A Japanese Text That Won't Render: こここここここここここここ Same Text with Fallbacks Available: この日本語
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Powerpoint 2007
Office 2007 Microsoft Office Fluent User Interface ........................................................................................................................................................ 2 Key Components ......................................................................................................................................................................................... 2 The Office Button .................................................................................................................................................................................... 2 The Ribbon .............................................................................................................................................................................................. 3 Contextual Tabs ....................................................................................................................................................................................... 3 Galleries .................................................................................................................................................................................................. 3 Live Preview ........................................................................................................................................................................................... 3 Mini Toolbar .......................................................................................................................................................................................... -

Suitcase Fusion 8 Getting Started
Copyright © 2014–2018 Celartem, Inc., doing business as Extensis. This document and the software described in it are copyrighted with all rights reserved. This document or the software described may not be copied, in whole or part, without the written consent of Extensis, except in the normal use of the software, or to make a backup copy of the software. This exception does not allow copies to be made for others. Licensed under U.S. patents issued and pending. Celartem, Extensis, LizardTech, MrSID, NetPublish, Portfolio, Portfolio Flow, Portfolio NetPublish, Portfolio Server, Suitcase Fusion, Type Server, TurboSync, TeamSync, and Universal Type Server are registered trademarks of Celartem, Inc. The Celartem logo, Extensis logos, LizardTech logos, Extensis Portfolio, Font Sense, Font Vault, FontLink, QuickComp, QuickFind, QuickMatch, QuickType, Suitcase, Suitcase Attaché, Universal Type, Universal Type Client, and Universal Type Core are trademarks of Celartem, Inc. Adobe, Acrobat, After Effects, Creative Cloud, Creative Suite, Illustrator, InCopy, InDesign, Photoshop, PostScript, Typekit and XMP are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Apache Tika, Apache Tomcat and Tomcat are trademarks of the Apache Software Foundation. Apple, Bonjour, the Bonjour logo, Finder, iBooks, iPhone, Mac, the Mac logo, Mac OS, OS X, Safari, and TrueType are trademarks of Apple Inc., registered in the U.S. and other countries. macOS is a trademark of Apple Inc. App Store is a service mark of Apple Inc. IOS is a trademark or registered trademark of Cisco in the U.S. and other countries and is used under license. Elasticsearch is a trademark of Elasticsearch BV, registered in the U.S. -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs. -

As Seen in the Translation Industry
Chinese Language & Culture As seen in the translation industry Introduction Prior to one of the most important celebrations in Asia - the Lunar New Year, we decided to share our next piece of extraordinary information with you. We have chosen a country quite famous for itself with rich traditions, interesting history and at the same time very different from the modern western world. In our small e-book, we’ve combined something famous, something small, and a bit of professional advice. We are glad to introduce to you our Chinese Language & Culture week. Welcome to our world! Gergana Toleva (Global Marketing Manager) Paper cutting The art of paper cutting is one of the most intricate arts with paper we’ve ever seen. It is oftentimes called chuāng huā ( ), window flowers or window paper- cuts as it was窗花 used to decorate windows and doors, so the light can shine through the cutout and create wondrous effects. They are usually made of red paper and symbolize luck and happiness. About Chinese Fonts When it comes to Chinese language, we don’t need to quote Traditional Chinese was used prior to 1954. Traditional numbers and statistics to convince someone that it’s one Chinese is still used widely in Chinatowns outside of China, of the most widely used languages in the world. Everyone as well as in Hong-Kong, Taiwan and Macau, where it’s the knows that. It’s a beautiful and fascinating language, and it official written language. In Mainland China, it’s used only in looks so different than most western languages that we’re extremely formal cases. -

Administración De Fuentes De Windows Guía De Mejores Prácticas Administración De Fuentes De Windows: Guía De Mejores Prácticas
PRIMERA EDICIÓN ADMINISTRACIÓN DE FUENTES DE WINDOWS GUÍA DE MEJORES PRÁCTICAS ADMINISTRACIÓN DE FUENTES DE WINDOWS: GUÍA DE MEJORES PRÁCTICAS Contenido ¿Por qué necesita administrar sus fuentes? ....................................................................1 ¿A quiénes va dirigido este libro? ....................................................................................1 Notas sobre Windows .......................................................................................................................2 Convenciones utilizadas en esta Guía ............................................................................ 2 Mejores prácticas de la administración de fuentes ....................................................... 3 Utilice una aplicación de administración de fuentes .....................................................................4 Separe las fuentes de terceros de las fuentes del sistema ..............................................................4 Elabore un plan para agregar fuentes nuevas .................................................................................4 Actualice las fuentes obsoletas.........................................................................................................4 Mantenimiento de fuentes ...............................................................................................................4 Antes de seguir ...............................................................................................................4 Muestre las extensiones ....................................................................................................................5 -

Arab Children's Reading Preference for Different Online Fonts
Arab Children’s Reading Preference for Different Online Fonts Asmaa Alsumait1, Asma Al-Osaimi2, and Hadlaa AlFedaghi2 1 Computer Engineering Dep., Kuwait University, Kuwait 2 Regional Center For Development of Educational Software, Kuwait [email protected], {alosaimi,hadlaa}@redsoft.org Abstract. E-learning education plays an important role in the educational proc- ess in the Arab region. There is more demand to provide Arab students with electronic resources for knowledge now than before. The readability of such electronic resources needs to be taken into consideration. Following design guidelines in the e-learning programs’ design process improves both the reading performance and satisfaction. However, English script design guidelines cannot be directly applied to Arabic script mainly because of difference in the letters occupation and writing direction. Thus, this paper aimed to build a set of design guidelines for Arabic e-learning programs designed for seven-to-nine years old children. An electronic story is designed to achieve this goal. It is used to gather children’s reading preferences, for example, font type/size combination, screen line length, and tutoring sound characters. Results indicated that Arab students preferred the use of Simplified Arabic with 14-point font size to ease and speed the reading process. Further, 2/3 screen line length helped children in reading faster. Finally, most of children preferred to listen to a female adult tutoring sound. Keywords: Child-Computer Interfaces, E-Learning, Font Type/Size, Human- Computer Interaction, Information Interfaces and Presentation, Line Length, Tutoring Sound. 1 Introduction Ministries of education in the Arab region are moving toward adopting e-learning methods in the educational process. -

Korean Style Guide
Korean Style Guide Published: February, 2019 Microsoft Korean Style Guide Contents 1 About this style guide............................................................................................................................................... 4 1.1 Recommended style references .............................................................................................................. 4 2 Microsoft voice .............................................................................................................................................................. 5 2.1 Choices that reflect Microsoft voice ..................................................................................................... 6 2.1.1 Flexibility ........................................................................................................................................................ 6 2.1.2 Word choice................................................................................................................................................. 7 2.1.3 Word-to-word translation.................................................................................................................. 8 2.1.4 Words and phrases to avoid ............................................................................................................ 9 2.1.5 세요 instead of 십시오 ...................................................................................................................... 11 2.2 Sample Microsoft voice text................................................................................................................... -

Ultimate++ Forum It Higher Priority Now
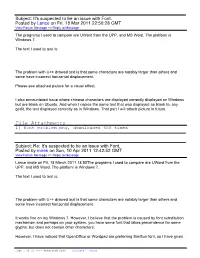
Subject: It's suspected to be an issue with Font. Posted by Lance on Fri, 18 Mar 2011 22:50:28 GMT View Forum Message <> Reply to Message The programs I used to compare are UWord from the UPP, and MS Word. The platform is Windows 7. The text I used to test is: The problem with U++ drawed text is that some characters are notably larger than others and some have incorrect horizontal displacement. Please see attached picture for a visual effect. I also encountered issue where chinese characters are displayed correctly displayed on Windows but are blank on Ubuntu. And when I copies the same text that was displayed as blank to, say gedit, the text displayed correctly as in Windows. That part I will attach picture in future. File Attachments 1) font problem.png, downloaded 650 times Subject: Re: It's suspected to be an issue with Font. Posted by mirek on Sun, 10 Apr 2011 12:42:52 GMT View Forum Message <> Reply to Message Lance wrote on Fri, 18 March 2011 18:50The programs I used to compare are UWord from the UPP, and MS Word. The platform is Windows 7. The text I used to test is: The problem with U++ drawed text is that some characters are notably larger than others and some have incorrect horizontal displacement. It works fine on my Windows 7. However, I believe that the problem is caused by font substitution mechanism and perhaps on your system, you have some font that takes precendence for some glyphs, but does not contain other characters. -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Standard Fonts List Used for Poster Creation
Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. These are the standard fonts. Failure to comply with using a standard font, will result in your poster not printing correctly. 13 Misa Arial Rounded MT Bold Bodoni MT 2 Tech Arial Unicode MS Bodoni MT Black 39 Smooth Arno Pro Bodoni MT Condensed 4 My Lover Arno Pro Caption Bodoni Poster MT Poster Compressed Abadi Condensed Light Arno Pro Display Book Antiqua ABCTech Bodoni Cactus Arno Pro Light Display Bookman Old Style ABSOLOM Arno Pro Smdb Bookshelf Symbol 7 Adobe Calson Pro Arno Pro Smdb Caption Bradley Hand ITC Adobe Calson Pro Bold Arno Pro Smdb Display Britannic Bold Adobe Fangsong Std R Arno Pro Smdb SmText Broadway Adobe Garamond Pro Arno Pro Smdb Subhead Brush Script MT Adobe Garamond Pro Bold Arno Pro SmTest Brush Script Std Adobe Heiti Std R Arno Pro Subhead Calibri Adobe Kaiti Std R Baskerville Old Face Californian FB Adobe Ming Std L Bauhous 93 Calisto MT Adobe Myungjo Std M Bell Gothic Std Black Cambria Adobe Song Std L Bell Gothic Std Light Cambria Math Agency FB Bell MT Candara Albertus Extra Bold Berlin Sans FB Castellar Albertus Medium Berlin Sans FB Demi Centaur Algerian Bernard MT Condensed Century AlphabetTrain Bickham Script Pro Regular Century Gothic Antique Olive Bickham Script Pro Semibold Century Schoolbook Arial Birch Std CG Omega Arial Black Blackadder ITC CG Times Arial Narrow Blackoak Std 1 Standard Fonts List used for Poster Creation Please use any of the fonts listed below when designing your poster. -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic