Google Acks First Edition
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Fall 2011 Section 5T1 Syllabus
GEORGE MASON UNIVERSITY COLLEGE OF EDUCATION AND HUMAN DEVELOPMENT Instructional Technology EDIT 772: Introduction to Web 2.0 / Social Software Tools (2 graduate credit hours) Fall 2011 COURSE DATES: meets online Aug 29, 2011 - Nov 04, 2011 and has a required synchronous meeting the last week of the class. INSTRUCTOR INFORMATION Name: Jane Bozarth, [email protected] / Google Voice 919 789 1611 Virtual Office Hours: Mondays, 6:30-7pm with notification and other times by appointment. COURSE DESCRIPTION The purpose of this course is to explore examples of emerging technology use commonly referred to as Web 2.0. The course focuses, from an e-learning perspective, on the pedagogical applications and implications of a particular group of Web 2.0 or social software tools that facilitate web-based social interaction, content generation, and resource aggregation. Examples of social software include content, media, or collaboration management frameworks such as blogs, wikis, Flickr, YouTube, RSS feed readers, and iTunes, relationship management frameworks such as Facebook and Ning, and distributed classification frameworks (or social bookmarking services), such as Delicious. Students will also be introduced to broader patterns of Web 2.0 technologies, such as rich Internet applications, mash-ups, widgets, and much more. Virtual worlds, augmented reality, mobile devices and gaming are not covered in this course. The course goals bridge three broad areas: to provide an engaging overview of cutting-edge social technologies, to identify and evaluate best educational practices for using these technologies, and to investigate the role of these technologies for online learning. Social software has the potential to transform teaching practices as it supports the creation of highly constructivist learning communities. -

PFC.Pdf (6005Mb)
APLICACIÓ RICA D’INTERNET PER A LA CONSULTA AMB TEXT I IMATGE AL REPOSITORI DE VÍDEOS DE LA CORPORACIÓ CATALANA DE MITJANS AUDIOVISUALS RAMON SALLA ROVIRA TUTORITZAT PER XAVIER GIRÓ I XAVIER VIVES 1 MOTIVACIÓ Fa més de dos anys vaig entrar a treballar a la Corporació Catalana de Mitjans Audiovisuals per donar suport a diferents projectes subvencionats a nivell estatal i europeu. El present document és la memòria del projecte final de carrera realitzat en aquesta empresa durant l’any 2009. La Corporació és una empresa catalana puntera en innovació en el camp dels mitjans de comunicació destinada al servei públic per transmetre informació i entreteniment amb la màxima qualitat possible. Entrar-hi a treballar ha suposat un revulsiu en la meva orientació com a enginyer i m’ha introduït a un sector, destinat a la producció, postproducció, emmagatzematge, cerca, indexació i distribució. Aquesta experiència ha estat, com a mínim, apassionant. El projecte i3media1, subvencionat per l’estat espanyol, pretén unir en un sol marc col·laboratiu empreses punteres del sector per tal d’impulsar els continguts intel·ligents, la personalització i els processos automàtics. Comptar dins d’aquest projecte amb el grup de recerca de processat de la imatge de la Universitat Politècnica de Barcelona (GPI) és una idoneïtat que em permet mantenir les arrels amb la meva universitat. Aquest fet, em porta a tirar endavant aquest projecte final de carrera que culmina la meva aspiració de ser enginyer i permet aportar el meu humil gra d’arena a l’ambiciós projecte del que tinc l’orgull i la sort de formar part. -

Apachecon US 2008 with Apache Shindig
ApacheCon US 2008 Empowering the social web with Apache Shindig Henning Schmiedehausen Sr. Software Engineer – Ning, Inc. November 3 - 7 • New Orleans Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 1 • How the web became social • Get out of the Silo – Google Gadgets • OpenSocial – A social API • Apache Shindig • Customizing Shindig • Summary November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 2 ApacheCon US 2008 In the beginning... Freitag, 7. November 2008 3 ApacheCon US 2008 ...let there be web 2.0 Freitag, 7. November 2008 4 • Web x.0 is about participation • Users have personalized logins Relations between users are graphs • "small world phenomenon", "six degrees of separation", Erdös number, Bacon number November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 5 ApacheCon US 2008 The Silo problem Freitag, 7. November 2008 6 • How the web became social • Get out of the Silo – Google Gadgets • OpenSocial – A social API • Apache Shindig • Customizing Shindig • Summary November 3 - 7 • New Orleans ApacheCon US 2008 Leading the Wave of Open Source The Official User Conference of The Apache Software Foundation Freitag, 7. November 2008 7 ApacheCon US 2008 iGoogle Freitag, 7. November 2008 8 • Users adds Gadgets to their homepages Gadgets share screen space • Google experiments with Canvas view Javascript, HTML, CSS • A gadget runs on the Browser! Predefined Gadgets API • Core APIs for IO, JSON, Prefs; optional APIs (e.g. -

Creating a Simple Website
TUTORIAL Creating a Simple Website Why having a website? Table of Contents Table of Contents .................................................................................................................................... 2 Step 1: create a Google account (Gmail) ................................................................................................. 3 Step 2: create a Google website .............................................................................................................. 4 Step 3: edit a page ................................................................................................................................... 6 Add an hyperlink ................................................................................................................................. 7 Create a new page: .............................................................................................................................. 8 Add an image....................................................................................................................................... 9 Step 4: website page setting .................................................................................................................. 10 The header ......................................................................................................................................... 10 The side bar ...................................................................................................................................... -

Juror Misconduct in the Digital Age
GOOGLE, GADGETS, AND GUILT: JUROR MISCONDUCT IN THE DIGITAL AGE THADDEUS HOFFMEISTER* This Article begins by examining the traditional reasons for juror research. The Article then discusses how the Digital Age has created new rationales for juror research while simultaneously affording jurors greater opportunities to conduct such research. Next, the Article examines how technology has also altered juror-to-juror communications and juror-to-non-juror communications. Part I concludes by analyzing the reasons jurors violate court rules about discussing the case. In Part II, the Article explores possible steps to limit the negative impact of the Digital Age on juror research and communications. While no single solution or panacea exists for these problems, this Article focuses on several reform measures that could address and possibly reduce the detrimental effects of the Digital Age on jurors. The four remedies discussed in this Article are (1) penalizing jurors, (2) investigating jurors, (3) allowing jurors to ask questions, and (4) improving juror instructions. During the discussion on jury instructions, this Article analyzes two sets of jury instructions to see how well they adhere to the suggested changes proposed by this Article. This is followed by a draft model jury instruction. * Associate Professor of Law, University of Dayton School of Law. In addition to researching and writing on issues impacting jurors, the author edits a blog titled Juries. Prior to teaching, he served in the military, clerked for a federal judge, and worked on Capitol Hill. He earned his BA (French) from Morgan State University, JD from Northeastern University School of Law, and LLM from Georgetown University Law Center. -

A Web Desktop Or Webtop Is a Desktop Environment Embedded in a Web Browser Or Similar Client Application
II BASIC THEORY II.1 What is Web Desktop? A web desktop or webtop is a desktop environment embedded in a web browser or similar client application. A webtop integrates web applications, web services, client-server applications, application servers, and applications on the local client into a desktop environment using the desktop metaphor. Web desktops provide an environment similar to that of Windows, Mac, or a graphical user interface on Unix and Linux systems. It is a virtual desktop running in a web browser. In a webtop the applications, data, files, configuration, settings, and access privileges reside remotely over the network. Much of the computing takes place remotely. The browser is primarily used for display and input purposes. II.2 History In the context of a web desktop, the term Webtop was first introduced by the Santa Cruz Operation (SCO) in 1994 for a web-based interface to their UNIX operating system. Andy Bovingdon and Ronald Joe Record, who both explored the concepts in different directions, are often credited as the inventors. II.3 About eyeOS eyeOS is an open source web desktop written in mainly PHP, XML, and JavaScript. It acts as a platform for web applications written using the eyeOS Toolkit. It includes a Desktop environment with 67 applications and system utilities. It is accessible by portable devices via internet. III.3 eyeOS Implementation III.3.1 Advantages of eyeOS • Convenience: A personalized desktop on every supported client device • Mobility: Access your desktop anywhere there is a supported client device • Session Management: Server-side session management allows roaming users to access restored sessions from anywhere III.3.2 Limitations Security: Due to the fact that all data is transferred over the internet, it might be possible for a hacker to intercept the connection and read data. -

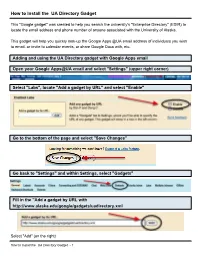
How to Install the UA Directory Gadget
How to Install the UA Directory Gadget This "Google gadget" was created to help you search the university's "Enterprise Directory" (EDIR) to locate the email address and phone number of anyone associated with the University of Alaska. This gadget will help you quickly look-up the Google Apps @UA email address of individuals you wish to email, or invite to calendar events, or share Google Docs with, etc. Adding and using the UA Directory gadget with Google Apps email Open your Google Apps@UA email and select "Settings" (upper right corner) Select "Labs", locate "Add a gadget by URL" and select "Enable" Go to the bottom of the page and select "Save Changes" Go back to "Settings" and within Settings, select "Gadgets" Fill in the "Add a gadget by URL with http://www.alaska.edu/google/gadgets/uadirectory.xml Select "Add" (on the right) How to Install the UA Directory Gadget - 1 In your Gadgets section you should see the following If you go back into your email on the left side you should now see the UA Directory Click on the "+" sign to expand the search box At this point, you have the option to authorize the gadget to access your contacts. If you decide to allow access, you will the option of adding the result from the search into your contacts - you will see "Add to Contact". This does not allow access to your account's contacts by anyone else or by any other application. If you choose to not authorize the gadget, the "Add to Contact" link will not be available in the search results. -

Review of Service Composition Interfaces
Sanna Kotkaluoto, Juha Leino, Antti Oulasvirta, Peter Peltonen, Kari‐Jouko Räihä and Seppo Törmä Review of Service Composition Interfaces DEPARTMENT OF COMPUTER SCIENCES UNIVERSITY OF TAMPERE D‐2009‐7 TAMPERE 2009 UNIVERSITY OF TAMPERE DEPARTMENT OF COMPUTER SCIENCES SERIES OF PUBLICATIONS D – NET PUBLICATIONS D‐2009‐7, OCTOBER 2009 Sanna Kotkaluoto, Juha Leino, Antti Oulasvirta, Peter Peltonen, Kari‐Jouko Räihä and Seppo Törmä Review of Service Composition Interfaces DEPARTMENT OF COMPUTER SCIENCES FIN‐33014 UNIVERSITY OF TAMPERE ISBN 978‐951‐44‐7896‐3 ISSN 1795‐4274 Preface This report was produced in the LUCRE project. LUCRE stands for Local and User-Created Services. The project is part of the Flexible Services research programme, one of the programmes of the Strategic Centre for Science, Technology and Innovation in the ICT field (TIVIT) and funded by Tekes (the Finnish Funding Agency for Technology and Innovation) and the participating organizations. The Flexible Service Programme creates service business activity for global markets. The programme has the aim of creating a Web of Services. The programme creates new types of ecosystems, in which the producers of services, the people that convey the service and the users all work together in unison. As part of such ecosystems, LUCRE will develop an easy-to-use, visual service creation platform to support the creation of context aware mobile services. The goal is to support user-driven open innovation: the end- users (people, local businesses, communities) will be provided with tools to compose new services or to modify existing ones. The service creation platform will build on the technology of existing mashup tools, widget frameworks, and publish/subscribe mechanisms. -

Challenging the Dominant Design of Educational Systems. Scott Wilson University of Bolton, [email protected]
University of Bolton UBIR: University of Bolton Institutional Repository Educational Cybernetics: Journal Articles (Peer- Institute for Educational Cybernetics Reviewed) 2007 Personal Learning Environments : challenging the dominant design of educational systems. Scott Wilson University of Bolton, [email protected] Oleg Liber University of Bolton, [email protected] Mark Johnson University of Bolton, [email protected] Philip Beauvoir University of Bolton, [email protected] Paul Sharples University of Bolton, [email protected] See next page for additional authors Digital Commons Citation Wilson, Scott; Liber, Oleg; Johnson, Mark; Beauvoir, Philip; Sharples, Paul; and Milligan, Colin. "Personal Learning Environments : challenging the dominant design of educational systems.." (2007). Educational Cybernetics: Journal Articles (Peer-Reviewed). Paper 9. http://digitalcommons.bolton.ac.uk/iec_journalspr/9 This Article is brought to you for free and open access by the Institute for Educational Cybernetics at UBIR: University of Bolton Institutional Repository. It has been accepted for inclusion in Educational Cybernetics: Journal Articles (Peer-Reviewed) by an authorized administrator of UBIR: University of Bolton Institutional Repository. For more information, please contact [email protected]. Authors Scott Wilson, Oleg Liber, Mark Johnson, Philip Beauvoir, Paul Sharples, and Colin Milligan This article is available at UBIR: University of Bolton Institutional Repository: http://digitalcommons.bolton.ac.uk/iec_journalspr/9 Methodologies and scenarios Personal Learning Environments: Challenging the dominant design of educational systems Scott Wilson, Prof. Oleg Liber, Mark Johnson, Phil Beauvoir, Paul Sharples & Colin Milligan University of Bolton, UK; Scott.Bradley.Wilson@gmail. com, [email protected], [email protected], [email protected], [email protected], colin. -

Web 2.0 Et Bibliothèques
Web 2.0 et bibliothèques LOUKEM Mohamed El Hadi1 - ALIOUALI Nadia2 Division Recherche & Développement en Science de l’Information CERIST, 5, rue des trois frères Aissou, Ben-Aknoun, Alger, Algérie [email protected] , 2 [email protected] Résumé : Le monde de l’information connaît un contexte de transformations intenses. La dématérialisation de l’information et l’accès via internet participent à rendre les bibliothèques de moins en moins visibles et incitent l’usager à se détourner des médiateurs traditionnels d’informations. Le web 2.0 est un nouveau genre collaboratif en ligne. Nombreuses sont les bibliothèques qui expérimentent aujourd’hui son lot d’usages informationnels. L’objectif est d’améliorer leurs moyens de communication afin de se positionner comme un membre actif des communautés développées et œuvrer pour l’échange et le partage d’information. Le succès du web 2.0 nécessite une analyse afin de tenter de définir un concept fortement employé depuis quelques années mais, il est très difficile de déterminer les frontières tant théoriques que techniques. Nous proposons dans cet article une synthèse sur ce phénomène, ses usages et son impact sur les bibliothèques. Mots : clés : web social; web 2.0; outils du web social; usages; bibliothèque. Introduction L’émergence du web 2.0 est apparue comme un nouveau bouleversement majeur. Symbolisé par quelques applications phares, comme Youtube, Wikipedia, MySpace ou encore les blogs, le web 2.0 regroupe en réalité un ensemble de pratiques considérées comme nouvelles. Toutes sont basées sur le retour de l’usager au cœur des dynamiques de production et d’échange de contenu. -

Google Sites & Apps Keith Warne
Google Sites & Apps How to guide Keith Warne Contents 1. Opening your Google account 2. Creating your Google site 3. Editing your site 4. Managing your site 5. Opening your Google account: 1.1 Navigate to “sites.google.com” 1.2 Select – “Create a google account” 1.3 Enter details required – choose a gmail account and email name. 1.4 Upload a photo (if you like) 1.5 You now have a google account: Navigate back to Google Sites 2 Creating Your WebSite 2.1 On the Google Sites page select “CREATE” 2.2 Name your site, select a theme (Classroom) and choose a theme. Most of these can be changed at a later stage. You can put in a description of the site and then need to enter the security code as well. Link to my class site blank: https://sites.google.com/site/classsiteblank/ Select “CREATE” 3 Editing your Class Site. You now have a basic website and can set about changing it. The icons on the top of the page give access to the options for editing, adding pages and managing the site. Edit page Add New Page More Options Menu 3.1 Edit page options Clicking on the “Edit Page” button opens the following editing options: Insert, Format, Table, Layout and Help. These allow the usual editing functions that you would find in a word document and function in much the same way. Shortcut icons are also shown which allow faster editing. Text style, colour, and formatting all work as expected and the save button above allows you to keep your changes. -

Mapping Web Personal Learning Environments
Mapping Web Personal Learning Environments Matthias Palmér1,Stéphane Sire2,Evgeny Bogdanov2, Denis Gillet2 and Fridolin Wild3 1 Royal Institute of Technology (KTH), Stockholm, Sweden, [email protected] 2 École Polytechnique Fédérale de Lausanne (EPFL), Lausanne, Switzerland, {stephane.sire, evgeny.bogdanov, denis.gillet}@epfl.ch 3 The Open University, Milton Keynes, United Kingdom, [email protected] Abstract.A recent trend in web development is to build platforms which are carefully designed to host a plurality of software components (sometimes called widgets or plugins) which can be organized or combined (mashed-up) at user's convenience to create personalized environments. The same holds true for the web development of educational applications. The degree of personalization can depend on the role of users such as in traditional virtual learning environment, where the components are chosen by a teacher in the context of a course. Or, it can be more opened as in a so-called personalized learning environment (PLE). It now exists a wide array of available web platforms exhibiting different functionalities but all built on the same concept of aggregating components together to support different tasks and scenarios. There is now an overlap between the development of PLE and the more generic developments in web 2.0 applications such as social network sites. This article shows that 6 more or less independent dimensions allow to map the functionalities of these platforms: the screen dimensionmaps the visual integration, the data dimension mapsthe portability of data, the temporal dimension mapsthe coupling between participants, the social dimension maps thegrouping of users, the activity dimension mapsthe structuring of end users’ interactions with the environment, and the runtime dimensionmaps the flexibility in accessing the system from different end points.