram.color . 14 CIE.Whiteness . 15 CIE1931xy2CIE1960uv . 16 CIE1931xy2CIE1976uv . 17 CIE1931XYZ2CIE1931xyz . 18 CIE1931XYZ2CIE1960uv . 19 CIE1931XYZ2CIE1976uv . 20 CIE1960UCS2CIE1964 . 21 CIE1960UCS2xy . 22 CIE1976chroma . 23 CIE1976hueangle . 23 CIE1976uv2CIE1931xy . 24 CIE1976uv2CIE1960uv . 25 CIE1976uvSaturation . 26 CIELabtoDIN99 . 27 CIEluminanceY2NCSblackness . 28 CIETint . 28 ciexyz31 . 29 ciexyz64 . 30 CMY2CMYK . 31 CMY2RGB . 32 CMYK2CMY . 32 ColorBlockFromMunsell . 33 compuphaseDifferenceRGB . 34 conversionIlluminance . 35 conversionLuminance . 36 createIsoTempLinesTable . 37 daylightcomponents . 38 deltaE1976 -

Photometric Modelling for Efficient Lighting and Display Technologies
Sinan G Sinan ENÇ PHOTOMETRIC MODELLING FOR PHOTOMETRIC MODELLING FOR EFFICIENT LIGHTING LIGHTING EFFICIENT FOR MODELLING PHOTOMETRIC EFFICIENT LIGHTING AND DISPLAY TECHNOLOGIES AND DISPLAY TECHNOLOGIES DISPLAY AND A MASTER’S THESIS By Sinan GENÇ December 2016 AGU 2016 ABDULLAH GÜL UNIVERSITY PHOTOMETRIC MODELLING FOR EFFICIENT LIGHTING AND DISPLAY TECHNOLOGIES A THESIS SUBMITTED TO THE DEPARTMENT OF ELECTRICAL AND COMPUTER ENGINEERING AND THE GRADUATE SCHOOL OF ENGINEERING AND SCIENCE OF ABDULLAH GÜL UNIVERSITY IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF MASTER OF SCIENCE By Sinan GENÇ December 2016 i SCIENTIFIC ETHICS COMPLIANCE I hereby declare that all information in this document has been obtained in accordance with academic rules and ethical conduct. I also declare that, as required by these rules and conduct, I have fully cited and referenced all materials and results that are not original to this work. Sinan GENÇ ii REGULATORY COMPLIANCE M.Sc. thesis titled “PHOTOMETRIC MODELLING FOR EFFICIENT LIGHTING AND DISPLAY TECHNOLOGIES” has been prepared in accordance with the Thesis Writing Guidelines of the Abdullah Gül University, Graduate School of Engineering & Science. Prepared By Advisor Sinan GENÇ Asst. Prof. Evren MUTLUGÜN Head of the Electrical and Computer Engineering Program Assoc. Prof. Vehbi Çağrı GÜNGÖR iii ACCEPTANCE AND APPROVAL M.Sc. thesis titled “PHOTOMETRIC MODELLING FOR EFFICIENT LIGHTING AND DISPLAY TECHNOLOGIES” and prepared by Sinan GENÇ has been accepted by the jury in the Electrical and Computer Engineering Graduate Program at Abdullah Gül University, Graduate School of Engineering & Science. 26/12/2016 (26/12/2016) JURY: Prof. Bülent YILMAZ :………………………………. Assoc. Prof. M. Serdar ÖNSES :……………………………… Asst. -

COLOR SPACE MODELS for VIDEO and CHROMA SUBSAMPLING
COLOR SPACE MODELS for VIDEO and CHROMA SUBSAMPLING Color space A color model is an abstract mathematical model describing the way colors can be represented as tuples of numbers, typically as three or four values or color components (e.g. RGB and CMYK are color models). However, a color model with no associated mapping function to an absolute color space is a more or less arbitrary color system with little connection to the requirements of any given application. Adding a certain mapping function between the color model and a certain reference color space results in a definite "footprint" within the reference color space. This "footprint" is known as a gamut, and, in combination with the color model, defines a new color space. For example, Adobe RGB and sRGB are two different absolute color spaces, both based on the RGB model. In the most generic sense of the definition above, color spaces can be defined without the use of a color model. These spaces, such as Pantone, are in effect a given set of names or numbers which are defined by the existence of a corresponding set of physical color swatches. This article focuses on the mathematical model concept. Understanding the concept Most people have heard that a wide range of colors can be created by the primary colors red, blue, and yellow, if working with paints. Those colors then define a color space. We can specify the amount of red color as the X axis, the amount of blue as the Y axis, and the amount of yellow as the Z axis, giving us a three-dimensional space, wherein every possible color has a unique position. -

Dell Ultrasharp Premiercolor Monitors Brochure (EN)
Dell UltraSharp PremierColor Monitors BRING YOUR VISION TO LIFE Engineered to meet the demands of creative professionals, Dell UltraSharp PremierColor Monitors push the boundaries of monitor technology to deliver exceptional performance that sets the standard for today’s digital creators. Choose Dell UltraSharp PremierColor monitors for the tools you need that help bring your vision to life. Learn more at Dell.com/UltraSharp See everything. Do anything. VISUALS THAT RIVAL REAL LIFE High resolution Dell See visuals with astounding clarity on UltraSharp PremierColor these high resolution monitors, up to Monitors set the standard Ultra HD 8K resolution. These monitors feature IPS (In-Plane Switching) panel technology for consistent color and picture for creative professionals. quality across a wide 178°/178° viewing angle. Count on a wide color gamut, incredible color THE COLORS YOU NEED depth, powerful calibration Dell UltraSharp PremierColor Monitors oer a wide color capabilities, and consistent, coverage across professional color spaces, including AdobeRGB, accurate colors. Bringing sRGB, Rec. 709, as well as the widest DCI-P3 color coverage in a professional monitor at 99.8%*. This enables support everything you need in a for projects across dierent formats, making UltraSharp monitor for all your color- PremierColor monitors the ideal choice for photographers, lm critical projects. and video creators, animators, VFX artists and more. Features vary by model. Please visit dell.com/monitors for details. Dell UltraSharp PremierColor Monitors INCREDIBLE COLOR DEPTH AND CONTRAST Get amazingly smooth color gradients and precision across more shades with an incredible color depth of 1.07 billion colors and true 10 bit color**. -

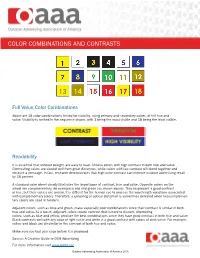
Color Combinations and Contrasts
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

NEC Multisync® PA311D Wide Gamut Color Critical Display Designed for Photography and Video Production
NEC MultiSync® PA311D Wide gamut color critical display designed for photography and video production 1419058943 High resolution and incredible, predictable color accuracy. The 31” MultiSync PA311D is the ultimate desktop display for applications where precise color is essential. The innovative wide-gamut LED backlight provides 100% coverage of Adobe RGB color space and 98% coverage of DCI-P3, enabling more accurate colors to be displayed on screen. Utilizing a high performance IPS LCD panel and backed by a 4 year warranty with Advanced Exchange, the MultiSync PA311D delivers high quality, accurate images simply and beautifully. Impeccable Image Performance The wide-gamut LED LCD backlight combined with NEC’s exclusive SpectraView Engine deliver precise color in every environment. • True 4K resolution (4096 x 2160) offers a high pixel density • Up to 100% coverage of Adobe RGB color space and 98% coverage of DCI-P3 • 10-bit HDMI and DisplayPort inputs display up to 1.07 billion colors out of a palette of 4.3 trillion colors Ultimate Color Management The sophisticated SpectraView Engine provides extensive, intuitive control over color settings. • MultiProfiler software and on-screen controls provide access to thousands of color gamut, gamma, white point, brightness and contrast combinations • Internal 14-bit 3D lookup tables (LUTs) work with optional SpectraViewII color calibration solution for unparalleled color accuracy A Perfect Fit for Your Workspace A Better Workflow Future-proof connectivity, great ergonomics, and VESA mount Exclusive, -

Effects of Color Depth
EFFECTS OF COLOR DEPTH By Tom Kopin – CTS, ISF-C MARCH 2011 KRAMER WHITE PAPER WWW.KRAMERELECTRONICS.COM TABLE OF CONTENTS WHAT IS COLOR DEPTH? ...................................................................................1 DEEP COLOR ......................................................................................................1 CALCULATING HDMI BANDWIDTH ......................................................................1 BLU-RAY PLAYERS AND DEEP COLOR .................................................................3 THE SOLUTIONS .................................................................................................3 SUMMARY ..........................................................................................................4 The first few years of HDMI in ProAV have been, for lack of a better word, unpredictable. What works with one display doesn’t work with another. Why does HDMI go 50ft out of this source, but not that source? The list is endless and comments like this have almost become commonplace for HDMI, but why? Furthermore, excuses have been made in order to allow ambiguity to remain such as, "All Blu-ray players are not made equally, because their outputs must have different signal strength." However, is this the real reason? While the real answers may not truly be known, understanding how color depth quietly changes our HDMI signals will help make HDMI less unpredictable. What is Color Depth? Every HDMI signal has a color depth associated with it. Color depth defines how many different colors can be represented by each pixel of a HDMI signal. A normal HDMI signal has a color depth of 8 bits per color. This may also be referred to as 24-bit color (8-bits per color x 3 colors RGB). The number of bits refers to the amount of binary digits used to determine the maximum number of colors that can be rendered. For example, the maximum number of colors for 24-bit color would be: 111111111111111111111111(binary) = 16,777,215 = 16.7 million different colors. -

ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1
ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1 WHO IS GOLDWELL CHAPTER 1 | WHO IS GOLDWELL | 4 WHO IS GOLDWELL 1948 1956 1970 1971 1976 FOUNDED BY SPRÜHGOLD OXYCUR TOP MODEL AIR FOAMED HANS ERICH DOTTER HAIRSPRAY PLATIN BLEACHING TOPCHIC PERMANENT PERM POWDER HAIR COLOR Focusing on hairdressers as business partners, Dotter launched the first Goldwell product: Goldwell Ideal, the innovative cold perm, which was to be followed by a never-ending flow of innovations. CHAPTER 1 | WHO IS GOLDWELL | 5 1978 1986 2001 2008 2009 2010 TOPCHIC COLORANCE ELUMEN DUALSENSES SILKLIFT STYLESIGN PERMANENT HAIR COLOR DEMI-PERMANENT NON-OXIDATIVE INSTANT SOLUTIONS HIGH PERFORMANCE FROM STYLISTS DEPOT SYSTEM HAIR COLOR HAIR COLOR HAIR CARE LIGHTENER FOR STYLISTS CHAPTER 1 | WHO IS GOLDWELL | 6 2012 2013 2015 2016 2018 NECTAYA KERASILK SILKLIFT CONTROL KERASILK COLOR SYSTEM AMMONIA-FREE KERATIN LIFT AND TONE LUXURY WITH @PURE PIGMENTS PERMANENT TREATMENT CONTROL HAIR CARE ELUMENATED COLOR HAIR COLOR ADDITIVES CHAPTER 2 WE THINK STYLIST CHAPTER 2 | WE THINK STYLIST | 8 WE THINK STYLIST BRAND STATEMENT We embrace your passion for beautiful hair. We believe that only together we can reach new heights by achieving creative excellence, outstanding client satisfaction and salon success. We do more than just understand you. We think like you. WE THINK STYLIST. CHAPTER 2 | WE THINK STYLIST | 9 GOLDWELL HAIR COLOR THE MOST INTELLIGENT AND COLOR CARING SYSTEM FOR CREATING AND MAINTAINING VIBRANT HEALTHY HAIR » Every day, we look at the salon experience through the eyes of a stylist – developing tools, color technology and innovations that fuel the creativity, streamline the work, and keep the clients looking and feeling fantastic. -

Tabla De Conversión Pantone a NCS (Natural Color System)
Tabla de conversión Pantone a NCS (Natural Color System) PANTONE NCS (más parecido) PANTONE NCS (más parecido) Pantone Yellow C NCS 0580-Y Pantone 3985C NCS 3060-G80Y Pantone Yellow U NCS 0580-Y Pantone 3985U NCS 4040-G80Y Pantone Warm Red C NCS 0580-Y70R Pantone 3995C NCS 5040-G80Y Pantone Warm Red U NCS 0580-Y70R Pantone 3995U NCS 6020-G70Y Pantone Rubine Red C NCS 1575-R10B Pantone 400C NCS 2005-Y50R Pantone Rubine Red U NCS 1070-R20B Pantone 400U NCS 2502-R Pantone Rhodamine Red C Pantone 401C NCS 2005-Y50R Pantone Rhodamine Red U NCS 1070-R20B Pantone 401U NCS 2502-R Pantone Purple C Pantone 402C NCS 4005-Y50R Pantone Purple U NCS 2060-R40B Pantone 402U NCS 3502-R Pantone Violet C Pantone 403C NCS 4055-Y50R Pantone Violet U NCS 3050-R60B Pantone 403U NCS 4502-R Pantone Reflex Blue C NCS 3560-R80B Pantone 404C NCS 6005-Y20R Pantone Reflex Blue U NCS 3060-R70B Pantone 404U NCS 5502-R Pantone Process Blue C NCS 2065-B Pantone 405C NCS 7005-Y20R Pantone Process Blue U NCS 1565-B Pantone 405U NCS 6502-R Pantone Green C NCS 2060-B90G Pantone 406C NCS 2005-Y50R Pantone Green U NCS 2060-B90G Pantone 406U NCS 2005-Y50R Pantone Black C NCS 8005-Y20R Pantone 407C NCS 3005-Y50R Pantone Black U NCS 7502-Y Pantone 407U NCS 3005-Y80R Pantone Yellow 012C NCS 0580-Y Pantone 408C NCS 3005-Y50R Pantone Yellow 012U NCS 0580-Y Pantone 408U NCS 4005-Y80R Pantone Orange 021C NCS 0585-Y60R Pantone 409C NCS 5005-Y50R Pantone Orange 021U NCS 0580-Y60R Pantone 409U NCS 5005-Y80R Pantone Red 032C NCS 0580-Y90R Pantone 410C NCS 5005-Y50R Pantone Red 032U NCS -

Method for Compensating for Color Differences Between Different Images of a Same Scene
(19) TZZ¥ZZ__T (11) EP 3 001 668 A1 (12) EUROPEAN PATENT APPLICATION (43) Date of publication: (51) Int Cl.: 30.03.2016 Bulletin 2016/13 H04N 1/60 (2006.01) (21) Application number: 14306471.5 (22) Date of filing: 24.09.2014 (84) Designated Contracting States: (72) Inventors: AL AT BE BG CH CY CZ DE DK EE ES FI FR GB • Sheikh Faridul, Hasan GR HR HU IE IS IT LI LT LU LV MC MK MT NL NO 35576 CESSON-SÉVIGNÉ (FR) PL PT RO RS SE SI SK SM TR • Stauder, Jurgen Designated Extension States: 35576 CESSON-SÉVIGNÉ (FR) BA ME • Serré, Catherine 35576 CESSON-SÉVIGNÉ (FR) (71) Applicants: • Tremeau, Alain • Thomson Licensing 42000 SAINT-ETIENNE (FR) 92130 Issy-les-Moulineaux (FR) • CENTRE NATIONAL DE (74) Representative: Browaeys, Jean-Philippe LA RECHERCHE SCIENTIFIQUE -CNRS- Technicolor 75794 Paris Cedex 16 (FR) 1, rue Jeanne d’Arc • Université Jean Monnet de Saint-Etienne 92443 Issy-les-Moulineaux (FR) 42023 Saint-Etienne Cedex 2 (FR) (54) Method for compensating for color differences between different images of a same scene (57) The method comprises the steps of: - for each combination of a first and second illuminants, applying its corresponding chromatic adaptation matrix to the colors of a first image to compensate such as to obtain chromatic adapted colors forming a chromatic adapted image and calculating the difference between the colors of a second image and the chromatic adapted colors of this chromatic adapted image, - retaining the combination of first and second illuminants for which the corresponding calculated difference is the smallest, - compensating said color differences by applying the chromatic adaptation matrix corresponding to said re- tained combination to the colors of said first image.