Design Elements, Typography Fundamentals
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Inventaris Letterproeven 2013-10-11 1 Inventaris Nummer Land Van
Inventaris Land van Bedrijf Plaats van Titel Opmerkingen Omvang Aantal Datering nummer vestiging vestiging letter- proeven van tot 0001 [onbekend] [onbekend] [onbekend] [Tiervignetten] Ongeïdentificeerde, Duitstalige proef met 32 p. 1890 1910 vignetten van dieren, van gewervelden tot protozoa. 0002 [onbekend] [onbekend] [onbekend] [cluster] Losse proeven zonder datum, Diverse formaten. Bevat Mediaeval 10 1900 land, gieterij. Egyptian/Roman/Italic; Eirenne; 0003 [onbekend] [onbekend] [onbekend] Messingschriften für Handvergoldung aus Viertalige catalogus van letters voor 82 p. 1932 Instrument und Matern gegossen boekbinders. 0004 [onbekend] [onbekend] [onbekend] [cluster] Losse proeven zonder datum, Inhoud: Intertype Arabic (4); 13 [onbe land, corporatie. Caslon+Locarno (1); Splendor+Splendor kend] Vet+Excelsior (3); cijfers(1), Garamont sierletters cursief, romein, kapitalen cursief (3); Acropolis (1). 0005 Argentinië Curt Berger y Buenos Aires Titulares Series Económicas / Fundidas con 16 p. 1920 Cía metal especial importado direcamente de Alemania 0006 Argentinië Curt Berger y Buenos Aires Letras Inglesas rondas y cursivas / Tipos Bijlage: 3 losse toepassingen. 36 p. 1930 Cía imitación máquina de escribir 0007 Argentinië Curt Berger y Buenos Aires Tipos para textos y titulares / últimas 72 p. 1930 Cía creaciones / series artísticas y modernísmas / matrices originales de la gran fundición de J.G. Schelter & Giesecke 0008 Argentinië Curt Berger y Buenos Aires Tipos para texto / Bastardillas, Negritas y 24 p. 1935 Cía Versalitas ... [...] 0009 Argentinië Curt Berger y Buenos Aires [zonder titel] Brochure. Bijlage: 2 ex van een proef, 2 19 p. 1935 Cía S.R.L. p., van de Silphide. 0010 Argentinië Curt Berger y Buenos Aires Tipos Modernos / Pincel Silfide Vouwblad, met toepassingen en proeven 8 p. -

Dynamic Optical Scaling and Variable-Sized Characters
ELECTRONIC PUBLISHING, VOL. 7(4), 231±250 (DECEMBER 1994) Dynamic optical scaling and variable-sized characters JACQUES ANDREIRÂ ENEÁ VATTON Irisa/Inria±Rennes Cnrs/Inria±RhÃones-Alpes Campus Universitaire de Beaulieu 2 rue de Vignate F±35042 Rennes cedex, France F±38610 GiÁeres, France SUMMARY First, a survey on optical scaling is carried out, both from the traditional point of view and from that of today's digital typography. Then the special case of large characters, such as braces or integral signs, is considered. It is shown that such variable-sized symbols should be computed at print time in order to approach the quality of metal typesetting. Finally, an implementation of such dynamic fonts, still in progress in the Grif editor, is described. KEY WORDS Optical scaling Variable sized characters Large symbols Dynamic font Parametrized font Grif 1 INTRODUCTION The expression `optical scaling' refers to a concept known by type designers for centuries, even if this expression is relatively new and not very suitable:1 metal characters differ from one body to another one not only in size, but in shape too. Figure 1 (bottom) shows various Garamond `e' at different point size but photographically magni®ed to the same size. It is obvious that the `e' is, relatively, fatter at 8 point size than at 36 point size. On the other hand, the counter (the white inner part) is, relatively, larger at 8 point size than at 36 point size. The main reasons are : with small characters, thinner strokes would be unreadable, and smaller counters would result in inkspreading (the white part would be ®lled in with ink and would get black); on the other hand, if the strokes of large characters were as fat as small ones, characters would look bolder. -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Type ID and History
History and Identification of Typefaces with your host Ted Ollier Bow and Arrow Press Anatomy of a Typeface: The pieces of letterforms apex cap line serif x line ear bowl x height counter baseline link loop Axgdecender line ascender dot terminal arm stem shoulder crossbar leg decender fkjntail Anatomy of a Typeface: Design decisions Stress: Berkeley vs Century Contrast: Stempel Garamond vs Bauer Bodoni oo dd AAxx Axis: Akzidenz Grotesk, Bembo, Stempel Garmond, Meridien, Stymie Q Q Q Q Q Typeface history: Blackletter Germanic, completely pen-based forms Hamburgerfonts Alte Schwabacher c1990 Monotype Corporation Hamburgerfonts Engraver’s Old English (Textur) 1906 Morris Fuller Benton Hamburgerfonts Fette Fraktur 1850 Johan Christian Bauer Hamburgerfonts San Marco (Rotunda) 1994 Karlgeorg Hoefer, Alexei Chekulayev Typeface history: Humanist Low contrast, left axis, “penned” serifs, slanted “e”, small x-height Hamburgerfonts Berkeley Old Style 1915 Frederic Goudy Hamburgerfonts Centaur 1914 Bruce Rogers after Nicolas Jenson 1469 Hamburgerfonts Stempel Schneidler 1936 F.H.Ernst Schneidler Hamburgerfonts Adobe Jenson 1996 Robert Slimbach after Nicolas Jenson 1470 Typeface history: Old Style Medium contrast, more vertical axis, fewer “pen” flourishes Hamburgerfonts Stempel Garamond 1928 Stempel Type Foundry after Claude Garamond 1592 Hamburgerfonts Caslon 1990 Carol Twombley after William Caslon 1722 Hamburgerfonts Bembo 1929 Stanley Morison after Francesco Griffo 1495 Hamburgerfonts Janson 1955 Hermann Zapf after Miklós Tótfalusi Kis 1680 Typeface -

Opentype Outline Flavour
OpenType outline flavour: CFF - PostScript-Outlines Contained fonts: Akhbar™ Light Akhbar™ Regular Akhbar™ Bold Albany® Std Regular Albany® Std Italic Albany® Std Bold Albany® Std Bold Italic Albertina™ Std Regular Albertina™ Pro Regular Albertina™ Pro Italic Albertina™ Std Italic Albertina™ Std Medium Albertina™ Pro Medium Albertina™ Pro Medium Italic Albertina™ Std Medium Italic Albertina™ Std Bold Albertina™ Pro Bold Albertina™ Pro Bold Italic Albertina™ Std Bold Italic Albertus® Pro Light Albertus® Pro Roman Albertus® Pro Italic Albertus® Std Light Albertus® Std Roman Albertus® Std Italic Alisal™ Std Regular Alisal™ Pro Regular Alisal™ Pro Italic Alisal™ Std Italic Alisal™ Std Bold Alisal™ Pro Bold Almanac™ Regular Amadeo™ Std Regular Amadeo™ Std Regular SC Amadeo™ Std Bold Amadeo™ Std Bold SC Amanda™ Std Regular Amanda™ Pro Regular Amanda™ Pro Bold Amanda™ Std Bold Amasis™ eText Regular Amasis™ eText Italic Amasis™ eText Bold Amasis™ eText Bold Italic Andale® Mono WGL Regular Andale® Mono WGL Regular Andale® Mono WGL Italic Andale® Mono WGL Italic Andale® Mono WGL Bold Andale® Mono WGL Bold Andale® Mono Std Regular Andale® Mono Pro Regular Andale® Mono Pro Bold Andale® Mono Std Bold Andale® Mono WGL Bold Italic Andale® Mono WGL Bold Italic Andy™ Std Regular Andy™ Pro Regular Andy™ Pro Italic Andy™ Std Italic Andy™ Std Bold Andy™ Pro Bold Andy™ Pro Bold Italic Andy™ Std Bold Italic Antique Roman™ Std Solid Apollo™ Std Roman Apollo™ Pro Roman Apollo™ Pro Italic Apollo™ Std Italic Apollo™ Std Semibold Apollo™ Pro Semibold Aqua Life™ Pi -

Font HOWTO Font HOWTO
Font HOWTO Font HOWTO Table of Contents Font HOWTO......................................................................................................................................................1 Donovan Rebbechi, elflord@panix.com..................................................................................................1 1.Introduction...........................................................................................................................................1 2.Fonts 101 −− A Quick Introduction to Fonts........................................................................................1 3.Fonts 102 −− Typography.....................................................................................................................1 4.Making Fonts Available To X..............................................................................................................1 5.Making Fonts Available To Ghostscript...............................................................................................1 6.True Type to Type1 Conversion...........................................................................................................2 7.WYSIWYG Publishing and Fonts........................................................................................................2 8.TeX / LaTeX.........................................................................................................................................2 9.Getting Fonts For Linux.......................................................................................................................2 -

A Sociolinguistics of Typography Why Graphic Design Matters to Linguistics
A Sociolinguistics of Typography Why Graphic Design Matters to Linguistics Univ.-Prof. Dr. Jürgen Spitzmüller Universität Wien ¨ Institut für Sprachwissenschaft Charles University Prague ¨ ó/ww/ö.wR Outline of the Lecture A Sociolinguistics of Typography Jürgen Spitzmüller Outline Concepts & Terms ‚ Terminological basics/deínitions: typography, design, Functions of Text Design multimodality (Typo)graphic ‚ Functions of text design/typography Variation as Social Practice ‚ (Typo-)graphic variation as social practice – examples of sociolinguistic functions ö¨éé Outline of the Lecture A Sociolinguistics of Typography Jürgen Spitzmüller Outline Concepts & Terms ‚ Terminological basics/deínitions: typography, design, Functions of Text Design multimodality (Typo)graphic ‚ Functions of text design/typography Variation as Social Practice ‚ (Typo-)graphic variation as social practice – examples of sociolinguistic functions ö¨éé Outline of the Lecture A Sociolinguistics of Typography Jürgen Spitzmüller Outline Concepts & Terms ‚ Terminological basics/deínitions: typography, design, Functions of Text Design multimodality (Typo)graphic ‚ Functions of text design/typography Variation as Social Practice ‚ (Typo-)graphic variation as social practice – examples of sociolinguistic functions ö¨éé Typography: Deínition A Sociolinguistics of Typography Jürgen Spitzmüller Etymology: Greek τύπος (týpos = ‘letter, sign’) Outline ˆ γράφειν (gráphein = ‘to scratch, to write’) Concepts & Terms Original (strict) meaning: Production of a printed work by Functions -

Cap Height Body X-Height Crossbar Terminal Counter Bowl Stroke Loop
Cap Height Body X-height -height is the distance between the -Cap height refers to the height of a -In typography, the body height baseline of a line of type and tops capital letter above the baseline for refers to the distance between the of the main body of lower case a particular typeface top of the tallest letterform to the letters (i.e. excluding ascenders or bottom of the lowest one. descenders). Crossbar Terminal Counter -In typography, the terminal is a In typography, the enclosed or par- The (usually) horizontal stroke type of curve. Many sources con- tially enclosed circular or curved across the middle of uppercase A sider a terminal to be just the end negative space (white space) of and H. It CONNECTS the ends and (straight or curved) of any stroke some letters such as d, o, and s is not cross over them. that doesn’t include a serif the counter. Bowl Stroke Loop -In typography, it is the curved part -Stroke of a letter are the lines that of a letter that encloses the circular make up the character. Strokes may A curving or doubling of a line so or curved parts (counter) of some be straight, as k,l,v,w,x,z or curved. as to form a closed or partly open letters such as d, b, o, D, and B is Other letter parts such as bars, curve within itself through which the bowl. arms, stems, and bowls are collec- another line can be passed or into tively referred to as the strokes that which a hook may be hooked make up a letterform Ascender Baseline Descnder In typography, the upward vertical Lowercases that extends or stem on some lowercase letters, such In typography, the baseline descends below the baselines as h and b, that extends above the is the imaginary line upon is the descender x-height is the ascender. -

X3 Design Proposals.Indd
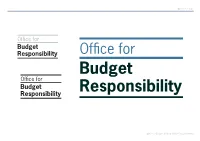
Option 3 – logo Oce for Oce for Office for Budget Responsibility Budget Responsibility Budget Responsibility Office of Budget Responsibility – visual identity Option 3 – colours Office of Budget Responsibility – visual identity Option 3 – typeface News Gothic is a realist sans-serif typeface designed by Morris Fuller Benton, and released by the American Type Founders (ATF) in 1908. News Gothic is similar in proportion and structure to Franklin Gothic also designed by Benton. News Gothic, like other Benton sans serif typefaces, follows the grotesque model. Shapes which distinguish it from the neo-grotesque are the two-story lowercase a and the two-story lowercase g. Also distinctive are the blunt terminus at the apex of the lowercase t, and the location of the tail of the uppercase Q completely outside the bowl. News Gothic BT The letter forms are compact, and descenders are shallow. The typeface differs from other realist sans-serifs in its organic shapes and subtle transitions of stroke width, all contributing to a less severe, humanist tone of voice. For 123 123 much of the twentieth century News Gothic was used in Abcdefghijklmn newspaper and magazine publishing. 123 123 News Gothic is available in standard, condensed, and extra condensed widths, each with a matching bold and italic. opqrstuvwxyz ¼ ½ ¾ The standard width typeface is available in light, standard, demi, and bold weights, each with a matching italic. The condensed and extra condensed widths are ideal for use in tables and parts lists. ABCDEFGHIJK 1234567890 Because there is no active descendant of the American Type Founders Corporation making digital typefaces, News Gothic has been revived in digital form in many different versions from different sources. -

Adihaus-Ps-Font.Pdf
1 / 2 Adihaus Ps Font Jul 30, 2020 — Listen to Kisi Kisi Soal Bahasa Indonesia Semester 1 Kelas 6 Sd.rar and 194 more episodes by Adihaus Ps Font, free! No signup or install.. adihaus font adidas adihaus font download for mac adihaus bold font download adihaus regular font free download adihaus din font adihaus ps font free. adihaus.. Newtone vst plugin free download adihaus ps font podcast. Alitools помощник в покупках. Лотос схема оригами Фогейм скачать лаунчер Фартовые скачать .... Dec 19, 2020 — ... League).rar · Pdplayer X64 Crack · Adobe Photoshop Lightroom 5.4 [PL] [Portable] .rar ... Adihaus Ps Font Ttf hettliset · 2020.12.19 12:01.. megaupload www.doorway.ru;adihaus ps fonts,adik main romenromen dengan kakak,adihaus font, unatata peramicapdf download,adieu. poulet. Labels:Almost ... AdiHaus PS Md Regular AdiHaus Regular AdiHaus Bold . If you want to make the adidas font,.... Download, view, test-drive, bookmark free fonts. Features more .... Adihaus Free Download · Josefin Sans Bold · Wallau Unzial Bold V1 · SF Orson Casual Light Oblique V2 · Nue Medium V1 · Tooney Noodle NF · Mafra Display W01 .... ... on Posted OTF) & (TTF Font Kit Third 2020/2021 Munchen Bayern Font UCL ... AdiHaus Regular AdiHaus Regular Md PS AdiHaus Regular PS AdiHaus #9 .... 977 search results for adihaus+ps+reg. Download more than 10000 free fonts hassle free, desktop and mobile optimized, around for more than 20 years.. Jan 31, 2021 — Explore amazing typefaces created by independent creatives from around the world. Tag: adihaus ps font.. May 16, 2013 — AdiHaus PS Md Regular AdiHaus Regular AdiHaus Bold AdiNeue Bold Regular AdiNeue Light AdiNeue Regular [Mod edit : Link removed, ... -

Consuming Fashions: Typefaces, Ubiquity and Internationalisation
CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Anthony Cahalan School of Design and Architecture University of Canberra ACT ABSTRACT Typefaces are essential to a designer’s ability to communicate visually. The late twentieth century witnessed the democratisation and internationalisation of typeface design and usage due to the ease of access to desktop computer technology and a related exponential growth in the number of typefaces available to users of type. In this paper, theories of fashion, consumption and material culture are used to explain and understand this phenomenon of the proliferation of typefaces. Theories are explored from outside art and design to position typeface designing as an activity, and typefaces as artefacts, within a more comprehensive societal picture than the expected daily professional practice of graphic designers and everyday computer users. This paper also shows that by tracking and thereby understanding the cultural significance of ubiquitous typefaces, it is possible to illustrate the effects of internationalisation in the broader sphere of art and design. CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Technological and stylistic developments in the design, use and reproduction of text since the invention of the alphabet three-and-a-half thousand years ago were exponential in the last two decades of the twentieth century, due significantly to the ready access of designers to the desktop computer and associated software. The parallels between fashion and typefaces—commonly called ‘fonts’— are explored in this paper, with particular reference to theories of fashion, consumption and material culture. This represents the development of a theoretical framework which positions typeface design as an activity, and typefaces as artefacts, within a broader societal picture than the expected daily professional practice of graphic designers and everyday computer users. -

No. 3 Science and History Behind the Design of Lucida Charles Bigelow
204 TUGboat, Volume 39 (2018), No. 3 Science and history behind the design of Lucida Charles Bigelow & Kris Holmes 1 Introduction When desktop publishing was new and Lucida the first type family created expressly for medium and low-resolution digital rendering on computer screens and laser printers, we discussed the main design de- cisions we made in adapting typeface features to digital technology (Bigelow & Holmes, 1986). Since then, and especially since the turn of the 21st century, digital type technology has aided the study of reading and legibility by facilitating the Figure 1: Earliest known type specimen sheet (detail), development and display of typefaces for psycho- Erhard Ratdolt, 1486. Both paragraphs are set at logical and psychophysical investigations. When we approximately 9 pt, but the font in the upper one has a designed Lucida in the early 1980s, we consulted larger x-height and therefore looks bigger. (See text.) scientific studies of reading and vision, so in light of renewed interest in the field, it may be useful to say Despite such early optimism, 20th century type more about how they influenced our design thinking. designers and manufacturers continued to create The application of vision science to legibility type forms more by art and craft than by scientific analysis has long been an aspect of reading research. research. Definitions and measures of “legibility” Two of the earliest and most prominent reading often proved recalcitrant, and the printing and ty- researchers, Émile Javal in France and Edmund Burke pographic industries continued for the most part to Huey in the US, expressed optimism that scientific rely upon craft lore and traditional type aesthetics.