Pictograms and Visual Cognition
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Rozdział 4.Struktura Systemu Identyfikacji Wizualnej Firmy
Artykuł pochodzi z publikacji: Produkcja przekazów multimedialnych, (Red.) M. Chrząścik, Wyższa Szkoła Promocji, Warszawa 2013 Rozdział 4. Struktura systemu identyfikacji wizualnej firmy Piotr Bajbak Wstęp Od dawna wiadomo, że jak widzi cię otoczenie, jak odbierany jesteś przez innych, tak będą o tobie mówić i pisać. W kontaktach biznesowych ten zewnętrzny wizerunek (identyfikacja wizualna) jest niesamowicie istotny, jeśli chcemy być konkurencyjni, wyróżnić sie na rynku czy zaskarbić sobie przychylność lub stałość klientów i partnerów biznesowych. Zachowanie spójności i jedności czasami sta- nowi duże wyzwanie, a kryteria opisywania są tak wielorakie jak ilość naszych odbiorców. Idealnym rozwiązaniem dla firm jest stworzenie systemu identyfikacji wizualnej. CI Corporate Identity (System Identyfikacji Wizualnej SIW) to zbiór (kodeks) porządkujący pracę firmy w sferze wizualnej. Kon- sekwentne stosowanie się do przedstawionych w nim zasad, norm, instrukcji i ustaleń powoduje w konsekwencji szybkie zbudowanie stabilnego i pozytywnie postrzeganego wizerunku firmy. Dziedzina kodeksu tworzącego SIW może być bardzo różnorodna i może dotyczyć wielu również konkretnych zagadnień w zależności od potrzeb firmy może on stanowić rozwiązanie nawet kilkudziesięciu problemów związanych z wizualnymi działaniami firmy. 104 105 Budowanie wizerunku i tożsamości firmy w takim ujęciu może powstawać wraz z jej rozwojem. Z Systemu Identyfikacji Wizualnej należy korzystać na co dzień i konsekwentnie wdrażać zawarte w nim wskazania i nie zmieniać umieszczonych w nim wzorów i projektów. Spójne bowiem wizual- ne komunikaty przedstawiane z żelazną i konsekwentną dyscypliną w ciągu szeregu lat wytworzą na rynku pozytywny obraz firmy i umoż- liwią szybką jej identyfikację. 4.1. Narzędzia i zastosowanie systemu wizualnego 4.1.1. Pojęcie i znaczenie systemu wizualnego System wizualny standaryzuje identyfikację wizualną firmy, bądź marki. -

Concretismo and the Mimesis of Chinese Graphemes
Signmaking, Chino-Latino Style: Concretismo and the Mimesis of Chinese Graphemes _______________________________________________ DAVID A. COLÓN TEXAS CHRISTIAN UNIVERSITY Concrete poetry—the aesthetic instigated by the vanguard Noigandres group of São Paulo, in the 1950s—is a hybrid form, as its elements derive from opposite ends of visual comprehension’s spectrum of complexity: literature and design. Using Dick Higgins’s terminology, Claus Clüver concludes that “concrete poetry has taken the same path toward ‘intermedia’ as all the other arts, responding to and simultaneously shaping a contemporary sensibility that has come to thrive on the interplay of various sign systems” (Clüver 42). Clüver is considering concrete poetry in an expanded field, in which the “intertext” poems of the 1970s and 80s include photos, found images, and other non-verbal ephemera in the Concretist gestalt, but even in limiting Clüver’s statement to early concrete poetry of the 1950s and 60s, the idea of “the interplay of various sign systems” is still completely appropriate. In the Concretist aesthetic, the predominant interplay of systems is between literature and design, or, put another way, between words and images. Richard Kostelanetz, in the introduction to his anthology Imaged Words & Worded Images (1970), argues that concrete poetry is a term that intends “to identify artifacts that are neither word nor image alone but somewhere or something in between” (n/p). Kostelanetz’s point is that the hybridity of concrete poetry is deep, if not unmitigated. Wendy Steiner has put it a different way, claiming that concrete poetry “is the purest manifestation of the ut pictura poesis program that I know” (Steiner 531). -

In the Vehicle Safety World, High-Tech Appears to Rule Supreme. a Recent MIT Study, Though, Has Proved How
TYPOGRAPHY TYPOGRAPHY Knowledge of all fonts In the vehicle safety world, high-tech appears to rule supreme. A recent MIT study, though, has proved how er Ky Pictures optimising typeface characteristicseiM couldDer s be a simple and hun ryan rG & t aGIN effective method of providingPe iM a significant reduction in ruce Mehler & b , MONOTY ELAB interface demandIT a G and associated distractions Jonathan Dobres,F M b AUTHOR COURTESY o IMAGES e have a strange relationship New Roman or clownish Comic touchscreen by the reader. At the same time, differences between the two typefaces. with typography. Every day Sans. More to the point, few people mounted in the letterforms must not become too Where Frutiger is open, leaving ample we see thousands of words realise that the design of typefaces simulator, with constrained or monotonous, lest the space between letters and the lines composed of millions of – and the way in which their strokes eye-tracking reader’s eye confuse a ‘g’ for a ‘9’. This of individual letterforms, Eurostile is letters. These letterforms and terminations play off each other cameras, an IR tension between legibility, consistency tighter and more closed. Eurostile also Wsurround us, inform us, and entice from letter to letter and word to word illumination pod and variation is at the heart of all enforces a highly consistent squared- us. Yet in our increasingly literate and – can have a significant impact on and the face typographic design. Consider Frutiger off style, while Frutiger allows for information-saturated society, we our ability to read and absorb what video camera – a typeface crafted in the ‘humanist’ more variety in letter proportions take them for granted, and rarely spare they are trying to communicate. -

Pictograms: Purely Pictorial Symbols
toponymy course 10. Writing systems Ferjan Ormeling This chapter shows the semantic, phonetic and graphic aspects of language. It traces the development of the graphic aspects from Sumeria 3500BC, from logographic or ideographic via syllabic into alphabetic scripts resulting in a number of script families. It gives examples of the various scripts in maps (see underlined script names) and finally deals with combination of scripts on maps. 03/07/2011 1 Meaning, sound and looks What is the name? - Is it what it means? - Is it what it sounds? - Is it what it looks? 03/07/2011 2 Meaning: the semantic aspect As long as a name is what it means, both its sound and its looks (spelling) are only relevant as far as they support the meaning. The name ‘Nederland’ is wat it means to our neighbours: ‘Low country’. So they translate it for instance into ‘Pays- Bas’ (French) or Netherlands (English) or Niederlande (German), even though that does neither sound nor look like ‘Nederland’. To Romans and Italians, however, the names Qart Hadasht and Neapolis had never been what they meant (‘new towns’). So they became what they sounded: Carthago (to the Roman ear) and Napoli. 03/07/2011 3 Sound: the phonetic aspect As soon as a name is what it sounds, its meaning has become irrelevant. Its looks (spelling) then may or may not be adapted to its sound. The dominance of the phonetic aspect to a name (the ‘oral tradition’) allows the name to degenerate graphically. Eventually, the name may be adapted semantically to its perceived sound, through a process called ‘popular etymology’. -

The Language on the Internet, an Ancient Know-How Digitalized
American Journal of Applied Psychology 2017; 6(5): 88-92 http://www.sciencepublishinggroup.com/j/ajap doi: 10.11648/j.ajap.20170605.11 ISSN: 2328-5664 (Print); ISSN: 2328-5672 (Online) The Language on the Internet, an Ancient Know-How Digitalized Marcienne Martin ORACLE Laboratory, Observatory of Arts, Civilizations and Literatures, in Their Environment, University of Reunion Island, France Email address: [email protected] To cite this article: Marcienne Martin. The Language on the Internet, an Ancient Know-How Digitalized. American Journal of Applied Psychology. Vol. 6, No. 5, 2017, pp. 88-92. doi: 10.11648/j.ajap.20170605.11 Received: January 16, 2017; Accepted: January 25, 2017; Published: October 18, 2017 Abstract: The digital paradigm to which these new technologies (NTIC) belong is at the origin of particular linguistic practices. Internet is an innovator in this field. Indeed, its users want their written communications to be as fast as during oral exchanges; they will choose their knowledge to write on a saving in expressive type. Also wishing to transmit feelings and emotions, they will call upon an iconography, which uses the diacritics as material serving creation of logograms. This redundancy of a diverted punctuation of its original use, but being used “to punctuate” the speech by figurines translating the emotional state of the speaker, is a characteristic of this numerical space. Through the analysis of the corpus taken on the Internet and put in comparison with the hieroglyphic system introduced by Champollion Le Jeune [5] and the graphic evolution of some ideograms, it will be shown that it is always about the same used model, in which a key always initiates a semantic field, and that this process orders a reorganization of the objects of the world through a new scriptural writing. -

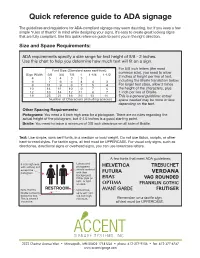
Quick Reference Guide to ADA Signage
Quick reference guide to ADA signage The guidelines and regulations for ADA-compliant signage may seem daunting, but if you keep a few simple “rules of thumb” in mind while designing your signs, it’s easy to create great looking signs that are fully compliant. Use this quick reference guide to point you in the right direction. Size and Space Requirements: ADA requirements specify a size range for text height of 5/8 - 2 inches. Use this chart to help you determine how much text will fit on a sign. For 5/8 inch letters (the most common size), you need to allow 2 inches of height per line of text, including the Braille translation below. For larger text sizes, allow 2 times the height of the characters, plus 1 inch per line of Braille. This is a general guideline; actual space needed may be more or less depending on the text. Other Spacing Requirements: Pictograms: You need a 6 inch high area for a pictogram. There are no rules regarding the actual height of the pictogram, but 4-4.5 inches is a good starting point. Braille: You need to leave a minimum of 3/8 inch clearance on all side of Braille. Text: Use simple, sans serif fonts, in a medium or bold weight. Do not use italics, scripts, or other hard-to-read styles. For tactile signs, all text must be UPPERCASE. For visual only signs, such as directories, directional signs or overhead signs, you can use lowercase letters. A few fonts that meet ADA guidelines: 6 inch high area Letters and with nothing in it pictograms except the should contrast pictogram. -

Krótki Przewodnik Po Typografii Dwudziestego Wieku Grzegorz Fijas
System Postmodernizm Czytelność Rodzina NIE- Moda BEZPIECZNE diy Kapitalizm Nowoczesność Nacjonalizm Demokracja LITERY Kolonializm Rewolucja Płeć Piękno Przestrzeń Emigracja Krótki przewodnik po typografii Porażka dwudziestego wieku Recykling Żart Grzegorz Fijas Emocje Niebezpieczne litery Krótki przewodnik po typografii dwudziestego wieku NIEBEZPIECZNE Grzegorz Fijas LITERY Krótki przewodnik po typografii dwudziestego wieku Kraków 2020 Copyright © Grzegorz Fijas, 2020 Redakcja: Joanna Hałaczkiewicz Korekta: Aleksandra Smoleń, Marcin Bojda Projekt graficzny i łamanie: Grzegorz Fijas Książkę złamano krojami Sharik Sans i Tzimmes Michała Jarocińskiego oraz Podium Sharp Mateusza Machalskiego. Rączka na stronie 143 pochodzi z kroju Geller Ludki Binek. Decyzja, by wykorzystać kroje, które nie powstały w dwudziestym wieku, była całkowicie świadoma. Książkę w formie e-booka można ściągnąć za darmo ze strony gfijas.pl. Jeżeli książka Ci się spodobała, autor będzie wdzięczny, jeśli dasz mu znać, np. wysyłając e-mail na adres [email protected] lub wiadomość na facebookową stronę „Niebezpieczne litery – typografia i edytorstwo”. Spis treści 9 Wprowadzenie 13 Kilka terminów na start Typograficzne dylematy 22 Univers, czyli system 28 Optima, czyli postmodernizm 34 ocr-b, czyli czytelność 40 ff Scala, czyli rodzina 46 ff Meta, czyli moda 52 Keedy Sans, czyli diy Niebezpieczne litery 60 Futura, czyli kapitalizm 66 Chaim, czyli nowoczesność 70 Antykwa Połtawskiego, czyli nacjonalizm 78 Times New Roman, czyli demokracja 84 Unified Arabic, czyli kolonializm 90 Solidaryca, czyli rewolucja 96 Mrs Eaves, czyli płeć Typografia na co dzień 104 Hobo, czyli piękno 110 Johnston, czyli przestrzeń 116 Albertus, czyli emigracja 122 Sachsenwald, czyli porażka 128 Courier, czyli recykling 134 Helvetica, czyli żart 140 Zapf Dingbats, czyli emocje 147 Na zakończenie – spojrzenie w przyszłość Wprowadzenie Nigdy wcześniej typografia nie zmieniała się tak dynamicznie, jak w dwudziestym wieku. -

Écriture Et Forme L’Œuvre Complète D’Adrian Frutiger Paraît Ces Jours-Ci Aux Éditions Birkhäuser
Écriture et forme L’œuvre complète d’Adrian Frutiger paraît ces jours-ci aux éditions Birkhäuser On associe souvent Adrian Frutiger à l’Univers, la famille de caractères qui lui a permis d’accéder à la notoriété internationale à la fi n des années 1950. De nos jours, nous côtoyons sa production typo- graphique au quotidien dans le monde entier, que ce soit dans la presse écrite, sur les titres universels de paiements, dans les publicités, sur les emballages, à la télévision, sur la Toile et dans les espaces publics. Cependant, bien qu’on ait écrit sur ce typo-graphiste suisse et que ce dernier ait lui-même beaucoup publié, l’ensemble de son œuvre est méconnu. Même des spécialistes n’ont qu’une connaissance parcellaire de sa production typographique. L’ouvrage «Adrian Frutiger – Caractères. L’œuvre complète» est le fruit d’une étroite collaboration avec Adrian Frutiger. Il comporte la première étude exhaustive et détaillée des caractères et logos signés Frutiger, y compris des créations à ce jour inédites et jamais réalisées, de l’ébauche à la réalisation, en passant par la mise au net, ainsi que du concept à la commercialisation. Une bonne cinquantaine de caractères, réalisés ou restés à l’état de projets, sont présentés dans l’ordre chronologique, expliqués et examinés au fi l de 460 pages abondamment illustrées. Dans le cadre d’interviews avec Adrian Frutiger, les caractères ont fait un à un l’objet d’un examen critique et ont été replacés dans leur contexte. En plus des recherches étendues dans les revues spécialisées, archives, bibliothèques, musées et collections de nombreux pays, ces entretiens constituent la matière principale de l’ouvrage. -

Typestyle Chart.Pub
TYPESTYLE CHART This is an abbreviated list of the typestyles available from 2/90. ADA fonts are designated with either one or two asterisks. Those with two asterisks comply with ANSI A.117.1 standards for enhanced readability of tactile signage elements. Use typestyle abbreviations in parentheses when placing an order. For additional fonts not on this list, contact Customer Service at 800.777.4310. Albertus (ALC) Commercial Script Connected (CSC) Americana Bold (ABC) *Compacta Bold®2 (CBL) Anglaise Fine Point (AFP) Engineering Standard (ESC) *Antique Olive Nord (AON) *ITC Eras Medium®2 (EMC) *Avant Extra Bold (AXB) *Eurostile Bold (EBC) **Avant Garde (AGM) *Eurostile Bold Extended (EBE) *BemboTM1 (BEC) **Folio Light (FLC) Berling Italic (BIC) *Franklin Gothic (FGC) Bodoni Bold (BBC) *Franklin Gothic Extra Condensed (FGE) Breeze Script Connecting (BSC) ITC Friz Quadrata®2 (FQC) Caslon Adbold (CAC) **Frutiger 55 (F55) Caslon Bold Condensed (CBO) Full Block (FBC) Century Bold (CBC) *Futura Medium (FMC) Charter Oak (COC) ITC Garamond Bold®2 (GBC) City Medium (CME) Garth GraphicTM3 (GGC) Clarendon Medium (CMC) **Gill SansTM1 (GSC) TYPESTYLE CHART (CON’T) Goudy Bold (GBO) *Optima Semi Bold (OSB) Goudy Extra Bold (GEB) Palatino (PAC) *Helvetica Bold (HBO) Palatino Italic (PAI) *Helvetica Bold Condensed (HBC) Radiant Bold Condensed (RBC) *Helvetica Medium (HMC) Rockwell BoldTM1 (RBO) **Helvetica Regular (HRC) Rockwell MediumTM1 (RMC) Highway Gothic B (HGC) Sabon Bold (SBC) ITC Isbell Bold®2 (IBC) *Standard Extended Medium (SEM) Jenson Medium (JMC) Stencil Gothic (SGC) Kestral Connected (KCC) Times Bold (TBC) Koloss (KOC) Time New Roman (TNR) Lectura Bold (LBC) *Transport Heavy (THC) Marker (MAC) Univers 57 (UN5) Melior Semi Bold (MSB) *Univers 65 (UNC) *Monument Block (MBC) *Univers 67 (UN6) Narrow Full Block (NFB) *V.A.G. -

Bureau of Land Management Sign Guide Book
December 2004 Mission Statements The mission of the Department of the Interior is to protect and provide access to our Nation’s natural and cultural heritage and honor our trust responsibilities to tribes and our commitments to the island communities. The mission of the Bureau of Land Management is to sustain the health, diversity, and productivity of the Nation’s public lands for the use and enjoyment of present and future generations. Suggested citation: Bureau of Land Management. 2004. Sign Guidebook. Denver, Colorado. BLM/WY/AE-05/010+9130. 170 pp. BLM/WY/AE-05/010+9130 P-447 Consultants: Compiled by Lee Campbell, National Sign Coordinator, and edited by Robert Woerner, BLM National Business Center. Layout and design by Ethel Coontz, BLM National Science and Technology Center. i Preface Effective communication requires the clear, concise delivery of an understandable message through a powerful medium. Signs are one of the avenues for conveying infor mation to the public about the Bureau of Land Management (BLM). They are a key factor in the way the public views the BLM’s competency to manage the public lands and waters under its jurisdiction. Signs on the BLM-managed public lands and waters are our “silent employees.” A comprehensive sign program fosters safety, facilitates the management of an area, pro vides a learning opportunity for visitors, and offers a positive image and identity for all entities involved in the management of that area. This National Sign Guidebook estab lishes standards and guidelines for signs and the BLM’s National Sign Program. Signs purchased and installed on the public lands must comply with a number of procurement and accessibility laws and regulations. -
Frutiger (Tipo De Letra) Portal De La Comunidad Actualidad Frutiger Es Una Familia Tipográfica
Iniciar sesión / crear cuenta Artículo Discusión Leer Editar Ver historial Buscar La Fundación Wikimedia está celebrando un referéndum para reunir más información [Ayúdanos traduciendo.] acerca del desarrollo y utilización de una característica optativa y personal de ocultamiento de imágenes. Aprende más y comparte tu punto de vista. Portada Frutiger (tipo de letra) Portal de la comunidad Actualidad Frutiger es una familia tipográfica. Su creador fue el diseñador Adrian Frutiger, suizo nacido en 1928, es uno de los Cambios recientes tipógrafos más prestigiosos del siglo XX. Páginas nuevas El nombre de Frutiger comprende una serie de tipos de letra ideados por el tipógrafo suizo Adrian Frutiger. La primera Página aleatoria Frutiger fue creada a partir del encargo que recibió el tipógrafo, en 1968. Se trataba de diseñar el proyecto de Ayuda señalización de un aeropuerto que se estaba construyendo, el aeropuerto Charles de Gaulle en París. Aunque se Donaciones trataba de una tipografía de palo seco, más tarde se fue ampliando y actualmente consta también de una Frutiger Notificar un error serif y modelos ornamentales de Frutiger. Imprimir/exportar 1 Crear un libro 2 Descargar como PDF 3 Versión para imprimir Contenido [ocultar] Herramientas 1 El nacimiento de un carácter tipográfico de señalización * Diseñador: Adrian Frutiger * Categoría:Palo seco(Thibaudeau, Lineal En otros idiomas 2 Análisis de la tipografía Frutiger (Novarese-DIN 16518) Humanista (Vox- Català 3 Tipos de Frutiger y familias ATypt) * Año: 1976 Deutsch 3.1 Frutiger (1976) -

HET 20-1 MEP B 31.Indd
BAT pour validation Chapitre 7 - Encore le plomb Manuel Sesma Voir p. 246 la bibliographie Après la Seconde Guerre mondiale, le milieu professionnel de l’imprimé va être spécifi que à ce chapitre. complètement bouleversé. D’abord parce que bien des imprimeries et la plupart des fonderies de caractères européennes ont subi la vague de destruction de la guerre. Il faut alors tout reconstruire et fournir à nouveau tous les ateliers en matériaux néces- saires. En même temps, sans être aperçue et seulement connue des quelques personnes directement impliquées, une nouvelle technologie va secouer la typographie tradition- nelle, immuable et vieille de presque cinq siècles. Il s’agit de la photocomposition, en plein développement depuis quelques années. Le panorama typographique après la Seconde Guerre mondiale n’était pas le même partout, bien évidemment. Cependant, les fonderies américaines et européennes avaient marqué les lignes à suivre pendant les décennies précédentes. On pensait d’ail- leurs que rien ne changerait et que les ventes de caractères répondraient à une énorme demande en raison de la vague de destruction de la guerre. Ce qui s’est passé en France, même s’il s’agit d’un cas tout particulier, est un très bon exemple de tout ce qui a eu lieu à l’époque à l’échelle mondiale. La création typographique va souff rir en règle générale d’une sorte de schizophrénie, oscillant entre la recréation des caractères classiques et la recherche de nouveautés pour rompre avec le passé, en passant par l’exhumation des modèles connus d’entre-deux- guerres, et la récupération des caractères dont la création stagne à cause du confl it.