Lecture 9 – Javascript and DOM
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

XML Testing and Tuning Discover Tools and Hints for Working with XML
XML and Related Technologies certification prep, Part 5: XML testing and tuning Discover tools and hints for working with XML Skill Level: Intermediate Louis E Mauget ([email protected]) Senior Consultant Number Six Software, Inc. 24 Oct 2006 This tutorial on XML testing and tuning is the final tutorial in a series that helps you prepare for the IBM certification Test 142, XML and Related Technologies. This tutorial provides tips and hints for how to choose an appropriate XML technology and optimize transformations. It wraps up with coverage of common tools you can use in testing XML designs. Section 1. Before you start In this section, you'll find out what to expect from this tutorial and how to get the most out of it. About this series This series of five tutorials helps you prepare to take the IBM certification Test 142, XML and Related Technologies, to attain the IBM Certified Solution Developer - XML and Related Technologies certification. This certification identifies an intermediate-level developer who designs and implements applications that make use of XML and related technologies such as XML Schema, Extensible Stylesheet Language Transformation (XSLT), and XPath. This developer has a strong understanding of XML fundamentals; has knowledge of XML concepts and related technologies; understands how data relates to XML, in particular with issues associated with information modeling, XML processing, XML rendering, and Web services; has a thorough knowledge of core XML-related World Wide Web XML testing and tuning © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 33 developerWorks® ibm.com/developerWorks Consortium (W3C) recommendations; and is familiar with well-known, best practices. -
Web Developer Firefox Extension Features List Disable
Web Developer Firefox Extension Features List Disable: Disable Cache Disable Entire Cache Check For Newer Version Of Page Check For Newer Version Of Page When Page Is Out Of Date Check For Newer Version Of Page Every Time Check For Newer Version Of Page Once Per Session Never Check For Newer Version Of Page Disable DNS Cache Disable Java Disable JavaScript Disable All JavaScript Disable Strict JavaScript Warnings Disable Meta Redirects Disable Minimum Font Size Disable Page Colors Disable Popup Blocker Disable Proxy Use No Proxy Use Auto-detect Proxy Use Conguration URL Proxy Use Manual Proxy Use System Proxy Disable Referrers ------------------------------------------------------------- Cookies: Disable Cookies Disable All Cookies Disable Third-Party Cookies Add Cookie... Delete Domain Cookies Delete Path Cookies Delete Session Cookies View Cookie Information ------------------------------------------------------------- CSS: Disable Styles Disable All Styles Disable Browser Default Styles Disable Embedded Styles Disable Inline Styles Disable Linked Style Sheets Disable Print Styles Disable Individual Style Sheet Add User Style Sheet... Display Style Information Display Styles By Media Type Display Handheld Styles Display Print Styles Edit CSS Reload Linked Style Sheets Use Border Box Model View CSS ------------------------------------------------------------- Forms: Clear Form Fields Clear Radio Buttons Convert Form Methods Convert GETs To POSTs Convert POSTs To GETs Convert Select Elements To Text Inputs Convert Text Inputs To Textareas -

Firefox Hacks Is Ideal for Power Users Who Want to Maximize The
Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader Firefox Hacks is ideal for power users who want to maximize the • Reviews effectiveness of Firefox, the next-generation web browser that is quickly • Errata gaining in popularity. This highly-focused book offers all the valuable tips • Academic and tools you need to enjoy a superior and safer browsing experience. Learn how to customize its deployment, appearance, features, and functionality. Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader • Reviews • Errata • Academic Copyright Credits About the Author Contributors Acknowledgments Preface Why Firefox Hacks? How to Use This Book How This Book Is Organized Conventions Used in This Book Using Code Examples Safari® Enabled How to Contact Us Got a Hack? Chapter 1. Firefox Basics Section 1.1. Hacks 1-10 Section 1.2. Get Oriented Hack 1. Ten Ways to Display a Web Page Hack 2. Ten Ways to Navigate to a Web Page Hack 3. Find Stuff Hack 4. Identify and Use Toolbar Icons Hack 5. Use Keyboard Shortcuts Hack 6. Make Firefox Look Different Hack 7. Stop Once-Only Dialogs Safely Hack 8. Flush and Clear Absolutely Everything Hack 9. Make Firefox Go Fast Hack 10. Start Up from the Command Line Chapter 2. Security Section 2.1. Hacks 11-21 Hack 11. Drop Miscellaneous Security Blocks Hack 12. Raise Security to Protect Dummies Hack 13. Stop All Secret Network Activity Hack 14. -

Debugging Javascript
6803.book Page 451 Thursday, June 15, 2006 2:24 PM APPENDIX ■ ■ ■ Debugging JavaScript In this appendix, I will introduce you to some tricks and tools to debug your JavaScript code. It is very important to get acquainted with debugging tools, as programming consists to a large extent of trying to find out what went wrong a particular time. Some browsers help you with this problem; others make it harder by having their debugging tools hidden away or returning cryptic error messages that confuse more than they help. Some of my favorites include philo- sophical works like “Undefined is not defined” or the MSIE standard “Object doesn’t support this property or method.” Common JavaScript Mistakes Let’s start with some common mistakes that probably every JavaScript developer has made during his career. Having these in the back of your head when you check a failing script might make it a lot quicker to spot the problem. Misspellings and Case-Sensitivity Issues The easiest mistakes to spot are misspellings of JavaScript method names or properties. Clas- sics include getElementByTagName() instead of getElementsByTagName(), getElementByID() instead of getElementById() and node.style.colour (for the British English writers). A lot of times the problem could also be case sensitivity, for example, writing keywords in mixed case instead of lowercase. If( elm.href ) { var url = elm.href; } There is no keyword called If, but there is one called if. The same problem of case sensi- tivity applies to variable names: var FamilyGuy = 'Peter'; var FamilyGuyWife = 'Lois'; alert( 'The Griffins:\n'+ familyGuy + ' and ' + FamilyGuyWife ); This will result in an error message stating “familyGuy is not defined”, as there is a variable called FamilyGuy but none called familyGuy. -

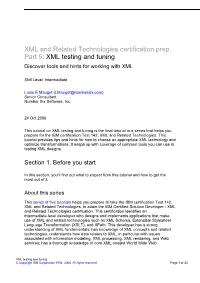
Google Chrome Portable Help</Title>
<!DOCTYPE html> <html> <head> <title>Google Chrome Portable Help</title> <link rel="alternate" type="application/rss+xml" title="PortableApps.com" href="http://portableapps.com/feeds/general" /> <link rel="icon" type="image/vnd.microsoft.icon" href="Other/Help/images/favicon.ico" /> <link rel="SHORTCUT ICON" type="image/vnd.microsoft.icon" href="Other/Help/images/favicon.ico" /> <style type="text/css"> body { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10pt; color: #000; margin: 20px; background: #E6E8EA; text-align: center; } a { color: #B31616; font-weight: bold; } a:hover { color: red; } h1, h2, h3, h4, h5, h6 { font-family: Arial, sans-serif; font-weight: normal; } h1 { color: #B31616; font-weight: bold; letter-spacing: -2px; font-size: 2.2em; border-bottom: 1px solid silver; padding-bottom: 5px; } h2 { font-size: 1.5em; border-bottom: 1px solid silver; padding-bottom: 3px; clear: both; } h3 { font-size: 1.2em; } h4 { font-size: 1.1em; } h5 { font-size: 1.0em; } h6 { font-size: 0.8em; } img { border: 0px; } ol, ul, li { font-size: 1.0em; } p, table, tr, td, th { font-size: 1.0em; } pre { font-family: Courier New, Courier, monospace; font-size: 1.0em; white-space: pre-wrap; } strong, b { font-weight: bold; } table, tr, td { font-size: 1.0em; border-collapse: collapse; } td, th { border: 1px solid #aaaaaa; border-collapse: collapse; padding: 3px; } th { background: #3667A8; color: white; } ol ol { list-style-type: lower-alpha; } .content { text-align: left; margin-left: auto; margin-right: auto; width: 780px; background-color: -

Chrome Extension Introduction
Chrome Extension Introduction Presenter: Jienan Liu Network, Intelligence & security Lab What is Chrome Extension • Extension – Small software programs that can modify and enhance the functionality of the Chrome browser. – Written with web technologies, such as HTML, Javascript, and CSS. Pwd Protection Ad Block Screenshot Chrome Extension Architecture • Components – Background page • Holds main logic • Can include Javascript code – UI pages • Ordinary HTML pages • display the extension’s UI – Content script • Interact with user web page • Javascript that executes in user’s page • execute in a special environment Chrome Extension Files • Each extension has the following files: – A manifest file – One or more HTML files (unless the extension is a theme) – Optional: One or more JavaScript files – Optional: Any other files your extension needs—for example, image files • Put all these files in one single folder while developing • The contents of the folder are packaged into a special ZIP file when you distribute your extension Manifest File • Every extension has a JSON-formatted manifest file, named manifest.json • Give information about the extension – Important files / capabilities that the extension may use – Permissions that extension needed Example-1 • Chrome Extension Architecture Content Scripts-1 • Javascript files that run in the context of web pages • Can read and modify Document Object Model (DOM) of the loaded pages – Provides a structured representation of the document – Defines a way that the structure can be accessed from programs -

Mozilla Development Roadmap
mozilla development roadmap Brendan Eich, David Hyatt table of contents • introduction • milestone schedule • about ownership... • a new • current release • what all this does not roadmap status mean • discussion • how you can help • application architecture • summary • project • to-do list rationale management introduction Welcome to the Mozilla development roadmap. This is the third major roadmap revision, with a notable recent change to the status of the integrated Mozilla application suite, since the original roadmap that set Mozilla on a new course for standards compliance, modularity, and portability in 1998. The previous roadmap documented milestones and rules of development through Mozilla 1.3, and contains links to older roadmaps. Most of this document reflects the new application architecture proposal made last year. The effort resulting from that proposal has finally borne fruit, or to mix metaphors, hatched new application creatures: Firefox and Thunderbird. The new, significant roadmap update hoped for early in 2004 has been postponed. See Brendan's roadmap blog for thoughts that may feed into it. An interim roadmap update focused on the "aviary 1.0" 1 From www.mozilla.org/roadmap.html 4 August 2004 releases of Firefox 1.0 and Thunderbird 1.0, and the 1.8 milestone that will follow, is coming soon. We have come a long way. We have achieved a Mozilla 1.0 milestone that satisfies the criteria put forth in the Mozilla 1.0 manifesto, giving the community and the wider world a high-quality release, and a stable branch for conservative development and derivative product releases. See the Mozilla Hall of Fame for a list of Mozilla-based projects and products that benefited from 1.0. -

Further Component Oriented Systems
Further Component Oriented Systems Deepak Dhungana [email protected] Institute for System Engineering and Automation Thomas Wuerthinger [email protected] Institute for System Software Johannes Kepler University Linz, Austria http://www.jku.at On the agenda today • Plux.NET • Mozilla • Microsoft COM • Visual Studio Plux.NET OSGi package host; class PrintItem interface IMenuItem { implements IMenuItem { ... ... Host.java } PrintItem.java } void start(BundleContext bc) { Dictionary p = new Properties(); void start(BundleContext bc) { props.put("Text", "Print"); bc.addServiceListener(this, props.put("Icon", "Print.ico"); "(&(objectclass=IMenuItem))") bc.registerService( } IMenuItem.class.getName(), Activator.java void serviceChanged(...) { ... } Activator.java new PrintItem(), p); } Manifest-Version: 1.0 Manifest-Version: 1.0 Bundle-Name: Host Bundle-Name: PrintItem Bundle-Activator: Activator Bundle-Activator: Activator host.mf Export-Package: host host.mf Import-Package: host Eclipse <plugin> <plugin> <extensions-point id="menuitem" <extensions point "menuitem"> 11 schema="schema.exsd"/> <menuitem plugin.xml ... class="PrintItem" </plugin> 66 Text="Print" plugin.xml Icon="Print.ico"/> <attribute name="class" type="string"/> </extension> <attribute name="Text" type="string"/> </plugin> 22 <attribute name="Icon" type="string"/> schema.exsd same as OSGi same as OSGi 33 44 55 77 88 99 Host.java Activator.java host.mf PrintItem.javaActivator.java host.mf Plux.NET Host.cs PrintItem.cs [Extension("PrintItem")] [Plug("MenuItem")] [SlotDefinition("MenuItem")] [ParamValue("Text", "Print")] [Param("Text", typeof(string))] [ParamValue("Icon", "Print.ico")] [Param("Icon", typeof(string))] class PrintItem: IMenuItem { interface IMenuItem { ... ... } } Wolfinger, R., Dhungana, D., Prähofer, H., and Mössenböck, H.: A Component Plug-in Architecture for the .NET Platform. 7th Joint Modular Languages Conference (JMLC), 2006. Plux.NET •Adopt and adapt plug-in components to domain of enterprise applications. -

Dynamic and Graphical Web Page Breakpoints
WWW 2010 • Full Paper April 26-30 • Raleigh • NC • USA Dynamic and Graphical Web Page Breakpoints John J. Barton Jan Odvarko IBM Research - Almaden Mozilla Corporation 650 Harry Road 650 Castro Street San Jose CA, 95032 Suite 300 [email protected] Mountain View, CA, 94041-2021 [email protected] ABSTRACT knows which line of code to break on for any given problem. Breakpoints are perhaps the quintessential feature of a de- In practice, this fails for several reasons. Developers can’t bugger: they allow a developer to stop time and study the remember all of the code in a large program[14, 6]. They program state. Breakpoints are typically specified by select- employ advanced programming frameworks that make pre- ing a line of source code. For large, complex, web pages with dicting code paths more complex. They work in teams and multiple developers, the relevant source line for a given user consequently they don’t know all of the code. For these rea- interface problem may not be known to the developer. In sons setting breakpoints by navigating through source code this paper we describe the implementation of breakpoints is not always the most effective or convenient solution. in dynamically created source, and on error messages, net- In this paper we extend breakpoints for web debugging be- work events, DOM mutation, DOM object property changes, yond the standard source code breakpoints. These include and CSS style rule updates. Adding these domain-specific breakpoints in dynamically generated code where there may breakpoints to a general-purpose debugger for Javascript al- be no source file. -

3. Wählen Sie Im Mozilla-Browser Den Menüpunkt "Edit" ("Bearbeiten"), Darunter "Preferences..." ("Einstellungen...")
3. Wählen Sie im Mozilla-Browser den Menüpunkt "Edit" ("Bearbeiten"), darunter "Preferences..." ("Einstellungen..."). Dort öffnen Sie im der Kategorie "Appearance" ("Erscheinungsbild") das Einstellungen-Panel "Languages/Content" ("Sprachen/Inhalt"). 4. Dort wählen Sie die Sprache "Deutsch" aus der oberen Liste, möglichst auch "Inhalte: Österreich" aus der unteren Liste (um z.B. bei "Hilfe" > "Release Notes" auf deren deutsche Version auf mozilla.kairo.at geschickt zu werden). 5. Klicken Sie OK, beenden Sie Mozilla und starten Sie das Programm neu (dazu muss unter Windows auch der eventuell aktivierte Schnellstart beendet werden!). Tun Sie dies, so wird die Oberfläche in deutscher Sprache angezeigt. 6. Wenn Sie schon bisher eine deutsche Version verwendet haben, kann es vorkommen, dass nur Teile übersetzt erscheinen. In diesem Fall stellen Sie mit Hilfe der Punkte 3-5 nochmals auf Englisch zurück und dann wieder auf Deutsch. Dann sollte das Problem behoben sein. Seamonkey.doc Page 41 of 41 Installationsanleitung: Language Packs im XPI-Format ab Mozilla 1.7 Warnung: Seit Mozilla 1.7 können XPI-Pakete nur mehr von erlaubten Webseiten installiert werden, daher schlägt die Installation von unserer Seite bei einer frischen Installation fehl. Bitte lesen Sie unten stehende Vorbereitungsschritte. Stellen Sie sicher, dass die Einstellung 'Software-Installation' unter den Erweiterten Einstellungen aktiviert ist, sonst lässt sich jedenfalls kein XPI- Paket installieren! Vorbereitung: Sie müssen entweder Installationen von Mozilla deutsch erlauben oder das Paket lokal herunterladen: * Installationen von Mozilla deutsch erlauben: Geben Sie "about:config" in die Adressleiste ein. Suchen Sie in der erscheinenden Liste nach der Eigenschaft "xpinstall.whitelist.add" (fast ganz unten in der alphabetischen Liste). -

Beginning XML with DOM and Ajax from Novice to Professional
6765FM.qxd 5/19/06 11:03 AM Page i Beginning XML with DOM and Ajax From Novice to Professional Sas Jacobs 6765FM.qxd 5/19/06 11:03 AM Page ii Beginning XML with DOM and Ajax: From Novice to Professional Copyright © 2006 by Sas Jacobs All rights reserved. No part of this work may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without the prior written permission of the copyright owner and the publisher. ISBN-13 (pbk): 978-1-59059-676-0 ISBN-10 (pbk): 1-59059-676-5 Printed and bound in the United States of America 9 8 7 6 5 4 3 2 1 Trademarked names may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, we use the names only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. Lead Editors: Charles Brown, Chris Mills Technical Reviewer: Allan Kent Editorial Board: Steve Anglin, Ewan Buckingham, Gary Cornell, Jason Gilmore, Jonathan Gennick, Jonathan Hassell, James Huddleston, Chris Mills, Matthew Moodie, Dominic Shakeshaft, Jim Sumser, Keir Thomas, Matt Wade Project Manager: Beth Christmas Copy Edit Manager: Nicole LeClerc Copy Editor: Nicole Abramowitz Assistant Production Director: Kari Brooks-Copony Production Editor: Kelly Winquist Compositor: Dina Quan Proofreader: Dan Shaw Indexer: Brenda Miller Artist: Kinetic Publishing Services, LLC Cover Designer: Kurt Krames Manufacturing Director: Tom Debolski Distributed to the book trade worldwide by Springer-Verlag New York, Inc., 233 Spring Street, 6th Floor, New York, NY 10013. -

Asynchronous Javascript + XML Term by Adaptive Path “Dynamic
Ajax ● Asynchronous Javascript + XML ● Term by Adaptive Path ● “Dynamic HTML and remote scripting” ● Not technology itself, refers to combination of technologies ● Client side technology Traditional web applications ● The application consists of several pages ● When the user clicks on a link, the browser fetches a new page from the server (http://www.adaptivepath.com/publications/essays/archives/000385.php) Cons ● Limited interaction ● Refresh on every load ● Latency ● A lot of cumulative network traffic Ajax approach ● Web application in single page ● Updates on the page http://www.adaptivepath.com/publications/essays/archives/000385.php Ajax approach continued ● Google uses Ajax extensively: Google Maps, Google suggest ● Alternatives to Ajax: Flash, Java Ajax Components ● HTML + CSS for the layout ● DOM (Document Object Model) for modifying the page on the fly ● XML commonly used for data ● Javascript for scripting ● IFrame and XMLHttpRequest for asynchronous requests ● CSS+DOM+Javascript = DHTML CSS ● Cascading Style Sheets ● Separates presentation from XHTML/HTML ● Rules consist of selector and style declaration ● Example: h1 { color: red } makes all h1 tags red Javascript ● Embedded general use scripting language implemented in majority of web browsers ● Syntax resembles C and Java DOM ● Document Object Model ● Description of HTML document is object- oriented fashion ● Tags are represented as nodes in a tree ● Scripting interface for accessing (Javascript) ● Global Javascript variable “document” ● Element identifiers ● Firefox DOM