Visual Identity System
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

264 Tugboat, Volume 37 (2016), No. 3 Typographers' Inn Peter Flynn
264 TUGboat, Volume 37 (2016), No. 3 A Typographers’ Inn X LE TEX Peter Flynn Back at the ranch, we have been experimenting with X LE ATEX in our workflow, spurred on by two recent Dashing it off requests to use a specific set of OpenType fonts for A I recently put up a new version of Formatting Infor- some GNU/Linux documentation. X LE TEX offers A mation (http://latex.silmaril.ie), and in the two major improvements on pdfLTEX: the use of section on punctuation I described the difference be- OpenType and TrueType fonts, and the handling of tween hyphens, en rules, em rules, and minus signs. UTF-8 multibyte characters. In particular I explained how to type a spaced Font packages. You can’t easily use the font pack- dash — like that, using ‘dash~---Ђlike’ to put a A ages you use with pdfLTEX because the default font tie before the dash and a normal space afterwards, encoding is EU1 in the fontspec package which is key so that if the dash occurred near a line-break, it to using OTF/TTF fonts, rather than the T1 or OT1 would never end up at the start of a line, only at A conventionally used in pdfLTEX. But late last year the end. I somehow managed to imply that a spaced Herbert Voß kindly posted a list of the OTF/TTF dash was preferable to an unspaced one (probably fonts distributed with TEX Live which have packages because it’s my personal preference, but certainly A of their own for use with X LE TEX [6]. -

The Fontspec Package Font Selection for XƎLATEX and Lualatex
The fontspec package Font selection for XƎLATEX and LuaLATEX Will Robertson and Khaled Hosny [email protected] 2013/05/12 v2.3b Contents 7.5 Different features for dif- ferent font sizes . 14 1 History 3 8 Font independent options 15 2 Introduction 3 8.1 Colour . 15 2.1 About this manual . 3 8.2 Scale . 16 2.2 Acknowledgements . 3 8.3 Interword space . 17 8.4 Post-punctuation space . 17 3 Package loading and options 4 8.5 The hyphenation character 18 3.1 Maths fonts adjustments . 4 8.6 Optical font sizes . 18 3.2 Configuration . 5 3.3 Warnings .......... 5 II OpenType 19 I General font selection 5 9 Introduction 19 9.1 How to select font features 19 4 Font selection 5 4.1 By font name . 5 10 Complete listing of OpenType 4.2 By file name . 6 font features 20 10.1 Ligatures . 20 5 Default font families 7 10.2 Letters . 20 6 New commands to select font 10.3 Numbers . 21 families 7 10.4 Contextuals . 22 6.1 More control over font 10.5 Vertical Position . 22 shape selection . 8 10.6 Fractions . 24 6.2 Math(s) fonts . 10 10.7 Stylistic Set variations . 25 6.3 Miscellaneous font select- 10.8 Character Variants . 25 ing details . 11 10.9 Alternates . 25 10.10 Style . 27 7 Selecting font features 11 10.11 Diacritics . 29 7.1 Default settings . 11 10.12 Kerning . 29 7.2 Changing the currently se- 10.13 Font transformations . 30 lected features . -

The Selnolig Package: Selective Suppression of Typographic Ligatures*
The selnolig package: Selective suppression of typographic ligatures* Mico Loretan† 2015/10/26 Abstract The selnolig package suppresses typographic ligatures selectively, i.e., based on predefined search patterns. The search patterns focus on ligatures deemed inappropriate because they span morpheme boundaries. For example, the word shelfful, which is mentioned in the TEXbook as a word for which the ff ligature might be inappropriate, is automatically typeset as shelfful rather than as shelfful. For English and German language documents, the selnolig package provides extensive rules for the selective suppression of so-called “common” ligatures. These comprise the ff, fi, fl, ffi, and ffl ligatures as well as the ft and fft ligatures. Other f-ligatures, such as fb, fh, fj and fk, are suppressed globally, while making exceptions for names and words of non-English/German origin, such as Kafka and fjord. For English language documents, the package further provides ligature suppression rules for a number of so-called “discretionary” or “rare” ligatures, such as ct, st, and sp. The selnolig package requires use of the LuaLATEX format provided by a recent TEX distribution, e.g., TEXLive 2013 and MiKTEX 2.9. Contents 1 Introduction ........................................... 1 2 I’m in a hurry! How do I start using this package? . 3 2.1 How do I load the selnolig package? . 3 2.2 Any hints on how to get started with LuaLATEX?...................... 4 2.3 Anything else I need to do or know? . 5 3 The selnolig package’s approach to breaking up ligatures . 6 3.1 Free, derivational, and inflectional morphemes . -

Massxpert User Manual
massXpert is part of the msXpertSuite sofware package Modelling, simulating and analyzing ionized ying species massXpert User Manual Modelling and simulation of mass spectrometric data of linear polymers massXpert 5.7.0 massXpert User Manual: Modelling and simulation of mass spectrometric data of linear polymers by Filippo Rusconi January 15, 2019 , 5.7.0 Copyright 2009,...,2019 Filippo Rusconi msXpertSuite - mass spectrometry sofware suite http://www.msxpertsuite.org/ This book is part of the msXpertSuite project. The msXpertSuite project is the successor of the massXpert project. This project now includes various independent modules: massXpert, program to model polymer chemistries and simulate mass spectrometric data; mineXpert, program to visualize and mine mass spectral data (mass spectrum, drif spectrum, XIC chromatograms) starting from the TIC chromatogram. This program is free sofware: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Sofware Foundation, either version 3 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program. If not, see http:// www.gnu.org (http://www.gnu.org/licenses/) . The ying frog picture is courtesy http://www.papuaweb.org . The specic license as of 20190104 is: Please acknowledge the use of Papuaweb resources in your publications. To do this include the complete item URL (for example "http:// www.papuaweb.org/gb/ref/hinton-1974/63.html") or a general reference to "http://www.papuaweb.org" in your citation/ bibliography. -

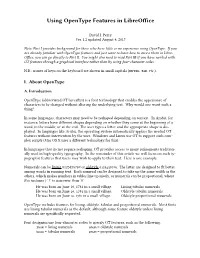
Junicode 1234567890 ¼ ½ ¾ ⅜ ⅝ 27/64 ⅟7⒉27 (Smcp) C2sc Ff Ffi Ffl Fi Fl
Various glyphs accessed through OpenType tags in five different fonts: Junicode 1234567890 ¼ ½ ¾ ⅜ ⅝ 27/64 ⅟7⒉27 (smcp) c2sc ff ffi ffl fi fl Qu Th ct ſpecieſ ſſ ſſi ſſlſiſl ⁰¹²³⁴⁵⁶⁷⁸⁹⁺-⁼⁽⁾ⁿ ₀₁₂₃₄₅₆₇₈₉₊-₌₍₎ H₂O EB Garamond 1234567890 1234567890 1234567890 1234567890 1⁄4 1⁄2 3⁄4 3⁄8 5⁄8 27⁄64 1⁄72.27 small caps (smcp) SMALL CAPS (c2sc) ff ffi ffl fi fl Quo Th ct ſt ſpecies ſs ſſa ſſi ſſl ſi ſl 0123456789+-=()n 0123456789+-=() 1st 2nd 3rd H2O H2SO4 Sorts Mill Goudy 1234567890 1234567890 1⁄4 1⁄2 3⁄4 3⁄8 5⁄8 27⁄64 1⁄72.27 small caps (smcp) small caps (c2sc) ff ffi ffl fi fl QuThctſt ſpecieſ ſſ ſſi ſſ l ſi ſ l 0123456789+-=()n 0123456789+-=() H2O IM FELL English 1234567890 small caps (smcp) ff ffi ffl fi fl Qu Th ct ſtſpecies ß ſſa ſſi ſſl ſiſl Cardo 1234567890 1234567890 Sᴍᴀᴌᴌ ᴄᴀᴘS (smcp) ff ffi ffl fi fl Qu ſt ſpecieſ ſſ ſſi ſſlſiſl Not all the fonts have the same tags e.g. EB Garamond is the only font with four numeral variants and the ordn tag, Junicode and Cardo don’t have the sinf tag. IM Fell and EB Garamond are clever enough to distinguish between initial and medial ſ and terminal s. Junicode and Cardo are the only two fonts in which all the glyphs survive being copied and pasted into a word processor.* * In Word 2003 running on Windows 7 at least. 1 Other methods of setting fractions ⒤ using TEX math mode (ii) using the Eplain \frac macro (iii) using the font’s own pre-composed action glyphs (iv) using the numr and dnom OpenType tags (if the font has these) ⒱ using the OpenType frac tag as in the previous examples. -

Using Opentype Features in Libreofiie
Using OpenType Features in LibreOfiie David J. Perry Ver. 1.2 updated August 4, 2017 Note: Part I provides background for those who have litle or no experience using OpenType. If you are already familiar with OpenType features and just want to learn how to access the in Libre# O$ce% you can go directly to Part II. tou might also need to read Part Ii if you have worked with OT features through a graphical interface rather than by using four-character codes. N.B.: names o keys on the key#oard are s"o$n in smal% capitals (enter, tab, etc.(. I. About OpenType A. Introduction )penType (ab#reviated O* herea+er( is a font te&"no%ogy t"at enab%es t"e appearance o &"aracters to be c"anged without altering the under%ying te,t. W"y wou%d one want su&" a thing? /n some languages, c"aracters may need to be res"aped depending on conte,t. In Arabi&, for instance, le0ers have diferent s"apes depending on w"ether t"ey come at the beginning o a $ord, in t"e midd%e, or at the end. Te user types a le0er and t"e appropriate s"ape is dis3 p%ayed. In languages li!e Arabi&, the operating system automati&al%y app%ies the needed O* eatures wit"out intervention by the user. Windo$s and Linu, use O* to support su&" com3 p%e, s&ripts (5ac O6 X uses a diferent te&"no%ogy for this(. /n languages t"at do not re8uire res"aping, O* provides ac&ess to many re9nements tradition3 al%y used in hig"38ua%ity typograp"y. -

Abcdefghijklmnopqrstuv
UNIVERSITY OF CALIFORNIA, RIVERSIDE Visual Identity Guidelines June 15, 2020 TABLE of contents Table of Contents Pg 2 Introduction Pg 3 Primary Color Palette Pg 4 Extended Color Palette Pg 5 SECTION 1 - Institutional Identity Pg 6 UCR Primary Logo - Horizontal Pg 7 UCR Primary Logo - Vertical Pg 8 UCR Monogram Pg 9 UCR Primary Logos - Minimum Size Requirement Pg 10 UCR Primary Logos - Area of Isolation Pg 11 UCR Primary Logos - Common Misuse Pg 12 UCR Primary Logos - Black and Grayscale Pg 13 Typography - Headline/Sub-Headline Pg 14 Typography - Body Copy Pg 15 College Logo Lockup - Horizontal Pg 16 College Logo Lockup - Vertical Pg 17 College Logo Lockup - Super Horizontal Pg 18 College Logo Lockup - Monogram Horizontal Pg 19 College Logo Lockup - Monogram Stacked Pg 20 SECTION 2 - University Seal Pg 21 UC Riverside Seal Pg 22 UC Riverside Seal - Area of Isolation Pg 23 UC Riverside Seal - Minimum Size Requirement Pg 23 UC Riverside Seal - Correct Cropping Pg 24 UC Riverside Seal - Common Misuse Pg 25 SECTION 3 - Patterns Pg 26 Pattern - Rising Ray of Light Pg 27 Pattern - Overlapping Shapes Pg 28 SECTION 4 - University Stationery Pg 29 Letterheads - Primary Version Pg 30 Letterheads - Secondary Version Pg 31 Letterheads - Second Page Pg 32 #10 Envelope Pg 32 Standard Business Cards - Horizontal Options Pg 33 Standard Business Cards - Vertical Options Pg 34 Double-Sided Business Cards - Horizontal Options Pg 35 Double-Sided Business Cards - Vertical Options Pg 36 UCR Sub-Brands & Brand Extensions Pg 37 UCR Anniversary Logos Pg 37 UC Riverside - Visual Identity Guidelines 2 Introduction WHY A UNIFIED IDENTITY? To convey an image consistent with who we are and to communicate effectively with many diverse constituents and key stakeholders, UC Riverside has established a unified institutional brand and marketing program. -

Fontspec.Pdf
The fontspec package Font selection for X LE ATEX and LuaLATEX Will Robertson and Khaled Hosny [email protected] 2015/09/24 v2.4e Contents 6.4 Priority of feature selection 15 6.5 Different features for dif- 1 History3 ferent font shapes . 16 6.6 Different features for dif- 2 Introduction3 ferent font sizes . 17 2.1 About this manual.... 3 2.2 Acknowledgements.... 3 7 Font independent options 18 7.1 Colour ........... 18 3 Package loading and options4 7.2 Scale............. 19 3.1 Maths fonts adjustments. 4 7.3 Interword space . 19 3.2 Configuration....... 5 7.4 Post-punctuation space . 20 3.3 Warnings.......... 5 7.5 The hyphenation character 20 7.6 Optical font sizes . 20 I General font selection5 II OpenType 22 4 Font selection6 4.1 By font name........ 6 8 Introduction 22 4.2 By file name........ 6 8.1 How to select font features 22 5 New commands to select font 9 Complete listing of OpenType families7 font features 23 5.1 More control over font 9.1 Ligatures.......... 23 shape selection....... 8 9.2 Letters ........... 23 5.2 Specifically choosing the 9.3 Numbers.......... 24 NFSS family . 10 9.4 Contextuals . 25 5.3 Choosing additional NFSS 9.5 Vertical Position . 25 font faces.......... 10 9.6 Fractions.......... 26 5.4 Math(s) fonts . 11 9.7 Stylistic Set variations . 27 5.5 Miscellaneous font select- 9.8 Character Variants . 27 ing details ......... 12 9.9 Alternates ......... 28 9.10 Style............. 29 6 Selecting font features 13 9.11 Diacritics......... -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic -

Brand Guidelines
BRAND GUIDELINES 2021 How to use this guide This guide is created to provide accurate and consistent information to all who utilize and interact with ENC brand assets. The information provided describes how these brand assets work best for the continued growth of the college and help to establish Eastern Nazarene College as a brand to be remembered. If you’re an employee or student, you’ll probably use this guide as a refresher for those hard-to-remember details or for more pointers on important elements of our ENC brand. If you’re an external partner, you might want to give this guide a full read so you can become more familiar with the ENC brand. We ask that you review the enclosed information and follow the instructions based on your goals and objectives for each project you produce with us. Please contact [email protected] with any questions. 6572 • Updated March, 2021 Page 2 | 25 Table of Contents ENC Logo Usage 4 - 5 BRAND GUIDELINE OVERVIEW Brand Colors 6 ENC’s Marketing Department Web Brand Colors 7 is available to support your office with the creation of many Typography for Print 8 different media and services, Typography for Web 9 including: media, public relations, Identity Package 10 print, web, banners, landing pages Email Signature 11 photography, video, email, eCards, social media, on-line surveys, Photography 12 blogging, event support design Media Release Forms 13 and production, business cards, all Messaging, Tone, Voice 14 college letterhead and all college Posters and Signage 15 envelopes. Event Branding 16 If you have other ideas of what you need or want to have created, Athletics Logo Usage 17 - 20 please let us know and we will Athletics Uniform Color Specifications 21 assist in your initiative. -

Color Watermarking Techniques for Text-Based Media
Alma Mater Studiorum - Universit`adi Bologna DIPARTIMENTO DI SCIENZE Corso di Laurea Triennale in Informatica - 8009 Color Watermarking Techniques for Text-based Media Google Workplace add-ons for watermarking Relatore: 0000838367: Prof. Danilo Montesi Simone Branchetti Correlatore: Dr. Flavio Bertini Anno Accademico 2020-2021 To Bianca, for keeping my mind sane and to Davide and Luca, for filling it with the things I needed to get this far. Summary 1 Introduction 1 2 Text-based watermarking techniques 3 2.1 State of the art for text based watermarking techniques . .3 2.1.1 Zero Watermarking . .4 2.1.2 Image-based methodologies . .5 2.1.3 Syntactic methods . .5 2.1.4 Semantic methods . .6 2.1.5 Structural methods . .6 2.1.6 Homoglyphs based watermarking . .7 3 Watermarking techniques developed for this thesis 9 3.1 Grayscale based watermarking . 10 3.1.1 GBW’s Performance . 11 3.2 Space Coloring based watermarking . 11 3.2.1 SBW’s performance . 12 4 End user grayscale perception test 13 4.1 Population . 13 4.2 Results . 13 4.3 Considerations . 16 5 Add-ons for Google Documents and Google Slides 18 5.1 Google Workplace and its add-ons . 18 5.2 How the Google Documents Add-on works . 19 5.3 How the Google Slides Add-on works . 24 5.4 Performance and Portability tests . 26 5.4.1 Performance . 26 5.4.2 Portability for text editors . 27 5.4.3 Portability for presentation editors . 29 6 Digital Object Identifier metadata embedded Zero-watermarking 30 6.1 The Digital Object Identifier System . -

TUGBOAT Volume 34, Number 1 / 2013
TUGBOAT Volume 34, Number 1 / 2013 General Delivery 3 Ab epistulis / Steve Peter 4 Editorial comments / Barbara Beeton This is the year for TEX bug reports; Don Knuth in the news (again); A new TEX calendar; Compulsive Bodoni / the Parmigiano Typographic System; Printing technology, old and new; Interactive and collaborative on-line LATEX; Mapping math and scientific symbols to their meanings Resources 6 CTAN: Relaunch of the Web portal / Gerd Neugebauer Fonts 10 Fonts! Fonts! Fonts! / Bob Tennent Typography 14 Typographers’ Inn / Peter Flynn Graphics 17 Entry-level MetaPost: On the grid / Mari Voipio 21 Recreating historical patterns with MetaPost / Mari Voipio 26 The xpicture package / Robert Fuster A L TEX 34 Side-by-side figures in LATEX / Thomas Thurnherr 37 Glisterings: Repetition; Verbatims; Small pages; Prefixing section heads / Peter Wilson 40 The esami package for examinations / Grazia Messineo and Salvatore Vassallo Dreamboat 47 E-TEX: Guidelines for future TEX extensions — revisited / Frank Mittelbach Software & Tools 64 LuaJITTEX / Luigi Scarso ConTEXt 72 ConTEXt: Just-in-time LuaTEX / Hans Hagen 79 ConTEXt basics for users: Images / Aditya Mahajan Macros 83 New CSplain of 2012 / Petr Olˇs´ak 88 OPmac: Macros for plain TEX / Petr Olˇs´ak Hints & Tricks 96 The treasure chest / Karl Berry 97 Production notes / Karl Berry Book Reviews 98 Book review: The Computer Science of TEX and LATEX / Boris Veytsman Abstracts 99 Die TEXnische Kom¨odie: Contents of issues 4/2012–1/2013 100 Eutypon: Contents of issue 28–29 (October 2012) News 101 Calendar 102 TUG 2013 announcement Advertisements 103 TEX consulting and production services TUG Business 2 TUGboat editorial information 2 TUG institutional members 105 TUG membership form 106 TUG financial statements for 2012 / Karl Berry 107 TUG 2013 election Fiction 108 Colophon / Daniel Quinn TEX Users Group Board of Directors TUGboat (ISSN 0896-3207) is published by the TEX Donald Knuth, Grand Wizard of TEX-arcana † Users Group.