Introduction to Graphic Design Lecture 2
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Brand Style Guide.Indd
California Baptist University Brand Style Guide CALIFORNIA BAPTIST UNIVERSITY BRAND STYLE GUIDE The CBU Brand A brand is the personality a consumer creates for the organizations or products he or she interacts with. Consumers attribute characteristics to organizations to help themselves understand and then engage or avoid them. Brands can be hopeful, helpful, funny, tired, aloof or cold. Consumers create and revise brand personalities every time they come into contact with the organization. These interactions leave impressions on the consumer’s memory. Visualize the impression a branding iron leaves on the backside of a cow and you begin to appreciate the value of each of your interactions with students, parents, alumni, donors and friends. Consistency is essential to building and maintaining a strong brand for two reasons. First, consumers compare each new interaction to memories of previous interactions. When each successive interaction reinforces previous interactions, brand strength is increased. When interactions conflict with each other, the consumer is left thinking the brand is confused and weak. Second, competition for the consumer’s mind is fierce with organizations competing for milliseconds of their attention through a steady barrage of commercial messages. Consistency in CBU’s message and presentation improves the viewer’s (or listener’s) comprehension and increases the likelihood he or she will understand our message in the brief moment we have to communicate it to them. This guide has been developed to help every member of the CBU workforce (1) understand that he or she IS the CBU brand, and (2) properly and consistently represent the brand in all visual and verbal communications. -

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Bluebook Citation in Scholarly Legal Writing
BLUEBOOK CITATION IN SCHOLARLY LEGAL WRITING © 2016 The Writing Center at GULC. All Rights Reserved. The writing assignments you receive in 1L Legal Research and Writing or Legal Practice are primarily practice-based documents such as memoranda and briefs, so your experience using the Bluebook as a first year student has likely been limited to the practitioner style of legal writing. When writing scholarly papers and for your law journal, however, you will need to use the Bluebook’s typeface conventions for law review articles. Although answers to all your citation questions can be found in the Bluebook itself, there are some key, but subtle differences between practitioner writing and scholarly writing you should be careful not to overlook. Your first encounter with law review-style citations will probably be the journal Write-On competition at the end of your first year. This guide may help you in the transition from providing Bluebook citations in court documents to doing the same for law review articles, with a focus on the sources that you are likely to encounter in the Write-On competition. 1. Typeface (Rule 2) Most law reviews use the same typeface style, which includes Ordinary Times New Roman, Italics, and SMALL CAPITALS. In court documents, use Ordinary Roman, Italics, and Underlining. Scholarly Writing In scholarly writing footnotes, use Ordinary Roman type for case names in full citations, including in citation sentences contained in footnotes. This typeface is also used in the main text of a document. Use Italics for the short form of case citations. Use Italics for article titles, introductory signals, procedural phrases in case names, and explanatory signals in citations. -

Sig Process Book
A Æ B C D E F G H I J IJ K L M N O Ø Œ P Þ Q R S T U V W X Ethan Cohen Type & Media 2018–19 SigY Z А Б В Г Ґ Д Е Ж З И К Л М Н О П Р С Т У Ф Х Ч Ц Ш Щ Џ Ь Ъ Ы Љ Њ Ѕ Є Э І Ј Ћ Ю Я Ђ Α Β Γ Δ SIG: A Revival of Rudolf Koch’s Wallau Type & Media 2018–19 ЯREthan Cohen ‡ Submitted as part of Paul van der Laan’s Revival class for the Master of Arts in Type & Media course at Koninklijke Academie von Beeldende Kunsten (Royal Academy of Art, The Hague) INTRODUCTION “I feel such a closeness to William Project Overview Morris that I always have the feeling Sig is a revival of Rudolf Koch’s Wallau Halbfette. My primary source that he cannot be an Englishman, material was the Klingspor Kalender für das Jahr 1933 (Klingspor Calen- dar for the Year 1933), a 17.5 × 9.6 cm book set in various cuts of Wallau. he must be a German.” The Klingspor Kalender was an annual promotional keepsake printed by the Klingspor Type Foundry in Offenbach am Main that featured different Klingspor typefaces every year. This edition has a daily cal- endar set in Magere Wallau (Wallau Light) and an 18-page collection RUDOLF KOCH of fables set in 9 pt Wallau Halbfette (Wallau Semibold) with woodcut illustrations by Willi Harwerth, who worked as a draftsman at the Klingspor Type Foundry. -

Adobe Font Folio Opentype Edition 2003
Adobe Font Folio OpenType Edition 2003 The Adobe Folio 9.0 containing PostScript Type 1 fonts was replaced in 2003 by the Adobe Folio OpenType Edition ("Adobe Folio 10") containing 486 OpenType font families totaling 2209 font styles (regular, bold, italic, etc.). Adobe no longer sells PostScript Type 1 fonts and now sells OpenType fonts. OpenType fonts permit of encrypting and embedding hidden private buyer data (postal address, email address, bank account number, credit card number etc.). Embedding of your private data is now also customary with old PS Type 1 fonts, but here you can detect more easily your hidden private data. For an example of embedded private data see http://www.sanskritweb.net/forgers/lino17.pdf showing both encrypted and unencrypted private data. If you are connected to the internet, it is easy for online shops to spy out your private data by reading the fonts installed on your computer. In this way, Adobe and other online shops also obtain email addresses for spamming purposes. Therefore it is recommended to avoid buying fonts from Adobe, Linotype, Monotype etc., if you use a computer that is connected to the internet. See also Prof. Luc Devroye's notes on Adobe Store Security Breach spam emails at this site http://cgm.cs.mcgill.ca/~luc/legal.html Note 1: 80% of the fonts contained in the "Adobe" FontFolio CD are non-Adobe fonts by ITC, Linotype, and others. Note 2: Most of these "Adobe" fonts do not permit of "editing embedding" so that these fonts are practically useless. Despite these serious disadvantages, the Adobe Folio OpenType Edition retails presently (March 2005) at US$8,999.00. -

Font HOWTO Font HOWTO
Font HOWTO Font HOWTO Table of Contents Font HOWTO......................................................................................................................................................1 Donovan Rebbechi, elflord@panix.com..................................................................................................1 1.Introduction...........................................................................................................................................1 2.Fonts 101 −− A Quick Introduction to Fonts........................................................................................1 3.Fonts 102 −− Typography.....................................................................................................................1 4.Making Fonts Available To X..............................................................................................................1 5.Making Fonts Available To Ghostscript...............................................................................................1 6.True Type to Type1 Conversion...........................................................................................................2 7.WYSIWYG Publishing and Fonts........................................................................................................2 8.TeX / LaTeX.........................................................................................................................................2 9.Getting Fonts For Linux.......................................................................................................................2 -

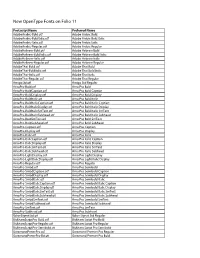
New Opentype Fonts on Folio 11
New OpenType Fonts on Folio 11 Postscript Name Preferred Name AdobeArabic-Bold.otf Adobe Arabic Bold AdobeArabic-BoldItalic.otf Adobe Arabic Bold Italic AdobeArabic-Italic.otf Adobe Arabic Italic AdobeArabic-Regular.otf Adobe Arabic Regular AdobeHebrew-Bold.otf Adobe Hebrew Bold AdobeHebrew-BoldItalic.otf Adobe Hebrew Bold Italic AdobeHebrew-Italic.otf Adobe Hebrew Italic AdobeHebrew-Regular.otf Adobe Hebrew Regular AdobeThai-Bold.otf Adobe Thai Bold AdobeThai-BoldItalic.otf Adobe Thai Bold Italic AdobeThai-Italic.otf Adobe Thai Italic AdobeThai-Regular.otf Adobe Thai Regular AmigoStd.otf Amigo Std Regular ArnoPro-Bold.otf Arno Pro Bold ArnoPro-BoldCaption.otf Arno Pro Bold Caption ArnoPro-BoldDisplay.otf Arno Pro Bold Display ArnoPro-BoldItalic.otf Arno Pro Bold Italic ArnoPro-BoldItalicCaption.otf Arno Pro Bold Italic Caption ArnoPro-BoldItalicDisplay.otf Arno Pro Bold Italic Display ArnoPro-BoldItalicSmText.otf Arno Pro Bold Italic SmText ArnoPro-BoldItalicSubhead.otf Arno Pro Bold Italic Subhead ArnoPro-BoldSmText.otf Arno Pro Bold SmText ArnoPro-BoldSubhead.otf Arno Pro Bold Subhead ArnoPro-Caption.otf Arno Pro Caption ArnoPro-Display.otf Arno Pro Display ArnoPro-Italic.otf Arno Pro Italic ArnoPro-ItalicCaption.otf Arno Pro Italic Caption ArnoPro-ItalicDisplay.otf Arno Pro Italic Display ArnoPro-ItalicSmText.otf Arno Pro Italic SmText ArnoPro-ItalicSubhead.otf Arno Pro Italic Subhead ArnoPro-LightDisplay.otf Arno Pro Light Display ArnoPro-LightItalicDisplay.otf Arno Pro Light Italic Display ArnoPro-Regular.otf Arno Pro Regular ArnoPro-Smbd.otf -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs. -

Detecting Forgery: Forensic Investigation of Documents
University of Kentucky UKnowledge Legal Studies Social and Behavioral Studies 1996 Detecting Forgery: Forensic Investigation of Documents Joe Nickell University of Kentucky Click here to let us know how access to this document benefits ou.y Thanks to the University of Kentucky Libraries and the University Press of Kentucky, this book is freely available to current faculty, students, and staff at the University of Kentucky. Find other University of Kentucky Books at uknowledge.uky.edu/upk. For more information, please contact UKnowledge at [email protected]. Recommended Citation Nickell, Joe, "Detecting Forgery: Forensic Investigation of Documents" (1996). Legal Studies. 1. https://uknowledge.uky.edu/upk_legal_studies/1 Detecting Forgery Forensic Investigation of DOCUlllen ts .~. JOE NICKELL THE UNIVERSITY PRESS OF KENTUCKY Publication of this volume was made possible in part by a grant from the National Endowment for the Humanities. Copyright © 1996 byThe Universiry Press of Kentucky Paperback edition 2005 The Universiry Press of Kentucky Scholarly publisher for the Commonwealth, serving Bellarmine Universiry, Berea College, Centre College of Kentucky, Eastern Kentucky Universiry, The Filson Historical Sociery, Georgetown College, Kentucky Historical Sociery, Kentucky State University, Morehead State Universiry, Transylvania Universiry, University of Kentucky, Universiry of Louisville, and Western Kentucky Universiry. All rights reserved. Editorial and Sales qtJices:The Universiry Press of Kentucky 663 South Limestone Street, Lexington, Kentucky 40508-4008 www.kentuckypress.com The Library of Congress has cataloged the hardcover edition as follows: Nickell,Joe. Detecting forgery : forensic investigation of documents I Joe Nickell. p. cm. ISBN 0-8131-1953-7 (alk. paper) 1. Writing-Identification. 2. Signatures (Writing). 3.