Portal Agency Training Manual Advanced Editors Guide Drupal 7 – Georgiagov Platform
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Nextfit ® Ix Car Seat
Convertible Car Seat User Guide For future use, STORE USER GUIDE in compartment at rear of base. ©2016 Artsana USA, Inc. IS0148.3E www.chiccousa.com If you have any problems with your Chicco Child Restraint, or any questions regarding installation or use, please call: Chicco Customer Service 1-877-424-4226 Please have Model and Serial Number available when you call. These are located on a label on the bottom of the Child Restraint. For future reference, fill in the information below. The information can be found on the label on the bottom of the Child Restraint. Model Number: Serial Number: Manufactured In: TABLE OF CONTENTS Registration and Recall 2 REAR-FACING INSTALLATION Child Guidelines 4 Rear-Facing Setup 38 Safe Use Checklist 6 Install Using LATCH 42 Important Warnings 8 Install Using LAP-SHOULDER BELT 48 Best Practices 14 Install Using LAP BELT ONLY 54 Need Help? 15 FORWARD-FACING INSTALLATION CHILD RESTRAINT OVERVIEW Forward-Facing Setup 60 Child Restraint Components 16 Install Using LATCH 64 LATCH and Tether Components 18 Install Using LAP-SHOULDER BELT 70 LATCH and Tether Storage 20 Install Using LAP BELT ONLY 76 Selecting Rear/Forward Facing Position 22 Adjusting Crotch Strap 26 SECURING YOUR CHILD Newborn Insert 28 Securing Child with Harness 80 Secure Child Checklist 92 VEHICLE INFORMATION Vehicle Seating Positions 30 ADDITIONAL INFORMATION Vehicle Seat Belts 32 Installation on an Aircraft 94 What is LATCH? 34 Cup Holder 96 What is a Tether? 36 Cleaning and Maintenance 98 REGISTRATION AND RECALL Please complete the Registration Card that came with your Child Restraint and mail it promptly. -

Computer Essentials – Session 1 – Step-By-Step Guide
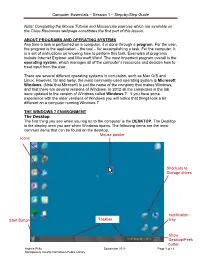
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Effects of Scroll Bar Orientation and Item Justification in Using List Box Widgets
Effects of scroll bar orientation and item justification in using list box widgets G. Michael Barnes Erik Kellener California State University Northridge Hollywood Online Inc. 18111 Nordhoff Street 1620 26th St., #370S Northridge, CA 91330-8281 USA Santa Monica, CA 90404 +1 818 677 2299 +1 310 586 2020 [email protected] [email protected] Abstract List boxes are a common user interface component in graphical user interfaces. In practice, most list boxes use right-oriented scroll bars to control left-justified text items. A two way interaction hypothesis favoring the use of a scroll bar orientation consistent with list box item justification was obtained for speed of use and user preference. Item selection was faster with a scroll bar orientation consistent with list item justification. Subjects preferred left- oriented scroll bars with left-justified items and right-oriented scroll bars with right-oriented items. These results support a design principle of locality for user interface controls and controlled objects. Keywords List widgets, scroll bar, graphical user interface design, usability study Introduction This electronic publication is an updated statistical analysis of Erik Kellener’s unpublished masters’ thesis, “Are GUI Ambidexterous” completed at California State University Northridge, CA. 1996. List boxes are used in many graphical user interfaces (GUI) today. Whether its a desktop P.C., a personal digital assistant (PDA) or an information kiosk at the grocery store, list boxes are integrated into most GUIs. The list box GUI component is usually present in an interface that asks a user to make a selection from a list of items. The size of the list of items can vary significantly, however the screen area required by a list box is usually fixed. -

Designing and Deploying an Information Awareness Interface
Designing and Deploying an Information Awareness Interface JJ Cadiz, Gina Venolia, Gavin Jancke, Anoop Gupta Collaboration & Multimedia Systems Team Microsoft Research One Microsoft Way, Redmond, WA 98052 {jjcadiz; ginav; gavinj; anoop} @microsoft.com ABSTRACT appeal to a broader audience. Although the ideas and The concept of awareness has received increasing attention lessons generated by such prototypes are valuable, they over the past several CSCW conferences. Although many leave a critical question: Why did these prototypes fail to awareness interfaces have been designed and studied, most provide users with substantial value relative to cost? What have been limited deployments of research prototypes. In combination of features, design, and process will help an this paper we describe Sideshow, a peripheral awareness application succeed in establishing a healthy user interface that was rapidly adopted by thousands of people in population? our company. Sideshow provides regularly updated Sideshow started as one more idea for an interface designed peripheral awareness of a broad range of information from to provide users with peripheral awareness of important virtually any accessible web site or database. We discuss information. Rather than concentrate on a specific Sideshow’s design and the experience of refining and awareness issue, the research team set out to incorporate a redesigning the interface based on feedback from a rapidly range of features into a versatile and extensible system for expanding user community. dynamic information awareness that could be easily Keywords deployed, extended by third parties, and quickly evolved in Situational awareness, peripheral awareness, awareness, response to users’ experiences. computer mediated communication, information overload What happened was something akin to an epidemic within 1 INTRODUCTION our company. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

How to Create and Maintain a Table of Contents
How to Create and Maintain a Table of Contents How to Create and Maintain a Table of Contents Version 0.2 First edition: January 2004 First English edition: January 2004 Contents Contents Overview........................................................................................................................................ iii About this guide..........................................................................................................................iii Conventions used in this guide................................................................................................... iii Copyright and trademark information.........................................................................................iii Feedback.....................................................................................................................................iii Acknowledgments...................................................................................................................... iv Modifications and updates..........................................................................................................iv Creating a table of contents.......................................................................................................... 1 Opening Writer's table of contents feature.................................................................................. 1 Using the Index/Table tab ...........................................................................................................2 Setting -

PC Literacy II
Computer classes at The Library East Brunswick Public Library PC Literacy II Common Window Elements Most windows have common features, so once you become familiar with one program, you can use that knowledge in another program. Double-click the Internet Explorer icon on the desktop to start the program. Locate the following items on the computer screen. • Title bar: The top bar of a window displaying the title of the program and the document. • Menu bar: The bar containing names of menus, located below the title bar. You can use the menus on the menu bar to access many of the tools available in a program by clicking on a word in the menu bar. • Minimize button: The left button in the upper-right corner of a window used to minimize a program window. A minimized program remains open, but is visible only as a button on the taskbar. • Resize button: The middle button in the upper-right corner of a window used to resize a program window. If a program window is full-screen size it fills the entire screen and the Restore Down button is displayed. You can use the Restore Down button to reduce the size of a program window. If a program window is less than full-screen size, the Maximize button is displayed. You can use the Maximize button to enlarge a program window to full-screen size. • Close button: The right button in the upper-right corner of a window used to quit a program or close a document window – the X • Scroll bars: A vertical bar on the side of a window and a horizontal bar at the bottom of the window are used to move around in a document. -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Zoomtext Quick Reference Guide Version 10
ZoomText Quick Reference Guide version 10 Contents Welcome to ZoomText 10 ................ 3 Cursor Enhancements ............................24 System Requirements ............................... 4 Focus Enhancements ..............................25 Installing ZoomText ................................. 5 Font Enhancements .................................26 Activating ZoomText ............................... 6 Desktop Finder ........................................27 Starting ZoomText .................................... 8 Web Finder ...............................................28 ZoomText User Interface ......................... 9 Text Finder ...............................................31 Enabling and Disabling ZoomText ...... 11 Smooth Panning ......................................33 Magnifier Toolbar .......................... 12 Reader Toolbar .............................. 35 Setting the Magnification level ............. 13 Turning Speech On and Off ...................36 Selecting a Zoom Window .................... 14 Adjusting the Speech Rate .....................37 Adjusting a Zoom Window ................... 16 Synthesizer Settings ................................38 Using the Freeze Window ..................... 17 Typing Echo .............................................39 Using View Mode ................................... 18 Mouse Echo ..............................................40 Dual Monitor Support ............................ 19 Verbosity...................................................41 Color Enhancements ............................. -

Cisco Unified IP Phone Services Application Development Notes Supporting XML Applications
Cisco Unified IP Phone Services Application Development Notes Supporting XML Applications Release 8.5(1) Americas Headquarters Cisco Systems, Inc. 170 West Tasman Drive San Jose, CA 95134-1706 USA http://www.cisco.com Tel: 408 526-4000 800 553-NETS (6387) Fax: 408 527-0883 Text Part Number: OL-22505-01 THE SPECIFICATIONS AND INFORMATION REGARDING THE PRODUCTS IN THIS MANUAL ARE SUBJECT TO CHANGE WITHOUT NOTICE. ALL STATEMENTS, INFORMATION, AND RECOMMENDATIONS IN THIS MANUAL ARE BELIEVED TO BE ACCURATE BUT ARE PRESENTED WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED. USERS MUST TAKE FULL RESPONSIBILITY FOR THEIR APPLICATION OF ANY PRODUCTS. THE SOFTWARE LICENSE AND LIMITED WARRANTY FOR THE ACCOMPANYING PRODUCT ARE SET FORTH IN THE INFORMATION PACKET THAT SHIPPED WITH THE PRODUCT AND ARE INCORPORATED HEREIN BY THIS REFERENCE. IF YOU ARE UNABLE TO LOCATE THE SOFTWARE LICENSE OR LIMITED WARRANTY, CONTACT YOUR CISCO REPRESENTATIVE FOR A COPY. The Cisco implementation of TCP header compression is an adaptation of a program developed by the University of California, Berkeley (UCB) as part of UCB’s public domain version of the UNIX operating system. All rights reserved. Copyright © 1981, Regents of the University of California. NOTWITHSTANDING ANY OTHER WARRANTY HEREIN, ALL DOCUMENT FILES AND SOFTWARE OF THESE SUPPLIERS ARE PROVIDED “AS IS” WITH ALL FAULTS. CISCO AND THE ABOVE-NAMED SUPPLIERS DISCLAIM ALL WARRANTIES, EXPRESSED OR IMPLIED, INCLUDING, WITHOUT LIMITATION, THOSE OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT OR ARISING FROM A COURSE OF DEALING, USAGE, OR TRADE PRACTICE. IN NO EVENT SHALL CISCO OR ITS SUPPLIERS BE LIABLE FOR ANY INDIRECT, SPECIAL, CONSEQUENTIAL, OR INCIDENTAL DAMAGES, INCLUDING, WITHOUT LIMITATION, LOST PROFITS OR LOSS OR DAMAGE TO DATA ARISING OUT OF THE USE OR INABILITY TO USE THIS MANUAL, EVEN IF CISCO OR ITS SUPPLIERS HAVE BEEN ADVISED OF THE POSSIBILITY OF SUCH DAMAGES. -

Comparing Autocad and Autocad LT Autocad LT’S Advantages Are Its Lower Cost and Its Compatibility with Autocad
07_260173 ch01.qxp 5/21/08 9:08 AM Page 13 Starting to Draw n this chapter, I explain the essentials that you need to start drawings. After a little background, I discuss the basics of the screen that you see when you IN THIS CHAPTER open AutoCAD or AutoCAD LT, and how to use it. If you’ve never used I Getting acquainted with AutoCAD before, do the “Quick Start: Drawing a Window” chapter first. AutoCAD and AutoCAD LT AutoCAD and its younger brother, AutoCAD LT, are both created by Autodesk. Together they are the most widely used technical drawing programs anywhere. Starting AutoCAD and AutoCAD alone has more than 6,000,000 registered users. According to Autodesk, AutoCAD LT CAD stands for computer-aided design, but it can also stand for computer-aided drafting or drawing. Creating a new drawing The first version of AutoCAD, running under DOS, came out in 1982. AutoCAD Using the AutoCAD and was the first significant CAD program to run on a desktop computer. At the time, AutoCAD LT interface most other technical drawing programs ran on high-end workstations or even mainframes. AutoCAD LT was introduced in 1993, as a less expensive alternative Saving your drawing to AutoCAD, for people who don’t need all of AutoCAD’s advanced features. Closing a drawing and exiting AutoCAD and AutoCAD LT AutoCAD’s Advantages AutoCAD’s success has been attributed to its famous open architecture — the flexi- bility that the end user has to customize the program using source code files in plain text (ASCII) format — andCOPYRIGHTED programming languages (such as AutoLISP MATERIAL and Visual Basic for Applications).