Ndtv: Network Dynamic Temporal Visualizations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

NDTV Carandbike.Com 4/1/16, 9:53 AM
MIT Envisions Intersections Without Traffic Lights - News - NDTV CarAndBike.com 4/1/16, 9:53 AM NDTV Business Hindi Movies Cricket Good Times Food Tech Apps Prime Art Weddings New Delhi Login Register CAR BIKE NEWS REVIEWS DISCUSS MORE Search.. Home » News » MIT Envisions Intersections Without Traf:c Lights MIT Envisions Intersections Without Traffic Lights By CarAndBike Team | Mar 30, 2016 Safari Power Saver Click to Start Flash Plug-in Latest News Honda BR-V Gets 5-Star Rating in ASEAN NCAP Crash Test Apr 01, 2016 Volvo Updates Prices for All Models in India Apr 01, 2016 Mahindra Mojo Launched in 15 New Cities Apr 01, 2016 Related Articles The future holds a lot of promise when it comes to Number of Trucks Entering Delhi Dropped By Nearly 50 Per Cent: technology in cars and while we've seen a lot of research Toyota Invests $50 Million In Stanford EPCA done in the :eld of ;ying cars and even autonomous cars, University, MIT For Intelligent Car Apr 01, 2016 there's something new developing every passing year. India-Bound Tesla Model 3 Price MCity: Where The Self-Driving Announced; Deliveries to Begin By There's some more coming our way and this time it is the Cars Of The Future Are Tested End of 2017 Massachusetts Institute of Technolgy's Senseable Lab Apr 01, 2016 which has come out with something innovative. Search New Car MIT's Senseable City Lab has teamed up with the Swiss Institute of Technology and the Italian National Research Council to create the intersections of tomorrow. -

What Is Augmented Reality
Code Catalyst: Designing and Implementing Augmented Reality Curriculum in Art and Visual Culture Education Item Type text; Electronic Thesis Authors Rodriguez, Andie (Samantha) Citation Rodriguez, Andie (Samantha). (2020). Code Catalyst: Designing and Implementing Augmented Reality Curriculum in Art and Visual Culture Education (Master's thesis, University of Arizona, Tucson, USA). Publisher The University of Arizona. Rights Copyright © is held by the author. Digital access to this material is made possible by the University Libraries, University of Arizona. Further transmission, reproduction, presentation (such as public display or performance) of protected items is prohibited except with permission of the author. Download date 23/09/2021 13:14:44 Link to Item http://hdl.handle.net/10150/656764 CODE CATALYST: DESIGNING AND IMPLEMENTING AUGMENTED REALITY CURRICULUM IN ART AND VISUAL CULTURE EDUCATION by Samantha Rodriguez ______________________________ Copyright © Samantha Rodriguez 2020 A Thesis Submitted to the Faculty of the SCHOOL OF ART In Partial Fulfillment of the Requirements For the Degree of MASTER OF ARTS In the Graduate College THE UNIVERSITY OF ARIZONA 2020 THE UNIVERSITY OF ARIZONA GRADUATE COLLEGE As members of the Master’s Committee, we certify that we have read the thesis prepared by: Andie (Samantha) Rodriguez titled: Code Catalyst: Designing and Implementing Augmented Reality Curriculum in Art and Visual Culture Education and recommend that it be accepted as fulfilling the thesis requirement for the Master’s Degree. Ryan Shin _________________________________________________________________ Date: ____________Jan 4, 2021 Ryan Shin Carissa DiCindio _________________________________________________________________ Date: ____________Jan 4, 2021 Carissa DiCindio _________________________________________________________________ Date: ____________Jan 4, 2021 Michael Griffith Final approval and acceptance of this thesis is contingent upon the candidate’s submission of the final copies of the thesis to the Graduate College. -

Catalogue Anglais Version Finale (2018-09-26)
Montréal Campus 416, boul. de Maisonneuve West, suite 700 Montréal (Québec) H3A 1L2 514-849-1234 Laval Campus 3, Place Laval, suite 400 Laval (Québec) H7N 1A2 450-662-9090 Longueuil Campus 1111, rue Saint-Charles West, suite 120 Longueuil (Québec) J4K 5G4 450-674-0097 Pointe-Claire Campus 1000, boul. St-Jean, suite 500 Pointe-Claire (Québec) H9R 5P1 514-782-0539 Anjou Campus 7400, Boulevard Galeries d’Anjou, suite 130 Anjou, H1M 3M2 514-351-0888 7400, Boulevard Mon QUÉBEC ÉDITION Reference code : CDI-CAT-PQF-0718 Version : July 2018 © Collège CDI Administration. Technologie. Santé. All rights reserved. Printed in Canada. It is prohibited to reproduce this publication in its entirety, or in part, without the written consent of Collège CDI Administration. Technologie. Santé. *For the sake of clarity and readability, the masculine form is used throughout this catalogue. TABLE OF CONTENTS ADMINISTRATION CASUALTY INSURANCE – LCA.BF ............................................................................................................... 1 FINANCIAL MANAGEMENT – LEA.AC ........................................................................................................ 4 SPECIALIST IN APPLIED INFORMATION TECHNOLOGY – LCE.3V .............................................................. 8 OPTION: LEGAL ADMINISTRATIVE ASSISTANT SPECIALIST IN APPLIED INFORMATION TECHNOLOGY – LCE.3V ............................................................ 11 OPTION : MEDICAL OFFICE ASSISTANT PARALEGAL TECHNOLOGY - JCA.1F……………………………………………………………………………………………………14 -

SVG Tutorial
SVG Tutorial David Duce *, Ivan Herman +, Bob Hopgood * * Oxford Brookes University, + World Wide Web Consortium Contents ¡ 1. Introduction n 1.1 Images on the Web n 1.2 Supported Image Formats n 1.3 Images are not Computer Graphics n 1.4 Multimedia is not Computer Graphics ¡ 2. Early Vector Graphics on the Web n 2.1 CGM n 2.2 CGM on the Web n 2.3 WebCGM Profile n 2.4 WebCGM Viewers ¡ 3. SVG: An Introduction n 3.1 Scalable Vector Graphics n 3.2 An XML Application n 3.3 Submissions to W3C n 3.4 SVG: an XML Application n 3.5 Getting Started with SVG ¡ 4. Coordinates and Rendering n 4.1 Rectangles and Text n 4.2 Coordinates n 4.3 Rendering Model n 4.4 Rendering Attributes and Styling Properties n 4.5 Following Examples ¡ 5. SVG Drawing Elements n 5.1 Path and Text n 5.2 Path n 5.3 Text n 5.4 Basic Shapes ¡ 6. Grouping n 6.1 Introduction n 6.2 Coordinate Transformations n 6.3 Clipping ¡ 7. Filling n 7.1 Fill Properties n 7.2 Colour n 7.3 Fill Rule n 7.4 Opacity n 7.5 Colour Gradients ¡ 8. Stroking n 8.1 Stroke Properties n 8.2 Width and Style n 8.3 Line Termination and Joining ¡ 9. Text n 9.1 Rendering Text n 9.2 Font Properties n 9.3 Text Properties -- ii -- ¡ 10. Animation n 10.1 Simple Animation n 10.2 How the Animation takes Place n 10.3 Animation along a Path n 10.4 When the Animation takes Place ¡ 11. -

Indian Leaders Programme 2013 Participants
PARTICIPANTES PROGRAMA LÍDERES INDIOS 2013 INDIAN LEADERS PROGRAMME 2013 PARTICIPANTS FUNDACIÓN SPAIN CONSEJO INDIA ESPAÑA COUNCIL INDIA FOUNDATION PARTICIPANTES / PARTICIPANTS that started Tehelka.com. When and in 2013, the Italian Ernest Editor and Lead Anchor at ET NOW Tehelka was forced to close Hemingway Lignano Sabbiadoro & NDTV Profi t. Shaili anchored down by the government after Award for journalism across print, the 9 pm primetime slots and its seminal story on defence internet and broadcast media. She conducted exclusive interviews of corruption, she was one of four lives in Delhi and has two sons. people like Warren Bu ett, George people who stayed on to fi ght and Soros, Deutsche Bank CEO Anshu articulate Tehelka’s vision and Jain, PepsiCo’s boss Indra Nooyi, relaunch it as a national weekly. Microsoft’s CEO Steve Ballmer and more. Shoma has written extensively on several areas of confl ict In 2012, Shaili received India’s in India – people vs State; the principal journalism honour The Ms. Shoma Chaudhury Maoist insurgency, the Muslim Ramnath Goenka Award for best in Managing Editor question, and issues of capitalist business journalism. She also won TEHELKA development and land grab. the News Television Award for She has won several awards, the Best Reporter in India in 2007 Shoma Chaudhury is Managing including the Ramnath Goenka and later in 2008, her business- Editor, Tehelka, a weekly Award and the Chameli Devi Ms. Shaili Chopra golf show Business on Course, newsmagazine widely respected Award for the most outstanding Senior Editor won the Best Show Award. She for its investigative and public woman journalist in 2009. -

MR VIKRAM CHANDRA CEO of NDTV Networks
MR VIKRAM CHANDRA CEO of NDTV Networks Mr Vikram Chandra is the CEO of NDTV Networks, an umbrella company for NDTV Imagine, NDTV Goodtimes, NDTV Convergence, Emerging Markets BV, NDTV Labs and Ngen. NBCU has picked up a strategic stake in this company. He has been associated with NDTV since 1994 and is one of India’s best known anchorpersons. He presents The Big Fight, which has for several years been one of India's top rated news and current affairs programmes. He also anchors Gadget Guru and 9 pm News along with several other special shows such as the live Elections and Budget programmes. He has also been the Managing Editor of NDTV’s business channel, and the News Editor of the main English news channel. Prior to this, he was a special correspondent with a particular focus on politics and terrorism. He has covered the Siachen and Kargil wars, and spent several years covering the insurgency in Kashmir. Vikram is the author of ‘The Srinagar Conspiracy’ in 2000, which was published by Penguin India. This is a fiction thriller set in Kashmir, which was India’s number one bestseller for several weeks, going into three reprints. It has been translated into Italian, French, Japanese and Hindi; and film rights have been acquired. Vikram completed his graduation in Economics from St. Stephens College, University of Delhi and continued to do his Masters in Politics and Economics from the University of Oxford, UK on the prestigious Inlaks scholarship. He is also a Diploma holder from Media Institute, Stanford, University, UK. -

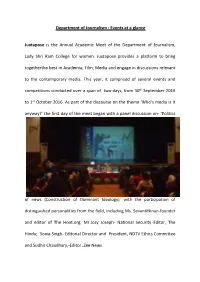
Department of Journalism : Events at a Glance Juxtapose Is the Annual
Department of Journalism : Events at a glance Juxtapose is the Annual Academic Meet of the Department of Journalism, Lady Shri Ram College for women. Juxtapose provides a platform to bring togetherthe best in Academia, Film, Media and engage in discussions relevant to the contemporary media. This year, it comprised of several events and competitions conducted over a span of two-days, from 30th September 2016 to 1st October 2016. As part of the discourse on the theme ‘Who’s media is it anyway?’ the first day of the meet began with a panel discussion on- ‘Politics of news (Construction of Dominant Ideology)’ with the participation of distinguished personalities from the field, including Ms. SevantiNinan-founder and editor of The Hoot.org; Mr.Josy Joseph- National Security Editor, The Hindu; Sonia Singh- Editorial Director and President, NDTV Ethics Committee and Sudhir Chaudhary,-Editor ,Zee News. Day 1 of the meet also saw participation of over 300 students from various colleges and universities in events like the All India Media Meet where the agenda was the ‘Sting operations in India- a Tool for Public Interest or Public Deception’, Paper presentation on – the “Love Your BodyDiscourse” and Ad Madwhere teams were given 10 minutes to prepare advertisements on the spot and were judged on their creativity and presentation. Day 2 began with the debate completion – Vox Pop with the premise ‘This house rejects all forms of media for the survival of the modern nation state” followed by Slam Poetry Event or Open Mic , the Media quiz anda Panel Discussion on where the esteemed panelistsAmitabh Singh, VK Karthika(Chief Editor & Publisher, Harper Colins), ShereenBhan(Managing Director, CNBC TV- 18), Manu Joseph(renowned Journalist & Author), Shalini Chopra ( Founder Shethepeople.tv) and Nidhi Kulpati(Journalist & anchor NDTV) enlightened the audience on the topic – ‘Assessing the role And influence of Media in Indian women’s Movement’. -

February 09, 2021 the Secretary, BSE Limited Corporate
February 09, 2021 The Secretary, The Asst. Vice-President BSE Limited The National Stock Exchange of India Limited Corporate Services Department Corporate Communications Department Phiroze Jeejeebhoy Towers “Exchange Plaza” Bandra Kurla Complex, Dalal Street, Mumbai-400 001 Bandra (East), Mumbai-400051 Scrip Code: 532529 Scrip Symbol: NDTV Subject: Submission of Press Release Dear Sir/Ma’am, Please find enclosed the Press Release being issued by the Company today. Thanking you Yours sincerely, For New Delhi Television Limited (Tannu Sharma) Company Secretary & Compliance Officer Encl.: as above new delhi television limited, b 50a, 2nd floor, archana complex, greater Kailash- 1, new delhi-110048, india, tel: (+91-11) 2644 6666, 4157 7777, fax: (+91-11) 4986 2990, www.ndtv.com, e-mail: [email protected], CIN L92111DL1988PLC033099 NDTV Group declares profit of 20 cr, best Q3 in over a decade The NDTV Group is declaring its best third quarter (Q3) results in the last 11 years with a profit of ₹ 20 crores. This is turnaround of ₹ 9 crores over the same quarter last year. NDTV’s television business has delivered its best quarter in the last 16 years, earning a profit of more than ₹ 10 crores, which is a turnaround of ₹ 4 crores over the same period last year. Overall, this is the NDTV Group’s best quarterly result in the last eight years. PAT (₹ Crore) Particular Q3 Q3 Turnaround FY 20-21 FY 19-20 NDTV Ltd 10.6 6.6 3.9 NDTV Consolidated 20.3 11.2 9.1 NDTV Convergence, the Company’s digital arm, has marked its best quarter ever with a profit of more than ₹ 10 crores; its revenue has increased by 32 percent over the same quarter last year. -

GKS-94 to SVG: Some Reflections on the Evolution of Standards for 2D
EG UK Computer Graphics & Visual Computing (2015) Rita Borgo, Cagatay Turkay (Editors) GKS-94 to SVG: Some Reflections on the Evolution of Standards for 2D Graphics D. A. Duce1 and F.R.A. Hopgood2 1Department of Computing and Communication Technologies, Oxford Brookes University, UK 2Retired, UK Abstract Activities to define international standards for computer graphics, in particular through ISO/IEC, started in the 1970s. The advent of the World Wide Web has brought new requirements and opportunities for standardization and now a variety of bodies including ISO/IEC and the World Wide Web Consortium (W3C) promulgate standards in this space. This paper takes a historical look at one of the early ISO/IEC standards for 2D graphics, the Graph- ical Kernel System (GKS) and compares key concepts and approaches in this standard (as revised in 1994) with concepts and approaches in the W3C Recommendation for Scalable Vector Graphics (SVG). The paper reflects on successes as well as lost opportunities. Categories and Subject Descriptors (according to ACM CCS): I.3.6 [Computer Graphics]: Methodology and Techniques—Standards 1. Introduction a W3C Recommendation early in 1999. The current (at the time of writing) revision was published in 2010 [web10]. The Graphical Kernel System (GKS) was the first ISO/IEC international standard for computer graphics and was pub- It was clear from the early days that a vector graphics for- lished in 1985 [GKS85]. This was followed by other stan- mat specifically for the web would be a useful addition to the dards including the Computer Graphics Metafile (CGM), then-available set of markup languages. -

Impleadment Application
IN THE SUPREME COURT OF INDIA CIVIL APPELATE JURISDICTION I A. NO. __ OF 2020 IN W.P. (C) No.956 OF 2020 IN THE MATTER OF: FIROZ IQBAL KHAN ……. PETITIONER VERSUS UNION OF INDIA & ORS. …….. RESPONDENTS AND IN THE MATTER OF: OPINDIA & ORS. ….. APPLICANTS/ INTERVENORS WITH I.A.No. of 2020 AN APPLICATION FOR INTERVENTION/ IMPLEADMENT [FOR INDEX PLEASE SEE INSIDE] ADVOCATE FOR THE APPLICANT: SUVIDUTT M.S. FILED ON: 21.09.2020 INDEX S.NO PARTICULARS PAGES 1. Application for Intervention/ 1 — 21 Impleadment with Affidavit 2. Application for Exemption from filing 22 – 24 Notarized Affidavit with Affidavit 3. ANNEXURE – A 1 25 – 26 A true copy of the order of this Hon’ble Court in W.P. (C) No.956/ 2020 dated 18.09.2020 4. ANNEXURE – A 2 27 – 76 A true copy the Report titled “A Study on Contemporary Standards in Religious Reporting by Mass Media” 1 IN THE SUPREME COURT OF INDIA CIVIL ORIGINAL JURISDICTION I.A. No. OF 2020 IN WRIT PETITION (CIVIL) No. 956 OF 2020 IN THE MATTER OF: FIROZ IQBAL KHAN ……. PETITIONER VERSUS UNION OF INDIA & ORS. …….. RESPONDENTS AND IN THE MATTER OF: 1. OPINDIA THROUGH ITS AUTHORISED SIGNATORY, C/O AADHYAASI MEDIA & CONTENT SERVICES PVT LTD, DA 16, SFS FLATS, SHALIMAR BAGH, NEW DELHI – 110088 DELHI ….. APPLICANT NO.1 2. INDIC COLLECTIVE TRUST, THROUGH ITS AUTHORISED SIGNATORY, 2 5E, BHARAT GANGA APARTMENTS, MAHALAKSHMI NAGAR, 4TH CROSS STREET, ADAMBAKKAM, CHENNAI – 600 088 TAMIL NADU ….. APPLICANT NO.2 3. UPWORD FOUNDATION, THROUGH ITS AUTHORISED SIGNATORY, L-97/98, GROUND FLOOR, LAJPAT NAGAR-II, NEW DELHI- 110024 DELHI …. -

Audited Financial Results for the Quarter Ended December, 2011
#### NEW DELHI TELEVISION LIMITED Regd Office : 207,Okhla Industrial Estate, Phase-III New Delhi - 110020 (Rs. in Lacs except per share data) AUDITED FINANCIAL RESULTS FOR THE QUARTER AND NINE MONTHS ENDED DECEMBER 31, 2011 Standalone Consolidated A B C D E F G H I J K L Three Three Three Nine Three Three Three Nine Nine Nine months Year Ended Year Ended months months months months months months months months months Ended Dec March 31, March 31, Ended Dec Ended Sep Ended Dec Ended Dec Ended Dec Ended Sep Ended Dec Ended Dec Ended Dec 31, 2011 2011 2011 Sl No Particulars 31, 2011 30, 2011 31, 2010 31, 2010 31, 2011 30, 2011 31, 2010 31, 2011 31, 2010 1 (a) Income from Operations 10,057 8,109 9,648 26,658 23,904 34,722 12,580 10,577 11,454 33,893 28,670 41,857 1 (b) Other operating Income 119 115 49 1,325 474 807 69 248 48 647 401 766 2 Expenditure a.Production Expenses 1,610 1,572 1,399 4,712 3,938 5,828 2,625 2,267 2,175 7,247 5,530 8,227 b.Employee Cost - Employee cost-recurring 2,949 2,837 2,747 8,718 8,195 11,058 3,743 3,572 3,398 11,138 10,075 14,145 - Gratuity & Special Bonus - - - - 594 594 - - - - 617 617 c.Marketing, Distribution & Promotional Expenses 2,761 2,734 2,195 7,832 7,803 10,282 3,463 3,570 2,823 9,957 9,425 12,594 d.Operating & Administrative Expenses 1,988 2,035 2,572 6,592 6,795 9,102 2,528 2,744 3,063 8,314 10,761 13,876 e.Depreciation 629 653 809 1,931 2,090 2,731 688 704 771 2,107 2,355 3,084 Total Expenditure 9,937 9,831 9,722 29,785 29,415 39,595 13,047 12,857 12,230 38,763 38,763 52,543 3 Profit/(Loss) From Operations Before Other Income, Interest & Exceptional Items(1-2) 239 (1,607) (25) (1,802) (5,037) (4,066) (398) (2,032) (728) (4,223) (9,692) (9,920) Other Income (net of exchange fluctuation loss on re-organisation current quarter Rs. -

SVG Anima�Ion
12/12/2011 SVG Slides, Printed Version SVG Animation SVG Animation: Introduction What, How, When What is animated? Common Attributes Animation Functions Relationship to SMIL Animation Styles Animating Properties/Attributes Animating d Attribute Animating stroke-dashoffset and Text Offset animateTransform Element Additive Animations Pseudo 3D Transformed Paths Animate Symbols Animated Fridge Control setElement Changing Visibility Changing Visibility animateColor Element animateMotion Element Animate along Path Animate Motion Example Other Motion Paths Animating Font Size, Offset and Text Path How How is Animation Performed? Types How Attributes values Attribute values Example values Examples Animating Text Example Animating Clip Path Animating Pattern keyTimes Example keyTimes calcMode Key Spline Interpolation Example Key Spline Interpolation Ball Bouncing Linear v Spline Flash Walk in SVG SVG Discrete Walk SVG Key Values Walk SVG Key Splines Walk SWF v SVG Handcrafting Animating many Circles When When is Animation Performed? Timing Attributes Synchronisation Events Animation onclick and set Chaining Animations Chaining: IP Network Restarting an Animation C:/Jigsaw/Jigsaw/WWW/msc_2011-12/p00700/…/printed_slidessvg_f.xml 1/30 12/12/2011 SVG Slides, Printed Version SVG Animation: Introduction SVG Animation = change element attributes dynamically Animation is controlled through a set of animation elements Reusing parts of W3C's SMIL2.0 Specification (Synchronized Multimedia Integration Language Version 2.0) Declarative syntax, no real increase