Data Visualizations That POP
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Part 1: from Truetype GX to Variable Fonts | Monotype
Monotype › Blog › Articles Contact Search Menu Part 1: from TrueType GX to Variable Fonts Tom Rickner, veteran type designer, Category: Articles shares his personal role in the Author: Tom Rickner 29. 11. 2016 beginnings of type’s most exciting development in decades. Share this In August of 2016, four unlikely collaborators in the world of type, fonts and font technology stood on a stage at the ATypI conference in Warsaw, Poland. The collaborators were Apple, Microsoft, Adobe and Google. Together they announced the publishing of OpenType 1.8, an update to the now ubiquitous font standard which was originally an amalgam of Apple & Microsoft’s TrueType, and Adobe’s PostScript font formats. The OpenType 1.8 announcement, ATypI, Warsaw, Poland, September 14, 2016 OpenType 1.8 unveils tremendous new powers of control for type designers, typographers and application developers alike, and it will do so on each of the major operating systems. For those of you who remember Adobe’s Multiple Master format, that technology represented a sliver of the capabilities that will be at your disposal within the new OpenType standard. There were numerous reasons that this announcement was unique, and many have written about this news in these past few months. But for me, the announcement was not only the culmination of months of meetings, private discussions and collaboration with industry colleagues, but it was in fact the rebirth of one of my first collaborations in the font software business, some 25 years earlier. During the late 1980’s and early 1990’s I was a member of the TrueType team at Apple, working within the “Blue” system software group that released the revolutionary System 7 for the Macintosh. -

Docsconverter License Table of Contents 1.1
DocsConverter License table of contents 1.1. DocsConverter License 1.2. Font Types and Copyright Holders 1.3. Open Source Licenses used in DocsConverter 1.4. Customer Support and Product Info 1.1. DocsConverter License Hancom Inc. or subject developer reserves the copyrights and intellectual property rights for all programs and adjuncts included in DocsConverter. These rights are protected by the Copyright Act of Korea and international copyright treaties. You may not alter, modify or reproduce the included data files or documents without the prior written consent of Hancom Inc. Hancom Inc. does not guarantee fitness of the functions included in the Software to the user's particular requirements or needs, and is not liable for any and all outcomes derived from the use of the Software. All programs, data files, information booklets and content of the documents included in DocsConverter are protected by the Copyright Act of Korea and international copyright treaties. All programs, data and documents included in DocsConverter may not be resold after modifications or alternations for any purpose. 1.2. Font Types and Copyright Holders Fonts included in DocsConverter are copyright-protected and may only be used in conjunction with this product as per agreements between Hancom Inc. and the font copyright holders. Hancom Inc. shall not be held liable against claims arising from violations thereof. Please inquire directly with the concerned copyright holder if you intend to use copyrighted fonts with other products. More information regarding license of the fonts, or if you intend to distribute a converted PDF document that embeds copyrighted fonts, please inquire directly with the concerned copyright holders. -

HTML Fonts Reference
HHTTMMLL FFOONNTTSS RREEFFEERREENNCCEE http://www.tutorialspoint.com/html/html_fonts_reference.htm Copyright © tutorialspoint.com Fonts are specific to platform. You will have different look and feel of a web page on different machines running different operating systems like Windows, Linux or Mac iOS. Here we are giving a list of fonts which are available in various operating systems. HTML <font> tag is deprecated in version 4.0 onwards and now all fonts are set by using CSS. Here is the simple syntax of setting font of a body of web page. body { font-family: "new century schoolbook"; } or <body style="font-family:new century schoolbook;"> Example <!DOCTYPE html> <html> <head> <title>Font Setting Using CSS</title> </head> <body> <p>Change any of the style and try it.</p> <div style="font-family:verdana;">This is demo for font family</div> <br /> <div style="font-size:120%;">This is demo for font size</div> <br /> <div style="font-size:14pt;">This is demo for font size</div> </body> </html> This will produce following result: Change any of the style and try it. This is demo for font family This is demo for font size This is demo for font size Fonts for Microsoft Systems Font Font Font Andale Mono Arial Arial Bold Arial Italic Arial Bold Italic Arial Black Comic Sans MS Comic Sans MS Bold Courier New Courier New Bold Courier New Italic Courier New Bold Italic Georgia Georgia Bold Georgia Italic Georgia Bold Italic Impact Lucida Console Lucida Sans Unicode Marlett Minion Web Symbol Times New Roman Times New Roman Bold Times New Roman Italic Times New Roman Bold Italic Tahoma Trebuchet MS Trebuchet MS Bold Trebuchet MS Italic Trebuchet MS Bold Italic Verdana Verdana Bold Verdana Italic Verdana Bold Italic Webdings You can check example fonts here: Microsoft Fonts Examples. -

Mac OS Fonts Examples
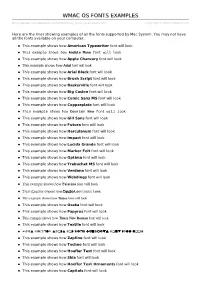
WWMMAACC OOSS FFOONNTTSS EEXXAAMMPPLLEESS http://www.tutorialspoint.com/html/mac_fonts_examples.htm Copyright © tutorialspoint.com Here are the lines showing examples of all the fonts supported by Mac System. You may not have all the fonts available on your computer. This example shows how American Typewriter font will look This example shows how Andale Mono font will look This example shows how Apple Chancery font will look This example shows how Arial font will look This example shows how Arial Black font will look This example shows how Brush Script font will look This example shows how Baskerville font will look This example shows how Big Caslon font will look This example shows how Comic Sans MS font will look This example shows how Copperplate font will look This example shows how Courier New font will look This example shows how Gill Sans font will look This example shows how Futura font will look This example shows how Herculanum font will look This example shows how Impact font will look This example shows how Lucida Grande font will look This example shows how Marker Felt font will look This example shows how Optima font will look This example shows how Trebuchet MS font will look This example shows how Verdana font will look This example shows how Webdings font will look This example shows how Palatino font will look This example shows how Symbol font will look This example shows how Times font will look This example shows how Osaka font will look This example shows how Papyrus font will look This example shows how Times New -

The Fontspec Package Font Selection for X LE ATEX and Lualatex
The fontspec package Font selection for X LE ATEX and LuaLATEX WILL ROBERTSON With contributions by Khaled Hosny, Philipp Gesang, Joseph Wright, and others. http://wspr.io/fontspec/ 2020/02/21 v2.7i Contents I Getting started 5 1 History 5 2 Introduction 5 2.1 Acknowledgements ............................... 5 3 Package loading and options 6 3.1 Font encodings .................................. 6 3.2 Maths fonts adjustments ............................ 6 3.3 Configuration .................................. 6 3.4 Warnings ..................................... 6 4 Interaction with LATEX 2ε and other packages 7 4.1 Commands for old-style and lining numbers ................. 7 4.2 Italic small caps ................................. 7 4.3 Emphasis and nested emphasis ......................... 7 4.4 Strong emphasis ................................. 7 II General font selection 8 1 Main commands 8 2 Font selection 9 2.1 By font name ................................... 9 2.2 By file name ................................... 10 2.3 By custom file name using a .fontspec file . 11 2.4 Querying whether a font ‘exists’ ........................ 12 1 3 Commands to select font families 13 4 Commands to select single font faces 13 4.1 More control over font shape selection ..................... 14 4.2 Specifically choosing the NFSS family ...................... 15 4.3 Choosing additional NFSS font faces ....................... 16 4.4 Math(s) fonts ................................... 17 5 Miscellaneous font selecting details 18 III Selecting font features 19 1 Default settings 19 2 Working with the currently selected features 20 2.1 Priority of feature selection ........................... 21 3 Different features for different font shapes 21 4 Selecting fonts from TrueType Collections (TTC files) 23 5 Different features for different font sizes 23 6 Font independent options 24 6.1 Colour ..................................... -

Tain Closing of the Eyes, a Way of Leaving, Hesitations
Books leave gestures in the body; a certain way of moving, of turning, a cer- tain closing of the eyes, a way of leaving, hesitations. Books leave certain sounds, a certain pacing; mostly they leave the elusive, which is all the story. They leave much more than the words. Words can be thrown together. It it their order and when they catch you--their time. Hey you listeners, stop what you’re doin’ and Set it in motion, it’s the next movement You listeners, stop what you’re doin’ and Set it in motion, it’s the next movement Flyleaf: text from “The Next Movement” by The Roots, DJ Jazzy Jeff, and Jazzyfatnastees, & Dionne Brand, A Map to the Door of No Return: Notes to Belonging Image: stratographic, by Blair Johnson and Luke Williams P-QUE U E P-Q U E UE BUFFALO, NEW YORK 2020 acknowledgements Publication of P-QUEUE Vol. 17 is made possible through the support of the Poetics Program and the English Department at SUNY Buffalo. Our thanks for the generous financial support of Myung Mi Kim (James H. McNulty Chair of English), Steve McCaffery (David Gray Chair of Poetry and Letters), Rachel Ablow (Department Chair), and Judith Goldman (Director of the Poetics Program). Also funded in part by the Graduate Stu- dent Association (GSA), the English Graduate Student Associa- tion (EGSA), and the Comparative Literature Graduate Student Association (CLGSA) at SUNY Buffalo. (The views expressed herein do not necessarily reflect those of the Poetics Program, the English Department, the GSA, EGSA, or the CLGSA). -

Iphone Fonts Chart
Fonts From Mac OS X Included With iPhone F Full font family included P Partial font family included (see notes) S Not included, but name is special-cased (notes) N Not included P American Typewriter abcefgijop 123 ABC abcefgijop N Andale Mono abcefgijop 123 ABC abcefgijop F Arial abcefgijop 123 ABC abcefgijop N Arial Black abcefgijop 123 ABC abcefgijop N Arial Narrow abcefgijop 123 ABC abcefgijop P Arial Rounded MT Bold abcefgijop 123 ABC abcefgijop N Baskerville abcefgijop 123 ABC abcefgijop N Big Caslon abcefgijop 123 ABC abcefgijop N Brush Script MT abcefgijop 123 ABC abcefgijop N Chalkboard abcefgijop 123 ABC abcefgijop N Cochin abcefgijop 123 ABC abcefgijop N Comic Sans MS abcefgijop 123 ABC abcefgijop N Copperplate abcefgijop 123 ABC abcefgijop S Courier abcefgijop 123 ABC abcefgijop F Courier New abcefgijop 123 ABC abcefgijop N Didot abcefgijop 123 ABC abcefgijop N Futura abcefgijop 123 ABC abcefgijop N Geneva abcefgijop 123 ABC abcefgijop F Georgia abcefgijop 123 ABC abcefgijop N Gill Sans abcefgijop 123 ABC abcefgijop F Helvetica abcefgijop 123 ABC abcefgijop S Helvetica Neue abcefgijop 123 ABC abcefgijop N Helvetica Neue Light abcefgijop 123 ABC abcefgijop N Helvetica Neue UltraLight abcefgijop 123 ABC abcefgijop N Helvetica Neue Condensed Bold abcefgijop 123 ABC N Helvetica Neue Condensed Black abcefgijop 123 ABC N Herculanum abcefgijop 123 ABC abcefgijop N Hoefler Text abcefgijop 123 ABC abcefgijop N Impact abcefgijop 123 ABC abcefgijop N Lucida Grande abcefgijop 123 ABC abcefgijop F Marker Felt abcefgijop 123 ABC abcefgijop -

Omega and Zapfino
TUGboat, Volume 24 (2003), No. 2 183 pretation of Apple’s licensing agreement leads me to Font Forum believe that any such parsing or conversion would not be allowed by that license. However, having purchased Mac OS X and its There is no end: Omega and Zapfino $10,000 worth of fonts, one cannot help but wish William F. Adams to use them. Although Zapfino works well in “Co- coa” programs in Mac OS X such as TextEdit.app, Abstract its special features such as ligatures are enabled by The future of type is OpenType (Adobe and Mi- AAT which is unfortunately not supported by the crosoft’s successor to Apple’s “Royal” font technol- more traditional “Carbon” Macintosh applications ogy which was licensed to Microsoft as TrueType), in which class all mainstream graphic design appli- 2 Unicode, and other extensions of TrueType and the cations are, at this writing. This is unfortunately Type 1 font format such as ATSUI (Apple Typo- quite limiting: either one must limit oneself to Co- graphic System for Unicode Information). While coa applications, or in applications such as InDesign, TEX has been extended to support other new for- make use of its Glyph palette to insert alternates and mats and standards such as .pdf, support for the ligatures by repetitive pointing-and-clicking. Since new font formats has been limited at best. there is no TEX variant which can access system 3 Fortunately, for Unicode in TEX, we have Omega, fonts on Mac OS X as of this writing, one must which coupled with the other strengths of TEX, can develop a work-around which allows one to access be sufficient to take advantage of new technologies arbitrary fonts from within TEX and to simulate the even without explicit support, by using the proper sophisticated typesetting capabilities of OpenType (or improper) techniques. -

Tugboat, Volume 21 (2000), No. 2 121 Exploiting Rich Fonts Sivan
TUGboat, Volume 21 (2000), No. 2 121 Exploiting Rich Fonts Sivan Toledo 1 Introduction Rich fonts with hundreds or thousands of glyphs are becoming widely available. Such fonts are now bun- dled with operating systems, printers, and consumer software. Rich fonts enable us to achieve better typographic results than possible with conventional fonts. This paper explores three kinds of rich fonts, their typographic features, and ways to exploit these features in TEXsystems. The three kinds of fonts that the paper explores are: 1. PostScript 3 fonts. Adobe defined a core set of fonts to be included in all PostScript 3 de- vices [1]. Two families in the core set, Hoe- fler Text and Apple Chancery, are particularly interesting, since their fonts contain hundreds of glyphs. This article focuses on one family, Hoefler Text, a general-purpose text family. Figure 1: The typographic features of the Hoefler The glyph contents of Apple Chancery is fairly Text family (most but not all). similarto that of Adobe Poetica, forwhich T EX support has already been developed [7, 5]. 2. WGL4 Fonts. WGL4 (Windows Glyph List 4) is a glyph list published by Microsoft and intended to support all European languages, including Greek and Russian. Many fonts bun- dled with Microsoft’s Office products are WGL4 fonts, and the inclusion of Greek letters in them offers new creative possibilities for mathemati- cal typesetting. 3. Palatino Linotype. Palatino Linotype is a font family bundled with Microsoft’s Windows 2000 Professional operating system. These fonts are WGL4 fonts, but they also contain many more Latin glyphs than most WGL4 fonts, and thus allow more typographic options. -

Macintosh OS X 10.6.4 - Hawaiian Font Support Fonts Highlighted in Light Green Contain All of Vowel-Macron Combinations and the ‘Okina in Its Preferred Location
Macintosh OS X 10.6.4 - Hawaiian Font Support Fonts highlighted in light green contain all of vowel-macron combinations and the ‘okina in its preferred location. Those highlighted in yellow have all vowel-macron combinations but lack the ‘okina in its preferred location. All others have missing vowel-macron combinations. 02BB 0100 0101 0112 0113 012A 012B 014C 014D 016A 016B (ʻ) (Ā) (ā) (Ē) (ē) (Ī) (ī) (Ō) (ō) (Ū) (ū) .Helvetica LT MM no no no no no no no no no no no .Keyboard no no no no no no no no no no no .Times LT MM no no no no no no no no no no no Abadi MT Condensed Extra Bold no no no no no no no no no no no Abadi MT Condensed Light no no no no no no no no no no no Academy Engraved LET YES YES YES YES YES YES YES YES YES YES YES Al Bayan Bold no no no no no no no no no no no Al Bayan Plain no no no no no no no no no no no American Typewriter YES YES YES YES YES YES YES YES YES YES YES American Typewriter Bold YES YES YES YES YES YES YES YES YES YES YES American Typewriter Condensed YES YES YES YES YES YES YES YES YES YES YES American Typewriter Condensed Bold YES YES YES YES YES YES YES YES YES YES YES American Typewriter Condensed Light YES YES YES YES YES YES YES YES YES YES YES American Typewriter Light YES YES YES YES YES YES YES YES YES YES YES Andale Mono no YES YES YES YES YES YES YES YES YES YES Apple Braille no no no no no no no no no no no Apple Braille Outline 6 Dot no no no no no no no no no no no Apple Braille Outline 8 Dot no no no no no no no no no no no Apple Braille Pinpoint 6 Dot no no no no no no no no no no -

Intermediate Graphic Design Art 3330
UNIVERSITY OF HOUSTON | SCHOOL OF ART | GRAPHIC DESIGN Fall 2015 Intermediate Graphic Design Art 3330 Tuesday/Thursday Associate Professor Cheryl Beckett Contact [email protected] | design.uh.edu/beckett | Time 8:30–11:30 AM Monday/Wednesday Associate Professor Fiona McGettigan Contact [email protected] | design.uh.edu/mcgettigan | Time 8:00–11:00 AM Typography : Research + Classification Study 1. Ed Benguiat (over 600 typefaces including Bookman, and ITC Ben- Due Monday August 31/Tuesday Sept 1 guiat) 1. 2. Morris Fuller Benton (America’s most prolific type designer, having Having been assigned one of the type designers to the left, research their completed 221 total typefaces, including: Franklin Gothic, Century typefaces and their work, their process and their design philosophy. Present Schoolbook, News Gothic, Bank Gothic) the work, the context and any other relevant narratives along with representa- 3. William Addison Dwiggins (36 completed typefaces including Electra, tions of their contribution to the world of type design. Caledonia, Metro) 4. Frederic Goudy (90 completed typefaces including: Copperplate, Present the work of the assigned type designer (5 min. max.) Goudy Old Style, Berkeley Oldstyle) Include: 5. Chauncey H. Griffith (34 typefaces including Bell Gothic, 1937; 1. A brief statement about the designer and their work specifically Poster Bodoni, 1938) related to their typographic contribution 6. Jonathan Hoefler (Knockout, Hoefler Text, Gotham, Archer, Sentinel, 2. 5 images of their work with particulars about their typeface design, partner with Tobias Frere-Jones) classifications and application. 7. Robert Slimbach (Minion, Adobe Garamond, Utopia, Garamond Premier) You may present digitally (screen) or on the wall. -
Improving Safety Culture: a Practical Guide by Dominic Cooper
B-Safe Jnqspwjoh¤Tbgfuz¤Dvmuvsf B¤Qsbdujdbm¤Hvjef Epnjojd¤Dppqfs Bqqmjfe¤Cfibwjpvsbm¤Tdjfodft Ivmm¤ )xxx/ctbgf/dp/vl* Improving Safety Culture: A Practical Guide by Dominic Cooper Copyright © 2001 by Applied Behavioural Sciences Head office: 1060 Holderness Road, Hull, HU9 4AH National 01482 708899 International (+44) 1482 708899 e-mail (for orders and customer service enquiries): [email protected] Visit our Home Page on http://www.bsafe.co.uk First published 1998 by John Wiley & Sons Ltd. The right of Dominic Cooper to be identified as Author of this work has been asserted by him in accordance with the Copyright, Designs and Patents Act 1988. All Rights Reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except under the terms of the Copyright, Designs and Patents Act 1988 or under the terms of a license issued by the Copyright Licensing Agency, 90 Tottenham Court Road, London, UK W1P 9HE, without the permission in writing of the Publisher. Library of Congress Cataloging-in-Publication Data Cooper, Dominic. Improving safety culture : a practical guide / Dominic Cooper. p. cm. Includes index. ISBN 0-471-95821-2 (paper) 1. Industrial safety—-Management. I. Title. T55.C664 1997 658.4ª08—-dc21 97—25693 CIP British Library Cataloguing in Publication Data A catalogue record for this book is available from the British Library ISBN 1 901128 02 4 Typeset in Palatino & Skia by The Dzine Partnership,