Attribute Tooltip and Images Live Demo
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Designing and Deploying an Information Awareness Interface
Designing and Deploying an Information Awareness Interface JJ Cadiz, Gina Venolia, Gavin Jancke, Anoop Gupta Collaboration & Multimedia Systems Team Microsoft Research One Microsoft Way, Redmond, WA 98052 {jjcadiz; ginav; gavinj; anoop} @microsoft.com ABSTRACT appeal to a broader audience. Although the ideas and The concept of awareness has received increasing attention lessons generated by such prototypes are valuable, they over the past several CSCW conferences. Although many leave a critical question: Why did these prototypes fail to awareness interfaces have been designed and studied, most provide users with substantial value relative to cost? What have been limited deployments of research prototypes. In combination of features, design, and process will help an this paper we describe Sideshow, a peripheral awareness application succeed in establishing a healthy user interface that was rapidly adopted by thousands of people in population? our company. Sideshow provides regularly updated Sideshow started as one more idea for an interface designed peripheral awareness of a broad range of information from to provide users with peripheral awareness of important virtually any accessible web site or database. We discuss information. Rather than concentrate on a specific Sideshow’s design and the experience of refining and awareness issue, the research team set out to incorporate a redesigning the interface based on feedback from a rapidly range of features into a versatile and extensible system for expanding user community. dynamic information awareness that could be easily Keywords deployed, extended by third parties, and quickly evolved in Situational awareness, peripheral awareness, awareness, response to users’ experiences. computer mediated communication, information overload What happened was something akin to an epidemic within 1 INTRODUCTION our company. -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Civil 3D User Interface
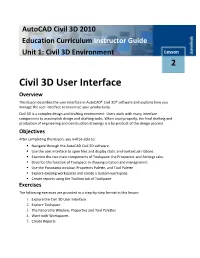
AutoCAD Civil 3D 2010 Education Curriculum Instructor Guide Unit 1: Civil 3D Environment Lesson 2 Civil 3D User Interface Overview This lesson describes the user interface in AutoCAD® Civil 3D® software and explains how you manage the user interface to maximize your productivity. Civil 3D is a complex design and drafting environment. Users work with many interface components to accomplish design and drafting tasks. When used properly, the final drafting and production of engineering and construction drawings is a by-product of the design process. Objectives After completing this lesson, you will be able to: . Navigate through the AutoCAD Civil 3D software. Use the user interface to open files and display static and contextual ribbons. Examine the two main components of Toolspace: the Prospector and Settings tabs. Describe the function of Toolspace in drawing creation and management. Use the Panorama window, Properties Palette, and Tool Palette . Explore existing workspaces and create a custom workspace. Create reports using the Toolbox tab of Toolspace. Exercises The following exercises are provided in a step-by-step format in this lesson: 1. Explore the Civil 3D User Interface 2. Explore Toolspace 3. The Panorama Window, Properties and Tool Palettes 4. Work with Workspaces 5. Create Reports The Interface The standard interface is shown in the graphic below. Notice the following elements: 1. The Graphic Window or Drawing Area: This is the main window where the user inputs, modifies, and views visual data. 2. Toolspace: Toolspace is an integral component in the user interface for accessing commands, styles, and data. Use it to access the Prospector, Settings, Survey, and Toolbox tabs. -

Customizing Eclipse RCP Applications Techniques to Use with SWT and Jface
Customizing Eclipse RCP applications Techniques to use with SWT and JFace Skill Level: Intermediate Scott Delap ([email protected]) Desktop/Enterprise Java Consultant Annas Andy Maleh ([email protected]) Consultant 27 Feb 2007 Most developers think that an Eclipse Rich Client Platform (RCP) application must look similar in nature to the Eclipse integrated development environment (IDE). This isn't the case, however. This tutorial will explain a number of simple techniques you can use with the Standard Widget Toolkit (SWT) and JFace to create applications that have much more personality than the Eclipse IDE. Section 1. Before you start About this tutorial This tutorial will explain a number of UI elements that can be changed in Eclipse RCP, JFace, and SWT. Along the way, you will learn about basic changes you can make, such as fonts and colors. You will also learn advanced techniques, including how to create custom wizards and section headers. Using these in conjunction should provide you the ability to go from a typical-looking Eclipse RCP application to a distinctive but visually appealing one. Prerequisites Customizing Eclipse RCP applications © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 40 developerWorks® ibm.com/developerWorks You should have a basic familiarity with SWT, JFace, and Eclipse RCP. System requirements To run the examples, you need a computer capable of adequately running Eclipse V3.2 and 50 MB of free disk space. Section 2. Heavyweight and lightweight widgets Before diving into techniques that can be used to modify SWT, JFace, and Eclipse RCP in general, it's important to cover the fundamental characteristics of SWT and how they apply to the appearance of the widget set. -

Veyon User Manual Release 4.1.91
Veyon User Manual Release 4.1.91 Veyon Community Mar 21, 2019 Contents 1 Introduction 1 1.1 Program start and login.........................................1 1.2 User interface...............................................2 1.3 Status bar.................................................2 1.4 Toolbar..................................................3 1.5 Computer select panel..........................................3 1.6 Screenshots panel............................................4 2 Program features 7 2.1 Using functions on individual computers................................7 2.2 Monitoring mode.............................................8 2.3 Demonstration mode...........................................8 2.4 Lock screens...............................................9 2.5 Remote access..............................................9 2.6 Power on, restart and shutdown computers............................... 11 2.7 Log off users............................................... 12 2.8 Send text message............................................ 12 2.9 Run program............................................... 13 2.10 Open website............................................... 13 2.11 Screenshot................................................ 14 3 FAQ - Frequently Asked Questions 15 3.1 Can other users see my screen?..................................... 15 3.2 How frequently are the computer thumbnails updated?......................... 15 3.3 What happens if I accidentally close the Veyon Master application window?.............. 15 3.4 -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again. -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Bootstrap Tooltip Plugin
BBOOOOTTSSTTRRAAPP TTOOOOLLTTIIPP PPLLUUGGIINN http://www.tutorialspoint.com/bootstrap/bootstrap_tooltip_plugin.htm Copyright © tutorialspoint.com Tooltips are useful when you need to describe a link. The plugin was inspired by jQuery.tipsy plugin written by Jason Frame. Tooltips have since been updated to work without images, animate with a CSS animation, and data-attributes for local title storage. If you want to include this plugin functionality individually, then you will need tooltip.js. Else, as mentioned in the chapter Bootstrap Plugins Overview, you can include bootstrap.js or the minified bootstrap.min.js. Usage The tooltip plugin generates content and markup on demand, and by default places tooltips after their trigger element. You can add tooltips in the following two ways: Via data attributes : To add a tooltip, add data-toggle="tooltip" to an anchor tag. The title of the anchor will be the text of a tooltip. By default, tooltip is set to top by the plugin. <a href="#" data-toggle="tooltip" title="Example tooltip">Hover over me</a> Via JavaScript : Trigger the tooltip via JavaScript: $('#identifier').tooltip(options) Tooltip plugin is NOT only-css plugins like dropdown or other plugins discussed in previous chapters. To use this plugin you MUST activate it using jquery readjavascript. To enable all the tooltips on your page just use this script: $(function () { $("[data-toggle='tooltip']").tooltip(); }); Example The following example demonstrates the use of tooltip plugin via data attributes. <h4>Tooltip examples for anchors</h4> This is a <a href="#" title="Tooltip on left"> Default Tooltip </a>. This is a <a href="#" data-placement="left" title="Tooltip on left"> Tooltip on Left </a>. -

Abaqus GUI Toolkit User's Guide
Abaqus GUI Toolkit User’s Guide ABAQUS 6.14 GUI TOOLKIT USER’S GUIDE Abaqus ID: Printed on: Abaqus GUI Toolkit User’s Guide Abaqus ID: Printed on: Legal Notices CAUTION: This documentation is intended for qualified users who will exercise sound engineering judgment and expertise in the use of the Abaqus Software. The Abaqus Software is inherently complex, and the examples and procedures in this documentation are not intended to be exhaustive or to apply to any particular situation. Users are cautioned to satisfy themselves as to the accuracy and results of their analyses. Dassault Systèmes and its subsidiaries, including Dassault Systèmes Simulia Corp., shall not be responsible for the accuracy or usefulness of any analysis performed using the Abaqus Software or the procedures, examples, or explanations in this documentation. Dassault Systèmes and its subsidiaries shall not be responsible for the consequences of any errors or omissions that may appear in this documentation. The Abaqus Software is available only under license from Dassault Systèmes or its subsidiary and may be used or reproduced only in accordance with the terms of such license. This documentation is subject to the terms and conditions of either the software license agreement signed by the parties, or, absent such an agreement, the then current software license agreement to which the documentation relates. This documentation and the software described in this documentation are subject to change without prior notice. No part of this documentation may be reproduced or distributed in any form without prior written permission of Dassault Systèmes or its subsidiary. The Abaqus Software is a product of Dassault Systèmes Simulia Corp., Providence, RI, USA. -

Insert a Hyperlink OPEN the Research on First Ladies Update1 Document from the Lesson Folder
Step by Step: Insert a Hyperlink Step by Step: Insert a Hyperlink OPEN the Research on First Ladies Update1 document from the lesson folder. 1. Go to page four and select the Nancy Reagan picture. 2. On the Insert tab, in the Links group, click the Hyperlink button to open the Insert Hyperlink dialog box. The Insert Hyperlink dialog box opens. By default, the Existing File or Web Page is selected. There are additional options on where to place the link. 3. Key http://www.firstladies.org/biographies/ in the Address box; then click OK. Hypertext Transfer Protocol (HTTP) is how the data is transfer to the external site through the servers. The picture is now linked to the external site. 4. To test the link, press Ctrl then click the left mouse button. When you hover over the link, a screen tip automatically appears with instructions on what to do. 5. Select Hilary Clinton and repeat steps 2 and 3. Word recalls the last address, and the full address will appear once you start typing. You have now linked two pictures to an external site. 6. It is recommended that you always test your links before posting or sharing. You can add links to text or phrases and use the same process that you just completed. 7. Step by Step: Insert a Hyperlink 8. Insert hyperlinks with the same Web address to both First Ladies names. Both names are now underlined, showing that they are linked. 9. Hover over Nancy Reagan’s picture and you should see the full address that you keyed. -

Related Issue/Question
Related Issue/Question • How can I record a FERPA release in Workday? • How do I add an emergency contact? Environment No limitations. Please note: Students who are also Student Workers will have two profiles (Worker and Student) - select the Student* profile. 1. Login to MyUTampa and select the Workday icon. 2. Select the cloud in the upper right-hand corner and select View Profile*. 3. Select Contact (on the left-hand side of the screen). 4. Select the Friends and Family tab to update an existing record, or if not listed, click the Add button. 5. If you are adding a contact use the drop-down menu to identify the Relationship types (an example is shown below for adding an Emergency Contact). 6. If you are editing an existing contact, select the edit Friend and Family option (shown below). Tip: Use the scroll bar at the bottom of the screen to scroll right to access the Actions area. 7. Whether you are editing or adding an additional contact it is important to select the Is Third Party User box. A message will alert you that specific permissions will still need to be granted. 8. Next complete the information at the bottom of the screen in the Name and Contact Information tabs. Only one form of contact is required in the contact information tab area (i.e. email). 9. Make sure that the Is Third Party User indicates Yes (as shown below). 10. Select Done at the bottom of the screen. 11. While still on the Friends and Family tab use the scroll bar at the bottom of the screen to scroll right, select the Actions drop down and choose Manage Permissions for My Third Party. -

Interactiles: 3D Printed Tactile Interfaces to Enhance Mobile Touchscreen Accessibility
Interactiles: 3D Printed Tactile Interfaces to Enhance Mobile Touchscreen Accessibility Xiaoyi Zhang1*, Tracy Tran1*, Yuqian Sun1, Ian Culhane2, Shobhit Jain1, James Fogarty1, Jennifer Mankoff1 Computer Science & Engineering1, Mechanical Engineering2 DUB Group | University of Washington {xiaoyiz, tracyt28, ys47, shobizz, jfogarty, jmankoff}@cs.uw.edu, [email protected] ABSTRACT The absence of tactile cues such as keys and buttons makes touchscreens difficult to navigate for people with visual impairments. Increasing tactile feedback and tangible interaction on touchscreens can improve their accessibility. However, prior solutions have either required hardware customization or provided limited functionality with static overlays. Prior investigation of tactile solutions for large touchscreens also may not address the challenges on mobile devices. We therefore present Interactiles, a low-cost, portable, and unpowered system that enhances tactile interaction on Android touchscreen phones. Interactiles consists of 3D-printed hardware interfaces and software Figure 1. Interactiles allows people with visual that maps interaction with that hardware to manipulation of impairments to interact with mobile touchscreen phones a mobile app. The system is compatible with the built-in using physical attachments, including a number pad (left) screen reader without requiring modification of existing and a multi-purpose physical scrollbar (right). mobile apps. We describe the design and implementation of quality of a sighted user’s experience [4]. When a screen Interactiles, and we evaluate its improvement in task reader takes what is inherently a 2D spatial interface of performance and the user experience it enables with people menus, hierarchies, and other common graphical user who are blind or have low vision. interface elements and transforms it into a linear audio Author Keywords stream, information is inevitably lost to the user.