Color and Graphics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

FDA Visual Identity Guidelines September 27, 2016 Introduction: FDA, ITS VISUAL IDENTITY, and THIS STYLE GUIDE
FDA Visual Identity Guidelines September 27, 2016 Introduction: FDA, ITS VISUAL IDENTITY, AND THIS STYLE GUIDE The world in which the U.S. Food and Drug Administration Therefore, the agency embarked on a comprehensive (FDA) operates today is one of growing complexity, new examination of FDA’s communication materials, including an challenges, and increased risks. Thanks to revolutionary analysis of the FDA’s mission and key audiences, in order to advances in science, medicine, and technology, we have establish a more unified communications program using enormous opportunities that we can leverage to meet many consistent and more cost-effective pathways for creating and of these challenges and ultimately benefit the public health. disseminating information in a recognizable format. This has resulted in what you see here today: a standard and uniform As a public health and regulatory agency that makes its Visual Identity system. decisions based on the best available science, while maintaining its far-reaching mission to protect and promote This new Visual Identity program will improve the the public health, FDA is uniquely prepared and positioned to effectiveness of the FDA’s communication by making it much anticipate and successfully meet these challenges. easier to identify the FDA, an internationally recognized, trusted, and credible agency, as the source of the information Intrinsically tied to this is the agency’s crucial ability to being communicated. provide the public with clear, concise and accurate information on a wide range of important scientific, medical, The modern and accessible design will be used to inspire how regulatory, and public health matters. we look, how we speak, and what we say to the people we impact most. -

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

Color Difference Delta E - a Survey
See discussions, stats, and author profiles for this publication at: https://www.researchgate.net/publication/236023905 Color difference Delta E - A survey Article in Machine Graphics and Vision · April 2011 CITATIONS READS 12 8,785 2 authors: Wojciech Mokrzycki Maciej Tatol Cardinal Stefan Wyszynski University in Warsaw University of Warmia and Mazury in Olsztyn 157 PUBLICATIONS 177 CITATIONS 5 PUBLICATIONS 27 CITATIONS SEE PROFILE SEE PROFILE All content following this page was uploaded by Wojciech Mokrzycki on 08 August 2017. The user has requested enhancement of the downloaded file. Colour difference ∆E - A survey Mokrzycki W.S., Tatol M. {mokrzycki,mtatol}@matman.uwm.edu.pl Faculty of Mathematics and Informatics University of Warmia and Mazury, Sloneczna 54, Olsztyn, Poland Preprint submitted to Machine Graphic & Vision, 08:10:2012 1 Contents 1. Introduction 4 2. The concept of color difference and its tolerance 4 2.1. Determinants of color perception . 4 2.2. Difference in color and tolerance for color of product . 5 3. An early period in ∆E formalization 6 3.1. JND units and the ∆EDN formula . 6 3.2. Judd NBS units, Judd ∆EJ and Judd-Hunter ∆ENBS formulas . 6 3.3. Adams chromatic valence color space and the ∆EA formula . 6 3.4. MacAdam ellipses and the ∆EFMCII formula . 8 4. The ANLab model and ∆E formulas 10 4.1. The ANLab model . 10 4.2. The ∆EAN formula . 10 4.3. McLaren ∆EMcL and McDonald ∆EJPC79 formulas . 10 4.4. The Hunter color system and the ∆EH formula . 11 5. ∆E formulas in uniform color spaces 11 5.1. -

"B" Wing Renovations
SCC - Jack A. Powers Building “B” Wing Renovation OSE # H59-6148-JM-B SPARTANBURG, SC SPARTANBURG COMMUNITY COLLEGE BID REVIEW 04.12.2021 MPS PROJECT #020041.00 2020 Edition TABLE OF CONTENTS PROJECT NAME: SCC Jack A. Powers Building "B" Wing Renovation PROJECT NUMBER: H59-6148-JM-B SECTION NUMBER OF PAGES Table of Contents .........................................................................................................................................2 SE-310, Invitation for Design-Bid-Build Construction Services..............................................................1 AIA Document A701 Instructions to Bidders South Carolina Division of Procurement Services, Office of State Engineer Version.........................13 Bid Bond (AIA A310 or reference) .............................................................................................................1 SE-330, Lump Sum Bid Form.....................................................................................................................6 AIA Document A101 Standard Form of Agreement between Owner and Contractor South Carolina Division of Procurement Services, Office of State Engineer Version...........................9 AIA Document A201 General Conditions of the Contract for Construction South Carolina Division of Procurement Services, Office of State Engineer Version.........................49 G702-1992 Application & Certification for Payment - Draft ..................................................................1 G703-1992 Continuation Sheet - Draft.......................................................................................................1 -

Vehicle Color Recognition Using Convolutional Neural Network
Vehicle Color Recognition using Convolutional Neural Network Reza Fuad Rachmadi∗ and I Ketut Eddy Purnamay Department of Multimedia and Networking Engineering Institut Teknologi Sepuluh Nopember, Surabaya, Indonesia 60111 Email: ∗[email protected], [email protected] Abstract—Vehicle color information is one of the important with some ROI configuration as features and neural network elements in ITS (Intelligent Traffic System). In this paper, we as classifier. Baek et al. [8] also use 2D histogram but without present a vehicle color recognition method using convolutional ROI configuration and SVM as classifier. Another approach neural network (CNN). Naturally, CNN is designed to learn is described by Son et al. [9] which using convolution kernel classification method based on shape information, but we proved to extract similarity between positive and negative images and that CNN can also learn classification based on color distribution. then feed up those similarity score to SVM classifier. In our method, we convert the input image to two different color spaces, HSV and CIE Lab, and run it to some CNN Color spaces are very important to color recognition ap- architecture. The training process follow procedure introduce by plications, like vehicle color recognition. The selection of Krizhevsky, that learning rate is decreasing by factor of 10 after color space will impact the recognition performance. The most some iterations. To test our method, we use publicly vehicle color usable color space in digital photography is RGB color space, recognition dataset provided by Chen. The results, our model outperform the original system provide by Chen with 2% higher but RGB color space has problem to color recognition because overall accuracy. -

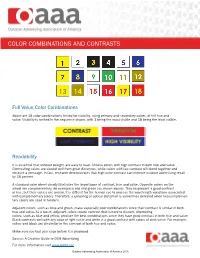
Color Combinations and Contrasts
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

General Assembly Presents: Visual Design Hacking Mini- Bootcamp
General Assembly Presents: Visual Design Hacking Mini- Bootcamp Design Principles: Layout Graphic Type Color Layout Graphic Typography Typefaces Everlane Facebook Color Color meaning Swarm Gilt Case studies Pintrest Dorkfood AirBnB Resources Design Principles: Layout Graphic Type Color Layout Contrast, alignment, repetition, proximity Hierarchy - up down, left right, size Pre-made grids help with alignment - eg. Sketch (good for UI Design) Grid, hierarchy, repetition, contrast, proximity, alignment Graphic Lines - pretty much about lines when grid - lines impact design hugely Shapes too - buttons ... Textures - faded background, blur look Icons Photography and illustration - visual interest for design. Stock photos a lot better - unsplash.com, depth of stock photo, ... Typography Graphic design in itself Font vs typeface - typeface the archetype, font - the kinds, eg. regular, medium, bold, ... Helvetica Neue - online version of helvetica proxima nova, open sans, avenir, lato good too futura, tahoma, myraid, arial a bit boxy but good online type connection - http://www.typeconnection.com/ Typefaces White/black or Grey - contrast Slight grey or off-white may be less start and easier on the eye fontsquirrel - free fonts fontfox - game to guess typefaces Everlane Example - less copy on mobile - everlane custom font like blair mtv - a sans serif as logo type and a serif as body but works well Facebook Only helvetica Neue - keep it simple, focus on content not type With font, use same family, weights, opacity ... on site Color Color theory - combining colors that work well together on the color wheel Complementary colors are opposite on the color wheel Analogous colors - close adobe kulor https://color.adobe.com/create/color-wheel/ Use RGB when seeing online, emails - CYMK better for print Color meaning look into colors and how perceived in different cultures warm colors, cool colors, red strong, more of an accent color - subconscious effect red - anger, passion, love, .. -

ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1
ALL ABOUT COLOR March 2020 USA Version CONTENTS CHAPTER 1 WHO IS GOLDWELL CHAPTER 1 | WHO IS GOLDWELL | 4 WHO IS GOLDWELL 1948 1956 1970 1971 1976 FOUNDED BY SPRÜHGOLD OXYCUR TOP MODEL AIR FOAMED HANS ERICH DOTTER HAIRSPRAY PLATIN BLEACHING TOPCHIC PERMANENT PERM POWDER HAIR COLOR Focusing on hairdressers as business partners, Dotter launched the first Goldwell product: Goldwell Ideal, the innovative cold perm, which was to be followed by a never-ending flow of innovations. CHAPTER 1 | WHO IS GOLDWELL | 5 1978 1986 2001 2008 2009 2010 TOPCHIC COLORANCE ELUMEN DUALSENSES SILKLIFT STYLESIGN PERMANENT HAIR COLOR DEMI-PERMANENT NON-OXIDATIVE INSTANT SOLUTIONS HIGH PERFORMANCE FROM STYLISTS DEPOT SYSTEM HAIR COLOR HAIR COLOR HAIR CARE LIGHTENER FOR STYLISTS CHAPTER 1 | WHO IS GOLDWELL | 6 2012 2013 2015 2016 2018 NECTAYA KERASILK SILKLIFT CONTROL KERASILK COLOR SYSTEM AMMONIA-FREE KERATIN LIFT AND TONE LUXURY WITH @PURE PIGMENTS PERMANENT TREATMENT CONTROL HAIR CARE ELUMENATED COLOR HAIR COLOR ADDITIVES CHAPTER 2 WE THINK STYLIST CHAPTER 2 | WE THINK STYLIST | 8 WE THINK STYLIST BRAND STATEMENT We embrace your passion for beautiful hair. We believe that only together we can reach new heights by achieving creative excellence, outstanding client satisfaction and salon success. We do more than just understand you. We think like you. WE THINK STYLIST. CHAPTER 2 | WE THINK STYLIST | 9 GOLDWELL HAIR COLOR THE MOST INTELLIGENT AND COLOR CARING SYSTEM FOR CREATING AND MAINTAINING VIBRANT HEALTHY HAIR » Every day, we look at the salon experience through the eyes of a stylist – developing tools, color technology and innovations that fuel the creativity, streamline the work, and keep the clients looking and feeling fantastic. -

Accurately Reproducing Pantone Colors on Digital Presses
Accurately Reproducing Pantone Colors on Digital Presses By Anne Howard Graphic Communication Department College of Liberal Arts California Polytechnic State University June 2012 Abstract Anne Howard Graphic Communication Department, June 2012 Advisor: Dr. Xiaoying Rong The purpose of this study was to find out how accurately digital presses reproduce Pantone spot colors. The Pantone Matching System is a printing industry standard for spot colors. Because digital printing is becoming more popular, this study was intended to help designers decide on whether they should print Pantone colors on digital presses and expect to see similar colors on paper as they do on a computer monitor. This study investigated how a Xerox DocuColor 2060, Ricoh Pro C900s, and a Konica Minolta bizhub Press C8000 with default settings could print 45 Pantone colors from the Uncoated Solid color book with only the use of cyan, magenta, yellow and black toner. After creating a profile with a GRACoL target sheet, the 45 colors were printed again, measured and compared to the original Pantone Swatch book. Results from this study showed that the profile helped correct the DocuColor color output, however, the Konica Minolta and Ricoh color outputs generally produced the same as they did without the profile. The Konica Minolta and Ricoh have much newer versions of the EFI Fiery RIPs than the DocuColor so they are more likely to interpret Pantone colors the same way as when a profile is used. If printers are using newer presses, they should expect to see consistent color output of Pantone colors with or without profiles when using default settings. -

Rethinking Color Cameras
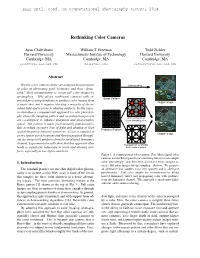
Rethinking Color Cameras Ayan Chakrabarti William T. Freeman Todd Zickler Harvard University Massachusetts Institute of Technology Harvard University Cambridge, MA Cambridge, MA Cambridge, MA [email protected] [email protected] [email protected] Abstract Digital color cameras make sub-sampled measurements of color at alternating pixel locations, and then “demo- saick” these measurements to create full color images by up-sampling. This allows traditional cameras with re- stricted processing hardware to produce color images from a single shot, but it requires blocking a majority of the in- cident light and is prone to aliasing artifacts. In this paper, we introduce a computational approach to color photogra- phy, where the sampling pattern and reconstruction process are co-designed to enhance sharpness and photographic speed. The pattern is made predominantly panchromatic, thus avoiding excessive loss of light and aliasing of high spatial-frequency intensity variations. Color is sampled at a very sparse set of locations and then propagated through- out the image with guidance from the un-aliased luminance channel. Experimental results show that this approach often leads to significant reductions in noise and aliasing arti- facts, especially in low-light conditions. Figure 1. A computational color camera. Top: Most digital color cameras use the Bayer pattern (or something like it) to sub-sample 1. Introduction color alternatingly; and then they demosaick these samples to create full-color images by up-sampling. Bottom: We propose The standard practice for one-shot digital color photog- an alternative that samples color very sparsely and is otherwise raphy is to include a color filter array in front of the sensor panchromatic. -

Predictability of Spot Color Overprints
Predictability of Spot Color Overprints Robert Chung, Michael Riordan, and Sri Prakhya Rochester Institute of Technology School of Print Media 69 Lomb Memorial Drive, Rochester, NY 14623, USA emails: [email protected], [email protected], [email protected] Keywords spot color, overprint, color management, portability, predictability Abstract Pre-media software packages, e.g., Adobe Illustrator, do amazing things. They give designers endless choices of how line, area, color, and transparency can interact with one another while providing the display that simulates printed results. Most prepress practitioners are thrilled with pre-media software when working with process colors. This research encountered a color management gap in pre-media software’s ability to predict spot color overprint accurately between display and print. In order to understand the problem, this paper (1) describes the concepts of color portability and color predictability in the context of color management, (2) describes an experimental set-up whereby display and print are viewed under bright viewing surround, (3) conducts display-to-print comparison of process color patches, (4) conducts display-to-print comparison of spot color solids, and, finally, (5) conducts display-to-print comparison of spot color overprints. In doing so, this research points out why the display-to-print match works for process colors, and fails for spot color overprints. Like Genie out of the bottle, there is no turning back nor quick fix to reconcile the problem with predictability of spot color overprints in pre-media software for some time to come. 1. Introduction Color portability is a key concept in ICC color management.