Somflow : Guided Exploratory Cluster Analysis with Self-Organizing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Daftar Program Untuk Komputer Grafik Dan Pengolahan Citra
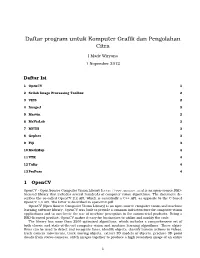
Daftar program untuk Komputer Grafik dan Pengolahan Citra I Made Wiryana 1 Nopember 2012 Daftar Isi 1 OpenCV 1 2 Scilab Image Processing Toolbox 2 3 VIPS 2 4 ImageJ 2 5 Marvin 2 6 MeVisLab 3 7 MVTH 3 8 Gephex 3 9 Fiji 3 10 MathMap 4 11 VTK 4 12 Tulip 4 13 PreFuse 4 1 OpenCV OpenCV - Open Source Computer Vision Library [http://www.opencv.org] is an open-source BSD- licensed library that includes several hundreds of computer vision algorithms. The document de- scribes the so-called OpenCV 2.x API, which is essentially a C++ API, as opposite to the C-based OpenCV 1.x API. The latter is described in opencv1x.pdf. OpenCV (Open Source Computer Vision Library) is an open source computer vision and machine learning software library. OpenCV was built to provide a common infrastructure for computer vision applications and to accelerate the use of machine perception in the commercial products. Being a BSD-licensed product, OpenCV makes it easy for businesses to utilize and modify the code. The library has more than 2500 optimized algorithms, which includes a comprehensive set of both classic and state-of-the-art computer vision and machine learning algorithms. These algori- thms can be used to detect and recognize faces, identify objects, classify human actions in videos, track camera movements, track moving objects, extract 3D models of objects, produce 3D point clouds from stereo cameras, stitch images together to produce a high resolution image of an entire 1 scene, find similar images from an image database, remove red eyes from images taken using flash, follow eye movements, recognize scenery and establish markers to overlay it with augmented reali- ty, etc. -

CDC: Java Platform Technology for Connected Devices
CDC: JAVA™ PLATFORM TECHNOLOGY FOR CONNECTED DEVICES Java™ Platform, Micro Edition White Paper June 2005 2 Table of Contents Sun Microsystems, Inc. Table of Contents Introduction . 3 Enterprise Mobility . 4 Connected Devices in Transition . 5 Connected Devices Today . 5 What Users Want . 5 What Developers Want . 6 What Service Providers Want . 6 What Enterprises Want . 6 Java Technology Leads the Way . 7 From Java Specification Requests… . 7 …to Reference Implementations . 8 …to Technology Compatibility Kits . 8 Java Platform, Micro Edition Technologies . 9 Configurations . 9 CDC . 10 CLDC . 10 Profiles . 11 Optional Packages . 11 A CDC Java Runtime Environment . 12 CDC Technical Overview . 13 CDC Class Library . 13 CDC HotSpot™ Implementation . 13 CDC API Overview . 13 Application Models . 15 Standalone Applications . 16 Managed Applications: Applets . 16 Managed Applications: Xlets . 17 CLDC Compatibility . 18 GUI Options and Tradeoffs . 19 AWT . 19 Lightweight Components . 20 Alternate GUI Interfaces . 20 AGUI Optional Package . 20 Security . 21 Developer Tool Support . 22 3 Introduction Sun Microsystems, Inc. Chapter 1 Introduction From a developer’s perspective, the APIs for desktop PCs and enterprise systems have been a daunting combination of complexity and confusion. Over the last 10 years, Java™ technology has helped simplify and tame this world for the benefit of everyone. Developers have benefited by seeing their skills become applicable to more systems. Users have benefited from consistent interfaces across different platforms. And systems vendors have benefited by reducing and focusing their R&D investments while attracting more developers. For desktop and enterprise systems, “Write Once, Run Anywhere”™ has been a success. But if the complexities of the desktop and enterprise world seem, well, complex, then the connected device world is even scarier. -

100% Pure Java Cookbook Use of Native Code
100% Pure Java Cookbook Guidelines for achieving the 100% Pure Java Standard Revision 4.0 Sun Microsystems, Inc. 901 San Antonio Road Palo Alto, California 94303 USA Copyrights 2000 Sun Microsystems, Inc. All rights reserved. 901 San Antonio Road, Palo Alto, California 94043, U.S.A. This product and related documentation are protected by copyright and distributed under licenses restricting its use, copying, distribution, and decompilation. No part of this product or related documentation may be reproduced in any form by any means without prior written authorization of Sun and its licensors, if any. Restricted Rights Legend Use, duplication, or disclosure by the United States Government is subject to the restrictions set forth in DFARS 252.227-7013 (c)(1)(ii) and FAR 52.227-19. The product described in this manual may be protected by one or more U.S. patents, foreign patents, or pending applications. Trademarks Sun, the Sun logo, Sun Microsystems, Java, Java Compatible, 100% Pure Java, JavaStar, JavaPureCheck, JavaBeans, Java 2D, Solaris,Write Once, Run Anywhere, JDK, Java Development Kit Standard Edition, JDBC, JavaSpin, HotJava, The Network Is The Computer, and JavaStation are trademarks or registered trademarks of Sun Microsystems, Inc. in the U.S. and certain other countries. UNIX is a registered trademark in the United States and other countries, exclusively licensed through X/Open Company, Ltd. All other product names mentioned herein are the trademarks of their respective owners. Netscape and Netscape Navigator are trademarks of Netscape Communications Corporation in the United States and other countries. THIS PUBLICATION IS PROVIDED “AS IS” WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, OR NON-INFRINGEMENT. -

Java for Engineers and Scientists
Java for engineers and scientists by Meera Joseph, University of Johannesburg Java has revolutionised software development in the IT fi eld for many years. This article which takes a tutorial approach and object reusability would benefi t scientists and engineers with some programming experience. Engineering, science and creative programming require a lot of /* Calculating and displaying the fi nal velocity */ imagination, analysis and computation. With top-down design for ( double mi=20000.0; mi<31000.0; mi=mi+1000.0 ) methodology and easy introduction to simple GUI for inputs and outputs { Java is used from cell phones to smart cards. Unlike C++ and Excel, Java double fi nvel = Math.fl oor(vt + vrel*(Math.log(mi/mf))); can create good graphical user interfaces with less lines of code. The JOptionPane.showMessageDialog(null,”Java for engineers and fact is use of Java technology in the engineering and scientifi c fi eld has Scientists\n”+ become unavoidable. ”\nTSIOLKOVSKII’S EQUATION\n”+ ”\nRocket initial velocity\t R”+ vt + “m/s” + Baby steps in Java programming ”\nGas relative velocity\t “ + vrel + “m/s” + ”\nRocket fi nal mass\t “ + mf + “kg”+”\nRocket initial mass\t “ + mi + Java is an object-oriented portable programming language and is a ”kg”+”\n\nRocket fi nal velocity “ consequence of a research project funded by Sun Microsystems and +fi nvel+ “m/s”,”Tsiolkovskii’s Equation”, developed in a C++ based language named Oak in 1991. Sun later JOptionPane.INFORMATION_MESSAGE); renamed it as Java. Java programs consist of classes which include } methods. However programmers use existing classes from Java class } libraries (Java API) or create their own. -

Java FX and Java SE 6 Update N
Java FX and Java SE 6 Update N Raghavan “Rags” N. Srinivas CTO, Technology Evangelism Sun Microsystems Inc. 1 Agenda • State of Java • Java FX • Java SE 6 update N • Future 2 How Much Java Technology Is Out There? • >91% of all PCs run Java platform* • ~77% of all Java technology-enabled PCs run Sun’s Java Platform, Standard Edition (Java SE platform)** • Distribution through PC OEMs > Nine of the top ten PC OEMs ship the Sun JRE software > Representing >60% of all shipped PCs > 58 white box vendors have signed JRE software redistribution agreements • Download/installs > ~44m installations / month for the last six months on Windows > >50M in Jan, Feb, April, 2007 * Omniture, April 2007 **Mapsolute/Map24.com, April 2007 3 Completed Java SE Platform Downloads Windows numbers only 55,000,000 50,000,000 45,000,000 40,000,000 35,000,000 30,000,000 25,000,000 20,000,000 15,000,000 10,000,000 5,000,000 0 1/2003 1/2004 1/2005 1/2006 1/2007 4 Agenda • State of Java • Java FX • Java SE 6 update N • Future 5 Update N and JavaFX Java Comes Home to the Consumer 6 JavaFX 7 JavaFX Features • Java FX Script • Scene graph • Media • HTML • Multiple Device 8 J a v a F X S c r i p t 9 JavaFX Script • Language > Simple data binding > Fast prototyping > Declarative GUIs and graphics > Easily programmed animations • Compiler > Interpreter (now): okay for demos > Compiler (soon): necessary for real applications 10 The Java GUI Quagmire • Java Swing and 2D APIs are very powerful and yet > Why does it take a long time to write GUI programs? > How can we avoid the -

Desktop Java™ Technology
Desktop Java™ Technology Thorsten Laux Chet Haase Sun Microsystems, Inc. TS-3160 2007 JavaOneSM Conference | Session TS-3160 | Goal Where We Are Where We’re Going 2007 JavaOneSM Conference | Session TS-3160 | 2 Agenda State of the Desktop World Where We Are Going Consumer JRE Release Future Platform Features 2007 JavaOneSM Conference | Session TS-3160 | 3 Agenda State of the Desktop World Where We Are Going Consumer JRE Release Future Platform Features 2007 JavaOneSM Conference | Session TS-3160 | 4 How Much Java Technology Is Out There? ● > 91% of all PCs run Java platform* ● ~ 77% of all Java technology-enabled PCs run Sun’s Java Platform, Standard Edition (Java SE platform)** ● Distribution through PC OEMs ● Nine of the top ten PC OEMs ship the JRE software ● Representing > 60% of all shipped PCs ● 58 white box vendors have signed JRE software redistribution agreements ● Download/installs ● ~ 44m installations/month for the last six months on Windows ● > 50M in January, February, April, 2007 * Omniture, April 2007 **Mapsolute/Map24.com, April 2007 2007 JavaOneSM Conference | Session TS-3160 | 5 Completed Java SE Platform Downloads Windows numbers only 55,000,000 50,000,000 45,000,000 40,000,000 35,000,000 30,000,000 25,000,000 20,000,000 15,000,000 10,000,000 5,000,000 0 1/2003 1/2004 1/2005 1/2006 1/2007 2007 JavaOneSM Conference | Session TS-3160 | 6 Where Does the Time Go? Evans Data Survey: Fall 2006 45 40 35 30 Desktop 25 Server Mobile 20 Others 15 10 5 0 Percentage of Java Development Time Spent Spring 05 Fall 05 Spring 06 Fall -

Computer Graphics Using Java™ 2D and 3D
COMPUTER GRAPHICS USING JAVA™ 2D AND 3D Hong Zhang Y. Daniel Liang Armstrong Atlantic State University PEARSON Upper Saddle River, NJ 07458 CONTENTS Chapter 1 Overview of Computer Graphics 1 1.1 Introduction 2 1.2 Evolution of Computer Graphics Programming 3 1.3 Java Programming Language 16 1.4 Java 2D 20 1.5 Java 3D 23 1.6 Related Fields 26 1.7 Resources 27 Chapter 2 2D Graphics: Basics 31 2.1 Introduction 32 2.2 2D Rendering Process 32 2.3 2D Geometry and Coordinate Systems 33 2.4 The Graphics2D Class 35 2.5 Graphing Equations 38 2.6 Geometric Models ' 40 2.7 Constructive Area Geometry 49 2.8 General Path 51 Chapter 3 2D Graphics: Rendering Details 59 3.1 Introduction 60 3.2 Colors and Paints 60 3.3 Strokes 67 3.4 Affine Transformation 70 3.5 Compositions of Transformations 78 3.6 Transparency and Compositing Rules 81 3.7 Clipping 85 3.8 Text and Font 87 Chapter 4 2D Graphics: Advanced Topics (Optional) 97 4.1 Introduction 98 4.2 Spline Curves 98 4-3 Custom Primitives 104 4-4 Image Processing 107 4.5 Creating Fractal Images 115 4.6 Animation 118 4.7 Printing 127 Chapter 5 Basic 3D Graphics 135 5.1 Introduction 136 5.2 3D Rendering Process 136 5.3 Java 3D API Overview 138 5.4 Java 3D Scene Graphs 141 5.5 The Superstructure 144 5.6 The Nodes 145 5.7 The Node Components 149 5.8 The Structure of a Java 3D Program 150 5.9 Backgrounds and Bounds 154 5.10 Compiling Scene Graphs and Capability Bits 160 Chapter 6 Graphics Contents 169 6.1 Introduction 170 6.2 Points and Vectors 170 6.3 Geometry 172 6.4 Geometrylnfo 185 6.5 Primitives 193 6.6 -

Achieving High and Consistent Rendering Performance of Java AWT/Swing on Multiple Platforms
SOFTWARE—PRACTICE AND EXPERIENCE Softw. Pract. Exper. 2009; 39:701–736 Published online in Wiley InterScience (www.interscience.wiley.com). DOI: 10.1002/spe.920 Achieving high and consistent rendering performance of Java AWT/Swing on multiple platforms Yi-Hsien Wang and I-Chen Wu∗,† Department of Computer Science, National Chiao Tung University, Hsinchu, Taiwan SUMMARY Wang et al. (Softw. Pract. Exper. 2007; 37(7):727–745) observed a phenomenon of performance incon- sistency in the graphics of Java Abstract Window Toolkit (AWT)/Swing among different Java runtime environments (JREs) on Windows XP. This phenomenon makes it difficult to predict the performance of Java game applications. Therefore, they proposed a portable AWT/Swing architecture, called CYC Window Toolkit (CWT), to provide programmers with high and consistent rendering performance for Java game development among different JREs. They implemented a DirectX version to demonstrate the feasibility of the architecture. This paper extends the above research to other environments in two aspects. First, we evaluate the rendering performance of the original Java AWT with different combi- nations of JREs, image application programming interfaces, system properties and operating systems (OSs), including Windows XP, Windows Vista, Fedora and Mac OS X. The evaluation results indicate that the performance inconsistency of Java AWT also exists among the four OSs, even if the same hardware configuration is used. Second, we design an OpenGL version of CWT, named CWT-GL, to take advantage of modern 3D graphics cards, and compare the rendering performance of CWT with Java AWT/Swing. The results show that CWT-GL achieves more consistent and higher rendering performance in JREs 1.4 to 1.6 on the four OSs. -

Java 2D Graphics Java 2D Graphics
Preface ............................................................................... 2 Who Are You? ................................................................ 2 About This Book ............................................................. 2 About the Examples........................................................ 2 Font Conventions............................................................ 2 Request for Comments ................................................... 2 Acknowledgments........................................................... 2 Who Are You? ................................................................ 2 About This Book ............................................................. 3 About the Examples........................................................ 4 Font Conventions............................................................ 5 Request for Comments ................................................... 5 Acknowledgments........................................................... 6 Chapter 1. Introduction .................................................... 6 What Is Java 2D? ........................................................... 6 What Can Java 2D Do? .................................................. 7 Relatives ......................................................................... 9 Genesis........................................................................... 11 Where Do I Get a Graphics2D?...................................... 11 File Formats ................................................................... -

Using Java 2D and 3D
Frank Klawonn Introduction to Computer Graphics Using Java 2D and 3D Second Edition ^ Springer Contents 1 Introduction 1 1.1 Application Fields 1 1.2 From a Real Scene to an Image 3 1.3 Organisation of the Book 4 References 5 2 Basic Principles of Two-Dimensional Graphics 7 2.1 Raster Versus Vector Graphics 7 2.2 The First Java 2D Program 9 2.3 Basic Geometric Objects 13 2.4 Basic Geometric Objects in Java 2D 15 2.5 Geometric Transformations 20 2.6 Homogeneous Coordinates 24 2.7 Applications of Transformations 27 2.8 Geometric Transformations in Java 2D 29 2.9 Animation and Movements Based on Transformations 32 2.10 Movements via Transformations in Java 2D 34 2.11 Interpolators for Continuous Changes 35 2.12 Implementation of Interpolators in Java 2D 38 2.13 Single or Double Precision 39 2.14 Exercises 41 References 41 3 Drawing Lines and Curves 43 3.1 Lines and Pixel Graphics 43 3.2 The Midpoint Algorithm for Lines 45 3.3 Structural Algorithms 53 3.4 Pixel Densities and Line Styles 55 3.4.1 Different Line Styles with Java 2D 58 3.5 Line Clipping 59 3.6 The Midpoint Algorithm for Circles 65 3.7 Drawing Arbitrary Curves 69 3.8 Antialiasing 70 3.8.1 Antialiasing with Java 2D 72 xi xii Contents 3.9 Drawing Thick Lines 72 3.9.1 Drawing Thick Lines with Java 2D 73 3.10 Exercises 74 References 75 4 Areas, Text and Colours 77 4.1 Filling Areas 77 4.2 Buffered Images in Java 2D 80 4.2.1 Double Buffering in Java 2D 81 4.2.2 Loading and Saving of Images with Java 2D 83 4.2.3 Textures in Java 2D 83 4.3 Displaying Text 84 4.4 Text in Java 2D 85 4.5 -

Download the Index
Haase_index.fm Page 553 Thursday, July 12, 2007 12:34 PM Index A creating, 163–164 Abstract Window Toolkit (AWT), 12–13 cutouts, 167 Acceleration, interpolating, 360–363 description, 153–155 ActionTrigger, 384 destination pixels, 156 Acyclic gradients, 195–197 drop shadow, 167 Add composite, 171–175 Dst rule, 157 Adobe kuler, 547 DstAtop rule, 158 Aerith DstIn rule, 158 blending modes, 542 DstOut rule, 159 coding applications DstOver rule, 159 blending modes, 542 erasing a background, 157, 165 layers, 540–542 picture frames, 167 from screen mockups, 540–544 Porter-Duff equations, 153–154 history of, 531–532 Porter-Duff rules, 155–162 online resources, 550 problems with, 168–170 running, 532–533 replacing existing drawings, 161, 166–168 screen mockups setting up, 163–164 coding from, 540–544 soft-clipping, 168 colors, 545–547 source pixels, 156 gradients, 547 Src rule, 160 guides, 543 SrcAtop rule, 160 required skills, 544–545 SrcIn rule, 161, 166–168 workflow design, 538–539 SrcOut rule, 161 workflow design SrcOver rule, 162, 165–166 with a graphics editor, 535–537 temporary offscreen images, 170 on paper, 533–535, 537–538 translucency effect, 162, 165–166 screen mockups, 538–543 Xor rule, 162 Affine transforms, 63–70, 203–204 AlphaComposite class, 468–470 AffineTransformOp filter, 203–204 Anchor points, 369 AJAX (Asynchronous JavaScript and Animated Transitions, 497–530 XML), 2–3 Animation. See also Motion effects. AlphaComposite. See also Composites. frame rate antialiased-clipping, 168 frame-based animation, 268 Clear rule, 157, 165 minimum required, 289–290 common uses, 164–168 smoothing, 318, 332 553 Haase_index.fm Page 554 Thursday, July 12, 2007 12:34 PM 554 INDEX Animation, continued time-based frame-based definition, 265 flicker, 269 flicker, 269 frame rate, 268 intermediate steps, 270 intermediate steps, 270 linear interpolation, 273–274 linear interpolation, 273–274 problems, 268–275 overview, 266–268 realistic motion, 272–275 problems, 268–275 speed, 269–271 realistic motion, 272–275 Swing buffering, 269, 271–272 speed, 269–271 timer resolution. -

Class 17: Lab: the Graphics 2D API
Introduction to Computation and Problem Solving Class 17: Lab: The Graphics 2D API Prof. Steven R. Lerman and Dr. V. Judson Harward 1 The Origins of the Java Graphics 2D API • The original Java GUI toolkit, the AWT, was a quick and dirty solution. It used native peer components to draw all widgets. • Swing draws all components except the top level containers using Java methods rather than relying on platform specific widgets. • To do this, Swing required improved graphics. • The Java 2D API was born as enabling technology for Swing. • There is now a Java 3D API also. • See tutorial at http://java.sun.com/docs/books/tutorial/2d/index.html 2 1 Java Graphics Architecture Swing Java AWT Java 2D Graphics API Platform Windowing System Platform Graphics Architecture 3 NgonApp Custom Drawi ng Swing Components: JLabel and JTextField 4 2 So, How Do I Draw in Java • You might think that if you want to do your own drawing in Java, you do it in the main thread just as you create a GUI out of components in the main thread. • In fact, you have to create components on which you draw like all your other GUI components in the main thread. • But the drawing has to be done in the event thread. • And to understand why, we need to start by considering when drawing happens. 5 When Does a GUI Get Drawn? • On initial display (but not necessarily when the program gets started) • When the display gets “damaged”. For example when it gets hidden and then re-exposed.