Chapter 6. Color and Style
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Specification Rules
FDM COLOR SPECIFICATION RULES COLOR STANDARDS The FDM has established a set of 24 standard colors to use in titles and descriptors. By using standard titles, it helps the entries in the galleries sort so that similar discs appear together. It also assists users when trying to search. Instead of having to guess if the disc is described as blue, teal, turquoise, aquamarine, cyan or blue-green, using the FDM standard color name (turquoise in this example) makes it easier to search by color for a disc or other museum item. The FDM Color Standards guide can be found at www.flyingdiscmuseum.com/colorstandards. The following is a set of rules for how to apply the color standards to titles and descriptors. 1. If a manufacturer or vendor has defined explicit color names for its discs or other items, those names should be used. Examples: Ancient Alien Green, Peach, Aqua Blue Glow 2. For color hues that are not represented by the color wheel: a. If the color is a synonym for a color on the wheel, use the color from the wheel in the title and descriptor. Example: Violet disc—Purple in the title and descriptor. b. If the color is a different hue than the color wheel name, use the closest color wheel name in the title. In the descriptor, follow the standard color with the alternate color name in parentheses. Example: Peach disc—Orange in title, Orange (Peach) in descriptor. Page 1 of 4 3. For discs that need an adjective to properly describe the color (e.g. -

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

First Last Team Color Specific Note: Sofia Vasquez BLUE Please Bring
Costumes looked great today! We really appreciate everyone's hard work and creativity! Please reference the notes below and make adjustments as needed. If your name is not listed, please continue wearing the same costume. EVERYONE - Arrive to camp in FULL costume (including white socks and black or white shoelaces) on Thursday for our dress rehearsal! If you have any questions or concerns, please contact Brittny at [email protected] First Last Team Color Specific Note: Sofia Vasquez BLUE Please bring Khaki bottoms Kennedy Wiehle BLUE Please tuck/tie up/etc your shirt Jada Andre GREEN Please bring Khaki bottoms and black shoes Emily Ogden GREEN Please switch your black belt for a brown one Emma Livingston AQUAMARINE Please bring shorts or white leggings for under skirt Charolette Bonell AQUAMARINE Please bring and wear your black shoes Jayden Castle AQUAMARINE Please remove bracelets Maureigh Cantu AQUAMARINE Please bring Khaki bottoms and lose cardigan ZHENGSHI(Jerry) XIE AQUAMARINE Please bring khaki bottoms Noah Wilson AQUAMARINE Please bring your khaki pants and black shoes Ana Sofia Jimenez Quiroga YELLOW Please bring black shoes and remove jacket Alonna Neyhart YELLOW Please bring black or white shoe laces Yaset Soto YELLOW Please use the white cardigan Liam Caulfield YELLOW Please bring black shoes Grace Salvaggio LILAC Please bring white socks. Sabella Carr LILAC Please bring khaki bottoms. Alexa Onorato LILAC Please bring black shoes that fit you well Rachel Stephens LILAC Please bring black laces. Josh Wilson LILAC Please do not wear blue beenie Asia Spurell ORANGE Please bring white socks and black or white laces Nicola Renegar ORANGE Please bring black shoes and remove your watch Maddox Martin ORANGE Please bring white socks Abigail Jones PURPLE Please bring black shoes w/ black or white laces Francesca Fontanesi PURPLE Please bring khaki pants and black shoes. -

Explore the Limitless Possibilities of Coloured Glass Decorative
Explore the limitless possibilities of coloured glass Decorative This laminated product consists of a range Features and benefits DécorColour™ of ‘base’ coloured interlayers that can be . Wide range of colour options available combined to result in thousands of coloured by combining base interlayers* laminate options. DécorColour can be combined with Viridian Seraphic Design™ for a patterned Description coloured option The Viridian DécorColour™ range consists of 11 . Custom made to size only transparent colours – shades of blue, pink, yellow . Wide range of applications and grey. The foundation colours are Sapphire, Aquamarine, Ruby Red, Coral Rose, Sahara Sun, Colour codes are represented by the following 0001 Coral Rose Golden Light, Evening Shadow, Smoke Grey, Deep 0002 Aquamarine Red, True Blue and Tangerine. The translucent 0003 Smoke Grey 0004 Sahara Sun colours available are Cool White and Arctic Snow. 0005 Ruby Red There are also opaque options in Pure White and 0006 Sapphire Black (refer to colour chart insert). The interlayers 0007 Evening Shadow 0008 Golden Light are manufactured using heat and light-stable 0009 Arctic Snow Applications pigments, not dyes, which enables you to use 000A Cool White . colour that is lightfast. As the colour is laminated 000C Deep Red Internal partitions 000D True Blue . Wall panelling between two sheets of glass, the product is easy 000E Tangerine . Lift lobbies to clean and maintain. Being laminated, it is also 000F Polar White 000G Absolute Black . Fully framed doors Grade A safety glass. 000H Ocean Grey . Feature panelling in schools, restaurants and offices . Furniture such as table tops, Colours for designer laminate DécorColour™ desks, shelves, display cases . -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Named Colors – Antenna House, Inc
Named colors XSL 1.1 defines 16 color keywords: ‘aqua’, ‘black’, ‘blue’, ‘fuchsia’, ‘gray’, ‘green’, ‘lime’, ‘maroon’, ‘navy’, ‘olive’, ‘purple’, ‘red’, ‘silver’, ‘teal’, ‘white’, and ‘yellow’. AH Formatter also supports the 131 extended color names from CSS Color Module Level 3 (and SVG 1.0) plus ‘rebeccapurple’ that is defined in CSS Color Module Level 4. The rows in the following table show each named color used as the background color for black, gray, and white text and as the text color with black, gray, and white backgrounds. ‘aliceblue’ aliceblue aliceblue aliceblue aliceblue aliceblue aliceblue ‘antiquewhite’ antiquewhite antiquewhite antiquewhite antiquewhite antiquewhite antiquewhite ‘aqua’ aqua aqua aqua aqua aqua aqua ‘aquamarine’ aquamarine aquamarine aquamarine aquamarine aquamarine aquamarine ‘azure’ azure azure azure azure azure azure ‘beige’ beige beige beige beige beige beige ‘bisque’ bisque bisque bisque bisque bisque bisque ‘black’ black black black black black black ‘blanchedalmond’ blanchedalmond blanchedalmond blanchedalmond blanchedalmond blanchedalmond blanchedalmond ‘blue’ blue blue blue blue blue blue ‘blueviolet’ blueviolet blueviolet blueviolet blueviolet blueviolet blueviolet ‘brown’ brown brown brown brown brown brown ‘burlywood’ burlywood burlywood burlywood burlywood burlywood burlywood ‘cadetblue’ cadetblue cadetblue cadetblue cadetblue cadetblue cadetblue ‘chartreuse’ chartreuse chartreuse chartreuse chartreuse chartreuse chartreuse ‘chocolate’ chocolate chocolate chocolate chocolate chocolate chocolate -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
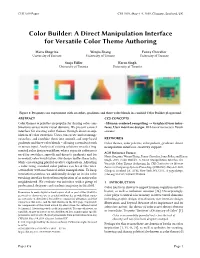
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Nautical Pack #13 Visit Us At: Dakota Collectibles • 2000 Schafer St
ROPE LIGHTHOUSE SEASHELLS* 4. Med. Mauve SAILBOAT* ANCHORS AWAY* 4. Periwinkle File: NT0977 (09) 7. Gray File: NT0978 (09) 5. Lt. Lt. Flesh (Some Areas Light Fill) 4. Lt. Lt. Gold File: NT0980 (09) 5. Lt. Flesh 5.02"W X 5.00"H 8. Pearl 6.99"W X 4.28"H 6. Med. Flesh File: NT0979 (09) 5. Lt. Lt. Umber 6.96"W X 5.00"H 6. Med. Taupe ST: 27,569 (40) 9. Umber ST: 21,349 (40) 7. Dk. Dk. Blush 5.00"W X 6.21"H 6. Gold ST: 21,472 (40) 7. Med. Gray Colors: 16 10. Lt. Lt. Umber Colors: 11 8. Pearl ST: 42,807 (40) 7. Lt. Umber Colors: 11 8. Lt. Lt. Umber 1. Lt. Blue 11. Lt. Yellow 1. Lt. Lt. Mauve 9. Flesh Colors: 11 8. Blue7 1. Lt. Blue2 9. Lt. Flesh 2. White 12. Dk. Umber 2. Lt. Mauve 10. Dk. Flesh 1. Blue7 9. Dk. Blue7 2. Med. Gold 10. Med. Taupe 3. Gray 13. Brown2 3. Lt. Lt. Mauve 11. Blue Gray 2. Lt. Blue2 10. White 3. Lt. Blue Gray 11. Dk. Red 4. Lt. Yellow 14. Lt. Brown 3. White 11. Med. Gold 5. Dk. Yellow 15. Dk. Brown 6. White 16. Gold SEASHELL 4. Lt. Brown2 WHALES* 6. Med. Gold SHELL W/BORDER* SEASHELLS ON BEACH* File: NT0981 (09) 5. Dk. Dk. Tan File: NT0982 (09) 7. Lt. Lt. Mauve File: NT0983 (09) 3. Dk. Dk. Red File: NT0984 (09) 6. Lt. Lt. Mauve 4.99"W X 7.00"H 6. -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg. -

Colours of England 30 1930S 50 1950S 60 1960S 70 1970S These ‘Root‘ Colours Appear in Both Sections of the Colour Card
Period Key G Georgian R Regency V Victorian CS Colour Scales original. Colours of England 30 1930s 50 1950s 60 1960s 70 1970s These ‘root‘ colours appear in both sections of the colour card. Shirting. 129. Slaked Lime. 105. CS First Light. 49. Rusling. 9. Gauze. 106. CS Creamerie. 42. Welcome. 109. CS Echo. 98. Clockface. 81. Stock. 37. CS White Lead. 74. CS G Old Paper II. 146. Starling‘s Egg. 97. Linnet. 89. Mirage II. 4. Drizzle. 217. Linen Wash. 33. Joanna. 130. Whitening. 41. G China Clay. 1. CS Acre. 76. Woodbine. 134. Whisper. 5. Mono. 218. French Grey. 113. CS V Hammock. 38. Hollyhock. 25. 50s Magnolia. 28. 50 Portland Stone. 77. CS V Ivory. 62. 30 Dorchester Pink. 213. 60 Celestial Blue. 101. R Lead Colour. 117. G Mushroom. 142. Stone-Pale-Cool. 65. G Julie‘s Dream. 26. Stone-Mid-Cool. 66. G Aged Ivory. 131. Light Peachblossom. 3. R Bone China Blue. 107. CS 30 Mid Lead Colour. 114. G Rolling Fog. 143. CS Clay. 39. CS Stone-Pale-Warm. 34. G Stone-Dark-Cool. 67. G Stone-Mid-Warm. 35. G Ashes of Roses. 6. V James. 108. Dark Lead Colour. 118. G Silt. 40. Bath Stone. 64. V Beauvais Lilac. 29. 30 Chamois. 132. Sunlight. 135. Callaghan. 214. 70 Juniper Ash. 115. Attic II. 144. Felt. 145. Stone-Dark-Warm. 36. G Roman Plaster. 31. Oak Apple. 63. Yellow-Pink. 46. R Adventurer. 7. Hicks‘ Blue. 208. 60 Period Key G Georgian R Regency V Victorian CS Colour Scales original. Colours of England 30 1930s 50 1950s 60 1960s 70 1970s These ‘root‘ colours appear in both sections of the colour card. -

March 2021 Graphics Webinar FAQ Final
Thank you for your interest in our March 2021 Graphics Webinar, “Color Matching Essentials - Learning to Match Digital Color.” This FAQ answers questions from the Webinar sessions. A recording of the Webinar is available here: https://attendee.gotowebinar.com/recording/6378439989937346060 Session 1. March 24, 14:00 GMT Do you have any tips for taking a color that has been used in a digital space first and converting it, as best as possible, to a print version? Sure. Launch Photoshop, go to color picker, and put in the CMYK values you used for the color digitally. While still in the color picker, click on the Color Libraries button. What is the best way to color match a print to a physical product so that an image on the packaging represents the color of the product? If you want to match an image to a product, find out the Pantone Color values for the product branding. Now, look for images that appear to have the same color (or complementary colors you can identify with Pantone Connect). Use the Extract function from Connect to pull the colors out of the images you are considering to see if they match the Pantone Colors used in the packaging. If you want to match an image to a product, find out the Pantone Color or colors in the image using the Extract command in Pantone Connect. This is the demo I showed where I took a picture of the lemons, but you can open an existing image to extract colors from it either in the mobile app or using the Web portal.