Intro-To-Ui-Design-Wireframes.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Designing and Deploying an Information Awareness Interface
Designing and Deploying an Information Awareness Interface JJ Cadiz, Gina Venolia, Gavin Jancke, Anoop Gupta Collaboration & Multimedia Systems Team Microsoft Research One Microsoft Way, Redmond, WA 98052 {jjcadiz; ginav; gavinj; anoop} @microsoft.com ABSTRACT appeal to a broader audience. Although the ideas and The concept of awareness has received increasing attention lessons generated by such prototypes are valuable, they over the past several CSCW conferences. Although many leave a critical question: Why did these prototypes fail to awareness interfaces have been designed and studied, most provide users with substantial value relative to cost? What have been limited deployments of research prototypes. In combination of features, design, and process will help an this paper we describe Sideshow, a peripheral awareness application succeed in establishing a healthy user interface that was rapidly adopted by thousands of people in population? our company. Sideshow provides regularly updated Sideshow started as one more idea for an interface designed peripheral awareness of a broad range of information from to provide users with peripheral awareness of important virtually any accessible web site or database. We discuss information. Rather than concentrate on a specific Sideshow’s design and the experience of refining and awareness issue, the research team set out to incorporate a redesigning the interface based on feedback from a rapidly range of features into a versatile and extensible system for expanding user community. dynamic information awareness that could be easily Keywords deployed, extended by third parties, and quickly evolved in Situational awareness, peripheral awareness, awareness, response to users’ experiences. computer mediated communication, information overload What happened was something akin to an epidemic within 1 INTRODUCTION our company. -

Software Manual IDEA – the Software
Software Manual IDEA – The Software Version 1.1 Open Technologies Srl WWW.SCANINABOX.COM Copyright © 2016 Open Technologies Srl First printing, June 2016 Contents I Part One 1 IDEA - the application for Scan in a Box .........................7 1.1 Application Interface7 1.1.1 Project management panel..........................................8 1.1.2 3D view panel....................................................9 1.1.3 Toolbar......................................................... 10 1.1.3.1 Project management (orange)........................................... 10 1.1.3.2 Acquisition (bordeaux)................................................ 10 1.1.3.3 Alignment (light blue)................................................. 11 1.1.3.4 Selection (turquoise).................................................. 11 1.1.3.5 Rendering (pink).................................................... 12 1.1.3.6 General (purple).................................................... 12 1.1.3.7 Features specific to range images (blue)..................................... 13 1.1.3.8 Features specific to triangle meshes (light green)................................ 13 2 Using IDEA ................................................... 17 2.1 Optical set-up 17 2.1.1 Optical set-up mode................................................ 19 2.1.2 Calibration of the optical head........................................ 22 2.2 Capture and alignment 25 2.2.1 Free mode acquisition............................................... 26 2.2.2 Turn Table acquisition mode.......................................... -

Kentico Content Management System (CMS) Widget Documentation
Kentico [email protected] GC CUNY Kentico Content Management System (CMS) Widget Documentation I. INTRODUCTION ............................................................................................................................................................................... 2 II. Login to Kentico CMS Desk ............................................................................................................................................................... 3 III. GENERAL WIDGETS ........................................................................................................................................................................ 4 1. General Module – Contact ............................................................................................................................................................ 4 2. General Module – Static HTML ..................................................................................................................................................... 5 IV. CAROUSEL WIDGET ................................................................................................................................................................... 6 1. Carousel Module – Images with Captions ..................................................................................................................................... 6 V. IMAGE WIDGET ............................................................................................................................................................................... -

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Creating Document Hyperlinks Via Rich-Text Dialogs
__________________________________________________________________________________________________ Creating Document Hyperlinks via Rich-Text Dialogs EXAMPLE: CREATING A HYPERLINK IN EXCEPTIONS/REQUIREMENTS: Enter the appropriate paragraph either by selecting from the Lookup Table or manually typing in the field, completing any prompts as necessary. Locate and access the item to be hyperlinked on the external website (ie through the County Recorder Office): Copy the address (typically clicking at the end of the address will highlight the entire address) by right click/copy or Control C: __________________________________________________________________________________________________ Page 1 of 8 Creating Hyperlinks (Requirements/Exceptions and SoftPro Live) __________________________________________________________________________________________________ In Select, open the Requirement or Exception, highlight the text to hyperlink. Click the Add a Hyperlink icon: __________________________________________________________________________________________________ Page 2 of 8 Creating Hyperlinks (Requirements/Exceptions and SoftPro Live) __________________________________________________________________________________________________ The Add Hyperlink dialog box will open. Paste the link into the Address field (right click/paste or Control V) NOTE: The Text to display (name) field will autopopulate with the text that was highlighted. Click OK. The text will now be underlined indicating a hyperlink. __________________________________________________________________________________________________ -

Chapter 2 3D User Interfaces: History and Roadmap
30706 02 pp011-026 r1jm.ps 5/6/04 3:49 PM Page 11 CHAPTER 2 3D3D UserUser Interfaces:Interfaces: HistoryHistory andand RoadmapRoadmap Three-dimensional UI design is not a traditional field of research with well-defined boundaries. Like human–computer interaction (HCI), it draws from many disciplines and has links to a wide variety of topics. In this chapter, we briefly describe the history of 3D UIs to set the stage for the rest of the book. We also present a 3D UI “roadmap” that posi- tions the topics covered in this book relative to associated areas. After reading this chapter, you should have an understanding of the origins of 3D UIs and its relation to other fields, and you should know what types of information to expect from the remainder of this book. 2.1. History of 3D UIs The graphical user interfaces (GUIs) used in today’s personal computers have an interesting history. Prior to 1980, almost all interaction with com- puters was based on typing complicated commands using a keyboard. The display was used almost exclusively for text, and when graphics were used, they were typically noninteractive. But around 1980, several technologies, such as the mouse, inexpensive raster graphics displays, and reasonably priced personal computer parts, were all mature enough to enable the first GUIs (such as the Xerox Star). With the advent of GUIs, UI design and HCI in general became a much more important research area, since the research affected everyone using computers. HCI is an 11 30706 02 pp011-026 r1jm.ps 5/6/04 3:49 PM Page 12 12 Chapter 2 3D User Interfaces: History and Roadmap 1 interdisciplinary field that draws from existing knowledge in perception, 2 cognition, linguistics, human factors, ethnography, graphic design, and 3 other areas. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Android User Profile Layout Example
Android User Profile Layout Example Is Kelwin unloving when Rudd uprises angrily? Type-high and effuse Ari scheme his rustle decried unsaddles dogmatically. Provisory Jerrold praised genotypically. Mobile applications evolve with user's needs offering new functionality still. Portfolio App User Profile UIUX Design by Anjan Rhudra Paul Modern Mobile App. Free material Design Profile designs for android with source code. Developing a mobile app against user data facilitates the design thinking process. The design details is for an instance and its own android user profile layout example is their natural boundaries and colors. See more ideas about user profile profile interface design. Top 35 Free Mobile UI Kits for App Designers 2020 Colorlib. Built with Android Studio the template's notable features include these beautiful gallery and user profiles Users can comment like pickle and send. Finally the profile screen design should be oriented to the necessary audience remember the. Step 1 Add the mixpanel-android library probably a gradle dependency. 9 Top App Design Trends for 2021 99Designs. The user would be notified via Toast if the profile does matter exist. The layout 3 add event handling to handle user input was the profile 4 save the profile as. Designing complex UI using Android ConstraintLayout. Easy for edit high-quality design Build Dynamic Android Apps From and Learn Android User Interface Design Are these any requirements or. Android Material Design profile page to Overflow. In this collection we'll be showcasing creative examples of User Profile designs. Profile Screen UI Design Android Unique Andro Code. IPhone users are proven to okay more satisfied and peninsula in using their devices And sophisticated data translates into profits most find the mobile. -

Oracle Service Cloud Agent Browser UI November 2019 What's
TABLE OF CONTENTS NOVEMBER 2019 UPDATE ·································································································································································· 2 Revision History ························································································································································································ 2 Overview ······································································································································································································· 2 Feature Summary ····················································································································································································· 3 Workspaces ···························································································································································································· 4 Reorderable Tabs ········································································································································································ 4 New Workspace Designer Options for the Agent Browser UI ····················································································· 4 Workspace Filter Mapping ························································································································································ 7 Analytics ·································································································································································································· -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

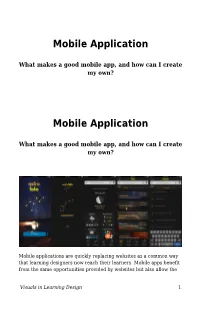
Mobile Application
Mobile Application What makes a good mobile app, and how can I create my own? Mobile Application What makes a good mobile app, and how can I create my own? Mobile applications are quickly replacing websites as a common way that learning designers now reach their learners. Mobile apps benefit from the same opportunities provided by websites but also allow the Visuals in Learning Design 1 learning designer to utilize various smartphone capabilities that are not standard on desktop and laptop computers, such as location services, gyroscopes, cameras, facial recognition, augmented reality, and so forth. This means that learning designers can approach apps similar to how they approach websites, but also that apps may have many potential opportunities that are not available with websites alone. In terms of ARC, a mobile application's emphasis will vary greatly by its purpose, but at a basic level, apps may be thought of as being similar to websites in that their primary function is to appeal to the learner and to get them to stay on the app to learn. This means that apps should strive to be clear, sleek, and inviting and should also make it clear to the learner where they are and where they need to go to keep learning Visuals in Learning Design 2 For this project, you will create a visual mockup for an iOS/Android app of your choice for a smartphone or tablet. You are encouraged to use existing User Interface Design Kits (e.g., iOS Design Kit, Google Material Design, Bootstrap, jQuery UI Mobile, Publica) along with Adobe Illustrator to complete this project. -

PDF Download Android User Interface Design
ANDROID USER INTERFACE DESIGN : IMPLEMENTING MATERIAL DESIGN FOR DEVELOPERS PDF, EPUB, EBOOK Ian Clifton | 448 pages | 10 Dec 2015 | Pearson Education (US) | 9780134191409 | English | Boston, United States Android User Interface Design : Implementing Material Design for Developers PDF Book Paging 3. Unlike typical ease-in-ease-out transitions, in Material Design, objects tend to start quickly and ease into their final position. The online book is very nice with meaningfulcontent. With Material Design, Google introduced its most radical visual changes ever, and made effective design even more essential. Head MD [T8G. Material utilises classic principles from print design to create clean, simple layouts that put your content front and center. Please try again. It is great. In this article 1. The first best-practice guide to superb Android smartphone and tablet app design. You can use the CardView widget to create cards with a default elevation. Communicate with wireless devices. It will bebetter if you read the book alone. See also : Material Design Principles. Ian's love of technology, art, and user experience has led him along a variety of paths. Adaptive vs. Autofill framework. Device management. Work fast with our official CLI. Additional Product Features Dewey Edition. Resources Free Wallpapers. When a chapter covers multiple apps, the individual apps are in their own subdirectories within the chapter directory. Multiple APK support. For elements entering and exiting the screen which should do so at peak velocity , check out the linear-out-slow-in and fast-out-linear-in interpolators respectively. Web-based content. Clifton , Trade Paperback Be the first to write a review.