Basics of Colors in Graphics © Denbigh Starkey
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-
Impact of Properties of Thermochromic Pigments on Knitted Fabrics
International Journal of Scientific & Engineering Research, Volume 7, Issue 4, April-2016 1693 ISSN 2229-5518 Impact of Properties of Thermochromic Pigments on Knitted Fabrics 1Dr. Jassim M. Abdulkarim, 2Alaa K. Khsara, 3Hanin N. Al-Kalany, 4Reham A. Alresly Abstract—Thermal dye is one of the important indicators when temperature is changed. It is used in medical, domestic and electronic applications. It indicates the change in chemical and thermal properties. In this work it is used to indicate the change in human body temperature where the change in temperature between (30 – 41 oC) is studied .The change in color begin to be clear at (30 oC). From this study it is clear that heat flux increased (81%) between printed and non-printed clothes which is due to the increase in heat transfer between body and the printed cloth. The temperature has been increased to the maximum level that the human body can reach and a gradual change in color is observed which allow the use of this dye on baby clothes to indicate the change in baby body temperature and monitoring his medical situation. An additional experiment has been made to explore the change in physical properties to the used clothe after the printing process such as air permeability which shows a clear reduction in this property on printed region comparing with the unprinted region, the reduction can reach (70%) in this property and in some type of printing the reduction can reach (100%) which give non permeable surface. Dye fitness can also be increased by using binders and thickeners and the reduction in dyes on the surface of cloth is reached (15%) after (100) washing cycle. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

8.9 Mixing Colours.Pdf
8.9 Mixing Colours Grade 8 Activity Plan 1 Reviews and Updates 2 8.9 Mixing Colours Objectives: 1. To demonstrate the properties of white light; it’s component colors and how they can be revealed. 2. To outline the differences between additive and subtractive colour mixing. 3. To understand the colour wheel and concepts associated with it such as complimentary colours etc. Keywords/concepts: rays, beams, pigment, pixels, visible light spectrum, Isaac Newton’s color wheel, additive and subtractive colour mixing, primary and secondary colours, complimentary colours, speed and wavelength of light. Curriculum outcomes: 209-2, 209-6, 210-11, 308-8, 308-9, 308-10. Take-home product: colour wheel 3 Segment Details African Proverb and “Before one has white hairs, one must first have them Cultural Relevance black.” Wolof, Senegal (5 min.) Ask probing questions on students’ knowledge of colours. Pre-test A little light on the psychology of colours is also (10 min.) appropriate. Explain the mixture of colours in white or colourless light. Use colour viewing box. Describe process of additive Background colour mixing. Demonstrate using torches and cellophane (10 min.) paper. Detail primary additive colours. Describe subtractive colour mixing. Demonstrate with paints. Detail primary subtractive colours. Describe how filters work using the colour viewing box. Activity 1 Also endeavour to illustrate the effect of filters on the (10 min.) colours of other objects around Activity 2 Using the prism and simulation link provided, demonstrate (15 min.) that white light is made up of other component colours. Activity 3 Using a painted or printed colour wheel, illustrate additive (20 min.) colour mixing. -

Subtractive Versus Additive Color
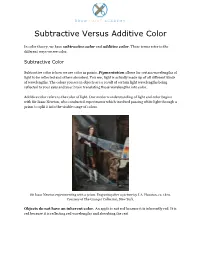
Subtractive Versus Additive Color In color theory, we have subtractive color and additive color. These terms refer to the different ways we see color. Subtractive Color Subtractive color is how we see color in paints. Pigmentation allows for certain wavelengths of light to be reflected and others absorbed. You see, light is actually made up of all different kinds of wavelengths. The colors you see in objects are a result of certain light wavelengths being reflected to your eyes and your brain translating those wavelengths into color. Additive color refers to the color of light. Our modern understanding of light and color begins with Sir Isaac Newton, who conducted experiments which involved passing white light through a prism to split it into the visible range of colors. Sir Isaac Newton experimenting with a prism. Engraving after a picture by J.A. Houston, ca. 1870. Courtesy of The Granger Collection, New York. Objects do not have an inherent color. An apple is not red because it is inherently red. It is red because it is reflecting red wavelengths and absorbing the rest. Draw Paint Academy drawpaintacademy.com Paul Cezanne, Four Apples, 1881 The subtractive primary colors in art are red, blue and yellow. Primary colors are colors which, in theory, are able to mix all other colors in the visible spectrum. A common artist color wheel is below. Draw Paint Academy drawpaintacademy.com Primary Colors: Red, blue and yellow Secondary Colors: Orange, green and violet Additive color Additive color refers to how we see color in light. The primary colors of light are different to the primary subtractive colors of your paints. -

Colour Spaces
Digital Color Image Processing by Andreas Koschan and Mongi Abidi Copyright 0 2008 John Wiley & Sons, Inc. 3 COLOR SPACES AND COLOR DISTANCES Color is a perceived phenomenon and not a physical dimension like length or temperature, although the electromagnetic radiation of the visible wavelength spectrum is measurable as a physical quantity. The observer can perceive two differing color sensations wholly as equal or as metameric (see Section 2.2). Color identification through data of a spectrum is not useful for labeling colors that, as also in image processing, are physiologically measured and evaluated for the most part with a very small number of sensors. A suitable form of representation must be found for storing, displaying, and processing color images. This representation must be well suited to the mathematical demands of a color image processing algorithm, to the technical conditions of a camera, printer, or monitor, and to human color perception as well. These various demands cannot be met equally well simultaneously. For this reason, differing representations are used in color image processing according to the processing goal. Color spaces indicate color coordinate systems in which the image values of a color image are represented. The difference between two image values in a color space is called color distance. The numbers that describe the different color distances in the respective color model are as a rule not identical to the color differences perceived by humans. In the following, the standard color system XYZ, established by the International Lighting Commission CIE (Commission Internationale de I ’Eclairage), will be described. This system represents the international reference system of color measurement. -

В2 Additive Color Model and Vision
INVESTIGATION B2 Collaborative Learning This investigation is Exploros-enabled for tablets. See page xiii for details. B2 Additive Color Model and Vision Key Question: How do we see color? In this investigation, students explore what happens Online Resources when they mix different colors of light. They use Available at curiosityplace.com flashlights with color filters to project colors of light onto y Equipment Video: Optics with Light & Color a screen. Then, they observe the result when they mix different combinations of the three primary colors of y Skill and Practice Sheets light: red, green, and blue. They apply what they learned y Whiteboard Resources to human vision and how we perceive color. Finally, y Animation: Additive Color Model they use diffraction glasses to observe light from the y Science Content Video: RGB Color Model flashlights. This allows them to see that white light is made of all of the colors of light. y Student Reading: Vision and Color Learning Goals Vocabulary additive color model – a process that creates color by ✔ Use flashlights to mix primary colors of light and show adding proportions of red, green, and blue light together that white light can be made from red, green, and color – a property of visible light that is related to its blue light. wavelength ✔ Compare sources of light. cone cells – photoreceptors on the surface of the retina ✔ Explain how humans see color. that respond to color diffraction grating – an optical device consisting of an assembly of parallel narrow slits or grooves that interfere GETTING STARTED with incident radiation to disperse light waves, and can result in spectra Time 50 minutes photoreceptors – light-sensitive cells on the surface of Setup and Materials the retina of the eye pixel – the smallest element in a display or image 1. -

Color Mixing with Leds: the Keys to Achieving Both Beautiful and Functional Results
Color mixing with LEDs: The keys to achieving both beautiful and functional results Intended for: lighting designers and technicians in the entertainment and architectural industries who already have basic familiarity with the general benefits and performance parameters of LED lighting This discussion differentiates between the myriad LED offerings on the market by examining the quality of colored light achievable with LEDs. Page | 2 LED color mixing There are two big problems associated with LED color mixing: 1) LEDs operate under the principles of additive color mixing, which is contrary to conventional color from white lamps with filters. Misleading information from LED manufacturers has distorted the fundamental requirements for beautiful additive light. 2) Conventional approaches to additive color-mixing fail to produce richly saturated colors and natural-looking soft tones across much of the spectrum, leading to a more unnatural appearance of the light. When managed properly, LEDs can produce deeply vivid color throughout the spectrum, as well as crisp, white light and vibrant pastels. LED fixtures can operate seamlessly, even invisibly, next to conventional tungsten sources, but it takes a careful approach to color-mixing to tap LEDs’ full color potential. Additive color Mixing light by layering saturated colors on top of one another is something that most designers do regularly by using multiple fixtures in a lighting plot. However, additive color-mixing within a single luminaire is a new function, and it can be intimidating to many users. Consequently, confusing marketing hype abounds, and claims such as “full-spectrum light,” “16 million colors,” and “full-spectrum RGB mixing” can easily lead consumers to expect performance that most LED fixtures can’t deliver. -

Color Wheel (1 Hour)
COLOR WHEEL (1 HOUR) Addresses NGSS Level of Difficulty: 3 Grade Range: K-2 OVERVIEW In this activity, students will construct color wheels and spin them to see that light colors combine to form new colors. Students will experiment with spinning different color combinations to learn about additive color theory. Topic: Mixing Colors of Light Real-World Science Topics • An exploration of how primary light colors combine to form secondary light colors. Objective Students will explore additive color theory by creating and spinning color wheels. NGSS Three-Dimensions Science and Engineering Disciplinary Crosscutting Practices Core Ideas Concepts Planning and Carrying Out PS4.B Electromagnetic Cause and Effect Investigations Radiation • Simple tests can be designed Planning and carrying out • Objects can be seen only to gather evidence to support investigations to answer when light is available to or refute student ideas about questions or test solutions to illuminate them. Some objects causes. problems in K–2 builds on prior give off their own light. experiences and progresses to simple investigations, based on fair tests, which provide data to support explanations or design solutions. • With guidance, plan and conduct an investigation in collaboration with peers. Analyzing and Interpreting Data Analyzing data in K–2 builds on prior experiences and progresses to collecting, recording, and sharing observations. • Analyze data from tests of an object or tool to determine if it works as intended. 1 www.siemensscienceday.com COLOR WHEEL (1 HOUR) Background Information The primary colors of light are red, blue, and green. Equal amounts of red, blue, and green light combine to form white light. -

Color Models
1 Color Models A color model is an orderly system for creating a whole range of colors from a small set of primary colors. There are two types of color models, those that are subtractive and those that are additive. Additive color models use light to display color while subtractive models use printing inks. Colors perceived in additive models are the result of transmitted light. Colors perceived in subtractive models are the result of reflected light. The Two Most Common Color Models There are several established color models used in computer graphics, but the two most common are the RGB model (Red-Green-Blue) for computer display and the CMYK model (Cyan-Magenta-Yellow- blacK) for printing. RGB Color Model CMYK Color Model Additive color model Subtractive color model For computer displays For printed material Uses light to display color Uses ink to display color Colors result from transmitted Colors result from reflected light light Cyan+Magenta+Yellow=Black Red+Green+Blue=White 2 Notice the centers of the two color charts. In the RGB model, the convergence of the three primary additive colors produces white. In the CMYK model, the convergence of the three primary subtractive colors produces black. In the RGB model notice that the overlapping of additive colors (red, green and blue) results in subtractive colors (cyan, magenta and yellow). In the CMYK model notice that the overlapping of subtractive colors (cyan, magenta and yellow) results in additive colors (red, green and blue). Also notice that the colors in the RGB model are much brighter than the colors in the CMYK model. -

Color Us CMYK
A White Paper from Bart Nay Printing • 713-468-8602 • www.BartNayPrinting.com Color Us CMYK Color influences us in many ways. It affects our thought process, guides our emotional response, and can even provoke a physical reaction. We use color-based phrases to describe emotion (seeing red, feeling blue or being green with envy) or attribute characteristics (cowardly yellow, black hearted, red blooded). Lack of color is associated with deprivation, while vibrant color connotes richness and vitality. How color is produced Color results from energy waves grouped in a color spectrum, and the visible spectrum is the part of the total spectrum that can be seen by the human eye. In Opticks, Sir Isaac Newton provided an early explanation of the visible spectrum and organized a color wheel or color circle to show the relationship between the colors in the visible spectrum (violet, blue, green, yellow, orange, red). A rainbow is a familiar representation of the visible spectrum. Most color wheels have twelve main divisions: three primary electrons strike the phosphors, they emit no light and appear colors, three secondary colors, and six intermediate or tertiary black. If all three phosphors are struck simultaneously with the colors (formed by mixing a primary with a secondary). same intensity, they produce white; less intensity produces gray. • An artist’s color wheel is based on the primary colors of blue, red and yellow; secondary colors of green, orange The additive primary colors of red, green and blue are produced and violet; and tertiary colors of red-orange, red- by striking the respective color phosphors singly. -
Lecture 17: Color
Matthew Schwartz Lecture 17: Color 1 History of Color You already know that wavelengths of light have different colors. For example, red light has λ ≈ 650nm, blue light has λ ≈ 480nm and purple light has λ ≈ 420nm. But there is much more to color than pure monochromatic light. For example, why does mixing red paint and blue paint make purple paint? Surely monochromatic plane waves can’t suddenly change wavelength, so what is going on when we mix colors? Also, there are colors (like cyan or brown) which do not appear in the rainbow. What wavelengths do they have? As we will see, the wavelength of monochromatic light is only the starting point for thinking about color. What we think of as a color depends on the way our brains and our visual system processes the light coming into our eyes. The earliest studies of color were done by Newton. He understood that white light was a combination of lots of wavelengths. He performed some ingenious experiments to show this, described in his book Optiks (1704). For example, even though prisms turned white light into a rainbow, people thought that maybe the prism was producing the rainbow colors. Newton showed that this wasn’t true. He could use lenses and mirrors to shine only red light into a prism, then only red light came out. He also separated white light into different colors, then used lenses and mirrors to put them into another prism which made white light again In his classic Optiks, Newton compared the colors going in a circle to the cycle of 5ths in music.