Responsive Web Design: a Future-Friendly Web Strategy
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Arch 482: Web Weaving [email protected] Tu Th ~ 9:00 - 10:20 ~ Gould 114 Architecture Hall G55 Winter, 2018 206.543.2132
Digital Media & Design Computing Curriculum Brian Johnson Arch 482: Web Weaving [email protected] Tu Th ~ 9:00 - 10:20 ~ Gould 114 Architecture Hall G55 Winter, 2018 206.543.2132 About this course: Learn the basic web technologies that control content (HTML), appearance (CSS), and behavior (JavaScript), as well as what is needed to create an interactive web site using HTML forms, server-side scripting (using PHP) and basic database operations (using MySQL). Beyond the "how to," learn about good design practices for content preparation, navigation design and site management, plus strategies for supporting visitors connecting with everything from smart phones to desktops (responsive web design). Practice your developing skills by executing a series of projects that gradually build a personal website on the UW web servers. Cap it off with a team project where you can mix in your own ideas about online data or media services, social networks and design, and see what you can create. Prerequisites: Students registering for the course should be computer literate. That is, they should have an understanding of basic word-processing and text editing, file transfer, use of email, use of a web-browser, and basic use of image editing tools (e.g. Photoshop). Goals for the quarter: • To understand the fundamental technologies that underpin the “wild wild web.” • To understand current web capabilities, technologies and limitations. • To develop hands-on skill and judgement in design/construction of simple web sites. • To become confident and capable of creating or maintaining content using simple tools. • To create a web site which demonstrates what you have learned. -

Responsive Web Design.Docx
Theresa Agostinelli, Librarian, Instructional & Educational Services Monroe Township Public Library, theresacahill@hotmail What is Responsive Web Design? Responsive web sites adapt gracefully to different screen sizes. For example, a site may display in three columns on a laptop or desktop computer, in two columns on a tablet, and in one column on a smartphone. This is illustrated in the above image. It is using the same content, but displaying it differently depending on the width of the screen. Instead of creating a desktop version of a site, and then a mobile version, one site is used for all devices. Web designers used to design for laptop and desktop computers. Now, with users accessing the Internet through laptops, desktop computers, smartphones, tablets, televisions, refrigerators, and more, many web designers have reversed their way of thinking. Instead of designing primarily for laptop and desktop users, and then creating a separate mobile app, many designers are now designing first for mobile users. Mobile first designs should be simpler than traditional layouts, since loading times can vary across devices. Designers may want to limit their use of images and enhance their designs through the use of white space, typography, and cascading style sheets (CSS.) Advantages of Responsive Web Design Responsive websites create a consistent user experience across various devices. Webmasters can make changes one time and those changes will carry over to all of their users. If the site is using a separate mobile app, changes must be made to the full website, as well as the mobile site, for users to see those changes. -

Responsive Web Design (RWD) Best Practices Guide
Responsive Web Design (RWD) Best Practices Guide Version: 2013.11.20 This document includes best practices around responsive web design (RWD) when developing hybrid applications. Details on each checklist item are discussed later in the document. Checklist RWD Practitioner ❏ Use CSS3 media queries rather than JavaScript onorientation change � ❏ Use flexible font units � ❏ Define a fluid grid system for layout � ❏ Use Flexible Margins and Padding � ❏ Make Images Responsive Where possible � ❏ Use CSS3 Media Queries � ❏ Accept limitations of CSS3 Media Queries � ❏ Consider using CSS Flexbox Layout � ❏ Design for Orientation Changes � ❏ Start and stay with simple layout � ❏ Define key horizontal (and vertical) breakpoints you need to support � Common RWD Problems Copyright © 2013 International Business Machines. All rights reserved. ❏ Avoid onorientationchange events to trigger DOM manipulation � ❏ Manage complex web components with different size-based structures � ❏ Managing graphically drawn components which require recalculation/redraw � ❏ Repaint/flicker due to use of Dojo’s portrait and landscape classes in CSS � Copyright © 2013 International Business Machines. All rights reserved. Discussion RWD Practitioner This section contains technical information for implementing responsive design relevant to practitioners such as CSS experts and web developers. Many of the topics discussed in this documents are also covered in and/or related topics in the following documents and should be used in parallel. ● CSS Best Practices ● JavaScript Best Practices ● Images Best Practices Use CSS Media Queries rather than JavaScript orientationchange events When you rotate a device’s orientation, the browser engine first reflows the content to the new orientation/screen dimensions (using CSS rules). After the reflow occurs, onorientationchange events are emitted to JavaScript. -

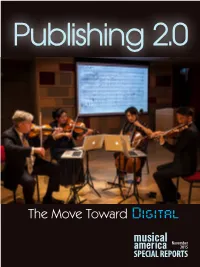
Publishing 2.0
Publishing 2.0 The Move Toward Digital November 2015 Introduction It’s been nearly 14 months since our first Music Publishing Special Report, and to say that there have been some major developments since would be a gross understatement. In keeping with trends in the field, we focus this time on the move to digital scores and their delivery. We wanted to find out where artists and organizations are on the spectrum of print vs. digital. In a word: Everywhere. CONTENTS Some aren’t even on it. At the Royal Opera House, Orchestra Manager Tony Rickard sees no reason to move into the digital realm. “We’re still surprisingly 2 Introduction untouched by technology,” he tells author John Fleming in Digital vs. Print: Three Music Librarians Weigh the Pros and Cons. At the other end of the technology Digital Score Delivery— 3 wand, Wu Han, Chamber Music Society of Lincoln Center’s co-artistic director Finding a Universal Model and a self-described “gadget freak,” sees little reason not to go digital. Keeping 7 Digital vs. Print: up with printed scores in the library is too labor intensive, she says, “when you make it all digital, it’s so much easier.” Three Committed Converts In an attempt to get a sense of orchestra librarians’ preferences, G. Schirmer, 9 Digital vs. Print: in partnership with a number of other major publishers, sent out a survey to Three Music Librarians Weigh the 200-member Major Orchestra Music Librarians (MOLA). Guy Barash, who the Pros and Cons devised the survey, describes the results in his article, Digital Score Delivery— Finding a Universal Model. -

Ryangibboney.Com RYANGIBBONEY @Firehoot VISUAL DESIGNER + EDUCATOR Ryangibboneydesign
814–502–3700 [email protected] www.ryangibboney.com RYANGIBBONEY @firehoot VISUAL DESIGNER + EDUCATOR ryangibboneydesign EDUCATION Masters of Fine Art in Visual Communications Design \\ December 2013 Purdue University – West Lafayette, IN \\ Summa Cum Laude, GPA: 3.95 Bachelors of Fine Art in Graphic Design \\ August 2008 Savannah College of Art and Design – Savannah, GA \\ Magna Cum Laude, GPA: 3.72 Renaissance Masters: Innovators of Italian Styles Off Campus Seminar – Italy \\ June 2008 Savannah College of Art and Design off campus study abroad program. Received the Neely Elizabeth Toohill Memorial Scholarship for studying abroad. Trip included stud- ies in Rome, Pienza, Sienna, Florence, Bologna, and Venice over a four week period. Associate in Specialized Technology in Graphic Design \\ July 2003 Pittsburgh Technical Institute – Pittsburgh, PA \\ Magna Cum Laude, GPA: 3.93 ACADEMIC APPOINTMENTS Instructor of Integrated Media Arts \\ Fall 2015 - Present Integrated Media Arts Department, Juniata College – Huntingdon, PA Taught an 18 credit load under a 1 year fixed term position. In addition to course work, worked with students to create Practicum Projects focused on Adobe Creative Cloud programs in addition to supervising local internship students focused on web design and social media marketing. Courses Taught: IM110: Principles of Digital Media IM275 Integrated Media Arts Lab IM276: Integrated Media Arts Lab II IM360: Digital Video Production IM399: Digital Video Production II IT341: Web Design Instructor of Graphic Design \\ Spring 2015 Graphic Design, College of Arts and Architecture, Penn State University – State College, PA Instructed and developed projects, exercises, schedule, lab and studio lectures, and lesson plans for the freshman-level graphic design course: GD102: Introductory Design Studio. -

Responsive Web Design Techniques
International Journal of Computer Applications (0975 – 8887) Volume 150 – No.2, September 2016 Responsive Web Design Techniques Waseem I. Bader Abdelaziz I. Hammouri Al-Salt College for Human Sciences, Department of Computer Al-Balqa Applied University, Information Systems, Al-Salt, Jordan Al-Balqa Applied University, Al-Salt, Jordan ABSTRACT internet around the world [3][4], but at the same time it has As new devices and technologies are invented to access the added more work on website designers, because now they internet, from computer desktops, laptops, mobile phones have to deal with many viewing devices and technologies to smart TVs, there has been a great need to upgrade the accessing their work. These devices have different size techniques used in the field of website design, because ranges and capabilities making their work a wonderful these new devices come along with their own specific sizes beauty on one device and a total mess on the other. and views. Although most devices & technologies try to be Nowadays users access the same website from desktop as compatible as possible with the common web design computers, laptops, mobile phones, iPhones, iPads, features, but there has been an absolute need for website Blackberries, notebooks, feed readers and even smart TVs. designers to do a lit bit more to adapt to the fast growing Each platform displays the same page in a different feel race in internet devices and provide all their viewers with from the others depending on its size and viewing the best possible experience while accessing their websites. capabilities. In this paper, different responsive website design techniques are presented that could adapt to different Whenever a user enters a website, the client looks for a technologies and devices while at the same time focusing user-friendly interface, quick access to his/her needs and a on cutting down the time and effort needed for a website comfortable content view without the need to worry about designer or programmer to maintain and edit it. -

Resposive Web Design According to Resolutions
International Journal of Advancements in Research & Technology, Volume 7, Issue 9, September-2018 34 ISSN 2278-7763 RESPONSIV E WEB DESIGN ACCORDING TO RESOLUTIONS Ali Raza, Rida Ghazanfar, Moshin Raza 1Department of computer Science, University of Gujrat, Pakistan; 2Department of computer Science, University of Gujrat, Pakistan; 3Department of computer Science, University of Gujrat, Pakistan, University of Gujrat, Gujrat, Pakistan. Email: [email protected], [email protected], [email protected] ABSTRACT In this era, technology has advanced small devices such as laptop, tablet and mobiles. Their productivity has also been in- creased. We know that each device has different screen sizes. Now it has become a challenge for a developer that how to organ- ize a web content and display on screen. In this paper, a comparison of different types of responsive approaches has been pre- sented. These approaches work for various devices of screens. Our main discussion, in paper on Responsive Web Design (RWD), is highly recommended. A discussion has been made in this paper on RWD technologies and tools, issue and review of RWD. The objective of this paper is to find the best approach and suggestion for future work. This paper is guidance for the de- signers and the developer who will gain a better experience and improve their productivity in this field. Keywords : Responsive, Responsive Web Design, Resolutions 1 INTRODUCTION oday internet usability is increasing day by day. Accord- velopers and designers. It helps also in designing RWD with- T ing to a static suggestion there are over 3.5 million devices out going through trial and error learning. -

AGENDA WILTON DRIVE IMPROVEMENT DISTRICT Special Meeting Wednesday August 1, 2018 2:00 PM Commission Chambers
AGENDA WILTON DRIVE IMPROVEMENT DISTRICT Special Meeting Wednesday August 1, 2018 2:00 PM Commission Chambers CALL TO ORDER PLEDGE OF ALLEGIANCE ROLL CALL APPROVAL OF MINUTES July 11, 2018 minutes COMMENTS FROM THE PUBLIC Any member of the Public may speak for three minutes. NEW BUSINESS None OLD BUSINESS Lane Elimination Mitigation Program Website and Public Relations Campaign Proposals Photospot Mural ADJOURNMENT Pursuant to FS. 286.0105, if a person decides to appeal any decision made by the Board, Agency or Commission with respect to any matter considered at such meeting, or hearing, they will need a record of the proceedings and that for such purposes they may need to ensure that a verbatim record of the proceedings is made, which record includes the testimony and evidence upon which the appeal is based. Any person requiring Auxiliary Aids and Services for the Meeting may call the ADA Coordinator at 954-390- 2122 at least two working days prior to the meeting. If you are Hearing or Speech impaired, please contact the Florida Relay Services by using the following phone numbers: 1-800-955-8770 (Voice) 1-800-955-8771 (tdd) 1 MINUTES 2 WILTON DRIVE IMPROVEMENT DISTRICT 3 Wednesday, July 11, 2018 4 6:30pm Commission Chambers 5 6 CALL TO ORDER 7 Chair Blevins called the meeting to order at 6:30 p.m. He then led the Pledge of Allegiance. 8 9 ROLL CALL 10 Members Present Members Not Present 11 Chair Doug Blevins 12 Claudia Castillo 13 James Govin 14 Paul Hugo 15 Anthony LoGrande 16 17 Staff Present 18 Acting Legal Counsel Michael Pawelczyk 19 Assistant City Manager Pamela Landi 20 21 WELCOME 22 Chair Blevins welcomed members and guests to the meeting, and mentioned that although neither 23 could be present tonight, two new members of the Board, Matthew Dreger and Mitchell Bloch had 24 been appointed by the Commission last evening. -

Content-Powered Commerce to Go Best Practices for Delivering Content-Powered Commerce to Mobile Fashion Shoppers
Content-Powered Commerce to Go Best practices for delivering content-powered commerce to mobile fashion shoppers 1 The content-powered mobile commerce experience has arrived. eCommerce is fast becoming mobile commerce. 53.3 percent of the nearly 3,500 US consumers responding to a recent survey said they’d used a mobile device to help them complete their most recent purchases.1 What’s more, 34.8 percent of consumers used mobile devices to gain loyalty credit in April 2020—up from 26.8 percent in April 2019.1 Experts believe that as the global pandemic continues to impact the market, both online shopping and mobile commerce will continue to grow. This is especially true for the fashion and apparel industry, in which eCommerce makes up 38.6 percent of all sales. Fashion and apparel companies—especially those appealing to a younger demographic—are investing in rich content and experiences like augmented reality (AR). And they are building content-powered commerce experiences specifically for mobile devices. We believe this will be a profitable strategy, given that almost nine out of ten Gen Z and millennial consumers (87 percent) have made a smartphone purchase or payment.2 This eBook53.3 looks at best practices for designing and delivering a mobile, content-powered commerce experience for fashion and apparel businesses. of consumers used a mobile device 53.3% to help complete their most recent purchases 2 70 Mobile commerce is fast becoming the new norm According to a recent World Economic Report,3 the five key 56.4% functional drivers of -

Responsive Web Design Influid Grid Concept Literature Survey
The International Journal Of Engineering And Science (IJES) || Volume || 3 || Issue || 7 || Pages || PP-49-57 || 2014 || ISSN (e): 2319 – 1813 ISSN (p): 2319 – 1805 Responsive Web Design inFluid Grid Concept Literature Survey Abdulrehman A. Mohamed, Dr. Cheruiyot W.K, PhD, Dr. Richard Rimiru, PhD, & Collins Ondago Jomo Kenyatta University of Agriculture and Technology, Mombasa Campus, Institute of Computer Science and Information Technology, P. O. Box94090–80107, Mombasa, Kenya, Jomo Kenyatta University of Agriculture and Technology, Main Campus, Institute of Computer Science and Information Technology, P. O. Box 62000, Nairobi, Kenya, Jomo Kenyatta University of Agriculture and Technology, Main Campus, Institute of Computer Science and Information Technology, P. O. Box 62000, Nairobi, Kenya Jomo Kenyatta University of Agriculture and Technology, Mombasa Campus, Institute of Computer Science and Information Technology, P. O. Box94090–80107, Mombasa, Kenya, ---------------------------------------------------------------ABSTRACT-------------------------------------------------------- Extending beyond the boundaries of science, art, and culture, Responsive Web Design (RWD) provides new paradigms and techniques to develop one single website which looks different for different screen sizes so that it is usable on every device. In this paper we survey some of the state-of-art technical aspects of Responsive Web Design. A number of other overviews on Responsive Web Design have been published. However, in this survey, an effort has been made to show the chronological growth in this field by presenting and in-depth survey of fluid grid concept.The review reveals a shift away from traditional web design towards Responsive Web Design and a need for an alternative enhanced approach to RWD in fluid grid implementation which has evolve to become an unavoidable good practice in web designing. -

Understanding Responsive Web Design (RWD) & Environment
Understanding Responsive Web Design (RWD) & Environment Aware Component Design Version: 2013.11.21 Contents Contents Checklist Planning Responsive Web Design Overview What is responsive design? When should responsive design be considered? Architectural Strategies Key Ingredients of Responsive Design Prescriptive vs. Responsive design Determining Major Breakpoints Cost reduction strategies for responsive web design Beyond Responsive Design Environment Awareness Environment-aware Conditional Loading Device-Awareness and Feature Detection IBM Worklight Features for Environment Optimization Environment Optimization Skin Copyright © 2013 International Business Machines. All rights reserved. Checklist Planning ❏ Make sure to include design, development and test work items for apps that need to operate in more than one orientation. ❏ Use responsive design early in the project lifecycle. Trying to retrofit responsive techniques late in a project is very expensive. ❏ Define a cost reduction strategy and plan for minimizing costs due to supporting multiple devices, operating systems. ❏ Start with small form factor screen designs, and work outward toward larger form factors—this is “mobile-first” responsive design. Starting with large form factors and going the other direction incurs large refactoring costs. ❏ Do not waterfall the design process – responsive design requires designer and developer collaboration. ❏ Determine your breakpoints early in the project ❏ When determining supported breakpoints, make sure to consider vertical breakpoints in -

Responsive Web Design Mendel Rosenblum
Responsive Web Design Mendel Rosenblum CS142 Lecture Notes - Responsive Web Design Web App Challenges: Screen real estate 1920x1028 640x320 768x1024 320x640 768x1024 Cell Phones Tablets Desktops ● Do we need to build N versions of each web application? CS142 Lecture Notes - Responsive Web Design CS142 Lecture Notes - Responsive Web Design Responsive Web Design ● Content is like water! ○ The web app should flow into and fill whatever device you have. ● Possible with CSS extensions: ○ Add grid layout system with relative (e.g. 50%) rather than absolute (e.g. 50pt) measures ■ Specify element packing into columns and rows ○ Add @media rules based on screen sizes ■ Switch layout based on screen size ○ Made images support relative sizes ■ Autoscale image and videos to fit in screen region img { width: 100%; height: auto; } video { width: 100%; height: auto; } CS142 Lecture Notes - Responsive Web Design Example of Responsive Web Layout Menu #1 - 25% Menu #2 - 25% Menu #3 - 25% Menu #4 - 25% Nav #1 - 25% Nav #2 - 25% View component - 75% Nav #3 - 25% Footer - 100% Menu #1 - 25% Menu #2 - 25% Menu #3 - 25% Menu #4 - 25% Nav #1 - 25% Nav #2 - 25% View component - 75% Nav #3 - 25% CS142 LectureFooter Notes - -100% Responsive Web Design CSS Breakpoints Menu #1 - 100% CSS Rules: Menu #2 - 100% @media only screen and (min-width: 768px) { Menu #3 - 100% /* tablets and desktop layout */ } Menu #4 - 100% @media only screen and (max-width: 767px) { /* phones */ } Nav #1 - 25% @media only screen and (max-width: 767px) NavView #2 component - 25% - 100% and