Responsive Design Best Practices
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Arch 482: Web Weaving [email protected] Tu Th ~ 9:00 - 10:20 ~ Gould 114 Architecture Hall G55 Winter, 2018 206.543.2132
Digital Media & Design Computing Curriculum Brian Johnson Arch 482: Web Weaving [email protected] Tu Th ~ 9:00 - 10:20 ~ Gould 114 Architecture Hall G55 Winter, 2018 206.543.2132 About this course: Learn the basic web technologies that control content (HTML), appearance (CSS), and behavior (JavaScript), as well as what is needed to create an interactive web site using HTML forms, server-side scripting (using PHP) and basic database operations (using MySQL). Beyond the "how to," learn about good design practices for content preparation, navigation design and site management, plus strategies for supporting visitors connecting with everything from smart phones to desktops (responsive web design). Practice your developing skills by executing a series of projects that gradually build a personal website on the UW web servers. Cap it off with a team project where you can mix in your own ideas about online data or media services, social networks and design, and see what you can create. Prerequisites: Students registering for the course should be computer literate. That is, they should have an understanding of basic word-processing and text editing, file transfer, use of email, use of a web-browser, and basic use of image editing tools (e.g. Photoshop). Goals for the quarter: • To understand the fundamental technologies that underpin the “wild wild web.” • To understand current web capabilities, technologies and limitations. • To develop hands-on skill and judgement in design/construction of simple web sites. • To become confident and capable of creating or maintaining content using simple tools. • To create a web site which demonstrates what you have learned. -

Consuming Fashions: Typefaces, Ubiquity and Internationalisation
CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Anthony Cahalan School of Design and Architecture University of Canberra ACT ABSTRACT Typefaces are essential to a designer’s ability to communicate visually. The late twentieth century witnessed the democratisation and internationalisation of typeface design and usage due to the ease of access to desktop computer technology and a related exponential growth in the number of typefaces available to users of type. In this paper, theories of fashion, consumption and material culture are used to explain and understand this phenomenon of the proliferation of typefaces. Theories are explored from outside art and design to position typeface designing as an activity, and typefaces as artefacts, within a more comprehensive societal picture than the expected daily professional practice of graphic designers and everyday computer users. This paper also shows that by tracking and thereby understanding the cultural significance of ubiquitous typefaces, it is possible to illustrate the effects of internationalisation in the broader sphere of art and design. CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Technological and stylistic developments in the design, use and reproduction of text since the invention of the alphabet three-and-a-half thousand years ago were exponential in the last two decades of the twentieth century, due significantly to the ready access of designers to the desktop computer and associated software. The parallels between fashion and typefaces—commonly called ‘fonts’— are explored in this paper, with particular reference to theories of fashion, consumption and material culture. This represents the development of a theoretical framework which positions typeface design as an activity, and typefaces as artefacts, within a broader societal picture than the expected daily professional practice of graphic designers and everyday computer users. -

Responsive Web Design.Docx
Theresa Agostinelli, Librarian, Instructional & Educational Services Monroe Township Public Library, theresacahill@hotmail What is Responsive Web Design? Responsive web sites adapt gracefully to different screen sizes. For example, a site may display in three columns on a laptop or desktop computer, in two columns on a tablet, and in one column on a smartphone. This is illustrated in the above image. It is using the same content, but displaying it differently depending on the width of the screen. Instead of creating a desktop version of a site, and then a mobile version, one site is used for all devices. Web designers used to design for laptop and desktop computers. Now, with users accessing the Internet through laptops, desktop computers, smartphones, tablets, televisions, refrigerators, and more, many web designers have reversed their way of thinking. Instead of designing primarily for laptop and desktop users, and then creating a separate mobile app, many designers are now designing first for mobile users. Mobile first designs should be simpler than traditional layouts, since loading times can vary across devices. Designers may want to limit their use of images and enhance their designs through the use of white space, typography, and cascading style sheets (CSS.) Advantages of Responsive Web Design Responsive websites create a consistent user experience across various devices. Webmasters can make changes one time and those changes will carry over to all of their users. If the site is using a separate mobile app, changes must be made to the full website, as well as the mobile site, for users to see those changes. -

PRESS KIT Typecon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 Typecon2019 MINNEAPOLIS, MN the CONFERENCE August 28–Sept 1
PRESS KIT TypeCon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 TypeCon2019 MINNEAPOLIS, MN THE CONFERENCE August 28–Sept 1 50 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees convene each year for an immersive five day program of inspiring presentations, workshops, and events. At TypeCon, both professionals and educators can learn, grow, and network in the company of like-minded enthusiasts. 120 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. TypeCon is best-known for its educational presentations, all of which are submitted via open-call, “by the community, for the community.” Recent speakers and workshop leaders have included Tobias Frere-Jones, Lance Wyman, Gemma O’Brien, Underware, Jessica Hische, Matthew Carter, and Louise Fili. TypeCon oers a unique opportunity for both professionals and educators to learn, study, network, and further their knowledge in the company of like-minded enthusiasts. TypeCon2019: “Nice” will take place August 28th–September 1st, at the Hilton Minneapolis in downtown Minneapolis, Minnesota. FULL Founded 21 years ago by The Society of Typographic Aficionados (SOTA), TypeCon is the nation’s premier typographic and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. The conference takes place in a dierent city each year and is dedicated to promoting and disseminating knowledge of both historical and contemporary typography. -

Responsive Web Design (RWD) Best Practices Guide
Responsive Web Design (RWD) Best Practices Guide Version: 2013.11.20 This document includes best practices around responsive web design (RWD) when developing hybrid applications. Details on each checklist item are discussed later in the document. Checklist RWD Practitioner ❏ Use CSS3 media queries rather than JavaScript onorientation change � ❏ Use flexible font units � ❏ Define a fluid grid system for layout � ❏ Use Flexible Margins and Padding � ❏ Make Images Responsive Where possible � ❏ Use CSS3 Media Queries � ❏ Accept limitations of CSS3 Media Queries � ❏ Consider using CSS Flexbox Layout � ❏ Design for Orientation Changes � ❏ Start and stay with simple layout � ❏ Define key horizontal (and vertical) breakpoints you need to support � Common RWD Problems Copyright © 2013 International Business Machines. All rights reserved. ❏ Avoid onorientationchange events to trigger DOM manipulation � ❏ Manage complex web components with different size-based structures � ❏ Managing graphically drawn components which require recalculation/redraw � ❏ Repaint/flicker due to use of Dojo’s portrait and landscape classes in CSS � Copyright © 2013 International Business Machines. All rights reserved. Discussion RWD Practitioner This section contains technical information for implementing responsive design relevant to practitioners such as CSS experts and web developers. Many of the topics discussed in this documents are also covered in and/or related topics in the following documents and should be used in parallel. ● CSS Best Practices ● JavaScript Best Practices ● Images Best Practices Use CSS Media Queries rather than JavaScript orientationchange events When you rotate a device’s orientation, the browser engine first reflows the content to the new orientation/screen dimensions (using CSS rules). After the reflow occurs, onorientationchange events are emitted to JavaScript. -

Emotional Perception of Typography Messages in Fashion Design
I Emotional Perception of Typography Messages in Fashion Design Case Study: Amman City Prepared by: Amal Dahmoos Supervised by: Dr. Wael Al Azhari Thesis Submitted in Partial Fulfillment for the Requirements of the Masters Degree in Graphic Design Department of Graphic Design, Faculty of Architecture and Design Middle East University, Amman, Jordan May- 2018 II Authorization I, Amal Fawzi Dahmoos, authorize the Middle East University for Graduate Studies to provide hard or electronic copies of my thesis to libraries, organizations, or institutions concerned in academic research upon request. Name: Amal Fawzi Dahmoos Date: 16 May 2018 Signature: III Committee Decision IV Dedication “And she loved a little boy very very much, even more than she loved herself” Anonymous I dedicate this humble effort To my little boy, my biggest muse, Issa Dughlas V Acknowledgment I would like to express my deepest gratitude to my supervisor Prof. Wael Al- Azhari, for his patience, encouragement and immense knowledge. For being the best mentor and for instructing me through this whole journey. I could never thank you enough. I would like to thank the “Middle East University” for making this accomplishment possible. I would also like to thank all my professors at the university whom had given me invaluable assistance. I’m sincerely grateful for Prof. Ziyad Haddad’s massive guidance. For always believing in me, guiding me to the right directions and for his great help in getting me to this point. I would like to thank my hero, my idol, my infinite support, my dad Fawzi Dahmoos, and my strength, my siblings Arwa, Moe, Sandy and Ahmad. -

When Is Typography Conceptual? Steen Ejlers, the Royal Danish Academy of Fine Arts, School of Architecture
2013 | Volume III, Issue 1 | Pages 1.1-1.10 When is typography conceptual? Steen Ejlers, The Royal Danish Academy of Fine Arts, School of Architecture A conceptual artwork is not necessarily constituted the sentences disappeared in an even vertical/ by exceptional practical skill, sublime execution or horizontal pattern of letters: beautiful and orderly - whatever might otherwise regularly characterize and difficult to access. “fine art”. Instead, the effort is seated in the Both of these strategies of making stone preparatory process of thought – or as Sol Lewitt inscriptions appear strange to our eyes but once put it: “The idea becomes a machine that apparently it must have worked out. And even so! makes art” (LeWitt 1967). The conceptual work of – the everyday frequency of stone inscriptions that art typically speaks primarily to the intellect and not had to be decoded by the ancient Greeks can hardly necessarily to an aesthetic/sensual experience. be likened to the text bombardment, let alone the But what about the notion of “conceptual reading process, that we live with today. Moreover, type”? Could this be, in a way that is analogous to the Greek inscriptions, like the Roman ones of “conceptual art”, typefaces that do not necessarily the same time, consisted solely of capital letters, function by virtue of their aesthetic or functional all of which could, characteristically enough, be qualities but are interesting alone owing to the deciphered when laterally reversed. However, when foregoing idea-development process? Or is a boustrophedon was brought into practice with the typeface which, in its essential idiom, conveys a Latin alphabet’s majuscule and minuscule letters, message or an idea, conceptually? In what follows, I a number of confusing situations could arise and will try to examine these issues by invoking a series of crucial moments in the history of typeface, from antiquity up to the twenty-first century. -

Greek Type Design Introduction
A primer on Greek type design by Gerry Leonidas T the 1997 ATypI Conference at Reading I gave a talk Awith the title ‘Typography & the Greek language: designing typefaces in a cultural context.’ The inspiration for that talk was a discussion with Christopher Burke on designing typefaces for a script one is not linguistically familiar with. My position was that knowledge and use of a language is not a prerequisite for understanding the script to a very high, if not conclusive, degree. In other words, although a ‘typographically attuned’ native user should test a design in real circumstances, any designer could, with the right preparation and monitoring, produce competent typefaces. This position was based on my understanding of the decisions a designer must make in designing a Greek typeface. I should add that this argument had two weak points: one, it was based on a small amount of personal experience in type design and a lot of intuition, rather than research; and, two, it was quite possible that, as a Greek, I was making the ‘right’ choices by default. Since 1997, my own work proved me right on the first point, and that of other designers – both Greeks and non- Greeks – on the second. The last few years saw multilingual typography literally explode. An obvious arena was the broader European region: the Amsterdam Treaty of 1997 which, at the same time as bringing the European Union closer to integration on a number of fields, marked a heightening of awareness in cultural characteristics, down to an explicit statement of support for dialects and local script variations. -

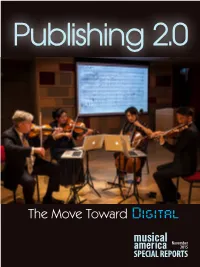
Publishing 2.0
Publishing 2.0 The Move Toward Digital November 2015 Introduction It’s been nearly 14 months since our first Music Publishing Special Report, and to say that there have been some major developments since would be a gross understatement. In keeping with trends in the field, we focus this time on the move to digital scores and their delivery. We wanted to find out where artists and organizations are on the spectrum of print vs. digital. In a word: Everywhere. CONTENTS Some aren’t even on it. At the Royal Opera House, Orchestra Manager Tony Rickard sees no reason to move into the digital realm. “We’re still surprisingly 2 Introduction untouched by technology,” he tells author John Fleming in Digital vs. Print: Three Music Librarians Weigh the Pros and Cons. At the other end of the technology Digital Score Delivery— 3 wand, Wu Han, Chamber Music Society of Lincoln Center’s co-artistic director Finding a Universal Model and a self-described “gadget freak,” sees little reason not to go digital. Keeping 7 Digital vs. Print: up with printed scores in the library is too labor intensive, she says, “when you make it all digital, it’s so much easier.” Three Committed Converts In an attempt to get a sense of orchestra librarians’ preferences, G. Schirmer, 9 Digital vs. Print: in partnership with a number of other major publishers, sent out a survey to Three Music Librarians Weigh the 200-member Major Orchestra Music Librarians (MOLA). Guy Barash, who the Pros and Cons devised the survey, describes the results in his article, Digital Score Delivery— Finding a Universal Model. -

SUBMISSION TIPS How to Submit a Proposal (With Only a Little Trying) Welcome to Typecon! We Are a Conference for the Community, by the Community
TypeCon SUBMISSION TIPS How to submit a proposal (with only a little trying) Welcome to TypeCon! We are a conference for the community, by the community. The Society of Typographic Aficionados (SOTA) thanks you for your interest in submitting a programming proposal. As a non-profit organization, TypeCon relies on your ideas, knowledge, interests, skills, and generosity to fill our program each year. You are an integral part of this industry. Please come join us for one of the most vibrant and welcoming events in the typographic and lettering community! This year we are seeking proposals for 3 types of content: Main Conference Workshops Education Forum :20 Presentation Day, Full Day, or 2-Day :20 Presentation • Presentations exploring • Hands-on, instructional • Presentations devoted topics of interest to type, workshops teaching to addressing the design, and lettering practical skills and needs of typographic professionals; artists and techniques, in-depth and design educators, in printmakers; students exploration of various a day of dedicated and educators global writing systems, programming production intensives in Presentations typically design and engineering Presentations typically consist of a talk in apps, and professional consist of a talk in conjunction with slides. development conjunction with slides. TypeCon is an open, equitable, and diverse conference. We have welcomed speakers and workshop leaders from every continent except Antarctica (any letter lovers down there at McMurdo Station want to break the streak?). Half of our -

The New Thaipography by Chotima Vongviriyatham May 22, 1997 Approvals
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 5-22-1997 The ewN Thaipography Chotima Vongviriyatham Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Vongviriyatham, Chotima, "The eN w Thaipography" (1997). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute of Technology A Thesis submitted to the Faculty of the College of Imaging Arts and Sciences in Candidacy for the Degree of Master of Fine Arts The New Thaipography by Chotima Vongviriyatham May 22, 1997 Approvals Chief Adviser: Deborah Beardslee Associate Adviser: Bruce Ian Meader _ Date ,;10 Utty ICf'17 Associate Adviser: Frank Romano Chairperson: Mary Ann Begland Date .;ftJ ~ Iff7 I, Chotima Vongviriyatham, hereby grant permission to the Wallace Memorial Library of RIT to reproduce my thesis in whole or in part. Any reproduction will not be for commercial use or profit. Signature Dedicated to Every Thai Designer Special Thanks My parents, for their entire support throughout my graduate studies Jatuchoti Limpachoti, for all his help, especially in research from my undergraduate to graduate years Deborah Beardslee, for not only guiding me through the whole process, but also for overlooking every aspect of my thesis Bruce Ian Meader, for his innovative suggestions during critiques Frank Romano, for assisting me in all production work and color output Roger Remington, for all the knowledge and discipline Thaipography" Dr. -

Ryangibboney.Com RYANGIBBONEY @Firehoot VISUAL DESIGNER + EDUCATOR Ryangibboneydesign
814–502–3700 [email protected] www.ryangibboney.com RYANGIBBONEY @firehoot VISUAL DESIGNER + EDUCATOR ryangibboneydesign EDUCATION Masters of Fine Art in Visual Communications Design \\ December 2013 Purdue University – West Lafayette, IN \\ Summa Cum Laude, GPA: 3.95 Bachelors of Fine Art in Graphic Design \\ August 2008 Savannah College of Art and Design – Savannah, GA \\ Magna Cum Laude, GPA: 3.72 Renaissance Masters: Innovators of Italian Styles Off Campus Seminar – Italy \\ June 2008 Savannah College of Art and Design off campus study abroad program. Received the Neely Elizabeth Toohill Memorial Scholarship for studying abroad. Trip included stud- ies in Rome, Pienza, Sienna, Florence, Bologna, and Venice over a four week period. Associate in Specialized Technology in Graphic Design \\ July 2003 Pittsburgh Technical Institute – Pittsburgh, PA \\ Magna Cum Laude, GPA: 3.93 ACADEMIC APPOINTMENTS Instructor of Integrated Media Arts \\ Fall 2015 - Present Integrated Media Arts Department, Juniata College – Huntingdon, PA Taught an 18 credit load under a 1 year fixed term position. In addition to course work, worked with students to create Practicum Projects focused on Adobe Creative Cloud programs in addition to supervising local internship students focused on web design and social media marketing. Courses Taught: IM110: Principles of Digital Media IM275 Integrated Media Arts Lab IM276: Integrated Media Arts Lab II IM360: Digital Video Production IM399: Digital Video Production II IT341: Web Design Instructor of Graphic Design \\ Spring 2015 Graphic Design, College of Arts and Architecture, Penn State University – State College, PA Instructed and developed projects, exercises, schedule, lab and studio lectures, and lesson plans for the freshman-level graphic design course: GD102: Introductory Design Studio.