Microsoft Word 2011
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Navigate Windows and Folders
Windows® 7 Step by Step by Joan Preppernau and Joyce Cox To learn more about this book, visit Microsoft Learning at http://www.microsoft.com/MSPress/books/ 9780735626676 ©2009 Joan Preppernau and Joyce Cox Early Content—Subject to Change Windows 7 Step by Step Advance Content–Subject to Change Windows 7 Step by Step Draft Table of Contents Overview Front Matter ............................................................................................................................................. 3 Contents ................................................................................................................................................ 3 About the Authors ................................................................................................................................ 3 Features and Conventions of This Book ................................................................................................ 3 Using the Companion CD ...................................................................................................................... 3 Getting Help .......................................................................................................................................... 3 Introducing Windows 7 ......................................................................................................................... 3 Part I: Getting Started with Windows 7 .................................................................................................... 4 1 Explore Windows 7 ........................................................................................................................... -

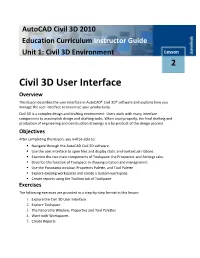
Civil 3D User Interface
AutoCAD Civil 3D 2010 Education Curriculum Instructor Guide Unit 1: Civil 3D Environment Lesson 2 Civil 3D User Interface Overview This lesson describes the user interface in AutoCAD® Civil 3D® software and explains how you manage the user interface to maximize your productivity. Civil 3D is a complex design and drafting environment. Users work with many interface components to accomplish design and drafting tasks. When used properly, the final drafting and production of engineering and construction drawings is a by-product of the design process. Objectives After completing this lesson, you will be able to: . Navigate through the AutoCAD Civil 3D software. Use the user interface to open files and display static and contextual ribbons. Examine the two main components of Toolspace: the Prospector and Settings tabs. Describe the function of Toolspace in drawing creation and management. Use the Panorama window, Properties Palette, and Tool Palette . Explore existing workspaces and create a custom workspace. Create reports using the Toolbox tab of Toolspace. Exercises The following exercises are provided in a step-by-step format in this lesson: 1. Explore the Civil 3D User Interface 2. Explore Toolspace 3. The Panorama Window, Properties and Tool Palettes 4. Work with Workspaces 5. Create Reports The Interface The standard interface is shown in the graphic below. Notice the following elements: 1. The Graphic Window or Drawing Area: This is the main window where the user inputs, modifies, and views visual data. 2. Toolspace: Toolspace is an integral component in the user interface for accessing commands, styles, and data. Use it to access the Prospector, Settings, Survey, and Toolbox tabs. -

Editing the Home Screen Widgets:
Brisbane German Club WordPress Website Manual 1 Table of Contents How To Add: A Page .............................................................................................................. 3 How To Edit: A Page .............................................................................................................. 4 How To Add: A Post ............................................................................................................... 8 How To Edit: A Post ............................................................................................................. 12 How To Edit: Home Page ..................................................................................................... 13 Editing the Home Screen Widgets: ....................................................................................... 19 How To Change: The Menu .................................................................................................. 22 Events & Calendar ............................................................................................................... 24 How To Add: a Hyperlink ..................................................................................................... 26 2 How To Add: A Page Step 1: Go to „Pages‟ on the left sidebar of the backend. Click „Add New‟ 3 How To Edit: A Page Step 1: Hold the cursor over any specific page. 4 options appear – to edit/ quick edit/ trash/ view. These are self-explanatory however to edit a page select the edit function or alternatively just click on -

Review Interface Quick Reference
Review Interface Review Interface Features Viewer type tabs Select which Viewer type you would like to view the current document in. Viewer Displays the current document in the selected Viewer. Document navigation Browse across documents in the Review queue. 9 6 8 1 2 3 Coding layouts Customizable coding forms for viewing and editing a document’s fields. 7 Related items card Identify and act on documents related to the active document. Document list List presentation of all the documents in the user’s Review queue. Viewer settings Menu of display configurations and review settings. 4 Keyboard Shortcut Displays the keyboard shortcuts legend. Legend Enable/Disable Turns keyboard shortcuts on or off. Keyboard Shortcuts Show/Hide Tab Strip Display or hide the Sidebar and Tab strip in the Viewer. Pop Out Viewer Select to open the Pop Out Viewer in a new browser window. Select to move the Coding Layout and the Document card to the opposite Swap Layout side of the Viewer from where they are currently located. Document Actions Menu of actions the user may perform on the document as a whole. 5 Download document Download the native file for the current document. Alternatively, you can native click on the document’s name to download the native. Copy document link Select to copy the URL to the current document to your clipboard. Select to open an email in your default email application with the URL to the Email document current document included in the body of the email. Replace document Select to replace the native file of the current document with a new file native Hover your cursor over this option and Image Profile options will display. -

Customizing Eclipse RCP Applications Techniques to Use with SWT and Jface
Customizing Eclipse RCP applications Techniques to use with SWT and JFace Skill Level: Intermediate Scott Delap ([email protected]) Desktop/Enterprise Java Consultant Annas Andy Maleh ([email protected]) Consultant 27 Feb 2007 Most developers think that an Eclipse Rich Client Platform (RCP) application must look similar in nature to the Eclipse integrated development environment (IDE). This isn't the case, however. This tutorial will explain a number of simple techniques you can use with the Standard Widget Toolkit (SWT) and JFace to create applications that have much more personality than the Eclipse IDE. Section 1. Before you start About this tutorial This tutorial will explain a number of UI elements that can be changed in Eclipse RCP, JFace, and SWT. Along the way, you will learn about basic changes you can make, such as fonts and colors. You will also learn advanced techniques, including how to create custom wizards and section headers. Using these in conjunction should provide you the ability to go from a typical-looking Eclipse RCP application to a distinctive but visually appealing one. Prerequisites Customizing Eclipse RCP applications © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 40 developerWorks® ibm.com/developerWorks You should have a basic familiarity with SWT, JFace, and Eclipse RCP. System requirements To run the examples, you need a computer capable of adequately running Eclipse V3.2 and 50 MB of free disk space. Section 2. Heavyweight and lightweight widgets Before diving into techniques that can be used to modify SWT, JFace, and Eclipse RCP in general, it's important to cover the fundamental characteristics of SWT and how they apply to the appearance of the widget set. -

Vigil Client 10 | User's Guide
Client 10 Remote Desktop Client Software User Guide Revised: June 1st, 2017 3xLOGIC Inc. ©2017 COPYRIGHT AND LEGAL NOTICES|VIGIL CLIENT 10 | USER'S GUIDE VIGIL Copyright ©2017 3xLOGIC, Inc. All rights reserved. 3xLOGIC Inc. 210-10385 Westmoor Drive Westminster, CO 80021 United States (303) 430-1969 Disclaimer Information in this document is subject to change without notice and does not represent a commitment on the part of 3xLOGIC Inc. The soft- ware and /or databases described in this document are furnished under a license agreement or nondisclosure agreement. They may be used or copied only in accordance with the terms of the agreement. It is against the law to copy the software on any medium except as specifically allowed in the license or nondisclosure agreement. The purchaser may make one copy of the software for backup purposes. No part of this manual and /or databases may be reproduced or transmitted in any form or by any means, electronic or mechanical, including (but not limited to) photocopying, recording, or information storage and retrieval systems, for any purpose other than the purchaser's personal use, without the express written permission of 3xLOGIC Inc. 3xLOGIC, VIGIL and AZTECH are trademarks of 3xLOGIC, Inc. Other trademarks and trade names may be used in this document to refer to either the entities claiming the marks and names or their products. 3xLOGIC Inc. disclaim any proprietary interest in trademarks and trade names other than their own. TABLE OF CONTENTS|VIGIL CLIENT 10 | USER'S GUIDE Table of Contents 1 Introduction -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again. -

Microsoft Office 2016! Step
spine = 0.8291” The quick way to get started with Microsoft Office 2016! Step Covers Microsoft Word, Excel, PowerPoint, and Outlook by Office 2016 Microsoft Step Microsoft This is learning made easy. Get more done quickly with IN FULL COLOR! Microsoft Word, Excel, PowerPoint, and Outlook. Jump in wherever you need answers—brisk lessons and Office 2016 colorful screenshots show you exactly what to do, step by step. • Format documents for visual impact • Quickly prepare personalized email messages and labels • Build powerful workbooks for analysis and reporting • Analyze alternative data sets with Quick Analysis Lens, Goal Seek, and Solver • Prepare highly effective presentations • Strengthen your presentations by adding tables and graphics • Organize your email, scheduling, and contacts • Look up just the tasks and lessons you need Step Colorful screenshots by Step Download your Step by Step practice files at: Helpful tips and http://aka.ms/Office2016sbs/downloads pointers Easy numbered Lambert Frye steps MicrosoftPressStore.com ISBN 978-0-7356-9923-6 U.S.A. $44.99 44999 Canada $55.99 [Recommended] 9 780735 699236 Microsoft Office Joan Lambert and Curtis Frye PRACTICE FILES Celebrating over 30 years! 9780735699236_Office2016SBS_cover.indd 1 10/29/2015 12:13:47 PM Microsoft Office 2016 Step by Step Joan Lambert Curtis Frye 699236_Office2016SBS.indb 1 10/29/2015 6:33:02 PM PUBLISHED BY Microsoft Press A division of Microsoft Corporation One Microsoft Way Redmond, Washington 98052-6399 Copyright © 2015 by Curtis Frye and Joan Lambert All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. -

Widget Toolkit – Getting Started
APPLICATION NOTE Atmel AVR1614: Widget Toolkit – Getting Started Atmel Microcontrollers Prerequisites • Required knowledge • Basic knowledge of microcontrollers and the C programming language • Software prerequisites • Atmel® Studio 6 • Atmel Software Framework 3.3.0 or later • Hardware prerequisites • mXT143E Xplained evaluation board • Xplained series MCU evaluation board • Programmer/debugger: • Atmel AVR® JTAGICE 3 • Atmel AVR Dragon™ • Atmel AVR JTAGICE mkll • Atmel AVR ONE! • Estimated completion time • 2 hours Introduction The aim of this document is to introduce the Window system and Widget toolkit (WTK) which is distributed with the Atmel Software Framework. This application note is organized as a training which will go through: • The basics of setting up graphical widgets on a screen to make a graphical user interface (GUI) • How to get feedback when a user has interacted with a widget • How to draw custom graphical elements on the screen 8300B−AVR−07/2012 Table of Contents 1. Introduction to the Window system and widget toolkit ......................... 3 1.1 Overview ........................................................................................................... 3 1.2 The Window system .......................................................................................... 4 1.3 Event handling .................................................................................................. 5 1.3.2 The draw event ................................................................................... 6 1.4 The Widget -

Abaqus GUI Toolkit User's Guide
Abaqus GUI Toolkit User’s Guide ABAQUS 6.14 GUI TOOLKIT USER’S GUIDE Abaqus ID: Printed on: Abaqus GUI Toolkit User’s Guide Abaqus ID: Printed on: Legal Notices CAUTION: This documentation is intended for qualified users who will exercise sound engineering judgment and expertise in the use of the Abaqus Software. The Abaqus Software is inherently complex, and the examples and procedures in this documentation are not intended to be exhaustive or to apply to any particular situation. Users are cautioned to satisfy themselves as to the accuracy and results of their analyses. Dassault Systèmes and its subsidiaries, including Dassault Systèmes Simulia Corp., shall not be responsible for the accuracy or usefulness of any analysis performed using the Abaqus Software or the procedures, examples, or explanations in this documentation. Dassault Systèmes and its subsidiaries shall not be responsible for the consequences of any errors or omissions that may appear in this documentation. The Abaqus Software is available only under license from Dassault Systèmes or its subsidiary and may be used or reproduced only in accordance with the terms of such license. This documentation is subject to the terms and conditions of either the software license agreement signed by the parties, or, absent such an agreement, the then current software license agreement to which the documentation relates. This documentation and the software described in this documentation are subject to change without prior notice. No part of this documentation may be reproduced or distributed in any form without prior written permission of Dassault Systèmes or its subsidiary. The Abaqus Software is a product of Dassault Systèmes Simulia Corp., Providence, RI, USA.