Getting Started in the Study of Phonetics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Translate's Localization Guide
Translate’s Localization Guide Release 0.9.0 Translate Jun 26, 2020 Contents 1 Localisation Guide 1 2 Glossary 191 3 Language Information 195 i ii CHAPTER 1 Localisation Guide The general aim of this document is not to replace other well written works but to draw them together. So for instance the section on projects contains information that should help you get started and point you to the documents that are often hard to find. The section of translation should provide a general enough overview of common mistakes and pitfalls. We have found the localisation community very fragmented and hope that through this document we can bring people together and unify information that is out there but in many many different places. The one section that we feel is unique is the guide to developers – they make assumptions about localisation without fully understanding the implications, we complain but honestly there is not one place that can help give a developer and overview of what is needed from them, we hope that the developer section goes a long way to solving that issue. 1.1 Purpose The purpose of this document is to provide one reference for localisers. You will find lots of information on localising and packaging on the web but not a single resource that can guide you. Most of the information is also domain specific ie it addresses KDE, Mozilla, etc. We hope that this is more general. This document also goes beyond the technical aspects of localisation which seems to be the domain of other lo- calisation documents. -

No. 3 Science and History Behind the Design of Lucida Charles Bigelow
204 TUGboat, Volume 39 (2018), No. 3 Science and history behind the design of Lucida Charles Bigelow & Kris Holmes 1 Introduction When desktop publishing was new and Lucida the first type family created expressly for medium and low-resolution digital rendering on computer screens and laser printers, we discussed the main design de- cisions we made in adapting typeface features to digital technology (Bigelow & Holmes, 1986). Since then, and especially since the turn of the 21st century, digital type technology has aided the study of reading and legibility by facilitating the Figure 1: Earliest known type specimen sheet (detail), development and display of typefaces for psycho- Erhard Ratdolt, 1486. Both paragraphs are set at logical and psychophysical investigations. When we approximately 9 pt, but the font in the upper one has a designed Lucida in the early 1980s, we consulted larger x-height and therefore looks bigger. (See text.) scientific studies of reading and vision, so in light of renewed interest in the field, it may be useful to say Despite such early optimism, 20th century type more about how they influenced our design thinking. designers and manufacturers continued to create The application of vision science to legibility type forms more by art and craft than by scientific analysis has long been an aspect of reading research. research. Definitions and measures of “legibility” Two of the earliest and most prominent reading often proved recalcitrant, and the printing and ty- researchers, Émile Javal in France and Edmund Burke pographic industries continued for the most part to Huey in the US, expressed optimism that scientific rely upon craft lore and traditional type aesthetics. -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Towards Lucida Opentype Afm2tfm
TUGboat, Volume 32 (2011), No. 2 169 Another incarnation of Lucida: now be set up for use with TEX using fontinst or Towards Lucida OpenType afm2tfm. This development continued when PDFTEX was Ulrik Vieth and Mojca Miklavec developed and on-screen viewing of PDF files came Abstract into common use in the late 1990s. While the use of METAFONT-generated bitmap TEX has been in existence for more than 30 years. fonts packaged into Type 3 fonts was still acceptable During this time, TEX engines and device drivers for printing, such bitmap fonts turned out to be in- have gone through multiple generations of font tech- adequate for screen rendering in PDF viewers. As a nology: METAFONT, PostScript Type 1, and Open- result, the use of METAFONT fonts became unpop- Type. While choices for text fonts have greatly in- ular, and efforts were undertaken to provide Type 1 creased, there have always been few choices for math replacements for METAFONT fonts. fonts and even fewer for complete font families. In this era, choices of text fonts were increased The Lucida family of typefaces by Bigelow & significantly, but choices of math fonts remained lim- Holmes is a notable exception, as it provides not ited. Besides CM and AMS Euler, converted from only a math font, but also a complete font family, METAFONT, there were only the commercial offer- consisting of a large repertoire of serif, sans-serif, ings of MathTime and Lucida New Math at first. monospace, and fancy variants. Unfortunately, the It was only much later in this era that more current distribution of Lucida fonts dates back to choices of math fonts eventually became available, 1993 and is limited by the use of PostScript Type 1 such as txfonts, pxfonts, mathpazo, fourier, and fonts, which support only 8-bit character sets. -

The List PC and MAC Equivalent Fonts
The list PC and MAC Equivalent Fonts FONTS ( in 12pt) Arial, Arial, Helvetica, sans-serif Arial Black, Arial Black, Gadget, sans-serif Comic Sans MS, Comic Sans MS5, cursive Courier New, Courier New, Courier6, monospace Georgia1, Georgia, serif Impact, Impact5, Charcoal6, sans-serif Lucida Console, Monaco5, monospace Lucida Sans Unicode, Lucida Grande, sans-serif Palatino Linotype, Book Antiqua3, Palatino6, serif Tahoma, Geneva, sans-serif Times New Roman, Times, serif Trebuchet MS1, Helvetica, sans-serif Verdana, Verdana, Geneva, sans-serif (Symbol2, Symbol2) (Webdings2, Webdings2) (Wingdings2, Zapf Dingbats2) MS Sans Serif4, Geneva, sans-serif MS Serif4, New York6, serif NOTE: SOME EMAIL PROGRAMS ONLY ALLOW ARIAL OR TIMES (TIMES NEW ROMAN). 1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems. 2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari). 3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98. 4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI). 5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. -

HTML Fonts Reference
HHTTMMLL FFOONNTTSS RREEFFEERREENNCCEE http://www.tutorialspoint.com/html/html_fonts_reference.htm Copyright © tutorialspoint.com Fonts are specific to platform. You will have different look and feel of a web page on different machines running different operating systems like Windows, Linux or Mac iOS. Here we are giving a list of fonts which are available in various operating systems. HTML <font> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page. body { font-family: "new century schoolbook"; } or <body style="font-family:new century schoolbook;"> Example <!DOCTYPE html> <html> <head> <title>Font Setting Using CSS</title> </head> <body> <p>Change any of the style and try it.</p> <div style="font-family:verdana;">This is demo for font family</div> <br /> <div style="font-size:120%;">This is demo for font size</div> <br /> <div style="font-size:14pt;">This is demo for font size</div> </body> </html> This will produce following result: Change any of the style and try it. This is demo for font family This is demo for font size This is demo for font size Fonts for Microsoft Systems Font Font Font Andale Mono Arial Arial Bold Arial Italic Arial Bold Italic Arial Black Comic Sans MS Comic Sans MS Bold Courier New Courier New Bold Courier New Italic Courier New Bold Italic Georgia Georgia Bold Georgia Italic Georgia Bold Italic Impact Lucida Console Lucida Sans Unicode Marlett Minion Web Symbol Times New Roman Times New Roman Bold Times New Roman Italic Times New Roman Bold Italic Tahoma Trebuchet MS Trebuchet MS Bold Trebuchet MS Italic Trebuchet MS Bold Italic Verdana Verdana Bold Verdana Italic Verdana Bold Italic Webdings You can check example fonts here: Microsoft Fonts Examples. -

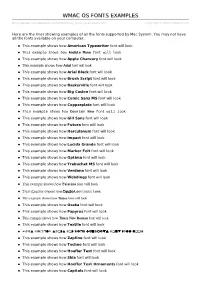
Mac OS Fonts Examples
WWMMAACC OOSS FFOONNTTSS EEXXAAMMPPLLEESS http://www.tutorialspoint.com/html/mac_fonts_examples.htm Copyright © tutorialspoint.com Here are the lines showing examples of all the fonts supported by Mac System. You may not have all the fonts available on your computer. This example shows how American Typewriter font will look This example shows how Andale Mono font will look This example shows how Apple Chancery font will look This example shows how Arial font will look This example shows how Arial Black font will look This example shows how Brush Script font will look This example shows how Baskerville font will look This example shows how Big Caslon font will look This example shows how Comic Sans MS font will look This example shows how Copperplate font will look This example shows how Courier New font will look This example shows how Gill Sans font will look This example shows how Futura font will look This example shows how Herculanum font will look This example shows how Impact font will look This example shows how Lucida Grande font will look This example shows how Marker Felt font will look This example shows how Optima font will look This example shows how Trebuchet MS font will look This example shows how Verdana font will look This example shows how Webdings font will look This example shows how Palatino font will look This example shows how Symbol font will look This example shows how Times font will look This example shows how Osaka font will look This example shows how Papyrus font will look This example shows how Times New -

209 Adapting Your App to The
Frameworks #WWDC14 Adapting to the New UI of OS X Yosemite Session 209 ! ! Mike Stern Rachel Goldeen Patrick Heynen User Experience Evangelist Cocoa Software Engineer Cocoa Engineering Manager © 2014 Apple Inc. All rights reserved. Redistribution or public display not permitted without written permission from Apple. Introduction Introduction Yosemite brings a fresh look to the Mac Introduction Yosemite brings a fresh look to the Mac Understand what has changed and why Introduction Yosemite brings a fresh look to the Mac Understand what has changed and why Getting the most out of the New UI in Cocoa Design Principles Developer’s Tour of Yosemite Vibrancy Fonts, Colors, and Artwork App Compatibility Design Principles Developer’s Tour of Yosemite Vibrancy Fonts, Colors, and Artwork App Compatibility Design Principles Developer’s Tour of Yosemite Vibrancy Fonts, Colors, and Artwork App Compatibility Design Principles Developer’s Tour of Yosemite Vibrancy Fonts, Colors, and Artwork App Compatibility Design Principles Developer’s Tour of Yosemite Vibrancy Fonts, Colors, and Artwork App Compatibility Design Themes Mike Stern User Experience Evangelist Not an engineer 2014 2014 2014 2014 Yosemite 2014 Yosemite 2001 Cheetah 2014 Yosemite 2001 Cheetah 2014 Yosemite Mavericks Mountain Lion Lion Snow Leopard Leopard Tiger Panther Jaguar Puma 2001 Cheetah Replace Screen Simplicity Mavericks Yosemite Helvetica Neue Lucida Grande Helvetica Neue Lucida Grande s s Lucida Grande Helvetica Neue s s Lucida Grande Helvetica Neue Lucida Grande Helvetica Neue -

Iphone Fonts Chart
Fonts From Mac OS X Included With iPhone F Full font family included P Partial font family included (see notes) S Not included, but name is special-cased (notes) N Not included P American Typewriter abcefgijop 123 ABC abcefgijop N Andale Mono abcefgijop 123 ABC abcefgijop F Arial abcefgijop 123 ABC abcefgijop N Arial Black abcefgijop 123 ABC abcefgijop N Arial Narrow abcefgijop 123 ABC abcefgijop P Arial Rounded MT Bold abcefgijop 123 ABC abcefgijop N Baskerville abcefgijop 123 ABC abcefgijop N Big Caslon abcefgijop 123 ABC abcefgijop N Brush Script MT abcefgijop 123 ABC abcefgijop N Chalkboard abcefgijop 123 ABC abcefgijop N Cochin abcefgijop 123 ABC abcefgijop N Comic Sans MS abcefgijop 123 ABC abcefgijop N Copperplate abcefgijop 123 ABC abcefgijop S Courier abcefgijop 123 ABC abcefgijop F Courier New abcefgijop 123 ABC abcefgijop N Didot abcefgijop 123 ABC abcefgijop N Futura abcefgijop 123 ABC abcefgijop N Geneva abcefgijop 123 ABC abcefgijop F Georgia abcefgijop 123 ABC abcefgijop N Gill Sans abcefgijop 123 ABC abcefgijop F Helvetica abcefgijop 123 ABC abcefgijop S Helvetica Neue abcefgijop 123 ABC abcefgijop N Helvetica Neue Light abcefgijop 123 ABC abcefgijop N Helvetica Neue UltraLight abcefgijop 123 ABC abcefgijop N Helvetica Neue Condensed Bold abcefgijop 123 ABC N Helvetica Neue Condensed Black abcefgijop 123 ABC N Herculanum abcefgijop 123 ABC abcefgijop N Hoefler Text abcefgijop 123 ABC abcefgijop N Impact abcefgijop 123 ABC abcefgijop N Lucida Grande abcefgijop 123 ABC abcefgijop F Marker Felt abcefgijop 123 ABC abcefgijop -

Omega and Zapfino
TUGboat, Volume 24 (2003), No. 2 183 pretation of Apple’s licensing agreement leads me to Font Forum believe that any such parsing or conversion would not be allowed by that license. However, having purchased Mac OS X and its There is no end: Omega and Zapfino $10,000 worth of fonts, one cannot help but wish William F. Adams to use them. Although Zapfino works well in “Co- coa” programs in Mac OS X such as TextEdit.app, Abstract its special features such as ligatures are enabled by The future of type is OpenType (Adobe and Mi- AAT which is unfortunately not supported by the crosoft’s successor to Apple’s “Royal” font technol- more traditional “Carbon” Macintosh applications ogy which was licensed to Microsoft as TrueType), in which class all mainstream graphic design appli- 2 Unicode, and other extensions of TrueType and the cations are, at this writing. This is unfortunately Type 1 font format such as ATSUI (Apple Typo- quite limiting: either one must limit oneself to Co- graphic System for Unicode Information). While coa applications, or in applications such as InDesign, TEX has been extended to support other new for- make use of its Glyph palette to insert alternates and mats and standards such as .pdf, support for the ligatures by repetitive pointing-and-clicking. Since new font formats has been limited at best. there is no TEX variant which can access system 3 Fortunately, for Unicode in TEX, we have Omega, fonts on Mac OS X as of this writing, one must which coupled with the other strengths of TEX, can develop a work-around which allows one to access be sufficient to take advantage of new technologies arbitrary fonts from within TEX and to simulate the even without explicit support, by using the proper sophisticated typesetting capabilities of OpenType (or improper) techniques. -

Tugboat, Volume 36 (2015), No. 3 191 About the DK Versions Of
TUGboat, Volume 36 (2015), No. 3 191 About the DK versions of Lucida other names and suggesting alternative derivations. When we read, we recognize all these kinds of Charles Bigelow distinctions almost unconsciously because they are Donald Knuth's informative and amusing letter, \A part of our passive \vocabulary" of typographical sig- footnote about `Oh, oh, zero!" [4], tells of his efforts nifiers. They help us understand the structuring of in the late 1960s to reduce confusion between capital text. In type design, these distinctions are elements letter `O' and zero in the typography of computing of a designer's active graphical vocabulary, the con- journals and books, when he recommended to the ceptual toolkit used to shape the look of information. ACM (Association for Computing Machinery) and Graphical distinctions within and between cap- his publisher Addison-Wesley a new, squarish shape itals and lower-case, roman and italic typefaces have of capital `O' to distinguish it from oval zero in been devised, refined, and standardized since the fonts that simulated typewriter (fixed-width) text. early 15th century, when humanist scholar and scribe After much correspondence, ACM did not follow his Poggio Bracciolini developed the humanist handwrit- suggestion but Addison-Wesley did, commissioning ing that eventually became canonical roman type. a special squarish `O' for the first volume of The Art Thanks to Poggio, nearly all Latin text typefaces con- of Computer Programming. tain two alphabets: upper-case (capitals) and lower- A dozen years later, Don designed a squarish case (small letters), and thanks to Poggio's friend, capital `O' for Computer Modern Typewriter, which Niccol`oNiccoli, who wrote a cursive variant of Pog- he made with his newly developed Metafont system.