A Guide to Using Pictograms in Mobile Web Applications
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Assessment of Options for Handling Full Unicode Character Encodings in MARC21 a Study for the Library of Congress
1 Assessment of Options for Handling Full Unicode Character Encodings in MARC21 A Study for the Library of Congress Part 1: New Scripts Jack Cain Senior Consultant Trylus Computing, Toronto 1 Purpose This assessment intends to study the issues and make recommendations on the possible expansion of the character set repertoire for bibliographic records in MARC21 format. 1.1 “Encoding Scheme” vs. “Repertoire” An encoding scheme contains codes by which characters are represented in computer memory. These codes are organized according to a certain methodology called an encoding scheme. The list of all characters so encoded is referred to as the “repertoire” of characters in the given encoding schemes. For example, ASCII is one encoding scheme, perhaps the one best known to the average non-technical person in North America. “A”, “B”, & “C” are three characters in the repertoire of this encoding scheme. These three characters are assigned encodings 41, 42 & 43 in ASCII (expressed here in hexadecimal). 1.2 MARC8 "MARC8" is the term commonly used to refer both to the encoding scheme and its repertoire as used in MARC records up to 1998. The ‘8’ refers to the fact that, unlike Unicode which is a multi-byte per character code set, the MARC8 encoding scheme is principally made up of multiple one byte tables in which each character is encoded using a single 8 bit byte. (It also includes the EACC set which actually uses fixed length 3 bytes per character.) (For details on MARC8 and its specifications see: http://www.loc.gov/marc/.) MARC8 was introduced around 1968 and was initially limited to essentially Latin script only. -

Campusroman Pro Presentation
MacCampus® Fonts CampusRoman Pro our Unicode Reference font UNi UC .otf code 7.0 .ttf € $ MacCampus® Fonts CampusRoman Pro • Supports everything Latin, Cyrillic, Greek, and Coptic, Lisu; • phonetics, combining diacritics, spacing modifiers, punctuation, editorial marks, tone letters, counting rod numerals; mathematical alphanumerics; • transliterated Armenian, Georgian, Glagolitic, Gothic, and Old Persian Cuneiform; • superscripts & subscripts, currency signs, letterlike symbols, number forms, enclosed alphanumerics, dingbats... contains ca. 5.000 characters, incl. 133 (!) completely new additions from Unicode v. 7.0 (July 2014), esp. for German dialectology UC 7.0 MacCampus® Fonts CampusRoman Pro UC NEW: LatinExtended-E: Letters for 7.0 German dialectology and Americanist orthographies MacCampus® Fonts CampusRoman Pro UC NEW: LatinExtended-D: Lithuanian 7.0 dialectology, middle Vietnamese,Ewe, Volapük, Celtic epigraphy, Americanist orthographies, etc. MacCampus® Fonts CampusRoman Pro UC NEW: Cyrillic Supplement: Orok, 7.0 Komi, Khanty letters MacCampus® Fonts CampusRoman Pro UC NEW: CyrillicExtended-B: Letters 7.0 for Old Cyrillic and Lithuanian dialectology MacCampus® Fonts CampusRoman Pro UC NEW: Supplemental Punctuation: 7.0 alternate, historic and reversed punctuation; double hyphen MacCampus® Fonts CampusRoman Pro UC NEW: Currency: Nordic Mark, 7.0 Manat, Ruble MacCampus® Fonts CampusRoman Pro UC NEW: Combining Diacritics Extended 7.0 + Combining Halfmarks: German dialectology; comb. halfmarks below MacCampus® Fonts CampusRoman Pro UC NEW: Combining Diacritics Supplement: 7.0 Superscript letters for German dialectology MacCampus® Fonts CampusRoman Pro • available now • single and multi-user licenses • embeddable • OpenType and TrueType • professionally designed • from a linguist for linguists • for scholars-philologists UC 7.0 • one weight (upright) only • Unicode 7.0 compliant MacCampus® Fonts A Lang. Font З ABC List www.maccampus.de www.maccampus.de/fonts/CampusRoman-Pro.htm © Sebastian Kempgen 2014. -

Assignment 0209
CMSI 284 Encoding Exercise or, the Joy of Hex Submitted by: Instructions Do all of these problems without the aid of a computer. The purpose of these exercises is for you to develop \manual" encoding skills, which you will need in the event that a zombie apocalypse wipes out all known systems technology on the planet. You may submit this assignment in one of these ways. With both options, make sure to show your work where work needed to be done. This provides evidence that you did not use a computer to determine the answers. • If you know LATEX sufficiently, copy the source file of this exercise and add your solutions to this copy. Commit and push the file to your GitHub repository. Advan- tage: Drop-dead clear, sharp, unambiguous presentation. Disadvantage: Intermedi- ate computations may be harder to write down. • Alternatively, you may print the PDF version of this exercise and do your work on paper. Submit this printout with your name in the designated blank up top. Advantage: More convenient for showing your work. Disadvantage: Handwritten answers may be harder to read. Mapping to Outcomes and Proficiencies The overall assignment covers outcomes 1a, 1b, 4d, and 4f. Each question will pertain specifically to either 1a or 1b and will be given a score ranging from 0 to 4 based on the correctness of the answer. The average score for a given outcome, rounded, determines the final proficiency for the assignment. e.g., If your numeric encoding answers attain an average of 3.2, then 1a will get a proficiency of |. -

Multilingualism, the Needs of the Institutions of the European Community
COMMISSION Bruxelles le, 30 juillet 1992 DES COMMUNAUTÉS VERSION 4 EUROPÉENNES SERVICE DE TRADUCTION Informatique SdT-02 (92) D/466 M U L T I L I N G U A L I S M The needs of the Institutions of the European Community Adresse provisoire: rue de la Loi 200 - B-1049 Bruxelles, BELGIQUE Téléphone: ligne directe 295.00.94; standard 299.11.11; Telex: COMEU B21877 - Adresse télégraphique COMEUR Bruxelles - Télécopieur 295.89.33 Author: P. Alevantis, Revisor: Dorothy Senez, Document: D:\ALE\DOC\MUL9206.wp, Produced with WORDPERFECT for WINDOWS v. 5.1 Multilingualism V.4 - page 2 this page is left blanc Multilingualism V.4 - page 3 TABLE OF CONTENTS 0. INTRODUCTION 1. LANGUAGES 2. CHARACTER RÉPERTOIRE 3. ORDERING 4. CODING 5. KEYBOARDS ANNEXES 0. DEFINITIONS 1. LANGUAGES 2. CHARACTER RÉPERTOIRE 3. ADDITIONAL INFORMATION CONCERNING ORDERING 4. LIST OF KEYBOARDS REFERENCES Multilingualism V.4 - page 4 this page is left blanc Multilingualism V.4 - page 5 0. INTRODUCTION The Institutions of the European Community produce documents in all 9 official languages of the Community (French, English, German, Italian, Dutch, Danish, Greek, Spanish and Portuguese). The need to handle all these languages at the same time is a political obligation which stems from the Treaties and cannot be questionned. The creation of the European Economic Space which links the European Economic Community with the countries of the European Free Trade Association (EFTA) together with the continuing improvement in collaboration with the countries of Central and Eastern Europe oblige the European Institutions to plan for the regular production of documents in European languages other than the 9 official ones on a medium-term basis (i.e. -

Outline of the Course
Outline of the course Introduction to Digital Libraries (15%) Description of Information (30%) Access to Information (()30%) User Services (10%) Additional topics (()15%) Buliding of a (small) digital library Reference material: – Ian Witten, David Bainbridge, David Nichols, How to build a Digital Library, Morgan Kaufmann, 2010, ISBN 978-0-12-374857-7 (Second edition) – The Web FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -1 Access to information Representation of characters within a computer Representation of documents within a computer – Text documents – Images – Audio – Video How to store efficiently large amounts of data – Compression How to retrieve efficiently the desired item(s) out of large amounts of data – Indexing – Query execution FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -2 Representation of characters The “natural” wayyp to represent ( (palphanumeric ) characters (and symbols) within a computer is to associate a character with a number,,g defining a “coding table” How many bits are needed to represent the Latin alphabet ? FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -3 The ASCII characters The 95 printable ASCII characters, numbdbered from 32 to 126 (dec ima l) 33 control characters FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -4 ASCII table (7 bits) FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -5 ASCII 7-bits character set FUB 2012-2013 Vittore Casarosa – Digital Libraries Part 7 -6 Representation standards ASCII (late fifties) – AiAmerican -
![Dejavusansmono-Bold.Ttf [Dejavu Sans Mono Bold]](https://docslib.b-cdn.net/cover/5074/dejavusansmono-bold-ttf-dejavu-sans-mono-bold-3655074.webp)
Dejavusansmono-Bold.Ttf [Dejavu Sans Mono Bold]
DejaVuSerif.ttf [DejaVu Serif] [DejaVu Serif] Basic Latin, Latin-1 Supplement, Latin Extended-A, Latin Extended-B, IPA Extensions, Phonetic Extensions, Phonetic Extensions Supplement, Spacing Modifier Letters, Modifier Tone Letters, Combining Diacritical Marks, Combining Diacritical Marks Supplement, Greek And Coptic, Cyrillic, Cyrillic Supplement, Cyrillic Extended-A, Cyrillic Extended-B, Armenian, Thai, Georgian, Georgian Supplement, Latin Extended Additional, Latin Extended-C, Latin Extended-D, Greek Extended, General Punctuation, Supplemental Punctuation, Superscripts And Subscripts, Currency Symbols, Letterlike Symbols, Number Forms, Arrows, Supplemental Arrows-A, Supplemental Arrows-B, Miscellaneous Symbols and Arrows, Mathematical Operators, Supplemental Mathematical Operators, Miscellaneous Mathematical Symbols-A, Miscellaneous Mathematical Symbols-B, Miscellaneous Technical, Control Pictures, Box Drawing, Block Elements, Geometric Shapes, Miscellaneous Symbols, Dingbats, Non- Plane 0, Private Use Area (plane 0), Alphabetic Presentation Forms, Specials, Braille Patterns, Mathematical Alphanumeric Symbols, Variation Selectors, Variation Selectors Supplement DejaVuSansMono.ttf [DejaVu Sans Mono] [DejaVu Sans Mono] Basic Latin, Latin-1 Supplement, Latin Extended-A, Latin Extended-B, IPA Extensions, Phonetic Extensions, Phonetic Extensions Supplement, Spacing Modifier Letters, Modifier Tone Letters, Combining Diacritical Marks, Combining Diacritical Marks Supplement, Greek And Coptic, Cyrillic, Cyrillic Supplement, Cyrillic Extended-A, -

Fonts in Mpdf Version 5.X Mpdf Version 5 Supports Truetype Fonts, Reading and Embedding Directly from the .Ttf Font Files
mPDF Fonts in mPDF Version 5.x mPDF version 5 supports Truetype fonts, reading and embedding directly from the .ttf font files. Fonts must follow the Truetype specification and use Unicode mapping to the characters. Truetype collections (.ttc files) and Opentype files (.otf) in Truetype format are also supported. EASY TO ADD NEW FONTS 1. Upload the Truetype font file to the fonts directory (/ttfonts) 2. Define the font file details in the configuration file (config_fonts.php) 3. Access the font by specifying it in your HTML code as the CSS font-family These are some examples of Windows fonts: Arial - The quick, sly fox jumped over the lazy brown dog. Comic Sans MS - The quick, sly fox jumped over the lazy brown dog. Trebuchet - The quick, sly fox jumped over the lazy brown dog. Calibri - The quick, sly fox jumped over the lazy brown dog. QuillScript - The quick, sly fox jumped over the lazy brown dog. Lucidaconsole - The quick, sly fox jumped over the lazy brown dog. Tahoma - The quick, sly fox jumped over the lazy brown dog. AlbaSuper - The quick, sly fox jumped over the lazy brown dog. FULL UNICODE SUPPORT The DejaVu fonts distributed with mPDF contain an extensive set of characters, but it is easy to add fonts to access uncommon characters. Georgian (DejaVuSansCondensed) Ⴀ Ⴁ Ⴂ Ⴃ Ⴄ Ⴅ Ⴆ Ⴇ Ⴈ Ⴉ Ⴊ Ⴋ Ⴌ Ⴍ Ⴎ Ⴏ Ⴐ Ⴑ Ⴒ Ⴓ Cherokee (Quivira) Ꭰ Ꭱ Ꭲ Ꭳ Ꭴ Ꭵ Ꭶ Ꭷ Ꭸ Ꭹ Ꭺ Ꭻ Ꭼ Ꭽ Ꭾ Ꭿ Ꮀ Ꮁ Ꮂ Runic (Junicode) ᚠ ᚡ ᚢ ᚣ ᚤ ᚥ ᚦ ᚧ ᚨ ᚩ ᚪ ᚫ ᚬ ᚭ ᚮ ᚯ ᚰ ᚱ ᚲ ᚳ ᚴ ᚵ ᚶ ᚷ ᚸ ᚹ ᚺ ᚻ ᚼ Greek Extended (Quivira) ἀ ἁ ἂ ἃ ἄ ἅ ἆ ἇ Ἀ Ἁ Ἂ Ἃ Ἄ Ἅ Ἆ Ἇ ἐ ἑ ἒ ἓ ἔ ἕ IPA Extensions (Quivira) -

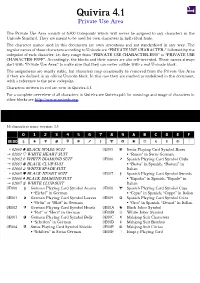
Quivira Private Use Area
Quivira 4.1 Private Use Area The Private Use Area consists of 6,400 Codepoints which will never be assigned to any characters in the Unicode Standard. They are meant to be used for own characters in individual fonts. The character names used in this documents are own inventions and not standardised in any way. The regular names of these characters according to Unicode are “PRIVATE USE CHARACTER-” followed by the codepoint of each character, i.e. they range from “PRIVATE USE CHARACTER-E000” to “PRIVATE USE CHARACTER-F8FF”. Accordingly, the blocks and their names are also self-invented. These names always start with “Private Use Area:” to make sure that they can never collide with a real Unicode block. The assignments are mostly stable, but characters may occasionally be removed from the Private Use Area if they are defined in an official Unicode block. In this case they are marked as undefined in this document, with a reference to the new codepoint. Characters written in red are new in Quivira 4.1. For a complete overview of all characters in Quivira see Quivira.pdf; for meanings and usage of characters in other blocks see http://www.unicode.org. Private Use Area: Playing Card Symbols 0E000 – 0E00F 16 characters since version 3.5 0 1 2 3 4 5 6 7 8 9 A B C D E F 0E00 → 02660 ♠ BLACK SPADE SUIT 0E005 Swiss Playing Card Symbol Roses → 02661 ♡ WHITE HEART SUIT • “Rosen” in Swiss German → 02662 ♢ WHITE DIAMOND SUIT 0E006 Spanish Playing Card Symbol Clubs → 02663 ♣ BLACK CLUB SUIT • “Bastos” in Spanish, “Bastoni” in → 02664 -

Junicode, V. 0.6.5
Junicode, v. 0.6.5 Table of Contents What is Junicode?...............................................................................................................2 GNU General Public License..............................................................................................3 How the GNU General Public License Applies to Junicode..............................................11 How to install Junicode.....................................................................................................12 1. Microsoft Windows..................................................................................................12 2. Macintosh OS X.......................................................................................................12 3. Linux.......................................................................................................................12 Reading the Code Charts..................................................................................................12 Basic Latin (0000-007F)....................................................................................................14 Latin 1 Supplement (0080-00FF)......................................................................................15 Latin Extended A (0100-017F).........................................................................................16 Latin Extended B (0180-024F).........................................................................................17 IPA Extensions (0250-02AF)............................................................................................18 -

Supplement Notes on Alphanumeric Representation Device, but Is Often Either 8 Or 10
Supplement Notes on Alphanumeric Representation device, but is often either 8 or 10. LF (NL line feed, new line) - Moves the cursor (or print head) to a SUB (substitute) new line. On Unix systems, moves to a new line 2.1 Introduction AND all the way to the left. VT (vertical tab) ESC (escape) Inside a computer program or data file, text is stored as a sequence of numbers, just like everything else. These sequences are FF (form feed) - Advances paper to the top of the next page (if the FS (file separator) integers of various sizes, values, and interpretations, and it is the code pages, character sets, and encodings that determine how output device is a printer). integer values are interpreted. CR (carriage return) - Moves the cursor all the way to the left, but GS (group separator) does not advance to the next line. Text consists of characters, mostly. Fancy text or rich text includes display properties like color, italics, and superscript styles, SO (shift out) - Switches output device to alternate character set. RS (record separator) but it is still based on characters forming plain text. Sometimes the distinction between fancy text and plain text is complex, SI (shift in) - Switches output device back to default character set. US (unit separator) and the distinction may depend on the application. Here, we focus on plain text. 2. 001x xxxx Numeric and “specials” or punctuation. So, what is a character? Typically, it is a letter. Also, it is a digit, a period, a hyphen, punctuation, and mathematic symbol. 3. 010x xxxx Upper case letters (and some punctuation) There are also control characters (typically not visible) that define the end of a line or paragraph. -

Downloaded Files and Other Non-HTTP Content
PRAISE FOR THE TANGLED WEB “Thorough and comprehensive coverage from one of the foremost experts in browser security.” —TAVIS ORMANDY, GOOGLE INC. “A must-read for anyone who values their security and privacy online.” —COLLIN JACKSON, RESEARCHER AT THE CARNEGIE MELLON WEB SECURITY GROUP “Perhaps the most thorough and insightful treatise on the state of security for web-driven technologies to date. A must have!” —MARK DOWD, AZIMUTH SECURITY, AUTHOR OF THE ART OF SOFTWARE SECURITY ASSESSMENT PRAISE FOR SILENCE ON THE WIRE BY MICHAL ZALEWSKI “One of the most innovative and original computing books available.” —RICHARD BEJTLICH, TAOSECURITY “For the pure information security specialist this book is pure gold.” —MITCH TULLOCH, WINDOWS SECURITY “Zalewski’s explanations make it clear that he’s tops in the industry.” —COMPUTERWORLD “The amount of detail is stunning for such a small volume and the examples are amazing. You will definitely think different after reading this title.” —(IN)SECURE MAGAZINE “Totally rises head and shoulders above other such security-related titles.” —LINUX USER & DEVELOPER THE TANGLED WEB A Guide to Securing Modern Web Applications by Michal Zalewski San Francisco THE TANGLED WEB. Copyright © 2012 by Michal Zalewski. All rights reserved. No part of this work may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without the prior written permission of the copyright owner and the publisher. 15 14 13 12 11 1 2 3 4 5 6 7 8 9 ISBN-10: 1-59327-388-6 ISBN-13: 978-1-59327-388-0 Publisher: William Pollock Production Editor: Serena Yang Cover Illustration: Hugh D’Andrade Interior Design: Octopod Studios Developmental Editor: William Pollock Technical Reviewer: Chris Evans Copyeditor: Paula L. -

ISO/IEC International Standard ISO/IEC 10646
ISO/IEC International Standard ISO/IEC 10646 Final Committee Draft Information technology – Universal Coded Character Set (UCS) Technologie de l’information – Jeu universel de caractères codés (JUC) Second edition, 2010 ISO/IEC 10646:2010 (E) Final Committee Draft (FCD) PDF disclaimer This PDF file may contain embedded typefaces. In accordance with Adobe's licensing policy, this file may be printed or viewed but shall not be edited unless the typefaces which are embedded are licensed to and installed on the computer performing the editing. In downloading this file, parties accept therein the responsibility of not infringing Adobe's licensing policy. The ISO Central Secretariat accepts no liability in this area. Adobe is a trademark of Adobe Systems Incorporated. Details of the software products used to create this PDF file can be found in the General Info relative to the file; the PDF- creation parameters were optimized for printing. Every care has been taken to ensure that the file is suitable for use by ISO member bodies. In the unlikely event that a problem relating to it is found, please inform the Central Secretariat at the address given below. © ISO/IEC 2010 All rights reserved. Unless otherwise specified, no part of this publication may be reproduced or utilized in any form or by any means, electronic or mechanical, including photocopying and microfilm, without permission in writing from either ISO at the ad- dress below or ISO's member body in the country of the requester. ISO copyright office Case postale 56 • CH-1211 Geneva 20 Tel. + 41 22 749 01 11 Fax + 41 22 749 09 47 E-mail [email protected] Web www.iso.ch Printed in Switzerland 2 © ISO/IEC 2010 – All rights reserved ISO/IEC 10646:2010 (E) Final Committee Draft (FCD) CONTENTS Foreword.................................................................................................................................................