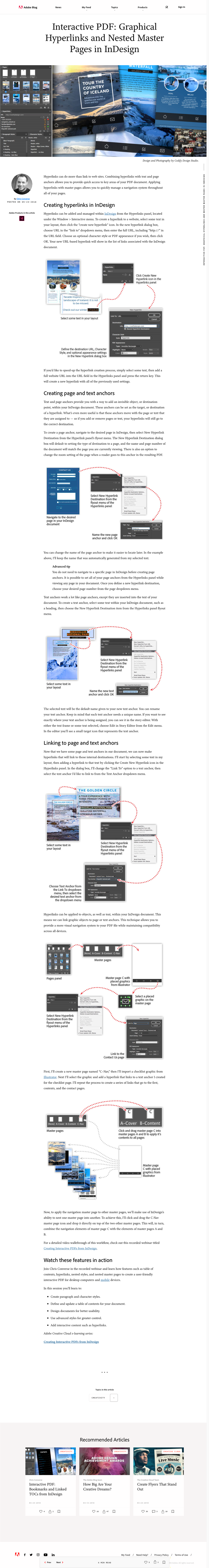
Interactive PDF: Graphical Hyperlinks and Nested Master Pages in Indesign
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Citrix VDI—Opening and Closing
How To: Citrix VDI—Opening and Closing In order to provide better and more efficient administration of the GIS Citrix environment, a new means of access is being implemented. Once this new process is in place, the current means of GIS Citrix access will no longer be available. Users can access multiple programs via the new Citrix VDI (Virtual Desktop Infrastructure). In this exercise, direction will be provided to: 1) access the new Citrix VDI environment, 2) login to ArcFM, 3) retrieve a stored display, and 4) properly exit the system. Access Citrix VDI 1. Open an Internet Explorer window. 2. Type the following URL: http://citrix.cpsenergy.com 3. Select Enter on your keyboard. Note: Consider saving the URL as a favorite, such as “ GIS Citrix Receiver.” 4. When the Citrix application opens, select DESKTOPS from the top menu bar. 5. Click on Details to create the Prod VDI—Corp icon as a Favorite. 6. Click “Add to Favorites” then click “Open” to continue. 7. Use your NT username and password to sign in. The Prod VDI-Corp Desktop will then open and resemble the following image. 2 Notes: If your mouse pointer is not showing in the VDI screen, simply click into the area and the pointer will appear. If an MSN.com website loads, close it out. At the top of the Desktop is the XenDesktop toolbar. 8. Select and review the XenDesktop toolbar. A variety of tool tasks will appear. Select “Home” to minimize the VDI and return to the local desktop home screen. 3 Note: An initial DPI screen resolution setting is required for first time users. -

Tracking Menus
Tracking Menus George Fitzmaurice, Azam Khan, Robert Pieké, Bill Buxton, Gordon Kurtenbach Alias|wavefront 210 King Street East Toronto, Ontario M5A 1J7, Canada E-mail: {gf | akhan | rpieke | gordo}@aw.sgi.com; [email protected] ABSTRACT We describe a new type of graphical user interface widget, In keyboard-based systems, alternate ways of switching known as a “tracking menu.” A tracking menu consists of a between tools (keyboard accelerator techniques) are cluster of graphical buttons, and as with traditional menus, typically provided to reduce travel time. For example, in the cursor can be moved within the menu to select and Adobe Photoshop, a very popular feature is an accelerator interact with items. However, unlike traditional menus, technique in which the system switches from the current when the cursor hits the edge of the menu, the menu moves tool to the pan tool when the user depresses the space bar to continue tracking the cursor. Thus, the menu always key. Thus, trips to and from the tool palette are not stays under the cursor and close at hand. necessary to use the panning tool. In this paper we define the behavior of tracking menus, In pen-only systems, there is no keyboard available and show unique affordances of the widget, present a variety of therefore other techniques are required to reduce travel examples, and discuss design characteristics. We examine time. A pen-barrel button could be used to switch tools but one tracking menu design in detail, reporting on usability these buttons are often mistakenly pressed, causing an studies and our experience integrating the technique into a error, or are very awkward to press. -

Augmented Reality In-Situation Menu of 3D Models
17 Augmented Reality In-Situation Menu of 3D Models Thuong N. Hoang Wearable Computer Lab – University of South Australia [email protected] Abstract range of innovative 3D modeling techniques, including construction of 3D geometry using carving We present a design and implementation of an in- planes [2] and constructive solid geometry with situation menu system for loading and visualizing 3D boolean operators for creating complex 3D objects [3]. models in the physical world context. The menu Pinch gloves are the main input devices for system uses 3D objects as menu items, and is directly Tinmith, with fiducial markers placed on the thumbs placed within the context of the augmented for the control of two cursors. Tinmith hand cursors environment, to support visualizing and placing 3D are detected if the user brings the markers into view of models into the augmented world. The menu system the video camera, located on top of the HMD helmet. employs a collection of techniques for the placement The conductive pads on the fingers and palms of the of 3D models in one of three relative coordinate pinch gloves are used for menu command execution. systems: head, body, and world. The in-situ menu also The command menu system is located on both left and serves as a 3D model selection/placement tool and a right lower corners of the display with 10 options collaborative feature between an outdoor AR user and available at any time, each of which is mapped a desktop user. The insitu menu system extends the directly to the fingers on the corresponding pinch current Tinmith menu and modeling system. -

Steps to Update a Menu
STEPS TO UPDATE A MENU You will need to update a menu to reect your changes to pages on your site. Even though you have created or deleted pages from Wordpress does not automatically mean that your menu will display such changes. To update a menu, please follow these steps: Hover over the Appearance tab in the WordPress Dashboard Navigation menu and click on Menus Appearance Menus Only select your menu from the Select a menu to edit dropdown. 2 Select a Menu Your Menu For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Locate the pane entitled Pages. Within this pane, select the View All link to 3 bring up a list of all the currently published Pages on your site. Select the Pages that you want to add by clicking the checkbox next to each Page's title. Click the Add to Menu button located at the bottom of this pane to add your selection(s). Pages Pane New Page Add to Menu Once your page has been added to the menu, you can create multi-levels. To 4 do create multi-levels, position the mouse over the 'child' page, whilst holding the left mouse button, drag it to the right adn underneath the ‘parent’ page. Release the mouse button. Menu Multi-level { Child Page For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Click Save Menu 6 Save Menu How To Delete A Menu Item Locate the menu item that you want to remove in the menu editor window 6 Click on the arrow icon in the top right-hand corner of the menu item/box to expand it. -

Design of a Graphical User Inter- Face Decision Support System for a Vegetated Treatment System 1S.R
DESIGN OF A GRAPHICAL USER INTER- FACE DECISION SUPPORT SYSTEM FOR A VEGETATED TREATMENT SYSTEM 1S.R. Burckhard, 2M. Narayanan, 1V.R. Schaefer, 3P.A. Kulakow, and 4B.A. Leven 1Department of Civil and Environmental Engineering, South Dakota State University, Brookings, SD 57007; Phone: (605)688-5316; Fax: (605)688-5878. 2Department of Comput- ing and Information Sciences, Kansas State University, Manhattan, KS 66506; Phone: (785)532-6350; Fax: (785)532-5985. 3Agronomy Department, Kansas State University, Manhattan, KS 66506; Phone: (785)532-7239; Fax: (785)532-6094. 4Great Plains/Rocky Mountain Hazardous Substance Research Center, Kansas State University, Manhattan, KS 66506; Phone: (785)532-0780; Fax: (785)532-5985. ABSTRACT The use of vegetation in remediating contaminated soils and sediments has been researched for a number of years. Positive laboratory results have lead to the use of vegetation at field sites. The design process involved with field sites and the associated decision processes are being developed. As part of this develop- ment, a computer-based graphical user interface decision support system was designed for use by practicing environmental professionals. The steps involved in designing the graphical user interface, incorporation of the contaminant degradation model, and development of the decision support system are presented. Key words: phytoremediation, simulation INTRODUCTION Vegetation has been shown to increase the degradation of petroleum and organic contaminants in contaminated soils. Laboratory experiments have shown promising results which has led to the deployment of vegetation in field trials. The design of field trials is different than the design of a treatment system. In a field trial, the type of vegetation, use of amendments, placement and division of plots, and monitoring requirements are geared toward producing statistically measurable results. -

1 Lecture 15: Animation
Lecture 15: Animation Fall 2005 6.831 UI Design and Implementation 1 1 UI Hall of Fame or Shame? Suggested by Ryan Damico Fall 2005 6.831 UI Design and Implementation 2 Today’s candidate for the Hall of Shame is this entry form from the 1800Flowers web site. The purpose of the form is to enter a message for a greeting card that will accompany a delivered flower arrangement. Let’s do a little heuristic evaluation of this form: Major: The 210 character limit is well justified, but hard for a user to check. Suggest a dynamic %-done bar showing how much of the quota you’ve used. (error prevention, flexibility & efficiency) Major: special symbols like & is vague. What about asterisk and hyphen – are those special too? What am I allowed to use, exactly? Suggest highlighting illegal characters, or beeping and not allowing them to be inserted. (error prevention) Cosmetic: the underscores in the Greeting Type drop-down menu look like technical identifiers, and some even look mispelled because they’ve omitted other punctuation. Bosss_Day? (Heuristic: match the real world) Major: how does Greeting Type affect card? (visibility, help & documentation) Cosmetic: the To:, Message,: and From: captions are not likely to align with what the user types (aesthetic & minimalist design) 2 Today’s Topics • Design principles • Frame animation • Palette animation • Property animation • Pacing & path Fall 2005 6.831 UI Design and Implementation 3 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface. -

Microtemporality: at the Time When Loading-In-Progress
Microtemporality: At The Time When Loading-in-progress Winnie Soon School of Communication and Culture, Aarhus University [email protected] Abstract which data processing and code inter-actions are Loading images and webpages, waiting for social media feeds operated in real-time. The notion of inter-actions mainly and streaming videos and multimedia contents have become a draws references from the notion of "interaction" from mundane activity in contemporary culture. In many situations Computer Science and the notion of "intra-actions" from nowadays, users encounter a distinctive spinning icon during Philosophy. [3][4][5] The term code inter-actions the loading, waiting and streaming of data content. A highlights the operational process of things happen graphically animated logo called throbber tells users something within, and across, machines through different technical is loading-in-progress, but nothing more. This article substrates, and hence produce agency. investigates the process of data buffering that takes place behind a running throbber. Through artistic practice, an experimental project calls The Spinning Wheel of Life explores This article is informed by artistic practice, including the temporal and computational complexity of buffering. The close reading of a throbber and its operational logics of article draws upon Wolfgang Ernst’s concept of data buffering, as well as making and coding of a “microtemporality,” in which microscopic temporality is throbber. These approaches, following the tradition of expressed through operational micro events. [1] artistic research, allow the artist/researcher to think in, Microtemporality relates to the nature of signals and through and with art. [7] Such mode of inquiry questions communications, mathematics, digital computation and the invisibility of computational culture. -
Introduction to Computers
Introduction to Computers 2 BASIC MOUSE FUNCTIONS To use Windows, you will need to operate the mouse properly. POINT: Move the mouse until the pointer rests on what you want to open or use on the screen. The form of the mouse will change depending on what you are asking it to look at in Windows, so you need to be aware of what it looks like before you click. SINGLE-CLICK: The left mouse button is used to indicate choices from menus and indicate choices of options within a “dialog box” while you are working in an application program. Roll the mouse pointer on top of the choice and press the left mouse button once. RIGHT-CLICK: With a single quick press on the right mouse button, it will bring up a shortcut menu, which will contain specific options depending on where the right-click occurred. CLICK AND DRAG: This is used for a number of functions including choosing text to format, moving items around the screen, and choosing options from menu bars. Roll the mouse pointer over the item, click and hold down the left mouse button, and drag the mouse while still holding the button until you get to the desired position on the screen. Then release the mouse button. DOUBLE-CLICK: This is used to choose an application program. Roll the mouse pointer on top of the icon (picture on the desktop or within a window) of the application program you want to choose and press the left mouse button twice very rapidly. This should bring you to the window with the icons for that software package. -

Camtasia Menumaker Online Help Version 7.0
Camtasia MenuMaker Online Help Version 7.0 MenuMaker Use Camtasia MenuMaker to create an attractive menu to launch your files. With MenuMaker, copies of all of the files are located in one central location making it easy to open and close files or applications. This means no more searching through drives, directories, and folders when giving a presentation or teaching a class. You can easily create a CD-ROM that will launch with the menu displayed making it a perfect way to distribute information to customers, students, workgroups, and more. Make the menu from a number of different templates included with MenuMaker or make your own customized template. Additionally, include all types of files in the menu such as document files, graphic files, multimedia files, etc. The only stipulation for the inclusion of files is that the host application necessary to run the files resides on the PC that is used to launch the files. See also: MenuMaker MenuMaker Welcome Options Create a MenuMaker Project Generate the Menu Using the Wizard MenuMaker Overview Before you begin your work within MenuMaker, take a few minutes to get familiar with the MenuMaker interface. List Box. The files added to the menu display in the List Box. Edit the color of the font, font attributes, and box style for a customized look. Camtasia MenuMaker Toolbar Options Button Tool Name Description New Project Open the MenuMaker Welcome dialog box used to open the wizard, begin a new project, open a project, or open a recent project. See also: Create a MenuMaker Project Set the Display Options using the Project Properties Customize Menu Using Menu Properties Tab Options Open Project Show a standard Open dialog box allowing used to open a project or template file. -

User Interface Design Is the Reason Why So Many Software Systems Are Never Used
1 UserUser InterfaceInterface DesignDesign Designing effective interfaces for software systems 2 Importance of user interface • System users often judge a system by its interface rather than its functionality • A poorly designed interface can cause a user to make catastrophic errors • Poor user interface design is the reason why so many software systems are never used 1 3 Graphical user interfaces • Most users of business systems interact with these systems through graphical user interfaces (GUIs) – although, in some cases, legacy text- based interfaces are still used 4 GUI characteristics • Windows • Icons • Menus • Pointing Devices • Graphics 2 5 GUI advantages • They are easy to learn and use – Users without experience can learn to use the system quickly • The user may switch quickly from one task to another and can interact with several different applications – Information remains visible in its own window when attention is switched • Fast, full-screen interaction is possible with immediate access to anywhere on the screen 6 User-centred design • User-centred design is an approach to UI design where the needs of the user are paramount and where the user is involved in the design process • UI design always involves the development of prototype interfaces 3 7 User interface design process AnalyzeAnalyze andand ProduceProduce EvaluateEvaluate designdesign understandunderstand paper-basedpaper-based WithWith end-usersend-users useruser activitiesactivities designdesign prototypeprototype DesignDesign ProduceProduce dynamicdynamic EvaluateEvaluate designdesign prototypeprototype DesignDesign prototypeprototype WithWith end-usersend-users ExecutableExecutable ImplementImplement finalfinal prototypeprototype useruser interfaceinterface 8 UI design principles • UI design must take account of the needs, experience and capabilities of the system users • Designers should be aware of people’s physical and mental limitations (e.g. -

Intro-To-Ui-Design-Wireframes.Pdf
balsamiq.com/learn balsamiq.com/learn Page 1 Introduction to User Interface Design Through Wireframes This easy-to-follow guide will give you the confidence to talk about, review, and start designing user interfaces. It teaches foundational UI concepts and shows you how UI profes- sionals create effective wireframes. It is intended for Product Managers, Entrepreneurs, and other non-designers who want to feel comfortable in the world of UI de- sign. -The Balsamiq Education Team balsamiq.com/learn Page 2 Table of Contents What is UI Design ............................. 1 UI design layer 1: Controls ........................... 4 UI design layer 2: Patterns .......................... 6 UI design layer 3: Design principles .................. 8 UI design layer 4: Templates ......................... 10 The cooking analogy ................................ 11 Intro to UI Controls ........................... 13 Button Guidelines .................................. 19 Text Input Guidelines ............................... 24 Dropdown Menu (Combo Box) Guidelines ............ 29 Radio Button and Checkbox Guidelines .............. 34 Link Guidelines ..................................... 40 Tab Guidelines ...................................... 46 Breadcrumb Guidelines ............................. 51 Vertical Navigation Guidelines ...................... 55 Menu Bar Guidelines ................................ 60 Accordion Guidelines ............................... 66 Validation Guidelines ............................... 72 Tooltip Guidelines ..................................