One Way for Creating Visual Effects
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Gou, Zaiyong, Ph.D
Order Number 9411950 Scientific visualization and exploratory data analysis of a large spatial flow dataset Gou, Zaiyong, Ph.D. The Ohio State University, 1993 U M I 300 N. Zeeb Rd. Ann Arbor, MI 48106 SCIENTIFIC VISUALIZATION AND EXPLORATORY DATA ANALYSIS OF A LARGE SPATIAL FLOW DATASET DISSERTATION Presented in Partial Fulfillment of the Requirement for the Degree of Doctor of Philosophy in the Graduate School of The Ohio Stale University By Zaiyong Gou, B.S., M.A. $ * + $ * The Ohio State University 1993 Dissertation Committee: Approved by Duane F. Marble Morton E. O’Kelly 7 Duane F. Marble Randy W. Jackson Department of Geography DEDICATION To My Parents ACKNOWLEDGEMENT Of my thirteen years of being a geographer, the last four years under the supervision of Prof. Duane F. Marble at The Ohio State University has been the most exciting and most memorable. His wisdom and profound academic insight showed me what geography as an extraordinarily difficult discipline should be and could be. He is always the person who stands very high and sees very far, exploring the most challenging frontiers of geography relentlessly. As my academic adviser, his unfailing encouragement, guidance, patience and professional courtesy have always been my inspiration to work more creatively and more enthusiastically. He leads us to a high intellectual plateau and offers us the unlimited freedom to face the challenges and to pursue academic excellence. I am always grateful for the paths and opportunities you have pointed out to me. My gratitude also goes to Prof. Edward J. Taaffe, Prof. Morton E. O’Kelly and Prof. -

Stereo Software List
Version: June 2021 Stereoscopic Software compatible with Stereo Company Application Category Duplicate FULL Xeometric ELITECAD Architecture BIM / Architecture, Construction, CAD Engine yes Bexcel Bexcel Manager BIM / Design, Data, Project & Facilities Management FULL Dassault Systems 3DVIA BIM / Interior Modeling yes Xeometric ELITECAD Styler BIM / Interior Modeling FULL SierraSoft Land BIM / Land Survey Restitution and Analysis FULL SierraSoft Roads BIM / Road & Highway Design yes Xeometric ELITECAD Lumion BIM / VR Visualization, Architecture Models yes yes Fraunhofer IAO Vrfx BIM / VR enabled, for Revit yes yes Xeometric ELITECAD ViewerPRO BIM / VR Viewer, Free Option yes yes ENSCAPE Enscape 2.8 BIM / VR Visualization Plug-In for ArchiCAD, Revit, SketchUp, Rhino, Vectorworks yes yes OPEN CASCADE CAD CAD Assistant CAx / 3D Model Review yes PTC Creo View MCAD CAx / 3D Model Review FULL Dassault Systems eDrawings for Solidworks CAx / 3D Model Review FULL Autodesk NavisWorks CAx / 3D Model Review yes Robert McNeel & Associates. Rhino (5) CAx / CAD Engine yes Softvise Cadmium CAx / CAD, Architecture, BIM Visualization yes Gstarsoft Co., Ltd HaoChen 3D CAx / CAD, Architecture, HVAC, Electric & Power yes Siemens NX CAx / Construction & Manufacturing Yes 3D Systems, Inc. Geomagic Freeform CAx / Freeform Design FULL AVEVA E3D Design CAx / Process Plant, Power & Marine FULL Dassault Systems 3DEXPERIENCE - CATIA CAx / VR Visualization yes FULL Dassault Systems ICEM Surf CGI / Product Design, Surface Modeling yes yes Autodesk Alias CGI / Product -

Makerbot in the Classroom
COMPILED BY MAKERBOT EDUCATION Copyright © 2015 by MakerBot® www.makerbot.com All rights reserved. No part of this publication may be reproduced, distributed, or transmitted in any form or by any means, including photocopying, recording, or other electronic or mechanical methods, without the prior written permission of the publisher, except in the case of brief quotations embodied in critical reviews and certain other noncommercial uses permitted by copyright law. The information in this document concerning non-MakerBot products or services was obtained from the suppliers of those products or services or from their published announcements. Specific questions on the capabilities of non-MakerBot products and services should be addressed to the suppliers of those products and services. ISBN: 978-1-4951-6175-9 Printed in the United States of America First Edition 10 9 8 7 6 5 4 3 2 1 Compiled by MakerBot Education MakerBot Publishing • Brooklyn, NY TABLE OF CONTENTS 06 INTRODUCTION TO 3D PRINTING IN THE CLASSROOM 08 LESSON 1: INTRODUCTION TO 3D PRINTING 11 MakerBot Stories: Education 12 MakerBot Stories: Medical 13 MakerBot Stories: Business 14 MakerBot Stories: Post-Processing 15 MakerBot Stories: Design 16 LESSON 2: USING A 3D PRINTER 24 LESSON 3: PREPARING FILES FOR PRINTING 35 THREE WAYS TO MAKE 36 WAYS TO DOWNLOAD 40 WAYS TO SCAN 46 WAYS TO DESIGN 51 PROJECTS AND DESIGN SOFTWARE 52 PROJECT: PRIMITIVE MODELING WITH TINKERCAD 53 Make Your Own Country 55 Explore: Modeling with Tinkercad 59 Investigate: Geography and Climates 60 Create: -

Dust3d Documentation Release 1.0.0-Rc.1
dust3d Documentation Release 1.0.0-rc.1 Jeremyi HU Aug 10, 2021 Contents: 1 Getting Started 1 1.1 Download and Install Dust3D......................................1 1.2 Dust3D Interface Overview.......................................2 1.3 Menu Bar.................................................3 1.4 Parts Tree Panel.............................................7 1.5 Script Panel................................................ 10 1.6 Dust3D Shortcuts & Hotkey Guide................................... 11 1.7 Dust3D Script Reference......................................... 12 2 Dust3D Modeling Examples 23 2.1 Modeling Ant using Dust3D....................................... 23 2.2 Make a 3D model from scratch using Dust3D.............................. 26 2.3 Modeling Camel using Dust3D..................................... 26 2.4 Modeling Horse using Dust3D...................................... 27 3 For Developers 29 3.1 Building Dust3D............................................. 29 3.2 Write a 3D modeling software from scratch............................... 32 4 Indices and tables 41 i ii CHAPTER 1 Getting Started 1.1 Download and Install Dust3D • For Windows (64 Bit): https://github.com/huxingyi/dust3d/releases/download/1.0.0-rc.6/dust3d-1.0.0-rc.6.zip No need to install, unzip and run the exe. • For Windows (32 Bit): https://github.com/huxingyi/dust3d/releases/download/1.0.0-rc.6/dust3d-1.0.0-rc.6-x86.zip No need to install, unzip and run the exe. • For Mac OS X: https://github.com/huxingyi/dust3d/releases/download/1.0.0-rc.6/dust3d-1.0.0-rc.6.dmg If “The following disk images couldn’t be opened” popped up, that means the downloaded file was broken, please retry. If “can’t be opened because its integrity cannot be verified” popped up, please follow ni_kush’s answer in this reddit post. -

3D Computer Graphics Compiled By: H
animation Charge-coupled device Charts on SO(3) chemistry chirality chromatic aberration chrominance Cinema 4D cinematography CinePaint Circle circumference ClanLib Class of the Titans clean room design Clifford algebra Clip Mapping Clipping (computer graphics) Clipping_(computer_graphics) Cocoa (API) CODE V collinear collision detection color color buffer comic book Comm. ACM Command & Conquer: Tiberian series Commutative operation Compact disc Comparison of Direct3D and OpenGL compiler Compiz complement (set theory) complex analysis complex number complex polygon Component Object Model composite pattern compositing Compression artifacts computationReverse computational Catmull-Clark fluid dynamics computational geometry subdivision Computational_geometry computed surface axial tomography Cel-shaded Computed tomography computer animation Computer Aided Design computerCg andprogramming video games Computer animation computer cluster computer display computer file computer game computer games computer generated image computer graphics Computer hardware Computer History Museum Computer keyboard Computer mouse computer program Computer programming computer science computer software computer storage Computer-aided design Computer-aided design#Capabilities computer-aided manufacturing computer-generated imagery concave cone (solid)language Cone tracing Conjugacy_class#Conjugacy_as_group_action Clipmap COLLADA consortium constraints Comparison Constructive solid geometry of continuous Direct3D function contrast ratioand conversion OpenGL between -

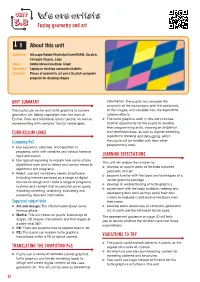
We Are Artists 5.3 Fusing Geometry and Art
Unit We are artists 5.3 Fusing geometry and art 1 About this unit Software: Inkscape/Adobe Illustrator/CorelDRAW, Scratch, Terragen Classic, Logo Apps: Adobe Ideas/neu.draw, Snap! Hardware: Laptop or desktop computers/tablets Outcome: Pieces of geometric art and a Scratch computer program for drawing shapes UNIT SUMMARY information. The pupils can compare the simplicity of the instructions with the complexity The pupils use vector and turtle graphics to explore of the images, and consider how the algorithms geometric art, taking inspiration from the work of achieve effects. Escher, Riley and traditional Islamic artists, as well as The turtle graphics work in this unit provides experimenting with complex ‘fractal’ landscapes. another opportunity for the pupils to develop their programming skills, drawing on sequence CURRICULUM LINKS and repetition ideas, as well as logical reasoning, algorithmic thinking and debugging, which Computing PoS the pupils will be familiar with from other programming work. Use sequence, selection, and repetition in programs; work with variables and various forms of input and output. LEARNING EXPECTATIONS Use logical reasoning to explain how some simple This unit will enable the children to: algorithms work and to detect and correct errors in develop an appreciation of the links between algorithms and programs. geometry and art Select, use and combine a variety of software become familiar with the tools and techniques of a (including internet services) on a range of digital vector graphics package devices to design and create a range of programs, develop an understanding of turtle graphics systems and content that accomplish given goals, experiment with the tools available, refining and including collecting, analysing, evaluating and developing their work as they apply their own presenting data and information. -

Appendix a Basic Mathematics for 3D Computer Graphics
Appendix A Basic Mathematics for 3D Computer Graphics A.1 Vector Operations (),, A vector v is a represented as v1 v2 v3 , which has a length and direction. The location of a vector is actually undefined. We can consider it is parallel to the line (),, (),, from origin to a 3D point v. If we use two points A1 A2 A3 and B1 B2 B3 to (),, represent a vector AB, then AB = B1 – A1 B2 – A2 B3 – A3 , which is again parallel (),, to the line from origin to B1 – A1 B2 – A2 B3 – A3 . We can consider a vector as a ray from a starting point to an end point. However, the two points really specify a length and a direction. This vector is equivalent to any other vectors with the same length and direction. A.1.1 The Length and Direction The length of v is a scalar value as follows: 2 2 2 v = v1 ++v2 v3 . (EQ 1) 378 Appendix A The direction of the vector, which can be represented with a unit vector with length equal to one, is: ⎛⎞v1 v2 v3 normalize()v = ⎜⎟--------,,-------- -------- . (EQ 2) ⎝⎠v1 v2 v3 That is, when we normalize a vector, we find its corresponding unit vector. If we consider the vector as a point, then the vector direction is from the origin to that point. A.1.2 Addition and Subtraction (),, (),, If we have two points A1 A2 A3 and B1 B2 B3 to represent two vectors A and B, then you can consider they are vectors from the origin to the points. -

Guide to Graphics Software Tools
Guide to Graphics Software Tools Jim X. Chen With contributions by Chunyang Chen, Nanyang Yu, Yanlin Luo, Yanling Liu and Zhigeng Pan Guide to Graphics Software Tools Second edition Jim X. Chen Computer Graphics Laboratory George Mason University Mailstop 4A5 Fairfax, VA 22030 USA [email protected] ISBN: 978-1-84800-900-4 e-ISBN: 978-1-84800-901-1 DOI 10.1007/978-1-84800-901-1 British Library Cataloguing in Publication Data A catalogue record for this book is available from the British Library Library of Congress Control Number: 2008937209 © Springer-Verlag London Limited 2002, 2008 Apart from any fair dealing for the purposes of research or private study, or criticism or review, as permitted under the Copyright, Designs and Patents Act 1988, this publication may only be reproduced, stored or transmitted, in any form or by any means, with the prior permission in writing of the publishers, or in the case of reprographic reproduction in accordance with the terms of licences issued by the Copyright Licensing Agency. Enquiries concerning reproduction outside those terms should be sent to the publishers. The use of registered names, trademarks, etc. in this publication does not imply, even in the absence of a specific statement, that such names are exempt from the relevant laws and regulations and therefore free for general use. The publisher makes no representation, express or implied, with regard to the accuracy of the information contained in this book and cannot accept any legal responsibility or liability for any errors or omissions that may be made. Printed on acid-free paper Springer Science+Business Media springer.com Preface Many scientists in different disciplines realize the power of graphics, but are also bewildered by the complex implementations of a graphics system and numerous graphics tools. -

Quick Start Guide May 2007
EPS Modelling Studio Quick Start Guide May 2007 EPS Modelling Studio FEA models in easy steps. Quick Start Guide Page 1 of 44 EPS Modelling Studio Quick Start Guide May 2007 Copyright Notice The EPS ‘LT’ logo, this document and the EPS Modelling Studio software are all copyright EPS Logistics Technology Ltd, 152 Staplehurst Road, Sittingbourne, Kent, ME10 1XS, UK. www.epslt.co.uk ‘NISA’ is a trademark of EMRC, Big Beaver, Troy, Michigan, USA. www.emrc.com ‘MYSTRAN’ is copyright Dr W Case, www.mystran.com ‘Poser’ is a trademark of e-frontier America Inc. 5615 Scotts Valley Drive, Suite 210, Scotts Valley, California, USA. www.e-frontier.com ‘DAZ| Studio’ and ‘Bryce’ are trademarks of DAZ Productions, Inc. 12637 South 265 West #300, Draper, Utah USA. www.daz3d.com Contents 1. Getting Started................................................................................................................................. 3 2. Exploring the Work Area .................................................................................................................. 4 3. Making a Model................................................................................................................................ 9 3.1 The Geometry ................................................................................................................ 3 3.2 Creating the Finite Element Model .............................................................................. 14 3.3 Model Verification ....................................................................................................... -

Autocad 2011 Customization Guide
AutoCAD 2011 Customization Guide February 2010 © 2010 Autodesk, Inc. All Rights Reserved. Except as otherwise permitted by Autodesk, Inc., this publication, or parts thereof, may not be reproduced in any form, by any method, for any purpose. Certain materials included in this publication are reprinted with the permission of the copyright holder. Trademarks The following are registered trademarks or trademarks of Autodesk, Inc., and/or its subsidiaries and/or affiliates in the USA and other countries: 3DEC (design/logo), 3December, 3December.com, 3ds Max, Algor, Alias, Alias (swirl design/logo), AliasStudio, Alias|Wavefront (design/logo), ATC, AUGI, AutoCAD, AutoCAD Learning Assistance, AutoCAD LT, AutoCAD Simulator, AutoCAD SQL Extension, AutoCAD SQL Interface, Autodesk, Autodesk Envision, Autodesk Intent, Autodesk Inventor, Autodesk Map, Autodesk MapGuide, Autodesk Streamline, AutoLISP, AutoSnap, AutoSketch, AutoTrack, Backburner, Backdraft, Built with ObjectARX (logo), Burn, Buzzsaw, CAiCE, Civil 3D, Cleaner, Cleaner Central, ClearScale, Colour Warper, Combustion, Communication Specification, Constructware, Content Explorer, Dancing Baby (image), DesignCenter, Design Doctor, Designer's Toolkit, DesignKids, DesignProf, DesignServer, DesignStudio, Design Web Format, Discreet, DWF, DWG, DWG (logo), DWG Extreme, DWG TrueConvert, DWG TrueView, DXF, Ecotect, Exposure, Extending the Design Team, Face Robot, FBX, Fempro, Fire, Flame, Flare, Flint, FMDesktop, Freewheel, GDX Driver, Green Building Studio, Heads-up Design, Heidi, HumanIK, IDEA -

A Proposal of Free Form Modeling System with Force Feed- Back Based on the Strength of Materials
A Proposal of Free Form Modeling System with Force Feed- back Based on the Strength of Materials Wataru Wakita Shun Ido Ehime University Ehime University Matsuyama, Ehime, Japan Matsuyama, Ehime, Japan [email protected] [email protected] Abstract We propose a free form modeling system based on the strength of materials. This paper describes a system which enables users to realize more intuitive and realistic modeling in attaching various material properties to virtual objects by means of haptic device with force feedback. This system presents different features of materi- als according to the attached material properties to the surfaces of virtual objects and by feeding back reaction force which derives from shape distortion. As a result, in the case that the virtual object is rubber, the system shows soft shape distortion, and in the case that the virtual object is metal, the system shows firm shape distor- tion. We conclude that our system makes free form modeling intuitive and realistic. Keywords virtual brush, haptic device, deformation, free form modeling, surface modeler 1. INTRODUCTION tual objects by means of haptic device with force feed- 3D modeling has been used for product designs, movies, back. computer games, construction product and landscape 2. RELATED WORK simulation and others according to the development of The modelers dealing with polygon, polygon patch and 3DCG technology. 3D modeler is needed in modeling of spline patch directly have been developed such as 3D objects. There are many kinds of modelers such as 3dsMax(Autodesk, Inc.), Maya(Autodesk, Inc.), polygon, polygon patch, dealing with spline patch di- LIGHTWAVE3D(NewTek, Inc.), and SOFTIMAGE|XSI rectly, sketch based modeling, specialized for virtual (Avid Technology, Inc.). -
First of All, Welcome to This Tutorial Series Dedicated to Hexagon 2!
ABOUT First of all, welcome to this tutorial series dedicated to Hexagon 2! Even though Hexagon 2 has been designed to be easy to use while providing advanced functions, there is nothing better than some hands-on trainings to complete the Reference Manual, and enhance your knowledge. In the following series you will find different levels of tutorials, from very simple ones to more advanced techniques, which will both help you to better learn and master Hexagon 2. Of course, you may not find the solution to all your modeling needs, but you will get an overview of the software, which will enable you become more proficient in your own 3D creations at a much faster pace. Finally, the Eovia team wants to say a huge thank you to all contributors of this manual. Take this opportunity to read the quick presentation dedicated to each of them as introduction of each tutorial! 1 Hexagon - Tutorials - Table of Contents About. 1 A Wild Space Creature . 5 1. The video. 6 2. The finished model. 6 1.3. Explanation of the important steps . 7 A Carafe . 9 1. The video. 10 2. The finished product . 10 3. Explanation of the important steps . 11 Short tutorials. 13 1. A Window . 14 2. A Necklace . 21 3. Bending a text . 30 4. A phone coil cord . 33 5. A Tank track . 39 6. A chain . 45 7. A spine . 54 A Dinosaur. 61 1. Tool Used . 62 2. Modeling Steps . 63 2.1. The Pelvis Base, the Neck and the Head . 63 2.2.