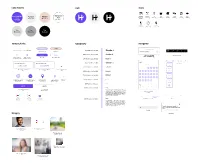
February 2021 Building on Our Passion to Provide Data Access to Everyone, Our Visual Direction Unites Dynamic Data Elements with Organic Textures
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Palette Typography Header 1 Navigation Imagery Logo
Color Palette Logo Icons Background Brand/Highlight Highlight Highlight Dates Page/ Restaurant Bar Coffee Movies The Arts Music Sports /Text Date on date (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) /Text #EDEDED #F1D7CA plan page #6A42ED #FFFFFF Outdoors Time Location (location tag) (Date plan page) (Date plan page) Text Text Text #DDDDDD #AAAAAA #000000 Buttons/Links Typography Navigation Button Button Ready to go on a date? Open drop down menu Close drop down menu Source Serif Pro, s: 36, Bold Header 1 4 1 Inactive primary CTA Secondary CTA Enable “Set Up a Date” Feature Private until you both have enabled Button Button IBM Plex Sans, s: 30, Semi-Bold Header 2 Popup with the Enable a date Bottom navigation menu feature on the match chat page Inactive toggle state Active toggle state Primary CTA Tertiary CTA and Filters (enable setup feature) (enable setup feature) IBM Plex Sans, s: 21, Semi-Bold Header 3 Activity Price Rating April Source Serif Pro, s: 24, Bold Subheader 1 Who do you want to date? Who do you want to date? Recommended Filters (expanded) S M T W T F S Select a Match Erin Matthews New Spots IBM Plex Sans, s: 18, Semi-Bold Subheader 2 1 2 3 4 Upcoming Events Setup a Date Buttons (nothing Setup a Date Buttons (selection Close button (used for popout selected made) screens) Get a Drink IBM Plex Sans, s: 15, Semi-Bold Subheader 3 5 6 7 8 9 10 11 Get some Food 12 13 14 15 16 17 18 IBM Plex Sans, s: 24, Semi-Bold Button 1 See a Movie Add Add 19 20 21 22 23 24 25 Get Outside Add button for set up a date Add button for set up a date Location selector on Location selector on IBM Plex Sans, s: 13, Semi-Bold Button 2 Back button 26 27 28 29 30 Sports options (inactive) options (active) map view (current) map view (not-current) Listen to Music IBM Plex Sans, s: 9, Medium Button 3 May Add 6:00 PM 6:00 PM S M T W T F S IBM Plex Sans, s: 14, Medium Body 1 Setup a date button (selected Setup a date button This is an example of a body text paragraph. -

TIBCO Jasperreports® Server Administrator Guide
TIBCO JasperReports® Server Administrator Guide Software Release 7.8 Important Information SOME TIBCO SOFTWARE EMBEDS OR BUNDLES OTHER TIBCO SOFTWARE. USE OF SUCH EMBEDDED OR BUNDLED TIBCO SOFTWARE IS SOLELY TO ENABLE THE FUNCTIONALITY (OR PROVIDE LIMITED ADD-ON FUNCTIONALITY) OF THE LICENSED TIBCO SOFTWARE. THE EMBEDDED OR BUNDLED SOFTWARE IS NOT LICENSED TO BE USED OR ACCESSED BY ANY OTHER TIBCO SOFTWARE OR FOR ANY OTHER PURPOSE. USE OF TIBCO SOFTWARE AND THIS DOCUMENT IS SUBJECT TO THE TERMS AND CONDITIONS OF A LICENSE AGREEMENT FOUND IN EITHER A SEPARATELY EXECUTED SOFTWARE LICENSE AGREEMENT, OR, IF THERE IS NO SUCH SEPARATE AGREEMENT, THE CLICKWRAP END USER LICENSE AGREEMENT WHICH IS DISPLAYED DURING DOWNLOAD OR INSTALLATION OF THE SOFTWARE (AND WHICH IS DUPLICATED IN THE LICENSE FILE) OR IF THERE IS NO SUCH SOFTWARE LICENSE AGREEMENT OR CLICKWRAP END USER LICENSE AGREEMENT, THE LICENSE(S) LOCATED IN THE “LICENSE” FILE(S) OF THE SOFTWARE. USE OF THIS DOCUMENT IS SUBJECT TO THOSE TERMS AND CONDITIONS, AND YOUR USE HEREOF SHALL CONSTITUTE ACCEPTANCE OF AND AN AGREEMENT TO BE BOUND BY THE SAME. ANY SOFTWARE ITEM IDENTIFIED AS THIRD PARTY LIBRARY IS AVAILABLE UNDER SEPARATE SOFTWARE LICENSE TERMS AND IS NOT PART OF A TIBCO PRODUCT. AS SUCH, THESE SOFTWARE ITEMS ARE NOT COVERED BY THE TERMS OF YOUR AGREEMENT WITH TIBCO, INCLUDING ANY TERMS CONCERNING SUPPORT, MAINTENANCE, WARRANTIES, AND INDEMNITIES. DOWNLOAD AND USE OF THESE ITEMS IS SOLELY AT YOUR OWN DISCRETION AND SUBJECT TO THE LICENSE TERMS APPLICABLE TO THEM. BY PROCEEDING TO DOWNLOAD, INSTALL OR USE ANY OF THESE ITEMS, YOU ACKNOWLEDGE THE FOREGOING DISTINCTIONS BETWEEN THESE ITEMS AND TIBCO PRODUCTS. -

CIO Guide to Application Modernization
CIO Guide to Application Modernization May 2020 2 What You Need To Know The global pandemic has put unexpected pressures on businesses of all sorts — in ways no one was projecting at the beginning of the year. As a result, CIOs face a series of urgent challenges: • How can they raise system visibility and system control over operations that are more dispersed and changing than ever? • How can they cut costs, yet create a more agile and responsive IT system? • How can they do more with older data, even as they understand better the data from a market that is changing every week? • How can they help people work faster, with a minimum of change management, or set the stage for growth, while preserving capital? In many cases the answer is a step-by-step deployment of cloud computing technology, tailored to meet the most pressing needs first. Working with a comprehensive cloud provider, it is possible to create cloud systems that respect and preserve core assets, while enabling rapid modernization, in particular for the cost-aware agility and resilience of modern application architecture. Why You Should Keep Reading This guide offers a series of approaches to application modernization, from identifying needs and developing an action-oriented roadmap, to methods of identifying and effecting meaningful change in the most critical parts of your IT operations. We have also included at the end a list of key solutions that Google Cloud and our technology partners have to give your organization fast results. 3 Introduction Even before the current crisis, IT organizations saw pressure to be more agile and innovative. -

Proquest Dissertations
REPROGRAMMING THE LYRIC: A GENRE APPROACH FOR CONTEMPORARY DIGITAL POETRY HOLLY DUPEJ A THESIS SUBMITTED TO THE FACULTY OF GRADUATE STUDIES IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF MASTER OF ARTS GRADUATE PROGRAM IN COMMUNICATIONS AND CULTURE YORK UNIVERSITY, TORONTO, ONTARIO APRIL 2008 Library and Bibliotheque et 1*1 Archives Canada Archives Canada Published Heritage Direction du Branch Patrimoine de I'edition 395 Wellington Street 395, rue Wellington Ottawa ON K1A0N4 Ottawa ON K1A0N4 Canada Canada Your file Votre reference ISBN: 978-0-494-38769-6 Our file Notre reference ISBN: 978-0-494-38769-6 NOTICE: AVIS: The author has granted a non L'auteur a accorde une licence non exclusive exclusive license allowing Library permettant a la Bibliotheque et Archives and Archives Canada to reproduce, Canada de reproduire, publier, archiver, publish, archive, preserve, conserve, sauvegarder, conserver, transmettre au public communicate to the public by par telecommunication ou par Plntemet, prefer, telecommunication or on the Internet, distribuer et vendre des theses partout dans loan, distribute and sell theses le monde, a des fins commerciales ou autres, worldwide, for commercial or non sur support microforme, papier, electronique commercial purposes, in microform, et/ou autres formats. paper, electronic and/or any other formats. The author retains copyright L'auteur conserve la propriete du droit d'auteur ownership and moral rights in et des droits moraux qui protege cette these. this thesis. Neither the thesis Ni la these ni des extraits substantiels de nor substantial extracts from it celle-ci ne doivent etre imprimes ou autrement may be printed or otherwise reproduits sans son autorisation. -

Lexical Innovation on the Internet - Neologisms in Blogs
Zurich Open Repository and Archive University of Zurich Main Library Strickhofstrasse 39 CH-8057 Zurich www.zora.uzh.ch Year: 2009 Lexical innovation on the internet - neologisms in blogs Smyk-Bhattacharjee, Dorota Abstract: Studien im Bereich des Sprachwandels beschreiben traditionellerweise diachronische Verän- derungen in den Kernsubsystemen der Sprache und versuchen, diese zu erklären. Obwohl ein Grossteil der Sprachwissenschaftler sich darüber einig ist, dass die aktuellen Entwicklungen in einer Sprache am klarsten im Wortschatz reflektiert werden, lassen die lexikographischen und morphologischen Zugänge zur Beobachtung des lexikalischen Wandels wichtige Fragen offen. So beschäftigen sich letztere typischer- weise mit Veränderungen, die schon stattgefunden haben, statt sich dem sich zum aktuellen Zeitpunkt vollziehenden Wandel zu widmen. Die vorliegende Dissertation bietet eine innovative Lösung zur Un- tersuchung des sich vollziehenden lexikalischen Wandels sowohl in Bezug auf die Datenquelle als auch bzgl. der verwendeten Methodologie. In den vergangenen 20 Jahren hat das Internet unsere Art zu leben, zu arbeiten und zu kommunizieren drastisch beeinflusst. Das Internet bietet aber auch eine Masse an frei zugänglichen Sprachdaten und damit neue Möglichkeiten für die Sprachforschung. Die in dieser Arbeit verwendeten Daten stammen aus einem Korpus englischsprachiger Blogs, eine Art Computer gestützte Kommunikation (computer-mediated communication, CMC). Blogs bieten eine neue, beispiel- lose Möglichkeit, Wörtern nachzuspüren zum Zeitpunkt, in der sie Eingang in die Sprache finden. Um die Untersuchung des Korpus zu vereinfachen, wurde eine Software mit dem Namen Indiana entwickelt. Dieses Instrument verbindet den Korpus basierten Zugang mit einer lexikographischen Analyse. Indiana verwendet eine Kombination von HTML-to-text converter, eine kumulative Datenbank und verschiede Filter, um potentielle Neologismen im Korpus identifizieren zu können. -

Bigquery SQL Example: Simple Aggregates
Crunching Big Data with Big Query Ryan Boyd, Developer Advocate Jordan Tigani, Software Engineer How BIG is big? 1 million rows? 1 million 1 million 1 million 1 million 1 million 1 million10 million rows? 1 million 1 million 1 million 1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million100 1million million 1 million rows?1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 1 million 1 million 1 million1 million 11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million 11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million 11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million 11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million 11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million11 million 1million1 million million 11 million 1million1 500million million11 millionmillion 1million1 million million11 million 1million1 million millionrows?11 million 1million1 million million 11 million 1million1 million -

Vendor Contract
d/W^sEKZ'ZDEd ĞƚǁĞĞŶ t'ŽǀĞƌŶŵĞŶƚ͕>>ĂŶĚ d,/EdZ>K>WhZ,^/E'^z^dD;d/W^Ϳ &Žƌ Z&Wϭϴ1102 Internet & Network Security 'ĞŶĞƌĂů/ŶĨŽƌŵĂƚŝŽŶ dŚĞsĞŶĚŽƌŐƌĞĞŵĞŶƚ;͞ŐƌĞĞŵĞŶƚ͟ͿŵĂĚĞĂŶĚĞŶƚĞƌĞĚŝŶƚŽďLJĂŶĚďĞƚǁĞĞŶdŚĞ/ŶƚĞƌůŽĐĂů WƵƌĐŚĂƐŝŶŐ^LJƐƚĞŵ;ŚĞƌĞŝŶĂĨƚĞƌƌĞĨĞƌƌĞĚƚŽĂƐ͞d/W^͟ƌĞƐƉĞĐƚĨƵůůLJͿĂŐŽǀĞƌŶŵĞŶƚĐŽŽƉĞƌĂƚŝǀĞ ƉƵƌĐŚĂƐŝŶŐƉƌŽŐƌĂŵĂƵƚŚŽƌŝnjĞĚďLJƚŚĞZĞŐŝŽŶϴĚƵĐĂƚŝŽŶ^ĞƌǀŝĐĞĞŶƚĞƌ͕ŚĂǀŝŶŐŝƚƐƉƌŝŶĐŝƉĂůƉůĂĐĞ ŽĨďƵƐŝŶĞƐƐĂƚϰϴϰϱh^,ǁLJϮϳϭEŽƌƚŚ͕WŝƚƚƐďƵƌŐ͕dĞdžĂƐϳϱϲϴϲ͘dŚŝƐŐƌĞĞŵĞŶƚĐŽŶƐŝƐƚƐŽĨƚŚĞ ƉƌŽǀŝƐŝŽŶƐƐĞƚĨŽƌƚŚďĞůŽǁ͕ŝŶĐůƵĚŝŶŐƉƌŽǀŝƐŝŽŶƐŽĨĂůůƚƚĂĐŚŵĞŶƚƐƌĞĨĞƌĞŶĐĞĚŚĞƌĞŝŶ͘/ŶƚŚĞĞǀĞŶƚŽĨ ĂĐŽŶĨůŝĐƚďĞƚǁĞĞŶƚŚĞƉƌŽǀŝƐŝŽŶƐƐĞƚĨŽƌƚŚďĞůŽǁĂŶĚƚŚŽƐĞĐŽŶƚĂŝŶĞĚŝŶĂŶLJƚƚĂĐŚŵĞŶƚ͕ƚŚĞ ƉƌŽǀŝƐŝŽŶƐƐĞƚĨŽƌƚŚƐŚĂůůĐŽŶƚƌŽů͘ dŚĞǀĞŶĚŽƌŐƌĞĞŵĞŶƚƐŚĂůůŝŶĐůƵĚĞĂŶĚŝŶĐŽƌƉŽƌĂƚĞďLJƌĞĨĞƌĞŶĐĞƚŚŝƐŐƌĞĞŵĞŶƚ͕ƚŚĞƚĞƌŵƐĂŶĚ ĐŽŶĚŝƚŝŽŶƐ͕ƐƉĞĐŝĂůƚĞƌŵƐĂŶĚĐŽŶĚŝƚŝŽŶƐ͕ĂŶLJĂŐƌĞĞĚƵƉŽŶĂŵĞŶĚŵĞŶƚƐ͕ĂƐǁĞůůĂƐĂůůŽĨƚŚĞƐĞĐƚŝŽŶƐ ŽĨƚŚĞƐŽůŝĐŝƚĂƚŝŽŶĂƐƉŽƐƚĞĚ͕ŝŶĐůƵĚŝŶŐĂŶLJĂĚĚĞŶĚĂĂŶĚƚŚĞĂǁĂƌĚĞĚǀĞŶĚŽƌ͛ƐƉƌŽƉŽƐĂů͘͘KƚŚĞƌ ĚŽĐƵŵĞŶƚƐƚŽďĞŝŶĐůƵĚĞĚĂƌĞƚŚĞĂǁĂƌĚĞĚǀĞŶĚŽƌ͛ƐƉƌŽƉŽƐĂůƐ͕ƚĂƐŬŽƌĚĞƌƐ͕ƉƵƌĐŚĂƐĞŽƌĚĞƌƐĂŶĚĂŶLJ ĂĚũƵƐƚŵĞŶƚƐǁŚŝĐŚŚĂǀĞďĞĞŶŝƐƐƵĞĚ͘/ĨĚĞǀŝĂƚŝŽŶƐĂƌĞƐƵďŵŝƚƚĞĚƚŽd/W^ďLJƚŚĞƉƌŽƉŽƐŝŶŐǀĞŶĚŽƌĂƐ ƉƌŽǀŝĚĞĚďLJĂŶĚǁŝƚŚŝŶƚŚĞƐŽůŝĐŝƚĂƚŝŽŶƉƌŽĐĞƐƐ͕ƚŚŝƐŐƌĞĞŵĞŶƚŵĂLJďĞĂŵĞŶĚĞĚƚŽŝŶĐŽƌƉŽƌĂƚĞĂŶLJ ĂŐƌĞĞĚĚĞǀŝĂƚŝŽŶƐ͘ dŚĞĨŽůůŽǁŝŶŐƉĂŐĞƐǁŝůůĐŽŶƐƚŝƚƵƚĞƚŚĞŐƌĞĞŵĞŶƚďĞƚǁĞĞŶƚŚĞƐƵĐĐĞƐƐĨƵůǀĞŶĚŽƌƐ;ƐͿĂŶĚd/W^͘ ŝĚĚĞƌƐƐŚĂůůƐƚĂƚĞ͕ŝŶĂƐĞƉĂƌĂƚĞǁƌŝƚŝŶŐ͕ĂŶĚŝŶĐůƵĚĞǁŝƚŚƚŚĞŝƌƉƌŽƉŽƐĂůƌĞƐƉŽŶƐĞ͕ĂŶLJƌĞƋƵŝƌĞĚ ĞdžĐĞƉƚŝŽŶƐŽƌĚĞǀŝĂƚŝŽŶƐĨƌŽŵƚŚĞƐĞƚĞƌŵƐ͕ĐŽŶĚŝƚŝŽŶƐ͕ĂŶĚƐƉĞĐŝĨŝĐĂƚŝŽŶƐ͘/ĨĂŐƌĞĞĚƚŽďLJd/W^͕ƚŚĞLJ ǁŝůůďĞŝŶĐŽƌƉŽƌĂƚĞĚŝŶƚŽƚŚĞĨŝŶĂůŐƌĞĞŵĞŶƚ͘ WƵƌĐŚĂƐĞKƌĚĞƌ͕ŐƌĞĞŵĞŶƚŽƌŽŶƚƌĂĐƚŝƐƚŚĞd/W^DĞŵďĞƌ͛ƐĂƉƉƌŽǀĂůƉƌŽǀŝĚŝŶŐƚŚĞ ĂƵƚŚŽƌŝƚLJƚŽƉƌŽĐĞĞĚǁŝƚŚƚŚĞŶĞŐŽƚŝĂƚĞĚĚĞůŝǀĞƌLJŽƌĚĞƌƵŶĚĞƌƚŚĞŐƌĞĞŵĞŶƚ͘^ƉĞĐŝĂůƚĞƌŵƐ -

Typographers'
TUGboat, Volume 39 (2018), No. 1 17 Typographers’ Inn Peter Flynn Fonts and faces and families I suppose we’ve all but given up the unequal strug- gle to distinguish between a family, a face, and a font. I still use the terms separately, out of force of habit, but some work we were doing recently (see ‘X LE ATEX’ below) allowed me to identify many good examples. One family I installed recently (following its announcement on comp.text.tex) was IBM Plex, which is composed of these faces: 1. Plex Serif 12. Plex Sans SemiBold Figure 1: IBM Plex in action 2. Plex Serif ExtraLight 13. Plex Sans Text 3. Plex Serif Light 14. Plex Sans Thin 4. Plex Serif Medium 15. Plex Mono 5. Plex Serif SemiBold 16. Plex Mono ExtraLight 6. Plex Serif Text 17. Plex Mono Light ports. maybe four if we include theses) it’s usually 7. Plex Serif Thin 18. Plex Mono Medium much more important that the choice of typeface 8. Plex Sans 19. Plex Mono SemiBold remains unnoticed. It’s not that the choice is unim- 9. Plex Sans ExtraLight 20. Plex Mono Text portant, but that it’s more subtle than just choosing 10. Plex Sans Light 21. Plex Mono Thin a ‘font’ that you like the look of, although that is 11. Plex Sans Medium obviously part of the decision. In the days of metal type, even the largest print- I numbered them on a slide for a training course ers would have had only a tiny fraction of the type- so that the students could see the seven serif, seven faces available to the average computer user today: sans, and seven monospace components — and with a designer specifying a face not on hand would have luck, understand the distinction — before explaining had to cost-justify the rental of the matrices needed that each one came in the four standard font variants: to cast it, or (in smaller houses) buying sorts in regular, bold, italic, and bold-italic; making 84 in all. -

The Evolution of Cloud Computing
Read the complete book: www.bcs.org/books/cloud Read the complete book: www.bcs.org/books/cloud THE EVOLUTION OF CLOUD COMPUTING Read the complete book: www.bcs.org/books/cloud BCS, THE CHARTERED INSTITUTE FOR IT BCS, The Chartered Institute for IT, is committed to making IT good for society. We use the power of our network to bring about positive, tangible change. We champion the global IT profession and the interests of individuals engaged in that profession, for the benefit of all. Exchanging IT expertise and knowledge The Institute fosters links between experts from industry, academia and business to promote new thinking, education and knowledge sharing. Supporting practitioners Through continuing professional development and a series of respected IT qualifica- tions, the Institute seeks to promote professional practice tuned to the demands of business. It provides practical support and information services to its members and volunteer communities around the world. Setting standards and frameworks The Institute collaborates with government, industry and relevant bodies to establish good working practices, codes of conduct, skills frameworks and common standards. It also offers a range of consultancy services to employers to help them adopt best practice. Become a member Over 70,000 people including students, teachers, professionals and practitioners enjoy the benefits of BCS membership. These include access to an international community, invitations to a roster of local and national events, career development tools and a quar- terly thought-leadership magazine. Visit www.bcs.org/membership to find out more. Further Information BCS, The Chartered Institute for IT, First Floor, Block D, North Star House, North Star Avenue, Swindon, SN2 1FA, United Kingdom. -
Branding Guidelines
Branding Guidelines Local understanding, national exposure. We connect a national network of commercial real estate professionals through technology, built and customized for each local market. network local-focus research connecting markets customized good value from the ground up Powered by Who We Serve Real Estate Brokerages Commercial Real Site Selectors Appraisers Economic Associations Estate Agents Developers Typeface Clear & Concise. Source Serif Pro We’re in the business of sharing data and making it easy to access Headline Font - #000000 (Black) and digest, and these fonts help us accomplish this. Source Serif Pro, a traditional but easily readable font adds class and clarity in our headlines as it’s paired with a more modern Open Sans for Source Sans Pro - Bold body text. Sub Headline Font - #c03b2b (Tall Poppy) Headlines should always be 2.25x the font size of the body text. For example, if the body text height is 14px, the headline should be Source Sans Pro 2.25x that height: 31.5px. Body Font - #232323 (Mine Sha) Our Logo Connected. With all units facing inward to a central point, this emblem represents a central source of communication, focus, and purpose. Sharing. Each unit opening outward paints a visual picture of data connectivity; while information comes from a single source, it is designed to share and spread through all units involved. Together. The “v” shapes evenly spaced between each other represents all units working together. We present our logo in these designs. Horizontal - Light Vertical - Light Only Horizontal -

Working Ontologists” and “High-Quality Human Components”: the Politics of Semantic Infrastructures 326 Doris Allhutter
© 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. digitalSTS A Field Guide for Science & Technology Studies EDITED BY Janet Vertesi & David Ribes CO-EDITED BY Carl DiSalvo Laura Forlano Steven J. Jackson Yanni Loukissas Daniela K. Rosner Hanna Rose Shell PRINCETON UNIVERSITY PRESS / PRINCETON & OXFORD © 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. Copyright © 2019 by Princeton University Press Requests for permission to reproduce material from this work should be sent to [email protected] Published by Princeton University Press 41 William Street, Princeton, New Jersey 08540 6 Oxford Street, Woodstock, Oxfordshire OX20 1TR press.princeton.edu All Rights Reserved LCCN 2018955221 ISBN 978- 0- 691- 18707- 5 ISBN (pbk.) 978- 0- 691- 18708- 2 British Library Cataloging- in- Publication Data is available Editorial: Eric Crahan, Pamela Weidman, Kristin Zodrow Production Editorial: Terri O’Prey Production: Jacquie Poirier Publicity: Alyssa Sanford, Julia Hall Copyeditor: Joseph Dahm This book has been composed in IBM Plex Serif Printed on acid- free paper. ∞ Printed in the United States of America 10 9 8 7 6 5 4 3 2 1 © 2019 Princeton University Press. -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic