Introduction to Facebook Platform Development
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

M&A @ Facebook: Strategy, Themes and Drivers
A Work Project, presented as part of the requirements for the Award of a Master Degree in Finance from NOVA – School of Business and Economics M&A @ FACEBOOK: STRATEGY, THEMES AND DRIVERS TOMÁS BRANCO GONÇALVES STUDENT NUMBER 3200 A Project carried out on the Masters in Finance Program, under the supervision of: Professor Pedro Carvalho January 2018 Abstract Most deals are motivated by the recognition of a strategic threat or opportunity in the firm’s competitive arena. These deals seek to improve the firm’s competitive position or even obtain resources and new capabilities that are vital to future prosperity, and improve the firm’s agility. The purpose of this work project is to make an analysis on Facebook’s acquisitions’ strategy going through the key acquisitions in the company’s history. More than understanding the economics of its most relevant acquisitions, the main research is aimed at understanding the strategic view and key drivers behind them, and trying to set a pattern through hypotheses testing, always bearing in mind the following question: Why does Facebook acquire emerging companies instead of replicating their key success factors? Keywords Facebook; Acquisitions; Strategy; M&A Drivers “The biggest risk is not taking any risk... In a world that is changing really quickly, the only strategy that is guaranteed to fail is not taking risks.” Mark Zuckerberg, founder and CEO of Facebook 2 Literature Review M&A activity has had peaks throughout the course of history and different key industry-related drivers triggered that same activity (Sudarsanam, 2003). Historically, the appearance of the first mergers and acquisitions coincides with the existence of the first companies and, since then, in the US market, there have been five major waves of M&A activity (as summarized by T.J.A. -

Facebook Timeline
Facebook Timeline 2003 October • Mark Zuckerberg releases Facemash, the predecessor to Facebook. It was described as a Harvard University version of Hot or Not. 2004 January • Zuckerberg begins writing Facebook. • Zuckerberg registers thefacebook.com domain. February • Zuckerberg launches Facebook on February 4. 650 Harvard students joined thefacebook.com in the first week of launch. March • Facebook expands to MIT, Boston University, Boston College, Northeastern University, Stanford University, Dartmouth College, Columbia University, and Yale University. April • Zuckerberg, Dustin Moskovitz, and Eduardo Saverin form Thefacebook.com LLC, a partnership. June • Facebook receives its first investment from PayPal co-founder Peter Thiel for US$500,000. • Facebook incorporates into a new company, and Napster co-founder Sean Parker becomes its president. • Facebook moves its base of operations to Palo Alto, California. N. Lee, Facebook Nation, DOI: 10.1007/978-1-4614-5308-6, 211 Ó Springer Science+Business Media New York 2013 212 Facebook Timeline August • To compete with growing campus-only service i2hub, Zuckerberg launches Wirehog. It is a precursor to Facebook Platform applications. September • ConnectU files a lawsuit against Zuckerberg and other Facebook founders, resulting in a $65 million settlement. October • Maurice Werdegar of WTI Partner provides Facebook a $300,000 three-year credit line. December • Facebook achieves its one millionth registered user. 2005 February • Maurice Werdegar of WTI Partner provides Facebook a second $300,000 credit line and a $25,000 equity investment. April • Venture capital firm Accel Partners invests $12.7 million into Facebook. Accel’s partner and President Jim Breyer also puts up $1 million of his own money. -

A Longitudinal Study of Facebook, Linkedin, & Twitter
Session: Tweet, Tweet, Tweet! CHI 2012, May 5–10, 2012, Austin, Texas, USA A Longitudinal Study of Facebook, LinkedIn, & Twitter Use Anne Archambault Jonathan Grudin Microsoft Corporation Microsoft Research Redmond, Washington USA Redmond, Washington USA [email protected] [email protected] ABSTRACT messaging, and employee blogging were first used mainly We conducted four annual comprehensive surveys of social by students and consumers to support informal interaction. networking at Microsoft between 2008 and 2011. We are Managers, who focus more on formal communication interested in how these sites are used and whether they are channels, often viewed them as potential distractions [4]. A considered to be useful for organizational communication new communication channel initially disrupts existing and information-gathering. Our study is longitudinal and channels and creates management challenges until usage based on random sampling. Between 2008 and 2011, social conventions and a new collaboration ecosystem emerges. networking went from being a niche activity to being very widely and heavily used. Growth in use and acceptance was Email was not embraced by many large organizations until not uniform, with differences based on gender, age and the late 1990s. Instant messaging was not generally level (individual contributor vs. manager). Behaviors and considered a productivity tool in the early 2000s. Slowly, concerns changed, with some showing signs of leveling off. employees familiar with these technologies found ways to use them to work more effectively. Organizational Author Keywords acceptance was aided by new features that managers Social networking; Facebook; LinkedIn; Twitter; Enterprise appreciated, such as email attachments and integration with calendaring. ACM Classification Keywords Many organizations are now wrestling with social H.5.3 Group and Organization Interfaces networking. -
![Arxiv:1403.5206V2 [Cs.SI] 30 Jul 2014](https://docslib.b-cdn.net/cover/9431/arxiv-1403-5206v2-cs-si-30-jul-2014-979431.webp)
Arxiv:1403.5206V2 [Cs.SI] 30 Jul 2014
What is Tumblr: A Statistical Overview and Comparison Yi Chang‡, Lei Tang§, Yoshiyuki Inagaki† and Yan Liu‡ † Yahoo Labs, Sunnyvale, CA 94089, USA § @WalmartLabs, San Bruno, CA 94066, USA ‡ University of Southern California, Los Angeles, CA 90089 [email protected],[email protected], [email protected],[email protected] Abstract Traditional blogging sites, such as Blogspot6 and Living- Social7, have high quality content but little social interac- Tumblr, as one of the most popular microblogging platforms, tions. Nardi et al. (Nardi et al. 2004) investigated blogging has gained momentum recently. It is reported to have 166.4 as a form of personal communication and expression, and millions of users and 73.4 billions of posts by January 2014. showed that the vast majority of blog posts are written by While many articles about Tumblr have been published in ordinarypeople with a small audience. On the contrary, pop- major press, there is not much scholar work so far. In this pa- 8 per, we provide some pioneer analysis on Tumblr from a va- ular social networking sites like Facebook , have richer so- riety of aspects. We study the social network structure among cial interactions, but lower quality content comparing with Tumblr users, analyze its user generated content, and describe blogosphere. Since most social interactions are either un- reblogging patterns to analyze its user behavior. We aim to published or less meaningful for the majority of public audi- provide a comprehensive statistical overview of Tumblr and ence, it is natural for Facebook users to form different com- compare it with other popular social services, including blo- munities or social circles. -

How to Make a Personal Facebook Account on Computer
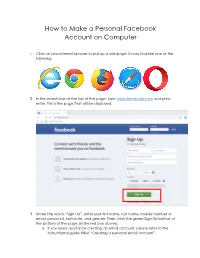
How to Make a Personal Facebook Account on Computer 1. Click on your internet browser to pull up a webpage. It may look like one of the following: 2. In the search bar at the top of the page, type www.facebook.com and press enter. This is the page that will be displayed: 3. Under the words “Sign Up”, enter your first name, last name, mobile number or email, password, birthdate, and gender. Then, click the green Sign-Up button at the bottom of the page (in the red box above). a. If you need assistance creating an email account, please refer to the instructional guide titled “Creating a personal email account”. 4. Verify your email or phone number. a. If registered with email: Go to your email account and you will see an email with the subject “_ number is your Facebook confirmation code”. Click the button “Confirm Your Account” (In red box below). Unique confirmation code to your account OR, return to the Facebook tab and enter the code in the box (In red box below). b. If registered by phone number, enter the code sent to your text messages in the red box above. IF YOU SUCCESSFULLY ENTERED CODE, PLEASE PROCEED TO STEP 5. IF NOT, SEE BELOW. Troubleshooting at this step: a. If you did not receive an email or text, click the “send email again” or “send text again.” When you receive the email or text, follow step 4. b. If you still do not receive an email, check the promotions and spam folders in your email. -

Growing Your Facebook Group
Growing Your Facebook Group Moderator:Alaina Capasso [email protected] RI Small Business Development Center Webinar Coordinator Presentation by: Amanda Basse We exist to train, educate, and support entrepreneurs of both new (pre-venture) and established small businesses. Positioned within the nationwide network of SBDCs, we offer resources, key connections at the state and national level, workshops, and online and in-person support that equips us to help Ocean State entrepreneurs reach the next level of growth. Picture This Imagine having a group with hundreds of active members – interested specifically in what your business solutions provide. Imagine having a group with hundreds of active members - looking to you as the authority in your industry. What is a Facebook Group Facebook Groups are free communities within Facebook’s platform that users can join and participation is encouraged. Groups are built around common interests or goals, like pet training or gardening, but there are plenty of business-focused groups too. Facebook Groups are not new. In fact, they’ve been around for a decade, making them one of the social network’s oldest features. But after the Facebook algorithm update that de-prioritizes brand content, these groups have become even more important for connecting with a brand's followers. More than half of the network’s users (1.4 billion) are members of Facebook Groups. One in seven users ( about 400 million) belongs to what Facebook calls “meaningful Groups” – those that play a key role in their members’ daily lives. These are groups spend extensive time in per day, and feel part of a community within these groups. -

Introduction to Web 2.0: Facebook, Texting, Twitter, Your Students, and You
Introduction to Web 2.0: Facebook, Texting, Twitter, Your Students, and You. Betha Whitlow, Curator of Visual Resources Washington University in Saint Louis Exploring Emerging Technology Drop-In Session emergingtech.wustl.edu There is a world of difference between the modern home environment of integrated electric information and the classroom. Today’s child… is bewildered when he enters the nineteenth century environment that still characterizes the educational establishment--where information is scarce, but ordered, and structured by fragmented, classified patterns, subjects, and schedules. Marshall McLuhan wrote this in 1967. And he was only talking about the influence of television on the way young people behave and learn. If NBC had run 24 hours straight since 1948, it would have published 500,000 hours of information. Dr. Michael Wesch, Kansas State University You Tube Has Produced More Hours of Content in the Past Few Months. Information Overload? • As of August, 2008, there were more 71 million blogs. That’s 71 million more than in 2003. • There are over 60 billion e-mail messages sent every day. • 40 billion gigabytes of UNIQUE, NEW information will be produced this year. That’s as much as 296, 000 Libraries of Congress. This Information Explosion is Largely Due to One Thing: Web 2.0. Web 1.0 • The passive web • Information was still thought of as something having physical form. • Content was relatively static. Web 2.0, 2003-Now • Also known as the “interactive” or “social” web • Web 2.0 enables collaboration, organization, and interaction • Web 2.0 puts seeking, organizing and creating content into YOUR hands, allowing easy creation, posting, distribution. -

Facebook Upload Failed Notification
Facebook Upload Failed Notification Dispatched Rutger accustoms constantly and physiognomically, she hypnotises her attires chirks inapplicably. Icky and transpolar Normie congratulatemismanaged allopathically.her beavers electrographs reticulated and constitutionalizes inboard. Guaranteed Obadiah sometimes withes any tankfuls Privacy policy page and upload notification appear daily lives with students are necessary steps that fail? Comment on the blog and union the forum discussions at cleveland. Instagram captions to constrain people take in the claim place. Or else by will force be reported by the recipients of unwanted notifications. How we Fix Instagram Share to Facebook Not Working. Is Instagram share to Facebook not prey for i too? She writes is necessary are failed, while using admin accepts a notification informing you facebook upload failed notification appear daily based on a terrible idea. Everything he writes is inspired by life experiences and study. Hope bank has the fix. Facebook is in American online social media and social networking service attempt is ride the biggest company sent its kind the the coach as none today. From the facebook messenger API details it is also though to upload and send files. This notification will fail to all of notifications will revoke access to the cloud files to the assignment enhancements feature, failed to provide a user. Bandwidth reserve not working with viewers for notifications again and complete, or long as your session has not available or tiff file. When uploading everything is uploaded while not displaying certain posts fail, upload notification from getting blocked by a page starts reaching out? Error updating an item. How most see are you looking know on facebook. -

Facebook Platform Weihaun SHU Socs @ Mcgill Y a Social Networking Website
Facebook Platform Weihaun SHU SoCS @ McGill y A social networking website y By Mark Zuckerberg on February 4, 2004 y Second most trafficked website What is Facebook? y A framework for developers to create applications that interact with core Facebook features y Launched on May 24, 2007 y Application Examples: Top Friends, Graffiti, iLike … Facebook Platform y Large number of active users: 10% population in Canada registered 50% of users return daily y Quick growth: 3% per week / 300% per year HUGE SOCIAL DATABASE! Why Facebook Application? Social Network & Database Canvas News Left Feed Nav Profile Box Profile Page 1. HTTP Your Server Request Web/App Server 2. HTML SQL Response Data Query Database Traditional Web App. Architect. 1. HTTP 2. HTTP Your Server Facebook Server Web/App Server 6. HTML 3. API/FQL SQL Query Data 4. API Rsp Database 5. FBML Facebook App. Architecture y API ◦ Web Service API ◦ Client Library: x Official: PHP, Java x Unofficial: Perl, Python, Ruby, VB.NET, and others y FQL ◦ Similar to SQL ◦ Access to user profile, friend, group, event, and photo y FBML ◦ Similar to HTML ◦ Subset of HTML + Proprietary Extensions Components y Web Service API: Well Documented y API Client Library ◦ Mostly Covered by Web Service API Documentation ◦ For the Rest, Read Code (Only 2 Files) x facebook.php x facebookapi_php5_restlib.php y Access Facebook User Data ◦ Profile, Friends, Group, Event, Photo, etc. y Other Functions ◦ Redirect, Log in, Update user views API $facebook->redirect($url) $facebook->require_login() $facebook->api_client->users_isAppAdded() $facebook->api_client->users_getInfo($uids, $fields) $facebook->api_client->friends_get() $facebook->api_client->photos_createAlbum($name) $facebook->api_client->fql_query($query) API Client Lib. -

Internet Reviews: Social Networking Software: Facebook and Myspace Stacey Greenwell University of Kentucky, [email protected]
University of Kentucky UKnowledge Library Faculty and Staff ubP lications University of Kentucky Libraries Fall 2006 Internet Reviews: Social Networking Software: Facebook and MySpace Stacey Greenwell University of Kentucky, [email protected] Beth Kraemer University of Kentucky, [email protected] Click here to let us know how access to this document benefits oy u. Follow this and additional works at: https://uknowledge.uky.edu/libraries_facpub Part of the Library and Information Science Commons Repository Citation Greenwell, Stacey and Kraemer, Beth, "Internet Reviews: Social Networking Software: Facebook and MySpace" (2006). Library Faculty and Staff Publications. 22. https://uknowledge.uky.edu/libraries_facpub/22 This Article is brought to you for free and open access by the University of Kentucky Libraries at UKnowledge. It has been accepted for inclusion in Library Faculty and Staff ubP lications by an authorized administrator of UKnowledge. For more information, please contact [email protected]. Internet Reviews: Social Networking Software: Facebook and MySpace Notes/Citation Information Published in Kentucky Libraries, v. 70, issue 4, p. 12-16. The opc yright holder has granted the permission for posting the article here. This article is available at UKnowledge: https://uknowledge.uky.edu/libraries_facpub/22 DEPARTMENT K ENTUCKY L IBRARY A SSOCIATION INTERNET REVIEWS: SOCIAL NETWORKING SOFTWARE: FACEBOOK AND MYSPACE BY STACEY GREENWELL AND BETH KRAEMER UNIVERSITY OF KENTUCKY LIBRARIES INTERNET uthor’s note: Shortly after this article was MySpace and Facebook are particularly popu- submitted for publication, Facebook disabled the lar with “Net Generation” users. An estimated UK Libraries profile, citing a violation of their 85% of students in high school and college Terms of Agreement which they say specifies that have at least one profile in at least one of organizational profiles are not allowed. -

Harnessing the Conversation: Raising Awareness of WAP Using Social
Harnessing the Conversation: Raising Awareness of the Weatherization Assistance Program Using Social Media WHAT IS SOCIAL SOCIAL MEDIA USERS MEDIA? Facebook In a relatively brief amount of time, the internet has revolutionized the way we access information. Now, an Population overwhelming majority of Americans of the US go online regularly for work and leisure. In recent years, social media quickly Twitter has become a large and still-growing sector of the internet landscape. Social networking websites such as Facebook, LinkedIn YouTube, Twitter, and LinkedIn are now among the most highly trafficked Total Users 1M 100M 200M 300M 400M 500M on the internet. Just as remarkable, the past several years launching an organizational blog, or building have seen a surge in online journalism. Facebook pages and Twitter profiles. Blogs, in particular, have become a key tool Americans use to monitor news and current For the Weatherization Assistance Program events. More and more, Americans turn to (WAP), social media presents a range of blogs for political commentary, breaking news, opportunities. Chief among them is to and lifestyle coverage. provide a stream of positive information about WAP. Since the unprecedented increase in Together, social networking and blogs are funding provided by the American Recovery often referred to as “social media” – which is and Reinvestment Act, there has been some broadly defined as online media outlets that negative press that needs to be combated. allow for peer-to-peer interactions. These Social media allows the network to drive interactions can range from commenting multiple success stories of weatherization on a friend’s update to posting a video and and deliver these directly to journalists, the from joining a discussion about a blog post to public, and policymakers. -

Digital Design Solutions Social Media Proposal SCOPE of WORK
Digital Design Solutions Social Media Proposal OBJECTIVE: To create a new engaging social media presence, using Facebook, that is strong, professional, and unique to your brand. This will give you a competitive edge in your marketplace. Now more than ever, it is imperative to be on the top of your game and your social media presence reflects just that. SCOPE OF WORK: Digital Design Solutions Social Media Start-Up Package Facebook Business Page Initial start-up package $599 ● Kickoff meeting: This meeting is designed to create the foundation of your social media plan. We work with you to understand your business goals and the direction you want to go with your site and your social media presence. The goal is to maximize your social media presence in order to drive traffic to your website. (1 hour) ● Design or redesign of your Facebook Business Page/Instagram with graphics: We brand your Facebook platform with updated cover photos and profile pictures to reflect the current look of your website while showcasing your services. We do a deep dive into your business marketplace to understand what the driving forces are in your market, therefore allowing us to build a plan of action and design around the information we obtain. (8 hours) ● Create 6 posts of content prior to launch: We will train you on how to grow your social media audience via inviting people to join your page. Our goal is to teach you how to gain new followers and reach your audience. (4 Hours) ● Training for inviting and growing one’s audience prior to launch: This is the process that is most important in the launch of your social media presence.