Quantitative Insights for the Development of Universal Design Hangeul Typefaces
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Korean Style Guide
Korean Style Guide Published: February, 2019 Microsoft Korean Style Guide Contents 1 About this style guide............................................................................................................................................... 4 1.1 Recommended style references .............................................................................................................. 4 2 Microsoft voice .............................................................................................................................................................. 5 2.1 Choices that reflect Microsoft voice ..................................................................................................... 6 2.1.1 Flexibility ........................................................................................................................................................ 6 2.1.2 Word choice................................................................................................................................................. 7 2.1.3 Word-to-word translation.................................................................................................................. 8 2.1.4 Words and phrases to avoid ............................................................................................................ 9 2.1.5 세요 instead of 십시오 ...................................................................................................................... 11 2.2 Sample Microsoft voice text................................................................................................................... -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic -

Writing for People with a Print Disability
Writing for People with a Print Impairment and Checking for ‘plain English’ readibility scores Introduction Access to information is important for full participation in community life. If we only provide information in the traditional print format, we are knowingly excluding a large section of the population who are not able to access information in this way. Under the Disability Discrimination Act 1992, information must be provided in an accessible format to people with a disability in the course of providing goods and services. Many people are not able to read the printed information we are all bombarded with daily. More than 49% of the population have some form of vision impairment and in Victoria 24% of those people are legally blind. Regular formatting of printed information is clearly not suitable for people who have a vision impairment, or people who have difficulty holding documents or turning pages due to a physical impairment. Other people who have a print disability include people with: • Dyslexia • Learning disability • English as a second language • Literacy issues or • Early dementia. Furthermore, with the wide variation in literacy and numeracy in the community, providing information in the usual printed format only, may exclude a large number of people from receiving and understanding information. Imagine not being able to read books, newspapers, magazines, phone and electricity bills, instructions on how to use household appliances, holiday brochures, personal and business letters or the TV guide. General Guidelines The following guidelines contain basic tips about how to prepare written information in more accessible formats (including large print). This document has been prepared using the Vision Australia Guidelines. -

Windows Embedded Compact 7 Operating System Components
Windows Embedded Compact 7 Operating System Components Column and SKU listing Descriptions "C7NR" SKU : Offers key foundational operating system components targeted towards portable navigation devices only. "C7E" SKU : Provides OEMs with a comprehensive package of operating components to develop a wide variety of general embedded devices. "C7G" SKU : Provides Consumer Internet Device (CID) OEMs a competitive package that includes web browsing, media playback and messaging as well as foundati onal and connectivity technologies necessary for internet devices. These SKUs are ideal for set top boxes, portable media players, mobile internet devices, digital picture frames, digital media adapters, and eLearning devices. C7G SKU is available on Windo ws Embedded Compact 7. “C7P” Professional SKU : Offers the richest set of components and applications to enable complex consumer and enterprise class devices. Professional SKU can satisfy complex scenarios such as remote desktop connectivity, data sync via Active Sync, web browsing, media playback, email, contact management, and voice communication. It also includes a software development kit to allow devices to be customized and extended by end customers. Professional SKU is ideal for many device ca tegorie s including thin clients, mobile handheld terminals, and industrial automation controllers. OS Components Table Key Indicates that the corresponding catalog item is included in that particular run -time license. Denotes New Item Designates additional clarification appears at the end of the page -
Microsoft Windows XP Microsoft Windows Vista Microsoft Windows 7
Microsoft Windows XP Microsoft Windows Vista Microsoft Windows 7 Microsoft Windows 8 Arial Aharoni Bold Aharoni Bold Aharoni Bold Version 5.02 Arial Black Andalus Andalus Aldhabi Version 1.00 Arial Bold Angsana New Angsana New Andalus Version 5.99 Arial Bold Italic Angsana New Bold Angsana New Bold Angsana New Version 5.00 Arial Italic Angsana New Bold Italic Angsana New Bold Italic Angsana New Bold Version 5.00 Comic Sans MS Angsana New Italic Angsana New Italic Angsana New Bold Italic Version 5.00 Comic Sans MS Bold AngsanaUPC Angsana UPC Angsana New Italic Version 5.00 Courier 10, 12, 15 AngsanaUPC Bold Angsana UPC Bold AngsanaUPC Version 5.00 Courier New AngsanaUPC Bold Italic Angsana UPC Bold Italic AngsanaUPC Bold Version 5.00 Courier New Bold AngsanaUPC Italic AngsanaUPC Italic AngsanaUPC Bold Italic Version 5.00 Courier New Bold Italic Arabic Typesetting Aparajita AngsanaUPC Italic Version 5.00 Courier New Italic Arial Aparajita Bold Aparajita Version 5.92 Estrangelo Edessa Arial Black Aparajita Bold Italic Aparajita Bold Version 5.92 Franklin Gothic Medium Arial Bold Aparajita Italic Aparajita Bold Italic Version 5.92 Franklin Gothic Medium Italic Arial Bold Italic Arabic Typesetting Aparajita Italic Version 5.92 Gautami Arial Italic Arial Arabic Typesetting Version 5.92 Georgia Batang Arial Black Arial Version 6.80 Georgia Bold BatangChe Arial Bold Arial Black Version 5.21 Georgia Bold Italic Browallia New Arial Bold Italic Arial Bold Version 6.80 Georgia Italic Impact Browallia New Bold Arial Italic Arial Bold Italic Version -
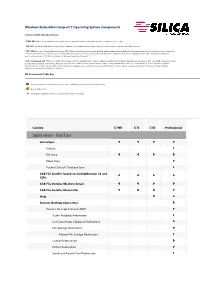
Windows Embedded Compact 7 Components SKU Comparison
Windows Embedded Compact 7 Components SKU Comparison Column and SKU listing Descriptions "C7NR" SKU: Offers key foundational operating system components targeted towards portable navigation devices. "C7E" SKU: Provides OEMs with a comprehensive package of operating components to develop a wide variety of general embedded devices. "C7G" SKU: Provides Consumer Internet Device (CID) OEMs a competitive package that includes web browsing, media playback and messaging as well as foundational and connectivity technologies necessary for internet devices. These SKUs are ideal for set top boxes, portable media players, mobile internet devices, digital picture frames, digital media adapters, and eLearning devices. C7G SKU is available on Windows Embedded Compact 7. "C7P" SKU: Offers the richest set of components and applications to enable complex consumer and enterprise class devices. C7P SKU can satisfy complex scenarios such as remote desktop connectivity, data sync via Active Sync, web browsing, media playback, email, contact management, and voice communication. It also includes a software development kit to allow devices to be customized and extended by end customers. C7P SKU is ideal for many device categories including thin clients, mobile handheld terminals, and industrial automation controllers. "C7T" SKU: C7T provides RemoteFX out of the box as well as security technology like Kerberos, CredSSP and NTML technology so that your thin clients are enterprise ready. OS Components Table Key Indicates that the corresponding catalog item is included -

Outlining Guidelines for the Development of Universal Design Hangeul Typefaces
Outlining Guidelines for the Development of Universal Design Hangeul Typefaces * Pier Paolo Capestrani Department of Industrial Design Engineering, Korea University of Technology and Education, Cheonan, Korea Abstract Background The design of new typefaces is going towards the direction of multilingual, multiscript and cross-platform solutions, delivering globally a consistent appearance. Having reference guidelines to facilitate the development of highly legible typefaces can be a further improvement in this context and can help to maintain a clear focus on the benefits for the end- user. The studies on this specific topic at the local level have been barely considered by the design community. This paper aims to define the key issues in current Korean typeface design and to determine guidelines for the development of Universal Design (UD) Hangeul typefaces. Methods Two correlated qualitative tests were conducted. The first test aims to select, among widely used Hangeul typefaces the most proper one to run the following test. The second test intent is to determine specific legibility issues. The participants in these tests were selected among the local population. Half of the participants were selected among the elderly, more prone to visual acuity issues, in order to detect eventual relevant variances in the results when compared to the average population. Results The tests demonstrated that legibility issues are correlated to the letters’ deformation derived by the alphabetic syllabary nature of the Korean writing system, which implies compression and stretching of the letters to fit a square block. Another legibility issue is related to the spacing between the different letters used to build a single syllable/block. -

A Japanese Text That Won't Render: こここここここここここここ Same Text with Fallbacks Available: この日本語
A Japanese text that won't render: こここここここここここここ Same text with fallbacks available: この日本語は表示されます Arial: The quick brown fox jumps over the lazy dog. Arial Black: The quick brown fox jumps over the lazy dog. Calibri: The quick brown fox jumps over the lazy dog. Calibri Light: The quick brown fox jumps over the lazy dog. Cambria: The quick brown fox jumps over the lazy dog. Cambria Math: The quick brown fox jumps over the lazy dog. Candara: The quick brown fox jumps over the lazy dog. Comic Sans MS: The quick brown fox jumps over the lazy dog. Consolas: The quick brown fox jumps over the lazy dog. Constantia: The quick brown fox jumps over the lazy dog. Corbel: The quick brown fox jumps over the lazy dog. Courier New: The quick brown fox jumps over the lazy dog. Ebrima: The quick brown fox jumps over the lazy dog. Franklin Gothic Medium: The quick brown fox jumps over the lazy dog. Gabriola: The quick brown fox jumps over the lazy dog. Gadugi: The quick brown fox jumps over the lazy dog. Georgia: The quick brown fox jumps over the lazy dog. Impact: The quick brown fox jumps over the lazy dog. Javanese Text: The quick brown fox jumps over the lazy dog. Leelawadee UI: The quick brown fox jumps over the lazy dog. Lucida Console: The quick brown fox jumps over the lazy dog. Lucida Sans Unicode: The quick brown fox jumps over the lazy dog. Malgun Gothic: The quick brown fox jumps over the lazy dog. arlettr he quick brown fox jumps over the M T la y dogf z Microsoft Himalaya: The quick brown fox jumps over the lazy dog. -

American Recycled Plastic, Inc Font Listing
American Recycled Plastic, Inc Font Listing Most Popular Fonts Font Example Arial Rounded MT Bold ABCDEFG abcdefg 1234567890 Century Gothic ABCDEFG abcdefg 1234567890 Comic Sans MS ABCDEFG abcdefg 1234567890 Lucida Sans ABCDEFG abcdefg 1234567890 Tahoma ABCDEFG abcdefg 1234567890 Times New Roman ABCDEFG abcdefg 1234567890 Alphabetical Font List Font Example Agency FB ABCDEFG abcdefg 1234567890 Aharoni ABCDEFG abcdefg 1234567890 Andalus ABCDEFG abcdefg 1234567890 AR BLANCA ABCDEFG abcdefg 1234567890 AR ESSENCE ABCDEFG abcdefg 1234567890 Arial ABCDEFG abcdefg 1234567890 Arial Black ABCDEFG abcdefg 1234567890 Arial Narrow ABCDEFG abcdefg 1234567890 Arial Rounded MT Bold ABCDEFG abcdefg 1234567890 Book Antiqua ABCDEFG abcdefg 1234567890 Century Gothic ABCDEFG abcdefg 1234567890 Comic Sans MS ABCDEFG abcdefg 1234567890 Corbel ABCDEFG abcdefg 1234567890 DokChampa ABCDEFG abcdefg 1234567890 Dotum ABCDEFG abcdefg 1234567890 Ebrima ABCDEFG abcdefg 1234567890 Eras Bold ITC ABCDEFG abcdefg 1234567890 Eras Demi ITC ABCDEFG abcdefg 1234567890 Eras Medium ITC ABCDEFG abcdefg 1234567890 Estrangelo Edessa ABCDEFG abcdefg 1234567890 Franklin Gothic Book ABCDEFG abcdefg 1234567890 Franklin Gothic Demi ABCDEFG abcdefg 1234567890 Garamond ABCDEFG abcdefg 1234567890 Gautami ABCDEFG abcdefg Gill Sans MT ABCDEFG abcdefg 1234567890 Gisha ABCDEFG abcdefg 1234567890 KaiTi ABCDEFG abcdefg 1234567890 Kalinga ABCDEFG abcdefg 1234567890 Kartika ABCDEFG abcdefg 1234567890 Khmer UI ABCDEFG abcdefg 1234567890 Lao UI ABCDEFG abcdefg 1234567890 Latha ABCDEFG abcdefg 1234567890 -

Font Samples
Beyond Sky 28 Days Later 4th and Inches @Premier League with Lion Numbe A Charming Font A Charming Font Expanded A Charming Font Italic A Charming Font Leftleaning A Charming Font Outline A Charming Font Superexpanded Aachen-Bold Action Jackson AdLib BT AdLib WGL4 BT Adobe Arabic Adobe Fan Heiti Std B Adobe Gothic Std B Adobe Hebrew Adobe Heiti Std R Adobe Ming Std L Adobe Myungjo Std M Adobe Song Std L Adobe Thai Adumu Adumu Inline Aerospace BT Aerovias Brasil NF Agency FB Agfa Rotis Sans Serif Airstream Akron Aldine401 BT Aldine721 BdCn BT Aldine721 BT Aldine721 Lt BT Alex Brush Algerian Algerian Basic D Alien Encounters Alien Encounters Solid Allegro BT AlphabetSoup Tilt BT AlternateGothic2 BT Altrincham AltrinchamConReg Amazone BT Amelia BT American Captain Americana BT Americana XBd BT Americana XBdCn BT AmericanText BT AmeriGarmnd BT Amerigo BT Amerigo Md BT Amienne AndrewScript_1.6 ANGEL TEARS Animals 1 Animals 2 Another Round Antlers Demo AquilineTwo Arial Arial Black Arial Narrow Arial Rounded MT Bold Arial Unicode MS Armed and Traitorous Aromatica Aromatica Bold Aromatica ExtraLight Aromatica Light Aromatica Patterns Aromatica Script Aromatica SemiBold Arrows1 Arrows2 Arrus Blk BT Arrus Blk OSF BT Arrus BT Arrus Ext BT Arrus OSF BT Arrus SmCap BT Ashyhouse Assembled From Scratch AURORA Aurora BdCn BT Aurora Cn BT Avenir LT Std 35 Light Avenir LT Std 65 Medium Awards Bad Coma Bad Signal Badger Bold Badger Heavy Badger Light Bahnhof Ultra Bahnschrift Bahnschrift Condensed Bahnschrift Light Bahnschrift Light Condensed Bahnschrift -

Modified Font Sets
Font: AR P丸E + Comic Sans Modified Font Sets: Pros: Neater letters than Comic Sans. Easy to read. Works well for text that should appear AR P 丸ゴシック体 E + handwritten. Comic Sans MS (size +1, position -1~1.5) Cons: Requires a lot of modification to make the Comic Sans letters line up with the rest of abcdefghijklmn the text. The position needs to be adjusted so the letters are lowered by -1 to -1.5 points. opqrstuvwxyz Notes: At the bare minimum lowercase "a" should be changed to match a handwritten "a", which is a pain because it's a very ABCDEFGHIJKLMN common letter. Lowercase "t" and capital "I" are different enough that they should be changed if you're writing text that beginner OPQRSTUVWXYZ students are supposed to trace/copy. .?!:',"*1234567890~- Font: Comic Sans + AR P丸E Pros: Easy to read. Works well for text that should appear handwritten. Comic Sans MS + Cons: It's kind of a sloppy-looking font, so it's AR P 丸ゴシック体 E (size -1, position +1~1.5) not good for all situations, especially if you're writing text that beginner students are supposed to trace/copy. Trying to replace abcdefghijklmn more than a few letters requires a lot of modification to make things line up. The position needs to be adjusted so the letters opqrstuvwxyz are raised by +1 to +1.5 points. ABCDEFGHIJKLMN Notes: At the bare minimum only capital "Y" needs to be replaced because it looks too similar to a lowercase "y". Capital "Ys" aren't OPQRSTUVWXYZ nearly as frequent as lowercase "a", so I tend to prefer this modified set over AR P 丸 + Comic Sans.