Typography Rules
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-
Zapfcoll Minikatalog.Indd
Largest compilation of typefaces from the designers Gudrun and Hermann Zapf. Most of the fonts include the Euro symbol. Licensed for 5 CPUs. 143 high quality typefaces in PS and/or TT format for Mac and PC. Colombine™ a Alcuin™ a Optima™ a Marconi™ a Zapf Chancery® a Aldus™ a Carmina™ a Palatino™ a Edison™ a Zapf International® a AMS Euler™ a Marcon™ a Medici Script™ a Shakespeare™ a Zapf International® a Melior™ a Aldus™ a Melior™ a a Melior™ Noris™ a Optima™ a Vario™ a Aldus™ a Aurelia™ a Zapf International® a Carmina™ a Shakespeare™ a Palatino™ a Aurelia™ a Melior™ a Zapf book® a Kompakt™ a Alcuin™ a Carmina™ a Sistina™ a Vario™ a Zapf Renaissance Antiqua® a Optima™ a AMS Euler™ a Colombine™ a Alcuin™ a Optima™ a Marconi™ a Shakespeare™ a Zapf Chancery® Aldus™ a Carmina™ a Palatino™ a Edison™ a Zapf international® a AMS Euler™ a Marconi™ a Medici Script™ a Shakespeare™ a Zapf international® a Aldus™ a Melior™ a Zapf Chancery® a Kompakt™ a Noris™ a Zapf International® a Car na™ a Zapf book® a Palatino™ a Optima™ Alcuin™ a Carmina™ a Sistina™ a Melior™ a Zapf Renaissance Antiqua® a Medici Script™ a Aldus™ a AMS Euler™ a Colombine™ a Vario™ a Alcuin™ a Marconi™ a Marconi™ a Carmina™ a Melior™ a Edison™ a Shakespeare™ a Zapf book® aZapf international® a Optima™ a Zapf International® a Carmina™ a Zapf Chancery® Noris™ a Optima™ a Zapf international® a Carmina™ a Sistina™ a Shakespeare™ a Palatino™ a a Kompakt™ a Aurelia™ a Melior™ a Zapf Renaissance Antiqua® Antiqua® a Optima™ a AMS Euler™ a Introduction Gudrun & Hermann Zapf Collection The Gudrun and Hermann Zapf Collection is a special edition for Macintosh and PC and the largest compilation of typefaces from the designers Gudrun and Hermann Zapf. -

Top Ten Tips for Effective Punctuation in Legal Writing
TIPS FOR EFFECTIVE PUNCTUATION IN LEGAL WRITING* © 2005 The Writing Center at GULC. All Rights Reserved. Punctuation can be either your friend or your enemy. A typical reader will seldom notice good punctuation (though some readers do appreciate truly excellent punctuation). However, problematic punctuation will stand out to your reader and ultimately damage your credibility as a writer. The tips below are intended to help you reap the benefits of sophisticated punctuation while avoiding common pitfalls. But remember, if a sentence presents a particularly thorny punctuation problem, you may want to consider rephrasing for greater clarity. This handout addresses the following topics: THE COMMA (,)........................................................................................................................... 2 PUNCTUATING QUOTATIONS ................................................................................................. 4 THE ELLIPSIS (. .) ..................................................................................................................... 4 THE APOSTROPHE (’) ................................................................................................................ 7 THE HYPHEN (-).......................................................................................................................... 8 THE DASH (—) .......................................................................................................................... 10 THE SEMICOLON (;) ................................................................................................................ -

These Guidelines Are Designed to Assist SBL Editors As They Prepare Manuscript Files to Submit for Typesetting
GUIDELINES FOR EDITORS OF COLLECTED WORKS SOCIETY OF BIBLICAL LITERATURE These guidelines are designed to assist SBL editors as they prepare manuscript files to submit for typesetting. Although the following guidelines do not address every possible question that might arise, and although every manuscript will require some work by the SBL staff, adherence to these guidelines will minimize the delays and added costs that improperly or inadequately edited books inevitably create. We strongly recommend that editors familiarize themselves with these guidelines, which address the most common problems encountered, and to use them throughout their editing work. Please feel free to contact Bob Buller ([email protected]) and Leigh Andersen (leigh.andersen@sbl- site.org) whenever you encounter questions not addressed below. 1. THE GOAL 1.1. Coherence. One mark of a well-edited volume is the level of internal coherence that it evidences. Such coherence begins, of course, with the selection and arrangement of the essays, but it does not end there. Rather, one should seek to enhance the coherence of the volume during the editing process, by striving for internal consistency in conformity to an accepted standard. 1.2. Consistency. Internal consistency enhances the reader’s sense of a volume’s overall coherence. So, for example, careful editors do not allow the same word to be spelled in several different ways (even if both are acceptable) or some essays to use footnotes for bibliographical citations and others to use the author-date system or still others to be lax in citing their references at all. Furthermore, volumes will appear more consistent if the essays evidence a certain degree of structural consistency, such as in the use of subheads (always helpful) and in the way they are labeled (e.g., numbered or unnumbered but not both; using arabic numerals, not arabic in some essays and roman numerals in others). -

INTERNATIONAL TYPEFACE CORPORATION, to an Insightful 866 SECOND AVENUE, 18 Editorial Mix
INTERNATIONAL CORPORATION TYPEFACE UPPER AND LOWER CASE , THE INTERNATIONAL JOURNAL OF T YPE AND GRAPHI C DESIGN , PUBLI SHED BY I NTE RN ATIONAL TYPEFAC E CORPORATION . VO LUME 2 0 , NUMBER 4 , SPRING 1994 . $5 .00 U .S . $9 .90 AUD Adobe, Bitstream &AutologicTogether On One CD-ROM. C5tta 15000L Juniper, Wm Utopia, A d a, :Viabe Fort Collection. Birc , Btarkaok, On, Pcetita Nadel-ma, Poplar. Telma, Willow are tradmarks of Adobe System 1 *animated oh. • be oglitered nt certain Mrisdictions. Agfa, Boris and Cali Graphic ate registered te a Ten fonts non is a trademark of AGFA Elaision Miles in Womb* is a ma alkali of Alpha lanida is a registered trademark of Bigelow and Holmes. Charm. Ea ha Fowl Is. sent With the purchase of the Autologic APS- Stempel Schnei Ilk and Weiss are registimi trademarks afF mdi riot 11 atea hmthille TypeScriber CD from FontHaus, you can - Berthold Easkertille Rook, Berthold Bodoni. Berthold Coy, Bertha', d i i Book, Chottiana. Colas Larger. Fermata, Berthold Garauannt, Berthold Imago a nd Noire! end tradematts of Bern select 10 FREE FONTS from the over 130 outs Berthold Bodoni Old Face. AG Book Rounded, Imaleaa rd, forma* a. Comas. AG Old Face, Poppl Autologic typefaces available. Below is Post liedimiti, AG Sitoploal, Berthold Sr tapt sad Berthold IS albami Book art tr just a sampling of this range. Itt, .11, Armed is a trademark of Haas. ITC American T}pewmer ITi A, 31n. Garde at. Bantam, ITC Reogutat. Bmigmat Buick Cad Malt, HY Bis.5155a5, ITC Caslot '2114, (11 imam. -

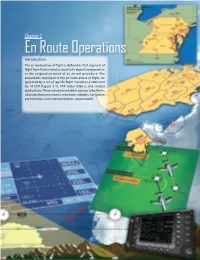
Chapter: 2. En Route Operations
Chapter 2 En Route Operations Introduction The en route phase of flight is defined as that segment of flight from the termination point of a departure procedure to the origination point of an arrival procedure. The procedures employed in the en route phase of flight are governed by a set of specific flight standards established by 14 CFR [Figure 2-1], FAA Order 8260.3, and related publications. These standards establish courses to be flown, obstacle clearance criteria, minimum altitudes, navigation performance, and communications requirements. 2-1 fly along the centerline when on a Federal airway or, on routes other than Federal airways, along the direct course between NAVAIDs or fixes defining the route. The regulation allows maneuvering to pass well clear of other air traffic or, if in visual meteorogical conditions (VMC), to clear the flightpath both before and during climb or descent. Airways Airway routing occurs along pre-defined pathways called airways. [Figure 2-2] Airways can be thought of as three- dimensional highways for aircraft. In most land areas of the world, aircraft are required to fly airways between the departure and destination airports. The rules governing airway routing, Standard Instrument Departures (SID) and Standard Terminal Arrival (STAR), are published flight procedures that cover altitude, airspeed, and requirements for entering and leaving the airway. Most airways are eight nautical miles (14 kilometers) wide, and the airway Figure 2-1. Code of Federal Regulations, Title 14 Aeronautics and Space. flight levels keep aircraft separated by at least 500 vertical En Route Navigation feet from aircraft on the flight level above and below when operating under VFR. -

Typography for Scientific and Business Documents
Version 1.8 Typography for Scientific and Business Documents George Yefchak Agilent Laboratories What’s the Big Deal? This paper is about typography. But first, I digress… inch marks, so you’ll probably get to enter those manually anyway.† Nothing is perfect…) Most of us agree that the use of correct grammar — or at In American English, punctuation marks are usually placed least something approaching it — is important in our printed before closing quotes rather than after them (e.g. She said documents. Of course “printed documents” refers not just to “No!”). But don’t do this if it would confuse the message words printed on paper these days, but also to things distrib- (e.g. Did she say “no!”?). Careful placement of periods and uted by slide and overhead projection, electronic broadcast- commas is particularly important when user input to ing, the web, etc. When we write something down, we computers is described: usually make our words conform to accepted rules of For username, type “john.” Wrong grammar for a selfish reason: we want the reader to think we For username, type “john”. ok know what we’re doing! But grammar has a more fundamen- tal purpose. By following the accepted rules, we help assure For username, type john . Even better, if font usage that the reader understands our message. is explained If you don’t get into the spirit of things, you might look at Dashes typography as just another set of rules to follow. But good The three characters commonly referred to as “dashes” are: typography is important, because it serves the same two purposes as good grammar. -

Corel® Wordperfect® Office X9 Handbook
Part One: Introduction 3 getting started Part Two: WordPerfect 17 creating professional-looking documents Part Three: Quattro Pro 135 managing data with spreadsheets Part Four: Presentations 185 making visual impact with slide shows Part Five: Utilities 243 using WordPerfect Lightning, Address Book, and more Part Six: Writing Tools 261 checking your spelling, grammar, and vocabulary Part Seven: Macros 275 streamlining and automating tasks Part Eight: Web Resources 285 finding even more information on the Internet Handbook highlights What’s included? . 3 What’s new in WordPerfect Office X9. 11 Installation . 11 Help resources. 5 Documentation conventions . 6 WordPerfect basics . 19 Quattro Pro basics. 137 Presentations basics . 187 WordPerfect Lightning . 245 Index. 287 Part One: Introduction Welcome to the Corel® WordPerfect® Office X9 Handbook! More than just a reference manual, this handbook is filled with valuable tips and insights on a wide variety of tasks and projects. The following chapters in this introductory section are key to getting started with the software: • “What’s new in WordPerfect Office X9” on page 11 • “Installation” on page 11 • “Using the Help files” on page 6 If you’re ready to explore specific components of the software in greater detail, see the subsequent sections in this handbook. For an A-to-Z look at the topics covered in this manual, see the index on page 287. What’s included? WordPerfect Office includes the following programs: • Corel® WordPerfect® — for creating professional-looking documents. See “Part Two: WordPerfect” on page 17. • Corel® Quattro Pro® — for managing, analyzing, reporting, and sharing data. See “Part Three: Quattro Pro” on page 135. -

Typographya Quick Lesson In
TYPOGRAPHYA QUICK LESSON IN Definition:The design and use of typefaces as a means of visual communication from calligraphy to the ever-developing use of digital type is the broad use of the term typography. However, the art and practice of typography began with the invention of moveable type and the printing press.Typography is sometimes seen as encompassing many separate fields from the type designer who creates letterforms to the graphic designer who selects typefaces and arranges them on the page. LETTERFORMS AND FONTS AT-A-GLANCE WHAT IS THE BEST WAY TO CHOOSE OR MIX AND MATCH FONTS? There are no absolutely right or wrong ways to choose fonts or mix different fonts. However, there are a few accepted standards that can speed up the font selection process and generally result in typographically attractive and readable compositions.These guidelines won't always work for you, but nine times out of ten they'll give you the results you want with the least amount of trial and error. • When in doubt, pair a serif font for body text and a sans serif font for headlines. • Avoid mixing two very similar typefaces, such as two scripts or two sans serifs.There is not enough contrast and the small differences will cause a visual clash. • Limit the number of different typefaces used in a single document to no more than three or four. • Avoid monospaced typefaces for body copy. They draw too much attention to the individual letters distracting the reader from the message. A well designed page contains no more than two different typefaces or four different type variations such as type size and bold or italic style. -

En 301 598 V1.0.9 (2014-02)
Final draft ETSI EN 301 598 V1.0.9 (2014-02) Harmonized European Standard White Space Devices (WSD); Wireless Access Systems operating in the 470 MHz to 790 MHz TV broadcast band; Harmonized EN covering the essential requirements of article 3.2 of the R&TTE Directive 2 Final draft ETSI EN 301 598 V1.0.9 (2014-02) Reference DEN/BRAN-0060010 Keywords access, broadband, CRS, FWA, LAN, M2M, mobile, radio ETSI 650 Route des Lucioles F-06921 Sophia Antipolis Cedex - FRANCE Tel.: +33 4 92 94 42 00 Fax: +33 4 93 65 47 16 Siret N° 348 623 562 00017 - NAF 742 C Association à but non lucratif enregistrée à la Sous-Préfecture de Grasse (06) N° 7803/88 Important notice Individual copies of the present document can be downloaded from: http://www.etsi.org The present document may be made available in more than one electronic version or in print. In any case of existing or perceived difference in contents between such versions, the reference version is the Portable Document Format (PDF). In case of dispute, the reference shall be the printing on ETSI printers of the PDF version kept on a specific network drive within ETSI Secretariat. Users of the present document should be aware that the document may be subject to revision or change of status. Information on the current status of this and other ETSI documents is available at http://portal.etsi.org/tb/status/status.asp If you find errors in the present document, please send your comment to one of the following services: http://portal.etsi.org/chaircor/ETSI_support.asp Copyright Notification No part may be reproduced except as authorized by written permission. -

En Dash “–” Hyphen Dashes
Dashes: Proper use and spacing Dash Type & Keyboard Stroke Proper Use Proper Spacing Use when interrupting a thought to provide additional detail or putting Thinkso’s style is no spaces emphasis on part of a thought. before and after, but it’s Examples: also acceptable to put Access customer data directly from the tasting room—including notes, purchase history, club spaces before and after. memberships, lifetime value, and more—to provide the kind of personalized service that builds long Em dash “—” lasting relationships. WineDirect’s ecommerce platform is the only one to offer “carrots” and other advanced marketing tools MAC: SHIFT + OPTION + HYPHEN KEY to encourage customers to try—and buy—more wine. PC: ALT + 0151 The em dash is best limited to one instance per sentence (note that one instance may require two em dashes: one before and one after the phrase being set off), and in no more than one sentence every six sentences. Using it too often diminishes its effectiveness and creates choppy copy with lots of visual holes. Commas are often better choices if the two thoughts are closely related. Parentheses and colons can often be used in the same way as an em dash, but are less jolting. Use: One space before and after. • Between numbers to indicate a range. En dash “–” • When typesetting a minus sign. Examples: 10 a.m. – 10 p.m. MAC: OPTION + HYPHEN KEY June 30 – July 31 PC: ALT + 0150 24 – 10 = 14 Consider what you’re trying to say in your sentence when using the en dash. Depending on how you apply it, the en dash can be read as “to” or “through.” Use in a compound or hyphenated word. -

Typography for Judges Fox Jumps Over the Lazy Dog
88 A FINER POINT Vol. 104 No. 2 The quick brownTypography for judges fox jumps over the lazy dog. ot so long ago, the prevail- Competent typography is still get closer to the ideal by using ing standard for typography 28-point line spacing (actual double- in opinions and briefs was an element of quality legal spacing for 14-point type) instead of atrocious. The entire pro- writing. If you’re going Word’s default double-spacing. Nfession seemed to believe that the way Hard spaces after § symbols. A hard to go to all the effort of to make a document look lawyerly and space binds together the text on both serious was to make reading it diffi- choosing the right words, sides, so the symbol isn’t left dangling cult and dreary. Unscalable walls of you may as well put in a at the end of the line. To create a hard capitalized and underlined text — in a little effort to make people space, press Ctrl+Shift+Spacebar keys. typewriter-style font — predominated. want to read them, too. No orphan headings. Select the Then came Butterick. In 2010, a lawyer “keep with next” setting in Word and professional typographer named (found in Home>Paragraph>Line and Matthew Butterick changed every- Page Breaks). thing with his book Typography for contents. And all of his subsidiary Bulleted lists for emphasis. Lawyers: Essential Tools for Polished & headings use normal text. The section En dashes for number ranges. Use it Persuasive Documents. Butterick taught headings in the body of the opinion use between spans of years (1986–87) and a generation of lawyers that they could SMALL CAPS; the table of contents uses pages (55–57). -

PETRUCCI B-04 BOORMAN 6-04-2005 11:15 Pagina 125
PETRUCCI B-04 BOORMAN 6-04-2005 11:15 Pagina 125 STANLEY BOORMAN PETRUCCI IN THE LIGHT OF RECENT RESEARCH It is in the nature of a paper with such a title as this that there can be no single over-arching theme – unless it be that the life and work of Petrucci continue to present surprises and raise problems for the modern interpreter. However, this paper will address a number of diverse issues, which will be subsumed under four different headings: his life before 1520; his contacts for the music he published; his life after 1520 – with perhaps the most interesting new evidence; and something of the implications of patterns of ownership of his editions.1 PETRUCCI’S LIFE BEFORE 1520 Apart from two earlier documents executed in Fossombrone,2 and his privilege application of 1498, Petrucci appears on the scene in 1501 with the immediate triumph of his Harmonice Musices Odhecaton A (RISM 1501).3 This book, with its startlingly brilliant title-initial, with the elegant impagination and individual notational characters, and with the then-unusual landscape format, must have presented an impressive face to browsers in bookshops of the time. Not surprisingly, it has led to the presumption that Petrucci had studied the craft of printing, perhaps in Venice, and presumably after he had studied music (as it was thought) at the court of Urbino. And yet there is no evidence for either. The only list known to me of the “family” of the Urbino Duke, Guidobaldo I, survives in an eighteenth-century copy.4 1 Much of what follows will be examined in greater detail in my forthcoming Ottaviano Petrucci: Catalogue Raisonné (New York: Oxford University Press).