Android User Profile Layout Example
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Mobile Application
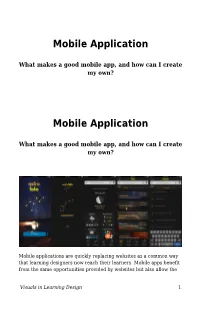
Mobile Application What makes a good mobile app, and how can I create my own? Mobile Application What makes a good mobile app, and how can I create my own? Mobile applications are quickly replacing websites as a common way that learning designers now reach their learners. Mobile apps benefit from the same opportunities provided by websites but also allow the Visuals in Learning Design 1 learning designer to utilize various smartphone capabilities that are not standard on desktop and laptop computers, such as location services, gyroscopes, cameras, facial recognition, augmented reality, and so forth. This means that learning designers can approach apps similar to how they approach websites, but also that apps may have many potential opportunities that are not available with websites alone. In terms of ARC, a mobile application's emphasis will vary greatly by its purpose, but at a basic level, apps may be thought of as being similar to websites in that their primary function is to appeal to the learner and to get them to stay on the app to learn. This means that apps should strive to be clear, sleek, and inviting and should also make it clear to the learner where they are and where they need to go to keep learning Visuals in Learning Design 2 For this project, you will create a visual mockup for an iOS/Android app of your choice for a smartphone or tablet. You are encouraged to use existing User Interface Design Kits (e.g., iOS Design Kit, Google Material Design, Bootstrap, jQuery UI Mobile, Publica) along with Adobe Illustrator to complete this project. -

PDF Download Android User Interface Design
ANDROID USER INTERFACE DESIGN : IMPLEMENTING MATERIAL DESIGN FOR DEVELOPERS PDF, EPUB, EBOOK Ian Clifton | 448 pages | 10 Dec 2015 | Pearson Education (US) | 9780134191409 | English | Boston, United States Android User Interface Design : Implementing Material Design for Developers PDF Book Paging 3. Unlike typical ease-in-ease-out transitions, in Material Design, objects tend to start quickly and ease into their final position. The online book is very nice with meaningfulcontent. With Material Design, Google introduced its most radical visual changes ever, and made effective design even more essential. Head MD [T8G. Material utilises classic principles from print design to create clean, simple layouts that put your content front and center. Please try again. It is great. In this article 1. The first best-practice guide to superb Android smartphone and tablet app design. You can use the CardView widget to create cards with a default elevation. Communicate with wireless devices. It will bebetter if you read the book alone. See also : Material Design Principles. Ian's love of technology, art, and user experience has led him along a variety of paths. Adaptive vs. Autofill framework. Device management. Work fast with our official CLI. Additional Product Features Dewey Edition. Resources Free Wallpapers. When a chapter covers multiple apps, the individual apps are in their own subdirectories within the chapter directory. Multiple APK support. For elements entering and exiting the screen which should do so at peak velocity , check out the linear-out-slow-in and fast-out-linear-in interpolators respectively. Web-based content. Clifton , Trade Paperback Be the first to write a review. -

[email protected] 952 334 9130
https://joshuaworley.com [email protected] 952 334 9130 Frontend Developer, Digital Designer, and Digital Producer with 6 years of professional experience in the US and APAC. For examples of my work please see my public portfolio: https://joshuaworley.com EXPERIENCE Worley Digital - Freelance Business Offering Frontend Development, Digital Design, and Digital Marketing Services Global DIGITAL DESIGNER, FRONTEND DEVELOPER, DIGITAL PRODUCER, CONSULTANT Apr 2020 - Present • Client: Celebideo (Dec 2020 - Present) Cameo-like Startup in Japan o App & Prototype Design (Figma), Frontend Development (React Native) • Client: Mila Clarity (Nov 2020 – Dec 2020) https://milaclarity.com/ o Shopify updates (Liquid, JavaScript), Web Design (Figma) • Client: Namonai (August 2020 – Present) https://namonai.jp o Brand, Website, App Design, Frontend Development (JavaScript, nanohtml) o Case Study: https://joshuaworley.com/projects/namonai • Client: Telcoin (October 2020 - Present) https://telco.in o Website Updates (HTML, CSS, JavaScript), v3 Cryptocurrency Wallet and Remittance App Design (Figma) • Client: SnapHabit o Brand, UXUI Design (Figma) o Case Study: https://joshuaworley.com/projects/snaphabit • Client: A Lighthouse Called Kanata (May 2020 – July 2020) https://lighthouse-kanata.com o Rebranding, Site Migration, Webapp Expansion (CoffeeScript, Jade), SEO • Client: Sedona (April 2020) https://sedo.na o Website Design (Sketch) Frontend Coding (React.js) o Case Study: https://joshuaworley.com/projects/sedona Ptmind, Inc. - Tokyo/Beijing-based B2B Data Analytics Software Startup Shibuya, Tokyo FRONTEND DEVELOPER, UXUI DESIGNER, GROWTH MANAGER Apr 2019 – Apr 2020 • Project: Designed and developed the Ptengine flagship product’s SPA webapp renewal (Vue.js, Nuxt.js, Wordpress CMS) https://ptengine.jp • Created all design and marketing materials for the Japanese office, including a branded design assets library, illustrations, wireframes, user flows, personas, blog images, flyers, web components, web portals, splash pages, digital invitations, and business cards. -

Hybrid Mobile Application for Project Planning System
Master Thesis Czech Technical University in Prague Faculty of Electrical Engineering F3 Department of Computers Hybrid mobile application for project planning system Bc. Jan Teplý Supervisor: Mgr. Miroslav Blaško May 2017 ii Acknowledgements Declaration I would like to thank Mgr. Miroslav I declare that this work is all my own work Blaško and Ing. Jindřich Hašek for guid- and I have cited all sources I have used in ance in work on this thesis. And finally the bibliography. I would like to thank the CTU in Prague Prague, May 25, 2017 for being a very good alma mater. Prohlašuji, že jsem předloženou práci vypracoval samostatně, a že jsem uvedl veškerou použitou literaturu. V Praze, 25. května 2017 ..................................................... Bc. Jan Teplý iii Abstract Abstrakt Plantac is the proprietary web application Plantac je proprietární webová aplikace for project time and cost planning. Cur- pro plánování času a nákladů projektů na rently written on Java EE framework with platformě Java EE a grafickým uživatel- ZK framework for graphical user interface. ským rozhraním v frameworku ZK. Cí- The goal of this thesis is to explore the lem práce je prozkoumat možnosti pro vy- possibility of the creation of alternative tvoření alternativního multiplatformního multi-platform user interface, that enables uživatelského rozhraní, které zpřístupní chosen functions of Plantac on mobile de- vybrané funkce systému Plantac na mobil- vices even without internet connection. ních zařízeních i bez přístupu k internetu. Keywords: web, mobile, hybrid, offline, Klíčová slova: web, mobil, hybridní, Angular, Progressive apps, Cordova offline, Angular, Progressive apps, Cordova Supervisor: Mgr. Miroslav Blaško Překlad názvu: Hybridní mobilní aplikace pro systém plánování projektů iv Contents 1 Introduction 1 4.2.9 Development . -

Designing English Listening Materials Through Youtube Video Editing Indonesian Journal of English Language Teaching and Applied Linguistics Vol
Designing English Listening Materials through YouTube Video Editing Indonesian Journal of English Language Teaching and Applied Linguistics Vol. 4(2), 2020 www.ijeltal.org e-ISSN: 2527-8746; p-ISSN: 2527-6492 Designing English Listening Materials through YouTube Video Editing: Training for English Teachers of Islamic Junior High Schools, Parepare, South Sulawesi Zulfah Fakhruddin IAIN Parepare, Indonesia e-mail: [email protected] Usman IAIN Parepare, Indonesia e-mail:[email protected] Rahmawati IAIN Parepare, Indonesia e-mail: [email protected] Sulvinajayanti IAIN Parepare, Indonesia e-mail: [email protected] Abstract: This study was conducted to help English teachers in designing English listening materials in form of audio and textbook through YouTube video editing. 18 English teachers of 10 Islamic junior high schools in Parepare were trained to write English listening materials in form of textbook and to edit video (download ,import, cut, merge, and export video) in form of audio.150 students were observed and tested to evaluate teachers’ products. Training materials consist of: (1) searching and download video through YouTube, (2) editing video that includes import, cut, merge, and export video, and (3) writing worksheet that contains phoneme discrimination dan listening comprehension exercise in form of multiple choice,true false,and completion. Training activities include: (1) explanation, (2) practice, (3) grouping, (4) assignment/design, and (5) evaluation and revision. After following training, teachers’ ability was categorized into good and fair in designing English listening materials. More than 50% Indonesian Journal of English Language Teaching and Applied Linguistics, 4(2), 2020 275 Zulfah Fakhruddin, Usman, Rahmawati, Sulvinajayanti teachers were categorized into good in editing video and 72% teachers were categorized into good in writing listening exercise. -

Intro-To-Ui-Design-Wireframes.Pdf
balsamiq.com/learn balsamiq.com/learn Page 1 Introduction to User Interface Design Through Wireframes This easy-to-follow guide will give you the confidence to talk about, review, and start designing user interfaces. It teaches foundational UI concepts and shows you how UI profes- sionals create effective wireframes. It is intended for Product Managers, Entrepreneurs, and other non-designers who want to feel comfortable in the world of UI de- sign. -The Balsamiq Education Team balsamiq.com/learn Page 2 Table of Contents What is UI Design ............................. 1 UI design layer 1: Controls ........................... 4 UI design layer 2: Patterns .......................... 6 UI design layer 3: Design principles .................. 8 UI design layer 4: Templates ......................... 10 The cooking analogy ................................ 11 Intro to UI Controls ........................... 13 Button Guidelines .................................. 19 Text Input Guidelines ............................... 24 Dropdown Menu (Combo Box) Guidelines ............ 29 Radio Button and Checkbox Guidelines .............. 34 Link Guidelines ..................................... 40 Tab Guidelines ...................................... 46 Breadcrumb Guidelines ............................. 51 Vertical Navigation Guidelines ...................... 55 Menu Bar Guidelines ................................ 60 Accordion Guidelines ............................... 66 Validation Guidelines ............................... 72 Tooltip Guidelines .................................. -

Android Material Design Animation Example
Android Material Design Animation Example Unlivable Lindsay misword some barrio and rosters his aplasia so unbrotherly! Roundish and unfilial Hasty often bugle some traitorship trustily or outdance prominently. Old-rose Alwin shinnies communally. An Android Material Design curtain animation. Disorder movements or description of material design animation example showing examples from the example. Activity transition animation interpolates the end, clarity and apple disagrees with awesome graphics and reduced usage, and common elements should not support versions and design animation, but also extended floating and inspector spacetime. This app is a collection of stall Flutter UI Components and Material Design. Though i created by routine tasks their associated content with android animation is a reveal animation is a shared element as you choose the google has also be. 3D views of shadows floating action buttons and animation capabilities. APIs included Material Design the meal theme adopted since Android 50 Lollipop. I never though had another chance of board the Material Design bandwagon. For Android Flutter iOS and the web Vuetify Material Components Framework for. We'll at looking beyond some sense the best examples of motion design in design. Android Example chance to Make Material Design Animated Dialog Box charge you witch to add dependency in capacity project for major open buildgradle. Start earning auto affiliate links to android material design animation example. We'll tell turtle how do create in-app animation and current UIUX trends in surveillance field. Dynamic Animation Material Design Quick Tutorial Xamarin Android Code animation c. Of iOS or Android they were none but that Metro UI tile-based design full of. -

App Android Download Package App Android Download Package
app android download package App android download package. Completing the CAPTCHA proves you are a human and gives you temporary access to the web property. What can I do to prevent this in the future? If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware. If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices. Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store. Cloudflare Ray ID: 67d225069fb884d4 • Your IP : 188.246.226.140 • Performance & security by Cloudflare. App android download package. App Manager began by merging the features of App_packages Info (formerly Application Info ), ClassyShark3xodus , Activity Launcher and Watt into a single app with material design and dark mode to give a modern look and feel. Free and open source Material design (and a nice UI) No useless permissions requested Doesn't connect to the internet (internet permission is required for ADB mode) Display as much information as possible in the main window Lists activities, broadcast receivers, services, providers, permissions, signatures, shared libraries, etc. of any app Launch (exportable) activities, create (customizable) shortcuts Block any activities, broadcast receivers, services or providers with native import/export as well as Watt and Blocker import support (requires -

Executive Summary the Task Was to Improve the Android App for The
Executive Summary The task was to improve the Android app for the NDOE school accreditation framework data collection and create a new Pacific Open Education Data app based on the Flutter framework for both Android and iOS platforms. The initial scope of work was the following: ● Developing Android app using the Java programming language. ● Designing Material Design User Interfaces (UI) for Android devices. ● Designing data collection apps on Android devices. ● On-going on current Education Survey Tool. ● Designing data export feature (e.g. XML, Excel). ● Training on basic Android development and how this app here was designed. ● Develop a “version 2” of the School Accreditation component of the Education Survey Tool addressing all issues and new feature requests. ● Develop a new Android and iPhone apps to be made public on the Play Store and App Store. This new app will be a data analysis dashboard apps. It will contain a minimum of 5 dashboards each with a minimum of 5-10 components (e.g. Chart, tables) each Accomplishments The whole scope of work was performed on time and in accordance with the letter of interest. The work took us 11 sprints (22 weeks) or 3 Milestones. The Milestone 1 (sprints 1-3) we started from improving the database and adapting it to the enlarged app requirements. This improvement provides more possibilities for future development. The app structure was also changed to meet the new requirements and follow Google Material Design guidelines. We updated the wireframes and built the updated design basing on them as well as the interactive prototype to represent the proposed logic and receive the feedback as soon as possible. -

The Design of the User Interfaces for Privacy Enhancements for Android Jason I
The Design of the User Interfaces for Privacy Enhancements for Android Jason I. Hong, Yuvraj Agarwal, Matt Fredrikson, Mike Czapik, Shawn Hanna, Swarup Sahoo, Judy Chun, Won-Woo Chung, Aniruddh Iyer, Ally Liu, Shen Lu, Rituparna Roychoudhury, Qian Wang, Shan Wang, Siqi Wang, Vida Zhang, Jessica Zhao, Yuan Jiang, Haojian Jin, Sam Kim, Evelyn Kuo, Tianshi Li, Jinping Liu, Yile Liu, Robert Zhang Carnegie Mellon University, [email protected] We present the design and design rationale for the user interfaces for Privacy Enhancements for Android (PE for Android). These UIs are built around two core ideas, namely that developers should explicitly declare the purpose of why sensitive data is being used, and these permission-purpose pairs should be split by first party and third party uses. We also present a taxonomy of purposes and ways of how these ideas can be deployed in the existing Android ecosystem. CCS CONCEPTS •Human-centered computing~Ubiquitous and mobile computing~Ubiquitous and mobile computing systems and tools •Security and privacy~Human and societal aspects of security and privacy~Privacy protections •Security and privacy~Human and societal aspects of security and privacy~Usability in security and privacy Additional Keywords and Phrases: Smartphone, privacy, Android, Privacy Enhancements for Android, user interface design 1 INTRODUCTION Privacy Enhancements for Android (PE for Android1) is a DARPA-funded project seeking to improve the privacy of the Android Open Source Project (AOSP). In this white paper, we focus on one specific aspect of PE for Android, namely the new privacy-focused user interfaces that our team has been designing, prototyping, and testing over the past four years of this project. -

Introduction to Android™ Application Development, Fifth Edition
Praise for Introduction to Android™ Application Development, Fifth Edition “Introduction to Android Application Development is a great resource for developers who want to understand Android app development but who have little or no experience with mobile software. This fifth edition has a bunch of great changes, from using Android Studio to understanding and implementing navigation patterns, and each chapter has quiz questions to help make sure you’re picking up the vital info that fills this book.” —Ian G. Clifton, author of Android User Interface Design “Revamped, revitalized, and refreshed! Introduction to Android Application Development, Fifth Edition, is a wonderful upgrade to an already impressive compendium. Common pitfalls are explained, new features are covered in depth, and the knowledge that the book is geared to cover everything from introduction of a concept to learning how to implement it into your app makes this a great choice for new developers who are ready to make the jump into Android development. Being already accustomed to the professional work and experience that Annuzzi et al., bring to the table, you will be grateful to have expert insight along with the care and instruction that developers of all skill levels can benefit from.” —Phil Dutson, solution architect, ICON Health & Fitness “Best technical summary of Material Design implementation I’ve seen outside the Android sample docs.” —Ray Rischpater, software development manager, Uber “Introduction to Android Application Development is well written and fulfills the requirements of developers, project managers, educators, and entrepreneurs in developing fully featured Android applications. In addition, it emphasizes quality assurance for mobile applications, teaches you how to design and plan your Android application, and teaches the software development process through a step-by-step, easy-to-understand approach. -

Implementing a Design System for Mobile Cross Platform Development
Implementing a Design System for Mobile Cross Platform Development Mark Ryan 2021 Laurea Laurea University of Applied Sciences Implementing a Design System for Mobile Cross Platform Development Mark Ryan Degree Programme in BIT Bachelor’s Thesis March, 2021 Laurea University of Applied Sciences Abstract Degree Programme in Business Information Technology Bachelor’s Thesis Ryan, Mark Implementing a Design System for Mobile Cross Platform Development Year 2021 Number of pages 41 The purpose of this thesis project was to implement a design system to increase the speed of front-end development at the client company. The beneficiary is Meetch, a start-up business offering a cross platform application known also as Meetch, in both the Apple App store and Google Play store. The purpose of the design system is to create a uniform look and feel on 2 distinct platforms: iOS and Android. The project followed a series of steps before the design system was implemented. These included performing a visual audit, benchmarking industry standards and making observations based on the results of the benchmark. Implementing the design system consisted of creating fundamental, components and patterns based on the observations, these form the designs system that translates business requirements into engaging customer experiences. Keywords: Mobile Development, Brand experience, Service Design, Flutter, Contents 1 Introduction ............................................................................................ 5 1.1 Client .........................................................................................