MASTER THESIS in Universal Design of ICT May 2017
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

South Korea Section 3
DEFENSE WHITE PAPER Message from the Minister of National Defense The year 2010 marked the 60th anniversary of the outbreak of the Korean War. Since the end of the war, the Republic of Korea has made such great strides and its economy now ranks among the 10-plus largest economies in the world. Out of the ashes of the war, it has risen from an aid recipient to a donor nation. Korea’s economic miracle rests on the strength and commitment of the ROK military. However, the threat of war and persistent security concerns remain undiminished on the Korean Peninsula. North Korea is threatening peace with its recent surprise attack against the ROK Ship CheonanDQGLWV¿ULQJRIDUWLOOHU\DW<HRQS\HRQJ Island. The series of illegitimate armed provocations by the North have left a fragile peace on the Korean Peninsula. Transnational and non-military threats coupled with potential conflicts among Northeast Asian countries add another element that further jeopardizes the Korean Peninsula’s security. To handle security threats, the ROK military has instituted its Defense Vision to foster an ‘Advanced Elite Military,’ which will realize the said Vision. As part of the efforts, the ROK military complemented the Defense Reform Basic Plan and has UHYDPSHGLWVZHDSRQSURFXUHPHQWDQGDFTXLVLWLRQV\VWHP,QDGGLWLRQLWKDVUHYDPSHGWKHHGXFDWLRQDOV\VWHPIRURI¿FHUVZKLOH strengthening the current training system by extending the basic training period and by taking other measures. The military has also endeavored to invigorate the defense industry as an exporter so the defense economy may develop as a new growth engine for the entire Korean economy. To reduce any possible inconveniences that Koreans may experience, the military has reformed its defense rules and regulations to ease the standards necessary to designate a Military Installation Protection Zone. -

The Versatility of Microblogging
www.spireresearch.com Side Click: The versatility of microblogging Microblogging is well-established globally as a way of keeping in touch with others about events occurring in their lives in real-time. Popular microblogging sites include Twitter in the U.S., Tencent QQ in China and Me2day in South Korea. Twitter has 140 million active users1, while China’s Tencent QQ has a staggering 721 million active user accounts2, ranking only behind Facebook in terms of being the most used social networking service worldwide. Microblogging allows users to combine blogging and instant messaging to post short messages on their profiles3; including small and conversational talk, self-promotion, spam and news 4 . On a deeper level, microblogging has altered the way people consume and generate information – not only democratizing the broadcasting of information but also enabling it to be done in real-time. Connecting to stakeholders There are several benefits to integrating microblogging into a business’s regular stakeholder communication regime. Consumers who “follow” a company’s products or services would be the first to know of any promotions. The company also benefits through obtaining prompt feedback and suggestions for improvement. A concerned investor 1 Twitter turns six, Twitter Blog, 21 March 21 2012 2 QQ Continues to Dominate Instant Messaging in China, eMarketer Inc., 27 April 2012 3 An Insight Into Microblogging Trends And Toolbars, ArticlesXpert,21 January 2012 4 Twitter Study – August 2009, PearAnalytics.com, August 2009 © 2012 Spire Research and Consulting Pte Ltd would want to be the first to know of any important news which might impact her returns. -

The Limits of Commercialized Censorship in China
The Limits of Commercialized Censorship in China Blake Miller∗ September 27, 2018 Abstract Despite massive investment in China's censorship program, internet platforms in China are rife with criticisms of the government and content that seeks to organize opposition to the ruling Communist Party. Past works have attributed this \open- ness" to deliberate government strategy or lack of capacity. Most, however, do not consider the role of private social media companies, to whom the state delegates information controls. I suggest that the apparent incompleteness of censorship is largely a result of principal-agent problems that arise due to misaligned incentives of government principals and private media company agents. Using a custom dataset of annotated leaked documents from a social media company, Sina Weibo, I find that 16% of directives from the government are disobeyed by Sina Weibo and that disobedience is driven by Sina's concerns about censoring more strictly than com- petitor Tencent. I also find that the fragmentation inherent in the Chinese political system exacerbates this principal agent problem. I demonstrate this by retrieving actual censored content from large databases of hundreds of millions of Sina Weibo posts and measuring the performance of Sina Weibo's censorship employees across a range of events. This paper contributes to our understanding of media control in China by uncovering how market competition can lead media companies to push back against state directives and increase space for counterhegemonic discourse. ∗Postdoctoral Fellow, Program in Quantitative Social Science, Dartmouth College, Silsby Hall, Hanover, NH 03755 (E-mail: [email protected]). 1 Introduction Why do scathing criticisms, allegations of government corruption, and content about collective action make it past the censors in China? Past works have theorized that regime strategies or state-society conflicts are the reason for incomplete censorship. -

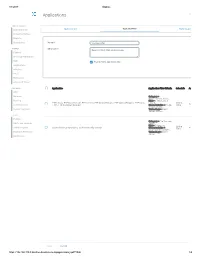
Applications Log Viewer
4/1/2017 Sophos Applications Log Viewer MONITOR & ANALYZE Control Center Application List Application Filter Traffic Shaping Default Current Activities Reports Diagnostics Name * Mike App Filter PROTECT Description Based on Block filter avoidance apps Firewall Intrusion Prevention Web Enable Micro App Discovery Applications Wireless Email Web Server Advanced Threat CONFIGURE Application Application Filter Criteria Schedule Action VPN Network Category = Infrastructure, Netw... Routing Risk = 1-Very Low, 2- FTPS-Data, FTP-DataTransfer, FTP-Control, FTP Delete Request, FTP Upload Request, FTP Base, Low, 4... All the Allow Authentication FTPS, FTP Download Request Characteristics = Prone Time to misuse, Tra... System Services Technology = Client Server, Netwo... SYSTEM Profiles Category = File Transfer, Hosts and Services Confe... Risk = 3-Medium Administration All the TeamViewer Conferencing, TeamViewer FileTransfer Characteristics = Time Allow Excessive Bandwidth,... Backup & Firmware Technology = Client Server Certificates Save Cancel https://192.168.110.3:4444/webconsole/webpages/index.jsp#71826 1/4 4/1/2017 Sophos Application Application Filter Criteria Schedule Action Applications Log Viewer Facebook Applications, Docstoc Website, Facebook Plugin, MySpace Website, MySpace.cn Website, Twitter Website, Facebook Website, Bebo Website, Classmates Website, LinkedIN Compose Webmail, Digg Web Login, Flickr Website, Flickr Web Upload, Friendfeed Web Login, MONITOR & ANALYZE Hootsuite Web Login, Friendster Web Login, Hi5 Website, Facebook Video -

Statistical Data Mining for Sina Weibo, a Chinese Micro-Blog: Sentiment Modelling and Randomness Reduction for Topic Modelling
Statistical Data Mining for Sina Weibo, a Chinese Micro-blog: Sentiment Modelling and Randomness Reduction for Topic Modelling London School of Economics and Political Sciences Wenqian Cheng A thesis submitted to the Department of Statistics of the London School of Economics for the degree of Doctor of Philosophy, London, March 2017 2 Declaration I certify that the thesis I have presented for examination for the MPhil/PhD degree of the London School of Economics and Political Science is solely my own work other than where I have clearly indicated that it is the work of others (in which case the extent of any work carried out jointly by me and any other person is clearly identified in it). The copyright of this thesis rests with the author. Quotation from it is permitted, provided that full acknowledgement is made. This thesis may not be reproduced without my prior written consent. I warrant that this authorisation does not, to the best of my belief, infringe the rights of any third party. I declare that my thesis consists of approximately 50,000 words. 1 Abstract Before the arrival of modern information and communication technology, it was not easy to capture people's thoughts and sentiments; however, the development of statistical data mining techniques and the prevalence of mass social media provide opportunities to capture those trends. Among all types of social media, micro-blogs make use of the word limit of 140 characters to force users to get straight to the point, thus making the posts brief but content-rich resources for investigation. -

Interval Signature: Persistence and Distinctiveness of Inter-Event Time Distributions in Online Human Behavior
Interval Signature: Persistence and Distinctiveness of Inter-event Time Distributions in Online Human Behavior Jiwan Jeong Sue Moon School of Computing School of Computing KAIST KAIST [email protected] [email protected] ABSTRACT all individuals in order to explicate or model the human be- Interval patterns, or inter-event time distributions that oc- havior [3, 13, 17, 25, 26, 36, 41]. On the contrary, we take cur in human activity, have long been an interest of many another angle and examine the diversity in individual distri- researchers studying human dynamics. While previous stud- butions of inter-event times, which we call interval pattern in ies have mostly focused on characterizing the aggregated this work. How does an individual’s interval pattern change inter-arrival patterns or finding universal patterns across all over time? Does it remain consistent or fluctuate from time individuals, we focus on the diversity among the patterns of to time? If the pattern is persistent, is it distinctive enough di↵erent individuals; the goal of this paper is to understand to characterize one from the others? how persistent an individual’s interval pattern is and how In this work we use four online datasets—Wikipedia edit distinctive it is from those of the others. We use Wikipedia, history, me2DAY, Twitter, and Enron email—to study the me2DAY, Twitter, and Enron email data to study the inter- interval patterns of users across di↵erent platforms. In par- val patterns of online human behavior. Our analysis reveals ticular, we have the entire history of Wikipedia and me2DAY, that individuals have robust and unique interval signatures. -

Ii. L'essor Du Journalisme Citoyen
Université Panthéon-Assas école doctorale de Sciences économiques et de gestion, Sciences de l’information et de la communication (ED455) Thèse de doctorat en Sciences de l’information et de la communication soutenue le 21 novembre 2012 Le journalisme amateur à l'ère d'Internet : illusion populaire ou nouvel espace de liberté 2012 - d'expression ? 11 Thèse de Doctorat / Doctorat de Thèse Minjung JIN Sous la direction de Josiane JOUET Membres du jury : Mme Josiane JOUET, Professeur à l’Université Paris II, Directeur de thèse M.Fabien GRANJON, Professeur à l’Université Paris VIII, Rapporteur M.Tristan MATTELART, Professeur à l’Université Paris VIII, Rapporteur M. Rémy RIEFFEL, Professeur à l’Université Paris II 2 JIN Minung | Thèse de doctorat | 11-2012 Avertissement La Faculté n’entend donner aucune approbation ni improbation aux opinions émises dans cette thèse ; ces opinions doivent être considérées comme propres à leur auteur. 3 JIN Minjung| Thèse de doctorat | 11-2012 4 JIN Minung | Thèse de doctorat | 11-2012 Remerciements Je tiens à remercier tout d’abord Josiane Jouët, directrice de thèse infatigable, toujours présente, patiente dans l’orientation. Je ne la remercierai jamais assez pour ses remarques pertinentes ainsi que ses conseils et ses encouragements. Sans elle, ce travail n’aurait pas vu le jour. J’adresse mes remerciements aux personnes qui ont directement participé à l’élaboration de ce travail : Toutes les personnes qui ont accepté de répondre à mes entretiens. Oh Yeun-ho pour m’avoir donné la possibilité d’intégrer le journalisme amateur en tant que membre de son équipe de reportage. -

Applications: M
Applications: M This chapter contains the following sections: • Mac App Store, on page 7 • MacOS Server Admin, on page 8 • MacPorts, on page 9 • Macy's, on page 10 • Mafiawars, on page 11 • Magenta Logic, on page 12 • MagicJack, on page 13 • Magicland, on page 14 • MagPie, on page 15 • Mail.Ru, on page 16 • Mail.ru Attachment, on page 17 • Mailbox, on page 18 • Mailbox-LM, on page 19 • MailChimp, on page 20 • MAILQ, on page 21 • maitrd, on page 22 • Malware Defense System, on page 23 • Malwarebytes, on page 24 • Mama.cn, on page 25 • Management Utility, on page 26 • MANET, on page 27 • Manolito, on page 28 • Manorama, on page 29 • Manta, on page 30 • MAPI, on page 31 • MapleStory, on page 32 • MapMyFitness, on page 33 • MapQuest, on page 34 • Marca, on page 35 • Marine Traffic, on page 36 • Marketo, on page 37 • Mashable, on page 38 Applications: M 1 Applications: M • Masqdialer, on page 39 • Match.com, on page 40 • Mathrubhumi, on page 41 • Mathworks, on page 42 • MATIP, on page 43 • MawDoo3, on page 44 • MaxDB, on page 45 • MaxPoint Interactive, on page 46 • Maxymiser, on page 47 • MC-FTP, on page 48 • McAfee, on page 49 • McAfee AutoUpdate, on page 50 • McIDAS, on page 51 • mck-ivpip, on page 52 • mcns-sec, on page 53 • MCStats, on page 54 • mdc-portmapper, on page 55 • MDNS, on page 56 • MdotM, on page 57 • Me.com, on page 58 • Me2day, on page 59 • Media Hub, on page 60 • Media Innovation Group, on page 61 • Media Stream Daemon, on page 62 • Media6Degrees, on page 63 • Mediabot, on page 64 • MediaFire, on page 65 • MediaMath, on page -

The Public Square Project
THE PUBLIC SQUARE PROJECT The case for building public digital infrastructure to support our community and our democracy With majority support from Australians on curbing Facebook’s influence and role on our civic spaces, it is time to create an alternative social network that serves the public interest Research report Jordan Guiao Peter Lewis CONTENTS 2 // SUMMARY 3 // INTRODUCTION 5 // REIMAGINING THE PUBLIC SQUARE 10 // A NEW PUBLIC DIGITAL INFRASTRUCTURE 12 // CONSIDERATIONS IN BUILDING PUBLIC DIGITAL INFRASTRUCTURE 17 // TOWARDS THE FUTURE 19 // CONCLUSION 20 // APPENDIX — ALTERNATE SOCIAL NETWORKS OVER TIME The public square is a place where citizens come together, exchange ideas and mediate differences. It has its origins in the physical town square, where a community can gather in a central and open public space. As towns grew and technology progressed, the public square has become an anchor of democracy, with civic features like public broadcasting creating a space between the commercial, the personal and the government that helps anchor communities in shared understanding. 1 | SUMMARY In recent times, online platforms like Facebook In re-imagining a new public square, this paper have usurped core aspects of what we expect from proposes an incremental evolution of the Australian a public square. However, Facebook’s surveillance public broadcaster, centred around principles business model and engagement-at-all-costs developed by John Reith, the creator of public algorithm is designed to promote commercial rather broadcasting, of an independent, but publicly-funded than civic objectives, creating a more divided and entity with a remit to ‘inform, educate and entertain’ distorted public discourse. -

Ubiquitous Sensor Networks and Its Application
International Journal of Distributed Sensor Networks Ubiquitous Sensor Networks and Its Application Guest Editors: Tai-hoon Kim, Wai-Chi Fang, Carlos Ramos, Sabah Mohammed, Osvaldo Gervasi, and Adrian Stoica Ubiquitous Sensor Networks and Its Application International Journal of Distributed Sensor Networks Ubiquitous Sensor Networks and Its Application Guest Editors: Tai-hoon Kim, Wai-Chi Fang, Carlos Ramos, Sabah Mohammed, Osvaldo Gervasi, and Adrian Stoica Copyright © 2012 Hindawi Publishing Corporation. All rights reserved. This is a special issue published in “International Journal of Distributed Sensor Networks.” All articles are open access articles distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, pro- vided the original work is properly cited. Editorial Board Prabir Barooah, USA Jing Liang, China Hairong Qi, USA Richard R. Brooks, USA Weifa Liang, Australia Joel Rodrigues, Portugal W.-Y. Chung, Republic of Korea Wen-Hwa Liao, Taiwan Jorge Sa Silva, Portugal George P. Efthymoglou, Greece AlvinS.Lim,USA Sartaj K. Sahni, USA Frank Ehlers, Italy Zhong Liu, China Weihua Sheng, USA Yunghsiang S. Han, Taiwan Donggang Liu, USA Zhi Wang, China Tian He, USA Yonghe Liu, USA Sheng Wang, China Baoqi Huang, China Seng Loke, Australia Andreas Willig, New Zealand Chin-Tser Huang, USA Jun Luo, Singapore Qishi Wu, USA S. S. Iyengar, USA Jose R. Martinez-deDios, Spain Qin Xin, Norway Rajgopal Kannan, USA Shabbir N. Merchant, India Jianliang Xu, Hong Kong Miguel A. Labrador, USA Aleksandar Milenkovic, USA Yuan Xue, USA Joo-Ho Lee, Japan Eduardo Freire Nakamura, Brazil Fan Ye, USA Minglu Li, China Peter Csaba Olveczky,¨ Norway Ning Yu, China Shijian Li, China M. -

Analysis of Bytedance with a Close Look on Douyin / Tiktok ——————————————————
—————————————————— Analysis of ByteDance with a close look on Douyin / TikTok —————————————————— Author: Xiaoye SHI Supervisor: Prof. Dr. Didier SORNETTE A thesis submitted to the Department of Management, Technology and Economics (D-MTEC) of the Swiss Federal Institute of Technology Zurich (ETHZ) in partial fulfilment of the requirements for the degree of Master of Science in Management, Technology and Economics June 2019 Acknowledgements I would like to thank my supervisor Prof. Dr. Didier Sornette, who has kindly given me countless guidance and advice throughout the Master thesis. I appreciate the opportunity to work on this interesting topic under the Chair of Entrepreneurial Risks and is deeply grateful for all the help received along the process. I also want to express my deepest gratitude to my parents, who have been supportive and encouraging under all circumstances. Without them, I would not be able to become the person I am today. - 2 - Abstract In 2018, ByteDance, a young Internet company with only 6 years of history, broke out on various news headlines as the highest valued unicorn. With the acquisitions of musical.ly and Flipgram, the company’s flagship product Douyin strikes to develop its global presence under the name TikTok. This thesis analyzed Douyin’s historical growth and revenue model. As a main revenue driver, future user growth is predicted and calibrated by extending the methodology proposed in earlier studies by Cauwels and Sornette. We considered three growth scenarios – base, high and extreme, and estimated Douyin as well as ByteDance’s value based on comparable company analysis. ByteDance’s key performance metrics and multiples were compared with four other firms in the similar industry, Facebook, Weibo, Momo and iQIYI. -

Linguistic Fingerprints of Internet Censorship: the Case of Sina Weibo
Linguistic Fingerprints of Internet Censorship: the Case of Sina Weibo Kei Yin Ng, Anna Feldman, Jing Peng Montclair State University Montclair, New Jersey, USA Abstract trainings, seminars, and even study trips as well as advanced equipment. This paper studies how the linguistic components of blogposts collected from Sina Weibo, a Chinese mi- In this paper, we deal with a particular type of censorship croblogging platform, might affect the blogposts’ likeli- – when a post gets removed from a social media platform hood of being censored. Our results go along with King semi-automatically based on its content. We are interested in et al. (2013)’s Collective Action Potential (CAP) theory, exploring whether there are systematic linguistic differences which states that a blogpost’s potential of causing riot or between posts that get removed by censors from Sina Weibo, assembly in real life is the key determinant of it getting a Chinese microblogging platform, and the posts that remain censored. Although there is not a definitive measure of on the website. Sina Weibo was launched in 2009 and be- this construct, the linguistic features that we identify as came the most popular social media platform in China. Sina discriminatory go along with the CAP theory. We build Weibo has over 431 million monthly active users3. a classifier that significantly outperforms non-expert hu- mans in predicting whether a blogpost will be censored. In cooperation with the ruling regime, Weibo sets strict The crowdsourcing results suggest that while humans control over the content published under its service (Tager, tend to see censored blogposts as more controversial Bass, and Lopez 2018).