Tekniikan Ja Liikenteen Toimiala
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Google Chrome OS VS Distribuciones GNU/Linux 18
1Google Chrome OS Universidad Católica “Nuestra Señora de la Asunción” Facultad de Ciencias y Tecnología Departamento de Ingeniería Electrónica e Informática TAI 2 Chrome OS Fernando Cardozo [email protected] Mat:51300 Prof: Ing Juan Urraza Asunción – Paraguay 2010 2Google Chrome OS Índice Introducción 4 Un nuevo modelo 5 Kernel 6 Arquitectura del software 6 El sistema en sí y los servicios 7 El navegador y el administrador de ventanas 8 Sistema de archivos 8 Diagrama del proceso de booteo 9 Requerimientos del hardware 10 Seguridad en el Chrome OS 10 Interfaz del usuario 11 Pestaña de aplicaciones 12 Panel 13 Multiples ventanas 14 Como se sincroniza Chrome en la nube 15 Google Cloud Printing 16 Chromoting 17 Chrome OS vs Windows 18 Google Chrome OS VS Distribuciones GNU/Linux 18 Cuestionamientos 19 Cuestionamientos 20 Proyectos similares 21 3Google Chrome OS Proyectos similares 22 Anexo 23 Conclusión 24 Referencias 25 4Google Chrome OS Introducción Google Chrome OS es un proyecto llevado a cabo por la compañía Google para desarrollar un sistema operativo basado en web. A través de su blog oficial, Google anunció el 7 de julio de 2009 que Google Chrome OS será un sistema realizado con base en código abierto (Núcleo Linux) y orientado inicialmente para mini portátiles, estando disponible en el segundo semestre de 2010. Funcionará sobre microprocesadores con tecnología x86 o ARM.. La compañía Google ha declarado que el código fuente del proyecto Google Chrome OS fue liberado a finales de 2009. Aunque el sistema se basa en un kernel Linux, tendrá un gestor de ventanas propio de Google. -

Universidad Carlos III De Madrid - I.T.I.G - Proyecto Fin De Carrera
Universidad Carlos III de Madrid - I.T.I.G - Proyecto Fin de Carrera Universidad Carlos III de Madrid Ingeniería Técnica en Informática de Gestión Proyecto de Fin de Carrera Estudio de la Evolución Web y Lenguajes Dinámicos. Rincón Carrera, Juan Manuel Estudio de la Evolución Web y Lenguajes Dinámicos 1 Juan Manuel Rincón Carrera Universidad Carlos III de Madrid - I.T.I.G - Proyecto Fin de Carrera INDICE 1 Introducción ................................................................................................................................... 3 2 Objetivos ........................................................................................................................................ 4 2.1 Planificación .......................................................................................................................... 4 2.2 Estimación económica ......................................................................................................... 5 3 Requisitos ...................................................................................................................................... 8 3.1 Restricciones globales ......................................................................................................... 8 3.2 Requisitos Funcionales ........................................................................................................ 9 3.3 Requisitos No Funcionales ............................................................................................... 10 3.4 Requisitos técnicos............................................................................................................ -

Cover V06 Rgb.Cdr
Security, Privacy and Cloud Computing Jose Tomas Robles Hahn Supervisor: Ralph Holz Future Internet Seminar - Winter Term 2010/2011 Chair for Network Architectures and Services Faculty of Computer Science, Technische Universität München Email: [email protected] ABSTRACT crime and terrorism. Cloud computing puts users' data at Cloud computing usage is growing every day as users dis- a higher risk of being accessed by unauthorized individuals, cover its many advantages. However, the move to the cloud since their information is now stored in datacenters which exposes users to new security and privacy threats. We give they do not control. This also allows governments to invade details on cloud-specific vulnerabilities and caveats and show users' privacy by getting their data directly from the cloud some technical ways to address them. We also note that provider, without informing the affected user [2]. users cannot rely on technology alone to completely solve all their problems: how to protect against government surveil- In this article we will discuss the security and privacy risks lance remains an open question. that users face by moving their data to the cloud and show how we can use technology to solve them. We will base our Keywords discussion on Christopher Soghoian's article Caught in the Cloud: Privacy, Encryption, and Government Back Doors Cloud computing, Security, Privacy, Surveillance, Encryp- in the Web 2.0 Era [2]. tion This article is organized as follows: First, in chapter 2 we 1. INTRODUCTION will talk about the definition and characteristics of cloud In the 1980s, the emergence of the personal computer (PC) computing. -

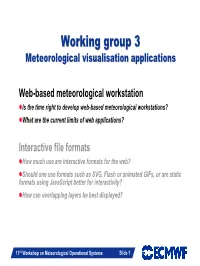
Working Group 3
WorkingWorking groupgroup 33 Meteorological visualisation applications Web-based meteorological workstation zIs the time right to develop web-based meteorological workstations? zWhat are the current limits of web applications? Interactive file formats zHow much use are interactive formats for the web? zShould one use formats such as SVG, Flash or animated GIFs, or are static formats using JavaScript better for interactivity? zHow can overlapping layers be best displayed? Slide 1 11th Workshop on Meteorological Operational Systems Slide 1 What has changed? z Web 2.0 with its (new) emerging technologies opens possibilities to implement new interactivities z More demands on visualisation on the web ÎScalable plots Æ vector graphics ÎInteraction Æselect further information ÎOperational Æ High availability z Fast changing world with high expectation through successful services (e.g. Google, Yahoo) z Cheap hardware might solve the availability issue z Role of forecaster and demands of end-user changed: Slide 2 Information from different fields of science are required 11th Workshop on Meteorological Operational Systems Slide 2 Meteorological user interface Classical desktop Web applications z Many advanced toolkits (e.g. z New emerging user interface APIs GTK, Qt) (e.g. jQuery, YUI) z Lots of tested and optimised z Lots of new developments and code Æ mature development experience needed tools z Different opinions on how heavy/rich z Make use of all system the applications should be resources z Can not use full advantage of local z Platform dependent -

Designing for Extensibility and Planning for Conflict
Designing for Extensibility and Planning for Conflict: Experiments in Web-Browser Design Benjamin S. Lerner A dissertation submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy University of Washington 2011 Program Authorized to Offer Degree: UW Computer Science & Engineering University of Washington Graduate School This is to certify that I have examined this copy of a doctoral dissertation by Benjamin S. Lerner and have found that it is complete and satisfactory in all respects, and that any and all revisions required by the final examining committee have been made. Chair of the Supervisory Committee: Daniel Grossman Reading Committee: Daniel Grossman Steven Gribble John Zahorjan Date: In presenting this dissertation in partial fulfillment of the requirements for the doctoral degree at the University of Washington, I agree that the Library shall make its copies freely available for inspection. I further agree that extensive copying of this dissertation is allowable only for scholarly purposes, consistent with “fair use” as prescribed in the U.S. Copyright Law. Requests for copying or reproduction of this dissertation may be referred to Proquest Information and Learning, 300 North Zeeb Road, Ann Arbor, MI 48106-1346, 1-800-521-0600, to whom the author has granted “the right to reproduce and sell (a) copies of the manuscript in microform and/or (b) printed copies of the manuscript made from microform.” Signature Date University of Washington Abstract Designing for Extensibility and Planning for Conflict: Experiments in Web-Browser Design Benjamin S. Lerner Chair of the Supervisory Committee: Associate Professor Daniel Grossman UW Computer Science & Engineering The past few years have seen a growing trend in application development toward “web ap- plications”, a fuzzy category of programs that currently (but not necessarily) run within web browsers, that rely heavily on network servers for data storage, and that are developed and de- ployed differently from traditional desktop applications. -

Anant Narayanan Gnunify 2008 in the Old Days
Mozilla Prism Anant Narayanan Gnunify 2008 In the old days... You open a web browser, check your email, log off and close it Few people had 24x7 internet connectivity Web applications were less “persistent” Today Applications like GMail and Google Docs are serious alternatives to their desktop counterparts The number of people who keep their browser windows open all day are increasing Web applications are becoming more persistent, and are offering users a more responsive interface What is Prism Suitable for running persistent web applications that you expect to run a long time Instead of keeping your browser open, run the web application just as if it were a desktop application Basically a browser, but without all the unnecessary chrome since you’re only going to be using a particular application Demo Let’s see how it works in practice... Why prism can be useful In it’s current state: Quick access to your most frequently used web applications Close integration with your desktop Comparisons Prism is frequently compared with AIR, Silverlight, JavaFX and Fluid Prism leverages existing web technologies to provide the user with a traditional desktop application experience Let’s take a look at the “competition” AIR Adobe Integrated Runtime Leverages the Flash/Flex platform to deliver desktop applications that can be built by web developers Requires a client-side application to execute the application (like XULRunner!) Silverlight / Moonlight Silverlight: Microsoft’s browser plugin Moonlight: Mono’s open source implementation All about providing -

Freeware-List.Pdf
FreeWare List A list free software from www.neowin.net a great forum with high amount of members! Full of information and questions posted are normally answered very quickly 3D Graphics: 3DVia http://www.3dvia.com...re/3dvia-shape/ Anim8or - http://www.anim8or.com/ Art Of Illusion - http://www.artofillusion.org/ Blender - http://www.blender3d.org/ CreaToon http://www.creatoon.com/index.php DAZ Studio - http://www.daz3d.com/program/studio/ Freestyle - http://freestyle.sourceforge.net/ Gelato - http://www.nvidia.co...ge/gz_home.html K-3D http://www.k-3d.org/wiki/Main_Page Kerkythea http://www.kerkythea...oomla/index.php Now3D - http://digilander.li...ng/homepage.htm OpenFX - http://www.openfx.org OpenStages http://www.openstages.co.uk/ Pointshop 3D - http://graphics.ethz...loadPS3D20.html POV-Ray - http://www.povray.org/ SketchUp - http://sketchup.google.com/ Sweet Home 3D http://sweethome3d.sourceforge.net/ Toxic - http://www.toxicengine.org/ Wings 3D - http://www.wings3d.com/ Anti-Virus: a-squared - http://www.emsisoft..../software/free/ Avast - http://www.avast.com...ast_4_home.html AVG - http://free.grisoft.com/ Avira AntiVir - http://www.free-av.com/ BitDefender - http://www.softpedia...e-Edition.shtml ClamWin - http://www.clamwin.com/ Microsoft Security Essentials http://www.microsoft...ity_essentials/ Anti-Spyware: Ad-aware SE Personal - http://www.lavasoft....se_personal.php GeSWall http://www.gentlesec...m/download.html Hijackthis - http://www.softpedia...ijackThis.shtml IObit Security 360 http://www.iobit.com/beta.html Malwarebytes' -

Descargar Comunicación Y Pedagogía 246-247
www.primerasnoticiastv.comp Estad atent@s a esta nueva plataforma de tv on line de la Asociación de Prensa Juvenil. Un espacio de comunicación audiovisual interactiva que trata de informar, formar y entretener, potenciando el periodismo juvenil ciudadano y la participación además de informarte de las novedades de la Asociación de Prensa Juvenil. Por supuesto, estáis invitad@s a colaborar enviando vuestros vídeos y noticias. Para contactar con el equipo de Primeras Noticias tv puedes utilizar el formulario que te facilita el propio programa. Un programa de Subvencionado por C&P DIRECTOR Alejandro Aliaga Alcolea Y duran, duran... CENTRO DE COMUNICACIÓN l Software Libre llegó para quedarse. Por mucho que nos quieran convencer los Y PEDAGOGÍA defensores del software privativo, a la pruebas nos remitimos. Nadie puede negar, Director tras años de implementación en gran parte de las Comunidades Autónomas espa- José D. Aliaga Serrano E ñolas, que el Software Libre está por debajo de los programas de pago en cuanto a presta- ciones, si no todo lo contrario: el empuje dado por la comunidad de Internet les pone, mu- CONSEJO chas veces, por delante. Eso sin hablar de su gratuidad... Además, el Software Libre puede DE REDACCIÓN alargar la vida de nuestros ordenadores. No sólo no cuesta ni un euro, sino que tampoco J. Ignacio Aguaded Gómez hemos de invertir en hardware... Universidad de Huelva Carmen Alba El único problema es que no todo el profesorado está al tanto de esto último. Por ello, Universidad Complutense desde Comunicación y Pedagogía se ha enfocado su especial anual dedicado al Software de Madrid Libre a la reutilización de viejos PCs. -

Rich Internet Applications State-Of-The-Art
UML-BASED WEB ENGINEERING Rich Internet Applications State-of-the-Art Marianne Busch and Nora Koch Technical Report 0902 Programming and Software Engineering Unit (PST) Institute for Informatics Ludwig-Maximilians-Universität München, Germany December 2009 Rich Internet Applications – State-of-the-Art and Pattern Catalogue Rich Internet Applications – State-of-the-Art Version 1.0 – December 2009 Technical Report 0902 Marianne Busch and Nora Koch Ludwig-Maximilians-Universität München (LMU), Germany Institute for Informatics Programming and Software Engineering (PST) uwe.pst.ifi.lmu.de This research has been partially supported by the project MAEWA II “Model-based Engineering of adaptive Rich Internet Applications” (WI841/7-2) of the Deutsche Forschungsgemeinschaft (DFG), Germany and the EC 6th Framework project SENSORIA “Software Engineering for Service-Oriented Overlay Computers” (IST 016004). Rich Internet Applications – State-of-the-Art EXECUTIVE SUMMARY A new kind of web applications came up to overcome the limitations of traditional web applications regarding the usability and interactivity of their user interfaces: the so-called Rich Internet Applications (RIAs). New languages and frameworks mainly drive the development of RIAs, but engineering of RIAs is a very new field in the area of software engineering in which a precise definition of RIAs and specification of their characteristics is still missing. This report presents a discussion on RIAs definitions, characteristics and the state-of-the-art regarding engineering approaches for RIAs and technologies used in their implementation. Based on existing definitions of RIAs this report came up with a new definition that addresses both, the technical characteristics of RIAs, and the user experience. -

OSINT Handbook September 2020
OPEN SOURCE INTELLIGENCE TOOLS AND RESOURCES HANDBOOK 2020 OPEN SOURCE INTELLIGENCE TOOLS AND RESOURCES HANDBOOK 2020 Aleksandra Bielska Noa Rebecca Kurz, Yves Baumgartner, Vytenis Benetis 2 Foreword I am delighted to share with you the 2020 edition of the OSINT Tools and Resources Handbook. Once again, the Handbook has been revised and updated to reflect the evolution of this discipline, and the many strategic, operational and technical challenges OSINT practitioners have to grapple with. Given the speed of change on the web, some might question the wisdom of pulling together such a resource. What’s wrong with the Top 10 tools, or the Top 100? There are only so many resources one can bookmark after all. Such arguments are not without merit. My fear, however, is that they are also shortsighted. I offer four reasons why. To begin, a shortlist betrays the widening spectrum of OSINT practice. Whereas OSINT was once the preserve of analysts working in national security, it now embraces a growing class of professionals in fields as diverse as journalism, cybersecurity, investment research, crisis management and human rights. A limited toolkit can never satisfy all of these constituencies. Second, a good OSINT practitioner is someone who is comfortable working with different tools, sources and collection strategies. The temptation toward narrow specialisation in OSINT is one that has to be resisted. Why? Because no research task is ever as tidy as the customer’s requirements are likely to suggest. Third, is the inevitable realisation that good tool awareness is equivalent to good source awareness. Indeed, the right tool can determine whether you harvest the right information. -

CYBERSECURITY When Will You Be Hacked?
SUFFOLK ACADEMY OF LAW The Educational Arm of the Suffolk County Bar Association 560 Wheeler Road, Hauppauge, NY 11788 (631) 234-5588 CYBERSECURITY When Will You Be Hacked? FACULTY Victor John Yannacone, Jr., Esq. April 26, 2017 Suffolk County Bar Center, NY Cybersecurity Part I 12 May 2017 COURSE MATERIALS 1. A cybersecurity primer 3 – 1.1. Cybersecurity practices for law firms 5 – 1.2. Cybersecurity and the future of law firms 11 – 2. Information Security 14 – 2.1. An information security policy 33 – 2.2. Data Privacy & Cloud Computing 39 – 2.3. Encryption 47 – 3. Computer security 51 – 3.1. NIST Cybersecurity Framework 77 – 4. Cybersecurity chain of trust; third party vendors 113 – 5. Ransomware 117 – 5.1. Exploit kits 132 – 6. Botnets 137 – 7. BIOS 139 – 7.1. Universal Extensible Firmware Interface (UEFI) 154– 8. Operating Systems 172 – 8.1. Microsoft Windows 197 – 8.2. macOS 236– 8.3. Open source operating system comparison 263 – 9. Firmware 273 – 10. Endpoint Security Buyers Guide 278 – 11. Glossaries & Acronym Dictionaries 11.1. Common Computer Abbreviations 282 – 11.2. BABEL 285 – 11.3. Information Technology Acronymns 291 – 11.4. Glossary of Operating System Terms 372 – 2 Cyber Security Primer Network outages, hacking, computer viruses, and similar incidents affect our lives in ways that range from inconvenient to life-threatening. As the number of mobile users, digital applications, and data networks increase, so do the opportunities for exploitation. Cyber security, also referred to as information technology security, focuses on protecting computers, networks, programs, and data from unintended or unauthorized access, change, or destruction. -

Comptia Security+ SY0-201 Cert Guide
CompTIA Security+ SY0-201 Cert Guide David L. Prowse ptg Pearson 800 East 96th Street Indianapolis, Indiana 46240 USA Wow! eBook <WoweBook.Com> CompTIA Security+ SY0-201 Cert Guide Associate Publisher David Dusthimer Copyright © 2011 by Pearson Education, Inc. Acquisitions Editor All rights reserved. No part of this book shall be reproduced, stored in a Betsy Brown retrieval system, or transmitted by any means, electronic, mechanical, photocopying, recording, or otherwise, without written permission from Development Editor the publisher. No patent liability is assumed with respect to the use of the Andrew Cupp information contained herein. Although every precaution has been taken Managing Editor in the preparation of this book, the publisher and author assume no Sandra Schroeder responsibility for errors or omissions. Nor is any liability assumed for damages resulting from the use of the information contained herein. Senior Project Editor Tonya Simpson ISBN-13: 978-0-7897-4713-6 ISBN-10: 0-7897-4713-8 Copy Editor Apostrophe Editing Library of Congress Cataloging-in-Publication data is on file. Services Printed in the United States of America First Printing: November 2010 Indexer Cheryl Lenser Trademarks Proofreader All terms mentioned in this book that are known to be trademarks or service Sheri Cain ptg marks have been appropriately capitalized. Pearson IT Certification cannot Technical Editor attest to the accuracy of this information. Use of a term in this book should Aubrey Adams not be regarded as affecting the validity of any trademark or service mark. Publishing Coordinator Warning and Disclaimer Vanessa Evans Every effort has been made to make this book as complete and as accurate Multimedia Developer as possible, but no warranty or fitness is implied.