LUDIC VISUALS the Visualizations of Game Mechanics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Evaluating Dynamic Difficulty Adaptivity in Shoot'em up Games
SBC - Proceedings of SBGames 2013 Computing Track – Full Papers Evaluating dynamic difficulty adaptivity in shoot’em up games Bruno Baere` Pederassi Lomba de Araujo and Bruno Feijo´ VisionLab/ICAD Dept. of Informatics, PUC-Rio Rio de Janeiro, RJ, Brazil [email protected], [email protected] Abstract—In shoot’em up games, the player engages in a up game called Zanac [12], [13]2. More recent games that solitary assault against a large number of enemies, which calls implement some kind of difficulty adaptivity are Mario Kart for a very fast adaptation of the player to a continuous evolution 64 [40], Max Payne [20], the Left 4 Dead series [53], [54], of the enemies attack patterns. This genre of video game is and the GundeadliGne series [2]. quite appropriate for studying and evaluating dynamic difficulty adaptivity in games that can adapt themselves to the player’s skill Charles et al. [9], [10] proposed a framework for creating level while keeping him/her constantly motivated. In this paper, dynamic adaptive systems for video games including the use of we evaluate the use of dynamic adaptivity for casual and hardcore player modeling for the assessment of the system’s response. players, from the perspectives of the flow theory and the model Hunicke et al. [27], [28] proposed and tested an adaptive of core elements of the game experience. Also we present an system for FPS games where the deployment of resources, adaptive model for shoot’em up games based on player modeling and online learning, which is both simple and effective. -

14 Apple Arcade Games to Play on Launch Day from Strategy to Action to Puzzle Games, Here’S Where You Should Head First
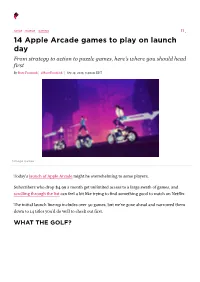
APPLE MOBILE GAMING 11 14 Apple Arcade games to play on launch day From strategy to action to puzzle games, here’s where you should head first By Russ Frushtick @RussFrushtick Sep 19, 2019, 9:40am EDT Simogo Games Today’s launch of Apple Arcade might be overwhelming to some players. Subscribers who drop $4.99 a month get unlimited access to a large swath of games, and scrolling through the list can feel a bit like trying to find something good to watch on Netflix. The initial launch line-up includes over 50 games, but we’ve gone ahead and narrowed them down to 14 titles you’d do well to check out first. WHAT THE GOLF? Triband/The Label While there are plenty of thoughtful, story-driven games in the Apple Arcade collection, What the Golf? goes another way. What starts as a simple miniature golf game quickly evolves into a bizarre blend of physics-based chaos. One level might have you sliding an office chair around the course while another has you knocking full-sized buildings into the pin. The pick-up-and-play nature makes it an easy recommendation for your first dive into Apple Arcade. ASSEMBLE WITH CARE It makes sense that Apple would work with usTwo on an Apple Arcade release title. After all, the developer is known as one of the most successful mobile game makers ever, thanks to Monument Valley and its sequel. usTwo’s latest title, Assemble with Care, taps into humans’ love of taking things apart and putting them back together. -

Game Oscars, Recap, and Evaluation
"Every creative act is open war against The Way It Is. What you are saying when you make • “Everything should be as simple as something is that the universe is possible, but not simpler.” – Einstein • Occam (of Razor fame – parsimony, not sufficient, and what it really economy, succinctness in needs is more you. And it does, logic/problem-solving) actually; it does. Go look outside. • “Entities should not be multiplied more You can’t tell me that we are than necessary” • “Of two competing theories or done making the world." explanations, all other things being equal, -Tycho Brahe, Penny Arcade the simpler one is to be preferred.” • Mikhail Kalashnikov (of AK-47 fame) • “All that is complex is not useful. All that is useful is simple.” • “Perfect is the enemy of good” • https://en.wikipedia.org/wiki/Perfect_is_ the_enemy_of_good Course Recap & Game Oscars 2019-11-25 CIOS: The Course Instructor Opinion Survey • Please do CIOS: http://gatech.smartevals.com • Disclaimers: https://www.academiceffectiveness.gatech.edu/resources/cios/ • Please complete. I take them seriously and use them to improve my methods • Should only take 10 to 15 minutes, tops. • Surveys are anonymous, and instructors do not see survey results until 5 days after grades are due. Also, please address comments directly to your instructors. Comments for your regular instructors are shared only with those instructors (not with school chairs or other administrators, as they see the numerical results only), while comments for your TAs are shared with both the TA and their supervising instructor. Announcements • HW 8 due December 2, 23:55 • FINAL EXAM: • Friday, December 6, here. -

DESIGN-DRIVEN APPROACHES TOWARD MORE EXPRESSIVE STORYGAMES a Dissertation Submitted in Partial Satisfaction of the Requirements for the Degree Of
UNIVERSITY OF CALIFORNIA SANTA CRUZ CHANGEFUL TALES: DESIGN-DRIVEN APPROACHES TOWARD MORE EXPRESSIVE STORYGAMES A dissertation submitted in partial satisfaction of the requirements for the degree of DOCTOR OF PHILOSOPHY in COMPUTER SCIENCE by Aaron A. Reed June 2017 The Dissertation of Aaron A. Reed is approved: Noah Wardrip-Fruin, Chair Michael Mateas Michael Chemers Dean Tyrus Miller Vice Provost and Dean of Graduate Studies Copyright c by Aaron A. Reed 2017 Table of Contents List of Figures viii List of Tables xii Abstract xiii Acknowledgments xv Introduction 1 1 Framework 15 1.1 Vocabulary . 15 1.1.1 Foundational terms . 15 1.1.2 Storygames . 18 1.1.2.1 Adventure as prototypical storygame . 19 1.1.2.2 What Isn't a Storygame? . 21 1.1.3 Expressive Input . 24 1.1.4 Why Fiction? . 27 1.2 A Framework for Storygame Discussion . 30 1.2.1 The Slipperiness of Genre . 30 1.2.2 Inputs, Events, and Actions . 31 1.2.3 Mechanics and Dynamics . 32 1.2.4 Operational Logics . 33 1.2.5 Narrative Mechanics . 34 1.2.6 Narrative Logics . 36 1.2.7 The Choice Graph: A Standard Narrative Logic . 38 2 The Adventure Game: An Existing Storygame Mode 44 2.1 Definition . 46 2.2 Eureka Stories . 56 2.3 The Adventure Triangle and its Flaws . 60 2.3.1 Instability . 65 iii 2.4 Blue Lacuna ................................. 66 2.5 Three Design Solutions . 69 2.5.1 The Witness ............................. 70 2.5.2 Firewatch ............................... 78 2.5.3 Her Story ............................... 86 2.6 A Technological Fix? . -

Game Design Document: “Fear Tales”
GAME DESIGN DOCUMENT: “FEAR TALES” Equipe de Desenvolvedores: Grégory Faria de Oliveira RA 5125915 João Vitor Duarte Barcelos RA 5145128 Orientação Prof. Roberto de Assis UBERABA 2020 1. INTRODUÇÃO Este documento tem o intuito de apresentar o jogo Fear Tales com aspectos técnicos e artísticos do desenvolvimento. Será apresentado brevemente o enredo do jogo, sua mecânica, jogabilidade e ferramentas usadas no desenvolvimento. 1.1 RESUMO DA HISTÓRIA Kimi é uma garota de 11 anos presa em um mundo imaginário. Seu objetivo é resgatar seu melhor amigo Shinshi, que encontra-se aprisionado, para que juntos possam fugir de lá. Para isso, Kimi busca as 3 runas espalhadas pelo mundo capaz de libertar Shinshi, tendo que resolver enigmas e superar seu maior medo, a escuridão. 1.2 GAMEPLAY OVERVIEW A protagonista embarca em uma aventura de puzzles e exploração para descobrir como retomar controle do seu reino dos sonhos. Com esse intuito, o jogador terá de explorar cenários fantásticos, cheios de desafios e interações, em busca de pistas para concluir seu objetivo e seguir o caminho para superar seus medos e recuperar o mundo imaginário de Kimi. O jogo apresenta como desafios, na fase de demonstração, os puzzles e o tempo até que a escuridão tome conta de Kimi, fazendo com o que o jogador pense em sua estratégia de exploração. 1.3 GÊNERO, SEMELHANÇAS E DIFERENÇAS O projeto consiste em um jogo de puzzle e aventura em terceira pessoa, ambientado em um mundo lúdico com mescla de realidade e fantasia, combinado com traços de animações japonesas. Em jogabilidade o objetivo principal é a imersão divertida e envolvente, com mecânicas únicas e diferentes tipos de interações, o que proporciona uma experiência diferente dos demais jogos do gênero. -

Život S Apple Watch Sociální Sítě #1
103 Nomádské léto | Apple Arcade | Život s Apple Watch Sociální sítě #1: Instagram | Vybíráme nový Apple iPure.cz 103/2019, třetí ročník | Šéfredaktor a zakladatel: Filip Brož Redakce: Jan Březina, Jan Pražák, Marek Hajn, Daniel Březina, Jura Ibl, Karel Oprchal, Lukáš Gregor Editor: Marek Nepožitek | Překlad: Ondřej Pikrt Grafická úprava a sazba: Cinemax, s.r.o., www.cinemax.cz iPurecz, s.r.o., IČ: 06481663 | Kontakt: [email protected] Jablečný týden jak se patří Editorial Honza Březina A je to za námi. V okamžiku, kdy čtete Dokončili jsme testování nových iPhonů, hodi- nek, iOS i iPadOS. Apple vydal oficiální verzi macOS tento editorial, máme za sebou v redakci Catalina a konečně se vše propojilo, jak mělo. jeden z nejhektičtějších týdnů v roce. K tomu jsme uspořádali již 4. ročník naší konfe- rence a bylo opět plno! Téma iPad 2.0, neboli před- nášky o tom, co změnil iPadOS, vzbudilo obrovský ohlas. A to není vše. Večer 10. října – tedy oka- mžik, kdy vyjde toto číslo – je pro nás slavnostním. V pražském Apple museu oslavujeme 2 roky exis- tence magazínu iPure a vydání 100. čísla. Takže zbývá poděkovat všem, kdo se podíleli na obou akcích, a vrhnout se do testování Cataliny. Život v redakci týdeníku se nikdy nezastaví. 3 C D www.ipure.cz Nomádské léto Magazín Daniel Březina V posledních letech je Instagram a YouTube plný lidí, kteří sdílejí fotografie a videa, jak leží u moře na pláži s notebookem (většinou nejnovějším MacBookem) na klíně. Jsou to lidé, kteří k práci potřebují pouze notebook a internet a nevadí jim časový posun od svého zaměstnavatele nebo zákazníka. -

PER MUDARRAGARRIDO TFG.Pdf
LOS VIDEOJUEGOS COMO HERRAMIENTA DE COMUNICACIÓN, EDUCACIÓN Y SALUD MENTAL RESUMEN Desde su sencillo origen en 1958 con Tennis For Two y su consiguiente auge en los años 80, la industria del videojuego se ha ido reinventando para hacer de la experiencia del jugador algo totalmente único. Es más que evidente la gran trascendencia de los videojuegos en nuestra sociedad actual, llegando a ser una de las industrias con más ganancias en los últimos años y una de las que más consigue mantener fieles a sus seguidores, debido a todas sus capacidades y aspectos beneficiosos más allá del entretenimiento. Por todo ello, entendemos que, si los videojuegos son un medio tan consolidado y con tanta trascendencia social en el ámbito del ocio, también pueden llegar a tener aplicaciones en otros ámbitos o disciplinas. Esta cuestión es la que va a ser tratada en nuestra investigación, exponiendo como objetivos el llegar a conocer las distintas aplicaciones de los videojuegos en otros ámbitos, debido a sus posibles aspectos beneficiosos (sin dejar de tener en cuenta los perjudiciales) y analizando el cómo son vistos a través de los ojos de una sociedad crítica. Para realizar la investigación nos hemos apoyado en juegos como Life is Strange, Gris o Celeste, así como en entrevistas y encuestas realizadas a una sección de la población. La principal conclusión que podemos sacar de la investigación es que: aunque el uso de los videojuegos no es una metodología muy acogida por los profesionales de la psicología, tiene un gran efecto positivo entre las personas que padecen algún tipo de trastorno psicológico o que ha sufrido acoso. -

Sparking a Steam Revolution: Examining the Evolution and Impact of Digital Distribution in Gaming
Sparking a Steam Revolution: Examining the Evolution and Impact of Digital Distribution in Gaming by Robert C. Hoile At this moment there’s a Renaissance taking place in games, in the breadth of genres and the range of emotional territory they cover. I’d hate to see this wither on the vine because the cultural conversation never caught up to what was going on. We need to be able to talk about art games and ‘indie’ games the ways we do about art and indie film. (Isbister xvii) The thought of a videogame Renaissance, as suggested by Katherine Isbister, is both appealing and reasonable, yet she uses the term Renaissance rather casually in her introduction to How Games Move Us (2016). She is right to assert that there is diversity in the genres being covered and invented and to point out the effectiveness of games to reach substantive emotional levels in players. As a revival of something in the past, a Renaissance signifies change based on revision, revitalization, and rediscovery. For this term to apply to games then, there would need to be a radical change based not necessarily on rediscovery of, but inspired/incited by something perceived to be from a better time. In this regard the videogame industry shows signs of being in a Renaissance. Videogame developers have been attempting to innovate and push the industry forward for years, yet people still widely regard classics, like Nintendo’s Legend of Zelda: Ocarina of Time (1998), as the best games of all time. As with the infatuation with sequels in contemporary Hollywood cinema, game companies are often perceived as producing content only for the money while neglecting quality. -

Playstation's Coronavirus Contribution: Stay Home and Play Free 'Uncharted,' 'Journey' PS4 Video Games 16 April 2020, by Mike Snider, Usa Today
PlayStation's coronavirus contribution: Stay home and play free 'Uncharted,' 'Journey' PS4 video games 16 April 2020, by Mike Snider, Usa Today The game maker's Play At Home initiative also includes a $10 million fund to support independent game developers, Ryan said. "Independent developers are vital to the heart and soul of the gaming community and we understand the hardships and financial struggles that many smaller gaming studios are facing," he said. The Uncharted games—"Uncharted: Drake's Fortune," "Uncharted 2: Among Thieves," and "Uncharted 3: Drake's Deception"—are action- adventure games starring treasure-hunting hero Nathan Drake. Originally released between 2007 and 2011 for the PlayStation 3, each has been remastered for the PS4. Credit: CC0 Public Domain "Journey" is a single-player exploration game from thatgamecompany, in which the player navigates a nondescript cloaked character through a magical Need some video game pursuits to keep you desert world. "The game's life-affirming message is occupied during the stay-at-home measures to timeless and perhaps more important now than combat the spread of the coronavirus? Sony has a ever before," Ryan said. giveaway for PlayStation 4 players. Sony is working with internet service providers in Starting Wednesday at 11 p.m. ET/8 p.m. PT, PS4 the U.S. and Europe to manage download traffic, owners can download "Uncharted: The Nathan so game downloads "may take a little longer," he Drake Collection" and the game "Journey" for free. said. Once you download the games, you can keep them. But you must download the games by May "During these days of physical distancing, fans 5. -

Art Games Applied to Disability
Figure 1. Thatgamecompany. PlayStation 3. (2009), Flower. Figure 2. Thatgamecompany. PlayStation 4. (2013), Flow. Esther Guanche Dorta. Phd student. [email protected] Ana Marqués Ibáñez. Teacher. [email protected] Department of Didactics of Plastic Expression. Faculty of Education. University of La Laguna. Tenerife. Art Games applied to disability. Figure 3. Thatgamecompany. PlayStation 3. (2012), Journey. THEME 4 – Technology – S3 DT Art Games, Disabilities, Design, Videogames, Inclusive education. Art Games applied to disability. Videogames are an emerging medium which represent a new form of artistic design, creating another means of expression for artists as well as different educational context adapted to people with dissabilities. Abstract This is a study of several examples of artistic videogames which can be 1. Art Games and Indie Games Concept The MOMA2 arranged an exhibition on the 50 years of videogame history, made a used to improve the quality of life of persons with impairment, for those review about the design and has added the most significant games to its permanent with specific or general motoric disabilities and mental disabilities in Art Game is an art object associated to the new interactive communications media exhibition, such as those of the Johnson Gallery with 14 videogames, which have order to bring them closer to art and design studies. As well as to develop new approaches in order to include this medium in artistic and a subgenre of the so-called serious videogames. The term was first used in been increased to around fifty. productions, study the impact of these images in Visual Culture and its academic circles in 2002, and referred to a videogame designed to boost artistic and construction by designing. -

Game Narrative Review
Game Narrative Review ==================== Your name: Kate Olguin Your school: Worcester Polytechnic Institute Your email: [email protected] Month/Year you submitted this review: December 2018 ==================== Game Title: What Remains of Edith Finch Platform: Microsoft Windows, PlayStation 4, XBox One Genre: Mystery Adventure/Walking Simulator Release Date: April 25, 2017 Developer: Giant Sparrow Publisher: Annapurna Interactive Game Writer/Creative Director/Narrative Designer: Ian Dallas Overview What Remains of Edith Finch is a hauntingly beautiful game that explores of life, death, and acceptance, and how one family deals with (or in some cases, doesn’t deal with) all 3. The Finch family is a creative and talented family of people who live in a gigantic, twisted mansion in the Pacific Northwest. Despite their skills and generally happy livelihoods, the Finches shoulder a terrible burden. Legend tells that the family is afflicted by a terrible curse--a curse that takes the lives of family members well before their time. Over the years, the family curse has claimed the lives of Finches young and old alike, until late 2016, when only one Finch remains. The player controls Edith, the last surviving Finch, as she travels back to her childhood home, the mansion where Finches lived and died for almost a century. Edith, whose (now deceased) mother had taken her away from the house as a child, has returned to find out the truth behind the tragedies that befell her family for as long as they can remember, the stories her mother would never let her hear. When Edith finds clues about the deaths of her deceased relatives, the player plays through the last moments of these relatives’ lives. -

How to Know If It Is Art ? the Case of Video Games
How to know if it is art ? / P Krajewski – Juin 2018 How to know if it is art ? The case of video games Pascal Krajewski Context : Proposal for : Pascal Krajewski et Jorge Martins Rosa, Convocarte N°6-7: Ars Ludens, l'art, le jeu et le ludique, 1st trimester 2019. Index Table of contents: Prolegomena to the question Enrolment in an institutional artistic context Analogy with reputed concomitant arts Integration into an extended fine arts system Identification of universal art markers Election of (Ur) masterpieces Highlighting art compatible principles Conclusion: “to do as if” 1 / 17 How to know if it is art ? / P Krajewski – Juin 2018 How to know if it is art ? The case of video games What good would it be to demonstrate that video game is an art ? Or is not ? Why trying to link it to a discipline is not even eyeing ? Do we wonder if sport is art ? No, sport is sport, and that sounds OK to anyone. Yet, even sport do use occasionally some artistic terms : this player is an artist; that gesture was almost art; such game will stay as a masterpiece of great game; such a sport, played at this level of skills, is reaching art (fencing, skying); and eventually some sports do deserve the adjective of “artistic” since they aim at the beauty of a sequence and not the efficiency of a gesture (figure skating, synchronized swimming). Sport could – by chance, temporarily or specifically – produce “artistic” results, when they prove a perfect mastery allied to a gracious beauty. And even then, they remain sports, because, by vocation, they don't aim at being art.