Analyzing Vulnerabilities in the Chromium Browser Fraser Price
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Preview Dart Programming Tutorial
Dart Programming About the Tutorial Dart is an open-source general-purpose programming language. It is originally developed by Google and later approved as a standard by ECMA. Dart is a new programming language meant for the server as well as the browser. Introduced by Google, the Dart SDK ships with its compiler – the Dart VM. The SDK also includes a utility -dart2js, a transpiler that generates JavaScript equivalent of a Dart Script. This tutorial provides a basic level understanding of the Dart programming language. Audience This tutorial will be quite helpful for all those developers who want to develop single-page web applications using Dart. It is meant for programmers with a strong hold on object- oriented concepts. Prerequisites The tutorial assumes that the readers have adequate exposure to object-oriented programming concepts. If you have worked on JavaScript, then it will help you further to grasp the concepts of Dart quickly. Copyright & Disclaimer © Copyright 2017 by Tutorials Point (I) Pvt. Ltd. All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness or completeness of our website or its contents including this tutorial. -

What Is Dart?
1 Dart in Action By Chris Buckett As a language on its own, Dart might be just another language, but when you take into account the whole Dart ecosystem, Dart represents an exciting prospect in the world of web development. In this green paper based on Dart in Action, author Chris Buckett explains how Dart, with its ability to either run natively or be converted to JavaScript and coupled with HTML5 is an ideal solution for building web applications that do not need external plugins to provide all the features. You may also be interested in… What is Dart? The quick answer to the question of what Dart is that it is an open-source structured programming language for creating complex browser based web applications. You can run applications created in Dart by either using a browser that directly supports Dart code, or by converting your Dart code to JavaScript (which happens seamlessly). It is class based, optionally typed, and single threaded (but supports multiple threads through a mechanism called isolates) and has a familiar syntax. In addition to running in browsers, you can also run Dart code on the server, hosted in the Dart virtual machine. The language itself is very similar to Java, C#, and JavaScript. One of the primary goals of the Dart developers is that the language seems familiar. This is a tiny dart script: main() { #A var d = “Dart”; #B String w = “World”; #C print(“Hello ${d} ${w}”); #D } #A Single entry point function main() executes when the script is fully loaded #B Optional typing (no type specified) #C Static typing (String type specified) #D Outputs “Hello Dart World” to the browser console or stdout This script can be embedded within <script type=“application/dart”> tags and run in the Dartium experimental browser, converted to JavaScript using the Frog tool and run in all modern browsers, or saved to a .dart file and run directly on the server using the dart virtual machine executable. -

Google Security Chip H1 a Member of the Titan Family
Google Security Chip H1 A member of the Titan family Chrome OS Use Case [email protected] Block diagram ● ARM SC300 core ● 8kB boot ROM, 64kB SRAM, 512kB Flash ● USB 1.1 slave controller (USB2.0 FS) ● I2C master and slave controllers ● SPI master and slave controllers ● 3 UART channels ● 32 GPIO ports, 28 muxed pins ● 2 Timers ● Reset and power control (RBOX) ● Crypto Engine ● HW Random Number Generator ● RD Detection Flash Memory Layout ● Bootrom not shown ● Flash space split in two halves for redundancy ● Restricted access INFO space ● Header fields control boot flow ● Code is in Chrome OS EC repo*, ○ board files in board/cr50 ○ chip files in chip/g *https://chromium.googlesource.com/chromiumos/platform/ec Image Properties Chip Properties 512 byte space Used as 128 FW Updates INFO Space Bits 128 Bits Bitmap 32 Bit words Board ID 32 Bit words Bitmap Board ID ● Updates over USB or TPM Board ID Board ID ~ Board ID ● Rollback protections Board ID mask Version Board Flags ○ Header versioning scheme Board Flags ○ Flash map bitmap ● Board ID and flags Epoch ● RO public key in ROM Major ● RW public key in RO Minor ● Both ROM and RO allow for Timestamp node locked signatures Major Functions ● Guaranteed Reset ● Battery cutoff ● Closed Case Debugging * ● Verified Boot (TPM Services) ● Support of various security features * https://www.chromium.org/chromium-os/ccd Reset and power ● Guaranteed EC reset and battery cutoff ● EC in RW latch (guaranteed recovery) ● SPI Flash write protection TPM Interface to AP ● I2C or SPI ● Bootstrap options ● TPM -

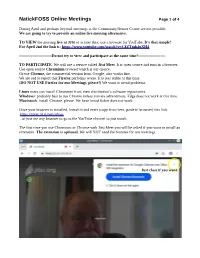
Natickfoss Online Meetings Page 1 of 4
NatickFOSS Online Meetings Page 1 of 4 During April and perhaps beyond, meetings at the Community/Senior Center are not possible. We are going to try to provide an online live meeting alternative. TO VIEW the meeting live at 3PM or at later date, use a browser for YouTube. It’s that simple! For April 2nd the link is: https://www.youtube.com/watch?v=C8ZTmk4uXH4 -------------------------Do not try to view and participate at the same time!--------------------- TO PARTICIPATE: We will use a service called Jitsi Meet. It is open source and runs in a browser. Use open source Chromium browser which is our choice. Or use Chrome, the commercial version from Google, also works fine. We are sad to report that Firefox performs worse. It is less stable at this time. (DO NOT USE Firefox for our Meetings, please!) We want to avoid problems. Linux users can install Chromium from their distribution’s software repositories. Windows: probably best to use Chrome unless you are adventurous. Edge does not work at this time. Macintosh: install Chrome, please. We have heard Safari does not work. Once your browser is installed, launch it and enter (copy from here, paste in browser) this link: https://meet.jit.si/natickfoss ...or just use any browser to go to the YouTube channel to just watch. The first time you use Chromium or Chrome with Jitsi Meet you will be asked if you want to install an extension. The extension is optional. We will NOT need the features for our meetings. Just close if you want. -

The Chrome Process
The Chrome Process Matt Spencer UI & Browser Marketing Manager 1 Overview - Blink . Blink is a web engine . Others include WebKit, Gecko, Trident, … . It powers many browsers . Chrome, Opera, … . It is Open Source . Open governance <blink> . Open discussion . Open development . HTML spec is implemented in Blink 6 Why should you be involved? Web Facing improvements Internal Architectural improvements . HTML features that drive core business . Improvements that target your SoC . WebVR . Impact battery life . Telepresence . Enhance user experience . … . You can influence the platform . Help create a better embedded web story 7 The Blink Intent Process - Enhancement http://www.chromium.org/blink#launch-process Intent to Implement Intent to Ship . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . Announces intent to community . Allows discussion about implementation . Allows early discussion . Requires spec (w3c, whatwg,…) published . Requires info on intent from other vendors . No formal authorization required . Formal authorization required . Implementation off-tree . Need approval from 3 API owners . No commits back to blink repos LGTM (looks good to me) sent to blink-dev 8 The Blink Intent Process - Deprecation http://www.chromium.org/blink#launch-process Intent to Deprecate Intent to Remove . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . If a web facing feature (css, html, js) . Formal approval required . Measure usage of the feature . Wait for 3 LGTMs from API owners . Add usage counter to blink . -

Recent Progress on the QUIC Protocol
Recent Progress on the QUIC Protocol Mehdi Yosofie, Benedikt Jaeger∗ ∗Chair of Network Architectures and Services, Department of Informatics Technical University of Munich, Germany Email: mehdi.yosofi[email protected], [email protected] Abstract—Internet services increase rapidly and much data Task Force (IETF) and is on standardization progress. The is sent back and forth inside it. The most widely used IETF is an Internet committee which deals with Internet network infrastructure is the HTTPS stack which has several technologies and publishes Internet standards. Currently, disadvantages. To reduce handshake latency in network QUIC is being standardized, and it remains to be seen, traffic, Google’s researchers built a new multi-layer transfer how it will influence the Internet traffic afterwards. protocol called Quick UDP Internet Connections (QUIC). It The rest of this paper is structured as follows: Sec- is implemented and tested on Google’s servers and clients tion 2 presents background information about the estab- and proves its suitability in everyday Internet traffic. QUIC’s lished TCP/TLS stack needed for the problem analysis. new paradigm integrates the security and transport layer Section 3 explicitly investigates some QUIC features like of the widely used HTTPS stack into one and violates the stream-multiplexing, security, loss recovery, congestion OSI model. QUIC takes advantages of existing protocols and control, flow control, QUIC’s handshake, its data format, integrates them in a new transport protocol providing less and the Multipath extension. They each rely on current latency, more data flow on wire, and better deployability. IETF standardization work, and are compared to the tra- QUIC removes head-of-line blocking and provides a plug- ditional TCP/TLS stack. -

Why Google Chrome? It Serves As the Base for the Upcoming OS
GOOGLE MAY BE TRYING TO TAKE OVER THE WORLD Joshua Neds-Fox Wayne State Univ. and Why That’s Not Necessarily a Bad Thing GOOGLE IS… You know what Google is. Google is the de facto go-to search interface for the web. Google's mission: to organize the world's information and make it universally accessible and useful. 2009 saw significant improvements to Google’s search algorithm, along with the introduction of real-time search. GOOGLE IS… Advertising. It’s the business model. AdWords and AdSense are their chief products. Google’s number one revenue stream: Advertising. $22.9 Billion in advertising revenue in 2009. That’s 96.7% of their total revenue. (http://investor.google.com/fin_data.html) Image credits: http://www.squidoo.com/recycle-everything, http://www.businessinsider.com/chart-of-the-day-in-case-you-had-any- doubts-about-where-googles-revenue-comes-from-2010-2 GOOGLE IS… Wait, that sounds like two things. Yes, it does. So which is it? Advertising? Or organizing the world's information? Both. It has to do the second to do the first. GOOGLE IS… “The remarkable thing about these software mega- brands is that they employ bright, forward-looking technologists and have unprecedented access to capital and development resource — they leave no stone unturned in their quests to expand into relevant future markets.” Mar 25, 2010, “The Green Battle: Microsoft and Google Fight for Our Energy Data,” Alix Vance on The Scholarly Kitchen (Society for Scholarly Publishing’s Blog) http://scholarlykitchen.sspnet.org/2010/03/25/the- green-battle-microsoft-and-google-fight-for-our-energy-data/ GOOGLE IS… “Google's overriding interest is to (a) maximize the amount and velocity of the traffic flowing through the web and (b) ensure that as large a percentage of that traffic as possible goes through its search engine and is exposed to its ads. -

Site Isolation: Process Separation for Web Sites Within the Browser
Site Isolation: Process Separation for Web Sites within the Browser Charles Reis, Alexander Moshchuk, and Nasko Oskov, Google https://www.usenix.org/conference/usenixsecurity19/presentation/reis This paper is included in the Proceedings of the 28th USENIX Security Symposium. August 14–16, 2019 • Santa Clara, CA, USA 978-1-939133-06-9 Open access to the Proceedings of the 28th USENIX Security Symposium is sponsored by USENIX. Site Isolation: Process Separation for Web Sites within the Browser Charles Reis Alexander Moshchuk Nasko Oskov Google Google Google [email protected] [email protected] [email protected] Abstract ploitable targets of older browsers are disappearing from the web (e.g., Java Applets [64], Flash [1], NPAPI plugins [55]). Current production web browsers are multi-process but place As others have argued, it is clear that we need stronger iso- different web sites in the same renderer process, which is lation between security principals in the browser [23, 33, 53, not sufficient to mitigate threats present on the web today. 62, 63, 68], just as operating systems offer stronger isolation With the prevalence of private user data stored on web sites, between their own principals. We achieve this in a produc- the risk posed by compromised renderer processes, and the tion setting using Site Isolation in Google Chrome, introduc- advent of transient execution attacks like Spectre and Melt- ing OS process boundaries between web site principals. down that can leak data via microarchitectural state, it is no While Site Isolation was originally envisioned to mitigate longer safe to render documents from different web sites in exploits of bugs in the renderer process, the recent discov- the same process. -

Variable Fonts in Chrome Webengines Hackfest, Igalia, a Coruña
Variable Fonts in Chrome Webengines Hackfest, Igalia, A Coruña Behdad Esfahbod [email protected] Dominik Röttsches [email protected] Demos ● Responsive Web Typography ● Font Playground ● Underware’s HOI Variable Fonts in CSS Level 4 Fonts font-weight, font-stretch, font-style before font-weight, font-stretch, font-style variable Ranges in @font-face @font-face { font-family: Roboto; font-weight: 700; /* or: 400, 600, 900,... */ font-style: normal; /* or: italic, oblique */ font-stretch: condensed; /* or: expanded, ultra-expanded */ } Ranges in @font-face @font-face { font-family: Roboto; font-weight: 400 700; font-style: 10deg 20deg; font-stretch: 50% 200%; } New Font Style Matching Algorithm ● https://drafts.csswg.org/css-fonts-4/#font-style-matching ● Previously, for a font request: ○ Match font-stretch, font-style, font-weight by traversing keyword values, find closest keyword ● New definition: Search for numerically nearest value ○ As defined by @font-face and ○ Within the range that the variable font allows font-optical-sizing font-variation-settings ● Similar to font-feature-settings ● Sequence of 4 character axis name plus font-variation-settings: ‘wght’ 700, ‘UPWD’ 200; Variable Fonts in Blink New CSS Font Matching Algorithm ● Implements font-stretch, font-style, font-weight matching based on numbers, not based on keywords ● FontTraits replaced with FontSelectionRequest ○ Now storing three FontSelectionValues (numerical values for stretch, style weight) ● FontSelectionCapabilities are storing what the @font-face definition provides -

Trouble-Shooting Topaz
Trouble-Shooting Topaz General Information Save your work frequently. The software will time out if a length of time passes without saving. Make sure to logout at the end of each session. If you get error messages, take a screen shot and send it as an attachment to [email protected] with an explanation of what you were doing at the time that the error appeared. Depending on which browser you’re using, check the browser settings listed in the sections below Problems uploading or viewing attachments Check your internet browser settings to make sure that pop up windows are allowed. Make sure that the document isn't open when you're trying to upload. Upload one document at a time. Trying to upload two simultaneously won’t work properly. If problems persist, check the browser settings listed below. Problems viewing Topaz (e.g., blank screen once log in) – Try the Following Clear cache in whatever browser you are using. You can access the cache through your browser settings under privacy and security. Set your cookies under internet options on your computer to accept first party and third party cookies Set human protocols as home page Add Topaz as one of your trusted sites in Internet Explorer. Chrome is the recommended browser if you stay in the Human Protocols module. If using the Administration module (which most people will not have access to), consider using a different Browser. Microsoft Edge Chromium works well with TOPAZ. To obtain Edge go to https://www.microsoft.com/en-us/edge. If all else fails add Silverlight as an extension. -

Webkit and Blink: Open Development Powering the HTML5 Revolution
WebKit and Blink: Open Development Powering the HTML5 Revolution Juan J. Sánchez LinuxCon 2013, New Orleans Myself, Igalia and WebKit Co-founder, member of the WebKit/Blink/Browsers team Igalia is an open source consultancy founded in 2001 Igalia is Top 5 contributor to upstream WebKit/Blink Working with many industry actors: tablets, phones, smart tv, set-top boxes, IVI and home automation. WebKit and Blink Juan J. Sánchez Outline The WebKit technology: goals, features, architecture, code structure, ports, webkit2, ongoing work The WebKit community: contributors, committers, reviewers, tools, events How to contribute to WebKit: bugfixing, features, new ports Blink: history, motivations for the fork, differences, status and impact in the WebKit community WebKit and Blink Juan J. Sánchez WebKit: The technology WebKit and Blink Juan J. Sánchez The WebKit project Web rendering engine (HTML, JavaScript, CSS...) The engine is the product Started as a fork of KHTML and KJS in 2001 Open Source since 2005 Among other things, it’s useful for: Web browsers Using web technologies for UI development WebKit and Blink Juan J. Sánchez Goals of the project Web Content Engine: HTML, CSS, JavaScript, DOM Open Source: BSD-style and LGPL licenses Compatibility: regression testing Standards Compliance Stability Performance Security Portability: desktop, mobile, embedded... Usability Hackability WebKit and Blink Juan J. Sánchez Goals of the project NON-goals: “It’s an engine, not a browser” “It’s an engineering project not a science project” “It’s not a bundle of maximally general and reusable code” “It’s not the solution to every problem” http://www.webkit.org/projects/goals.html WebKit and Blink Juan J. -

Mayfair EULA for Xpression 5.0 Mayfair Software End User License
Mayfair EULA for Xpression 5.0 March 13, 2017 Page 1 of 30 Mayfair EULA for Xpression 5.0 Mayfair Software End User License Agreement Software programs which you received either installed on the device provided by Diebold Nixdorf, Incorporated or one of its affiliates (“Diebold”), downloaded from a Diebold website or provided on a CD by Diebold are copyrighted by the respective authors and use of each program is governed by the respective author's terms included herein or in the software. Mayfair Software Distribution, Inc. (“Mayfair Software”) claims copyright in the compilation only. THIS SOFTWARE IS PROVIDED AS IS AND WITHOUT WARRANTY OF ANY KIND. Installation or use of this software or the terminal constitutes your agreement to be legally bound by these terms. If you do not agree with these terms, do not use or install this software and contact Mayfair Software at www.mayfairsoftware.com to arrange for return of the software and a refund of the value of the media. NEITHER MAYFAIR SOFTWARE NOR ITS AGENTS, DISTRIBUTORS, AFFILIATES, SUPPLIERS OR CONTENT PROVIDERS, SHALL BE LIABLE FOR ANY VIOLATION OF INTELLECTUAL PROPERTY RIGHTS OR FOR ANY DIRECT, INDIRECT, SPECIAL, INCIDENTAL OR CONSEQUENTIAL DAMAGES ARISING FROM OR RELATING TO THE SOFTWARE DESCRIBED HEREIN. THE LIABILITY OF ANY SUCH ENTITIES IS LIMITED SOLELY AND EXCLUSIVELY TO REFUNDING THE VALUE OF THE MEDIA (BLANK CD) ON WHICH THE SOFTWARE IS PROVIDED, IF ANY. Mayfair EULA for Xpression 5.0 March 13, 2017 Page 2 of 30 The following are the list of licenses and software components under them: License Name Component Name Versions Copyright Notice A2iA End-User License A2iA CheckReader 5.5.1 Copyright A2iA 2001.