Unit 4 Color Model
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

Analysis of Umberger's Theory for Subtractive Color Reproduction
Rochester Institute of Technology RIT Scholar Works Theses 11-1-1990 Analysis of Umberger's theory for subtractive color reproduction Paul R. Bartel Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Bartel, Paul R., "Analysis of Umberger's theory for subtractive color reproduction" (1990). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. ANALYSIS OF UMBERGER'S THEORY FOR SUBTRACTIVE COLOR REPRODUCTION by PAUL R. BARTEL B.S. Warsaw Polytechnic (1981) A thesis submitted in partial fulfillment of the requirements for the degree of Master of Science in the Center for Imaging Science in the College of Graphic Arts and Photography of the Rochester Institute of Technology November 1990 Signature of the Author_P_a_u_I_R_"_B_a_rt_e_I _ Center for Imaging Science Accepted by ---'--'M..:.:e::..:n..:.:d:..:.;i'-'V:...:a;;..:eo;::z:....-R:..;.a:::..v.:..;a:..:.;n...:.;iC-.- __ Coordinator, M.S. Degree Program COLLEGE OF GRAPHIC ARTS AND PHOTOGRAPHY ROCHESTER INSTITUTE OF TECHNOLOGY ROCHESTER, NEW YORK CERTIFICATE OF APPROVAL M.S. DEGREE THESIS The M.S. Degree Thesis of Paul R. Bartel has been examined and approved by the thesis committee as satisfactory for the thesis requirement for the Master of Science degree Peter G. Engeldrum, Thesis Advisor Leonard M. Carreira Dr. Roy S. Berns Date ii THESIS RELEASE PERMISSION ROCHESTER INSTITUTE OF TECHNOLOGY CENTER OF GRAPHIC ARTS AND PHOTOGRAPHY Title of Thesis ANALYSIS OF UMBERGER'S THEORY FOR SUBTRACTIVE COLOR REPRODUCTION I, PAUL R. -

Subtractive Color Mixture Computation
By Dennis Jarvis [CC BY-SA 2.0], via Wikimedia Commons (cropped) Subtractive Color Mixture Computation by Scott Allen Burns, Urbana, IL Published March 10, 2015; last updated May 3, 2015 Note: This is a PDF version of the web page http://scottburns.us/subtractive-color-mixture/ Overview I present an algorithm for computationally mixing screen colors (RGB colors) subtractively. The question it addresses is, "Given two colors specified by their RGB triplets, what RGB triplet should be used to represent the color that would arise if the two colors were mixed like paint colors, i.e., mixed subtractively?" The only way I can think of doing this in a rigorous way is to employ the math behind how a stimulus (a continuous spectral power distribution) enters our eyes and is transformed into a three-dimensional color sensation by our brain. Once this process has been adequately modeled, subtractive color mixture follows directly. The approach I present here is to convert the RGB colors to spectral reflectance curves, mix the curves using the weighted geometric mean, and then convert the result back to RGB. A Disclaimer The algorithm described here provides a representative model for subtractive color mixture. The way actual paints mix, for example, is highly dependent upon the particular pigments being used, as well as many other factors. Be aware that you can mix a blue and a yellow paint to get green in one case, and then mix another blue (that appears IDENTICAL to the first blue and has the same RGB value) and another yellow (appearing IDENTICAL to the first yellow, with the same RGB value) and get brown or some other color as a result! There is no way to differentiate between these two different outcomes based on the RGB values of the source colors. -

Between Additive and Subtractive Color Mixings: Intermediate Mixing Models Lionel Simonot, Mathieu Hébert
Between additive and subtractive color mixings: intermediate mixing models Lionel Simonot, Mathieu Hébert To cite this version: Lionel Simonot, Mathieu Hébert. Between additive and subtractive color mixings: intermediate mixing models. Journal of the Optical Society of America. A Optics, Image Science, and Vision, Optical Society of America, 2013, 31 (1), pp.58-66. 10.1364/JOSAA.31.000058. hal-00962256 HAL Id: hal-00962256 https://hal.archives-ouvertes.fr/hal-00962256 Submitted on 20 Sep 2014 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. 58 J. Opt. Soc. Am. A / Vol. 31, No. 1 / January 2014 L. Simonot and M. Hébert Between additive and subtractive color mixings: intermediate mixing models Lionel Simonot1,* and Mathieu Hébert2 1Institut Pprime, Université de Poitiers, CNRS UPR 3346, Département Physique et mécanique des matériaux, SP2MI, BP 30179, 86962 Chasseneuil, Futuroscope Cedex, France 2Université de Lyon, Université Jean Monnet de Saint-Etienne, CNRS UMR5516, Laboratoire Hubert Curien, F-42000 Saint-Etienne, France *Corresponding author: lionel.simonot@univ‑poitiers.fr Received July 18, 2013; revised October 16, 2013; accepted November 11, 2013; posted November 13, 2013 (Doc. ID 194145); published December 5, 2013 The color rendering of superposed coloring components is often an issue either to predict or to simulate the ap- pearance of colored surfaces. -

8.9 Mixing Colours.Pdf
8.9 Mixing Colours Grade 8 Activity Plan 1 Reviews and Updates 2 8.9 Mixing Colours Objectives: 1. To demonstrate the properties of white light; it’s component colors and how they can be revealed. 2. To outline the differences between additive and subtractive colour mixing. 3. To understand the colour wheel and concepts associated with it such as complimentary colours etc. Keywords/concepts: rays, beams, pigment, pixels, visible light spectrum, Isaac Newton’s color wheel, additive and subtractive colour mixing, primary and secondary colours, complimentary colours, speed and wavelength of light. Curriculum outcomes: 209-2, 209-6, 210-11, 308-8, 308-9, 308-10. Take-home product: colour wheel 3 Segment Details African Proverb and “Before one has white hairs, one must first have them Cultural Relevance black.” Wolof, Senegal (5 min.) Ask probing questions on students’ knowledge of colours. Pre-test A little light on the psychology of colours is also (10 min.) appropriate. Explain the mixture of colours in white or colourless light. Use colour viewing box. Describe process of additive Background colour mixing. Demonstrate using torches and cellophane (10 min.) paper. Detail primary additive colours. Describe subtractive colour mixing. Demonstrate with paints. Detail primary subtractive colours. Describe how filters work using the colour viewing box. Activity 1 Also endeavour to illustrate the effect of filters on the (10 min.) colours of other objects around Activity 2 Using the prism and simulation link provided, demonstrate (15 min.) that white light is made up of other component colours. Activity 3 Using a painted or printed colour wheel, illustrate additive (20 min.) colour mixing. -

Color Mixing
1) The human eye mainly senses Red, Green and Blue, and the brain interprets combinations of these into all the colors we see. We can use Red/Green/Blue alone to reproduce any color. 2) Printing/Dyes use Cyan/Magenta/Yellow because these subtract only Red/Green/Blue, respectively. We can thus use C/M/Y to reproduce any color via subtractive color mixing. Background – for Leaders For detailed info, see “Quick Bites” at end of this doc Retina • The human eye is primarily responsive to Red, Green and Blue light. Green Cone • We can control just Red/Green/Blue lightEyeball to trick the brain into seeing any color. Red • Main Question being posed/answered by the activityLight: Cone How do printers and dyes use Cyan/Magenta/Yellow/Black (CMYK) Blue inks to reproduce every color? Cone • Cyan/Magenta/Yellow each subtract only Red/Green/Blue, respectively. • CMYK can be mixed to choose how much R/G/B reaches the eye, thus reproducing any color. Retina “Green” receptors Green Cone Eyeball “Blue” receptors “Red” receptors Red Light Cone Blue Cone ”Yellow” The eye has three types of color-sensors: red, green and blue. Each actually senses a range of colors → “Pure” Colors of the Rainbow “Green” receptors The brain interprets different ratios of Red/Green/Blue as each color in the rainbow. “Blue” receptors “Red” receptors 1 ”Yellow” “Pure” Colors of the Rainbow Intro + Rainbow (5 min) Rainbow Demo • Transparent container of water • Compact mirror • White wall or board • Turn off lights • Here’s an easy way to make a rainbow at home. -

Subtractive Versus Additive Color
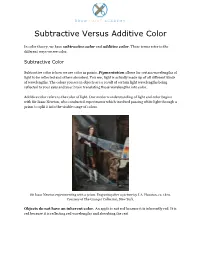
Subtractive Versus Additive Color In color theory, we have subtractive color and additive color. These terms refer to the different ways we see color. Subtractive Color Subtractive color is how we see color in paints. Pigmentation allows for certain wavelengths of light to be reflected and others absorbed. You see, light is actually made up of all different kinds of wavelengths. The colors you see in objects are a result of certain light wavelengths being reflected to your eyes and your brain translating those wavelengths into color. Additive color refers to the color of light. Our modern understanding of light and color begins with Sir Isaac Newton, who conducted experiments which involved passing white light through a prism to split it into the visible range of colors. Sir Isaac Newton experimenting with a prism. Engraving after a picture by J.A. Houston, ca. 1870. Courtesy of The Granger Collection, New York. Objects do not have an inherent color. An apple is not red because it is inherently red. It is red because it is reflecting red wavelengths and absorbing the rest. Draw Paint Academy drawpaintacademy.com Paul Cezanne, Four Apples, 1881 The subtractive primary colors in art are red, blue and yellow. Primary colors are colors which, in theory, are able to mix all other colors in the visible spectrum. A common artist color wheel is below. Draw Paint Academy drawpaintacademy.com Primary Colors: Red, blue and yellow Secondary Colors: Orange, green and violet Additive color Additive color refers to how we see color in light. The primary colors of light are different to the primary subtractive colors of your paints. -

Historic Look on Color Theory Steele R
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by ScholarsArchive at Johnson & Wales University Johnson & Wales University ScholarsArchive@JWU Honors Theses - Providence Campus College of Arts & Sciences 9-2018 Historic Look on Color Theory Steele R. Stokley Johnson & Wales University - Providence, [email protected] Follow this and additional works at: https://scholarsarchive.jwu.edu/student_scholarship Part of the Arts and Humanities Commons Repository Citation Stokley, Steele R., "Historic Look on Color Theory" (2018). Honors Theses - Providence Campus. 30. https://scholarsarchive.jwu.edu/student_scholarship/30 This Honors Thesis is brought to you for free and open access by the College of Arts & Sciences at ScholarsArchive@JWU. It has been accepted for inclusion in Honors Theses - Providence Campus by an authorized administrator of ScholarsArchive@JWU. For more information, please contact [email protected]. Historic Look on Color Theory By Rose Stokley Advisors: Kristi Girdharry, Don Kaczmarczyk, & Wendy Wagner September 2018 Submitted in partial fulfillment of the requirements for the University Honors Scholar designation at Johnson & Wales University Stokley 1 Table of Contents I. Abstract Page 2 II. Introduction to Color Science Page 3 III. Historical Context Page 7 IV. Color Elucidated Page 24 V. Color Interactions Page 29 VI. Conclusion Page 41 VII. Works Cited Page 43 Stokley 2 I. Abstract The science of color is called chromatics, colorimetry, or color science. This field of science includes the perception of color by the human eye, origin of colors, art theory, therapy, the psychics of electromagnetic radiation, and effects on the brain (Azeemi). Experts throughout time have desired to decipher the composition of color to explain how and why humans are able to see colors in order to use them in numerous disciplines; from scientific to artistic. -

Subtractive Color Mixture Computation0f
* Subtractive Color Mixture Computation0F Scott Allen Burns University of Illinois at Urbana-Champaign ([email protected]) Overview I present an algorithm for computationally mixing screen colors (RGB colors) subtrac- tively, written for a general audience. The question it addresses is, “Given two colors specified by their RGB triplets, what RGB triplet should be used to represent the color that would arise if the two colors were mixed like paint colors, i.e., mixed subtractively?” The only way I can think of doing this in a rigorous way is to employ the math behind how a stimulus (a continuous spectral power distribution) enters our eyes and is trans- formed into a three-dimensional color sensation by our brain. Once this process has been adequately modeled, subtractive color mixture follows directly. The approach I present here is to convert the RGB colors to spectral reflectance curves, mix the curves using the weighted geometric mean, and then convert the result back to RGB. A Disclaimer The algorithm described here provides a representative model for subtractive color mix- ture. The way actual paints mix, for example, is highly dependent upon the particular pigments being used, as well as many other factors. Be aware that you can mix a blue and a yellow paint to get green in one case, and then mix another blue (that appears identical to the first blue and has the same RGB value) and another yellow (appearing identical to the first yellow, with the same RGB value) and get brown or some other color as a result! There is no way to differentiate between these two different outcomes based on the RGB values of the source colors. -

Color Theory & Reproduction
Graphic Production Process Control III Additive vs. Subtractive Additive Color is used in photography, television, and computer monitors. Subtractive Color is used with pigments, such as Color Theory & Reproduction paint or ink. by Dr. Jerry Waite UNIVERSITY of HOUSTON Communicating about Color Start at the Beginning Printers and buyers need to understand that Color comes from light. color systems impact the way a colored object – Without light there would be no color. appears. – If you doubt this, try viewing color in a room without light! Objects created using different color systems Objects do not “have” color. will look different – no matter what! – They can either reflect or absorb the light that strikes them. Sources of Light Natural Light All light originates from the sun. The sun gives off many different waves of “Natural” light comes directly from the sun. electromagnetic energy. “Artificial” light usually comes from the burning Humans can see, hear or feel waves of different of some solid or gas. lengths. The sun’s waves are arranged by length in the electromagnetic spectrum. Page ‹#› The Electromagnetic Spectrum Primary Colors of Light Red, Green and Blue – Blue waves are approximately 500 millimicrons in length – Green waves are approximately 540 millimicrons in length – Red waves are approximately 640 millimicrons in length Called the additive system – Addition of electromagnetic waves results in stronger heat, sound or light. This system is used in computer monitors, cameras and color scanners. Combining Combining Primary Colors of Light Primary Colors of Light Red + Green = Yellow Red + Blue = Magenta – Yellow is a “secondary” color of light – Magenta is a “secondary” color of light Combining Combining Primary Colors of Light Primary Colors of Light Blue + Green = Cyan Red + Green + Blue = White – Cyan is a “secondary” color of light ONLY natural light is white – Only when the atmosphere allows it to be. -

Digital Image Basics
Digital Image Basics Written by Jonathan Sachs Copyright © 1996-1999 Digital Light & Color Introduction When using digital equipment to capture, store, modify and view photographic images, they must first be converted to a set of numbers in a process called digitiza- tion or scanning. Computers are very good at storing and manipulating numbers, so once your image has been digitized you can use your computer to archive, examine, alter, display, transmit, or print your photographs in an incredible variety of ways. Pixels and Bitmaps Digital images are composed of pixels (short for picture elements). Each pixel rep- resents the color (or gray level for black and white photos) at a single point in the image, so a pixel is like a tiny dot of a particular color. By measuring the color of an image at a large number of points, we can create a digital approximation of the image from which a copy of the original can be reconstructed. Pixels are a little like grain particles in a conventional photographic image, but arranged in a regular pattern of rows and columns and store information somewhat differently. A digital image is a rectangular array of pixels sometimes called a bitmap. Digital Image Basics 1 Digital Image Basics Types of Digital Images For photographic purposes, there are two important types of digital images—color and black and white. Color images are made up of colored pixels while black and white images are made of pixels in different shades of gray. Black and White Images A black and white image is made up of pixels each of which holds a single number corresponding to the gray level of the image at a particular location. -

20Th Century Materials, Processes, Technologies
20th Century Materials, Processes, Technologies Photographic Process ID Webinar #2 Image Permanence Institute 2017-2018 James and Marjorie Carver Instant (Diffusion Transfer) Resources Web Resources • Graphics Atlas – www.graphicsatlas.org • George Eastman Museum Photographic Processes Series – YouTube • Lingua Franca: A Common Language for Conservators of Photographic Materials – iTunes App • The Atlas of Analytical Signatures of Photographic Processes – www.getty.edu/conservation/publications_resources/pdf_publications/atlas.html Print Resources • Twentieth Century Color Photographs: Identification and Care by Silvie Penichon • Photographs of the Past: Process and Preservation by Bertrand Lavedrine • In the Darkroom: An Illustrated Guide to Photographic Processes Before the Digital Age by Sarah Kennel What is a Photograph? • An Image – Light Sensitivity of Chemical Compounds • Silver Salts • Chromium Salts • A substrate Salts (Chemistry): an ionic compound which is made up of two groups of oppositely charged ions (positive and negative) Scanning electron microscope image of silver bromide crystals 19th C Processes into 20th C • Collodion POP, 1885-1910 • Gelatin POP, 1885-1910 • Matte Collodion, 1895-1910 • Carbon, 1868-1940 • Gum Dichromate, 1894-1930s • Cyanotype, 1842-1950 • Platinum, 1880-1930 • Gelatin Dry Plate, 1880-1925 Collodion POP 20th C Processes • Silver Gelatin DOP, 1890-2000 • Screen Plate, 1907-1935 • Carbro, 1925-1950 • Dye Imbibition, 1945-1990 • Chromogenic, 1942-Present • Instant (Diffusion Transfer), 1948-2008 Negative A tonally reversed image on a transparent support. • Glass plate • Flexible strip film Black and White And • Sheet film Color 35mm negative on cellulose nitrtate support Negative All light sensitive materials exposed to light through a camera produce a negative image. More light is reflecting off the light surfaces like the man’s shirt exposing the light sensitive material creating darker hues.