Variable Fonts in Chrome Webengines Hackfest, Igalia, a Coruña
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Performance Analysis of Text-Oriented Printing Using Postscript
Rochester Institute of Technology RIT Scholar Works Theses 1988 Performance analysis of text-oriented printing using PostScript Thomas Kowalczyk Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Kowalczyk, Thomas, "Performance analysis of text-oriented printing using PostScript" (1988). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute ofTechnology School ofComputer Science and Technology Perfonnance Analysis of Text-Oriented Printing Using POSTSCRIPT® by Thomas L. Kowalczyk A thesis, submitted to The Faculty ofthe School ofComputer Science and Technology, in partial fulfillment ofthe requirements for the degree of Master ofScience in Computer Science Approved by: Guy Johnson Professor and Chairman of Applied Computer Studies Dr. Vishwas G. Abhyankar instructor Frank R.Hubbell instructor October 10, 1988 Thesis Title: Performance Analysis of Text-Oriented Printing Using POSTSCRIPT® I, Thomas L. Kowalczyk, hereby grant permission to the Wallace Memorial Libra.ry, of R.I.T., to reproduce my thesis in whole or in part under the following conditions: 1. I am contacted each time a reproduction is made. I can be reached at the fol1mving address: 82 Brush Hollow Road Rochester, New York 14626 Phone # (716) 225-8569 2. Any reproduction will not be for commercial use orprofit. Date: October 10,1988 i Pennission Statement Apple, Appletalk, LaserWriter, and Macintosh are registered trademarks of Apple Computer, Inc. Fluent Laser Fonts and Galileo Roman are trademarks of CasadyWare Inc. -

Open Source License Report on the Product
OPEN SOURCE LICENSE REPORT ON THE PRODUCT The software included in this product contains copyrighted software that is licensed under the GPLv2, GPLv3, gSOAP Public License, jQuery, PHP License 3.01, FTL, BSD 3-Clause License, Public Domain, MIT License, OpenSSL Combined License, Apache 2.0 License, zlib/libpng License, , . You may obtain the complete corresponding source code from us for a period of three years after our last shipment of this product by sending email to: [email protected] If you want to obtain the complete corresponding source code with a physical medium such as CD-ROM, the cost of physically performing source distribution might be charged. For more details about Open Source Software, refer to eneo website at www.eneo-security.com, the product CD and manuals. GPLv2: u-Boot 2013.07, Linux Kernel 3.10.55, busybox 1.20.2, ethtool 3.10, e2fsprogs 1.41.14, mtd-utils 1.5.2, lzo 2.05, nfs-utils 1.2.7, cryptsetup 1.6.1, udhcpd 0.9.9 GPLv3: pwstrength 2.0.4 gSOAP Public License: gSOAP 2.8.10 jQuery License: JQuery 2.1.1, JQuery UI 1.10.4 PHP: PHP 5.4.4 FTL (FreeType License): freetype 2.4.10 BSD: libtirpc 0.2.3, rpcbind 0.2.0, lighttpd 1.4.32, hdparm 9,45, hostpad 2, wpa_supplicant 2, jsbn 1.4 Public Domain: sqlite 3.7.17 zlib: zlib 1.2.5 MIT:pwstrength 2.0.4, ezxml 0.8.6, bootstrap 3.3.4, jquery-fullscreen 1.1.5, jeditable 1.7.1, jQuery jqGrid 4.6.0, fullcalendar 2.2.0, datetimepicker 4.17.42, clockpicker 0.0.7, dataTables 1.0.2, dropzone 3.8.7, iCheck 1.0.2, ionRangeSlider 2.0.13, metisMenu 2.0.2, slimscroll 1.3.6, sweetalert 2015.11, Transitionize 0.0.2 , switchery 0.0.2, toastr 2.1.0, animate 3.5.0, font-awesome 4.3.0, Modernizr 2.7.1 pace 1.0.0 OpenSSL Combined: openssl 1.0.1h Apache license 2.0: datepicker 1.4.0, mDNSResponder 379.32.1 wish), that you receive source reflect on the original authors' GNU GENERAL PUBLIC code or can get it if you want it, reputations. -

Institutionen För Datavetenskap Department of Computer and Information Science
Institutionen för datavetenskap Department of Computer and Information Science Final thesis GPU accelerated rendering of vector based maps on iOS by Jonas Bromö and Alexander Qvick Faxå LIU-IDA/LITH-EX-A--14/023--SE 2014-05-30 Linköpings universitet Linköpings universitet SE-581 83 Linköping, Sweden 581 83 Linköping Linköpings universitet Institutionen för datavetenskap Final thesis GPU accelerated rendering of vector based maps on iOS by Jonas Bromö and Alexander Qvick Faxå LIU-IDA/LITH-EX-A--14/023--SE 2014-05-30 Supervisor: Anders Fröberg (IDA), Thibault Durand (IT-Bolaget Per & Per AB) Examiner: Erik Berglund Abstract Digital maps can be represented as either raster (bitmap images) or vector data. Vector maps are often preferable as they can be stored more efficiently and rendered irrespective of screen resolution. Vector map rendering on demand can be a computationally intensive task and has to be implemented in an efficient manner to ensure good performance and a satisfied end-user, especially on mobile devices with limited computational resources. This thesis discusses different ways of utilizing the on-chip GPU to improve the vector map rendering performance of an existing iOS app. It describes an implementation that uses OpenGL ES 2.0 to achieve the same end-result as the old CPU-based implementation using the same underlying map infras- tructure. By using the OpenGL based map renderer as well as implementing other performance optimizations, the authors were able to achieve an almost fivefold increase in rendering performance on an iPad Air. i Glossary AGG Anti-Grain Geometry. Open source graphics library with a software renderer that supports Anti-Aliasing and Subpixel Accuracy. -

Variable First
Variable first Baptiste Guesnon Designer & Design Technologist at Söderhavet A small text Text with hyphen- ation Gulliver, Gerard Unger, 1993 Screens are variable first Static units Relative units Pica, type points, %, viewport width, pixels, cm… viewport height Why should type be static… …while writing is organic? Century Expanded plomb from 72 pt to 4 pt and putted at a same scale Image by Nick Sherman Through our experience with traditional typesetting methods, we have come to expect that the individual letterforms of a particular typeface should always look the same. This notion is the result of a technical process, not the other way round. However, there is no technical reason for making a digital letter the same every time it is printed. Is Best Really Better, Erik van Blokland & Just van Rossum First published in Emigre magazine issue 18, 1990 Lettering ? Typography Potential of variations in shape a same letter [————— 500 years of type technology evolution —————] Metal / Ink / Paper / Punch & Counterpunch / Pantograph / Linotype & Monotype / etc. Opentype Gutenberg Postscript Photocompo. Variable Fonts Change is the rule in the computer, stability the exception. Jay David Bolter, Writing Space, 1991 Fedra outlines, Typotheque Metafont Postscript Truetype GX Opentype 1.8 (Variable Fonts) Multiple Master Ikarus Fonts HZ Program Webfont Opentype (.woff) Now 1970 1975 1980 1985 1990 1995 2000 2005 2010 Punk/Metafont Beowolf Digital Lettering Donald Knuth Letteror Letteror 1988 1995 2015 HZ-program Indesign glyph scaling glyph scaling Skia, Matthew Carter for Mac OS, 1993 How to make it work? The Stroke, Gerrit Noordzij, 1985 Metafont book, Donald Knuth Kalliculator, 2007, Frederik Berlaen Beowolf, Letteror, 1995 Parametric fonts ≠ Variable fonts Designing instances vs. -

Preview Dart Programming Tutorial
Dart Programming About the Tutorial Dart is an open-source general-purpose programming language. It is originally developed by Google and later approved as a standard by ECMA. Dart is a new programming language meant for the server as well as the browser. Introduced by Google, the Dart SDK ships with its compiler – the Dart VM. The SDK also includes a utility -dart2js, a transpiler that generates JavaScript equivalent of a Dart Script. This tutorial provides a basic level understanding of the Dart programming language. Audience This tutorial will be quite helpful for all those developers who want to develop single-page web applications using Dart. It is meant for programmers with a strong hold on object- oriented concepts. Prerequisites The tutorial assumes that the readers have adequate exposure to object-oriented programming concepts. If you have worked on JavaScript, then it will help you further to grasp the concepts of Dart quickly. Copyright & Disclaimer © Copyright 2017 by Tutorials Point (I) Pvt. Ltd. All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness or completeness of our website or its contents including this tutorial. -

What Is Dart?
1 Dart in Action By Chris Buckett As a language on its own, Dart might be just another language, but when you take into account the whole Dart ecosystem, Dart represents an exciting prospect in the world of web development. In this green paper based on Dart in Action, author Chris Buckett explains how Dart, with its ability to either run natively or be converted to JavaScript and coupled with HTML5 is an ideal solution for building web applications that do not need external plugins to provide all the features. You may also be interested in… What is Dart? The quick answer to the question of what Dart is that it is an open-source structured programming language for creating complex browser based web applications. You can run applications created in Dart by either using a browser that directly supports Dart code, or by converting your Dart code to JavaScript (which happens seamlessly). It is class based, optionally typed, and single threaded (but supports multiple threads through a mechanism called isolates) and has a familiar syntax. In addition to running in browsers, you can also run Dart code on the server, hosted in the Dart virtual machine. The language itself is very similar to Java, C#, and JavaScript. One of the primary goals of the Dart developers is that the language seems familiar. This is a tiny dart script: main() { #A var d = “Dart”; #B String w = “World”; #C print(“Hello ${d} ${w}”); #D } #A Single entry point function main() executes when the script is fully loaded #B Optional typing (no type specified) #C Static typing (String type specified) #D Outputs “Hello Dart World” to the browser console or stdout This script can be embedded within <script type=“application/dart”> tags and run in the Dartium experimental browser, converted to JavaScript using the Frog tool and run in all modern browsers, or saved to a .dart file and run directly on the server using the dart virtual machine executable. -

Google Security Chip H1 a Member of the Titan Family
Google Security Chip H1 A member of the Titan family Chrome OS Use Case [email protected] Block diagram ● ARM SC300 core ● 8kB boot ROM, 64kB SRAM, 512kB Flash ● USB 1.1 slave controller (USB2.0 FS) ● I2C master and slave controllers ● SPI master and slave controllers ● 3 UART channels ● 32 GPIO ports, 28 muxed pins ● 2 Timers ● Reset and power control (RBOX) ● Crypto Engine ● HW Random Number Generator ● RD Detection Flash Memory Layout ● Bootrom not shown ● Flash space split in two halves for redundancy ● Restricted access INFO space ● Header fields control boot flow ● Code is in Chrome OS EC repo*, ○ board files in board/cr50 ○ chip files in chip/g *https://chromium.googlesource.com/chromiumos/platform/ec Image Properties Chip Properties 512 byte space Used as 128 FW Updates INFO Space Bits 128 Bits Bitmap 32 Bit words Board ID 32 Bit words Bitmap Board ID ● Updates over USB or TPM Board ID Board ID ~ Board ID ● Rollback protections Board ID mask Version Board Flags ○ Header versioning scheme Board Flags ○ Flash map bitmap ● Board ID and flags Epoch ● RO public key in ROM Major ● RW public key in RO Minor ● Both ROM and RO allow for Timestamp node locked signatures Major Functions ● Guaranteed Reset ● Battery cutoff ● Closed Case Debugging * ● Verified Boot (TPM Services) ● Support of various security features * https://www.chromium.org/chromium-os/ccd Reset and power ● Guaranteed EC reset and battery cutoff ● EC in RW latch (guaranteed recovery) ● SPI Flash write protection TPM Interface to AP ● I2C or SPI ● Bootstrap options ● TPM -

Opentype Postscript Fonts with Unusual Units-Per-Em Values
Luigi Scarso VOORJAAR 2010 73 OpenType PostScript fonts with unusual units-per-em values Abstract Symbola is an example of OpenType font with TrueType OpenType fonts with Postscript outline are usually defined outlines which has been designed to match the style of in a dimensionless workspace of 1000×1000 units per em Computer Modern font. (upm). Adobe Reader exhibits a strange behaviour with pdf documents that embed an OpenType PostScript font with A brief note about bitmap fonts: among others, Adobe unusual upm: this paper describes a solution implemented has published a “Glyph Bitmap Distribution Format by LuaTEX that resolves this problem. (BDF)” [2] and with fontforge it’s easy to convert a bdf font into an opentype one without outlines. A fairly Keywords complete bdf font is http://unifoundry.com/unifont-5.1 LuaTeX, ConTeXt Mark IV, OpenType, FontMatrix. .20080820.bdf.gz: this Vle can be converted to an Open- type format unifontmedium.otf with fontforge and it Introduction can inspected with showttf, a C program from [3]. Here is an example of glyph U+26A5 MALE AND FEMALE Opentype is a font format that encompasses three kinds SIGN: of widely used fonts: 1. outline fonts with cubic Bézier curves, sometimes Glyph 9887 ( uni26A5) starts at 492 length=17 referred to CFF fonts or PostScript fonts; height=12 width=8 sbX=4 sbY=10 advance=16 2. outline fonts with quadratic Bézier curve, sometimes Bit aligned referred to TrueType fonts; .....*** 3. bitmap fonts. ......** .....*.* Nowadays in digital typography an outline font is almost ..***... the only choice and no longer there is a relevant diUer- .*...*. -

Surviving the TEX Font Encoding Mess Understanding The
Surviving the TEX font encoding mess Understanding the world of TEX fonts and mastering the basics of fontinst Ulrik Vieth Taco Hoekwater · EuroT X ’99 Heidelberg E · FAMOUS QUOTE: English is useful because it is a mess. Since English is a mess, it maps well onto the problem space, which is also a mess, which we call reality. Similary, Perl was designed to be a mess, though in the nicests of all possible ways. | LARRY WALL COROLLARY: TEX fonts are mess, as they are a product of reality. Similary, fontinst is a mess, not necessarily by design, but because it has to cope with the mess we call reality. Contents I Overview of TEX font technology II Installation TEX fonts with fontinst III Overview of math fonts EuroT X ’99 Heidelberg 24. September 1999 3 E · · I Overview of TEX font technology What is a font? What is a virtual font? • Font file formats and conversion utilities • Font attributes and classifications • Font selection schemes • Font naming schemes • Font encodings • What’s in a standard font? What’s in an expert font? • Font installation considerations • Why the need for reencoding? • Which raw font encoding to use? • What’s needed to set up fonts for use with T X? • E EuroT X ’99 Heidelberg 24. September 1999 4 E · · What is a font? in technical terms: • – fonts have many different representations depending on the point of view – TEX typesetter: fonts metrics (TFM) and nothing else – DVI driver: virtual fonts (VF), bitmaps fonts(PK), outline fonts (PFA/PFB or TTF) – PostScript: Type 1 (outlines), Type 3 (anything), Type 42 fonts (embedded TTF) in general terms: • – fonts are collections of glyphs (characters, symbols) of a particular design – fonts are organized into families, series and individual shapes – glyphs may be accessed either by character code or by symbolic names – encoding of glyphs may be fixed or controllable by encoding vectors font information consists of: • – metric information (glyph metrics and global parameters) – some representation of glyph shapes (bitmaps or outlines) EuroT X ’99 Heidelberg 24. -

Natickfoss Online Meetings Page 1 of 4
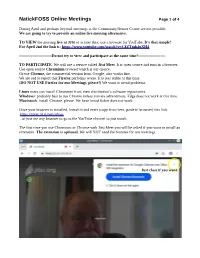
NatickFOSS Online Meetings Page 1 of 4 During April and perhaps beyond, meetings at the Community/Senior Center are not possible. We are going to try to provide an online live meeting alternative. TO VIEW the meeting live at 3PM or at later date, use a browser for YouTube. It’s that simple! For April 2nd the link is: https://www.youtube.com/watch?v=C8ZTmk4uXH4 -------------------------Do not try to view and participate at the same time!--------------------- TO PARTICIPATE: We will use a service called Jitsi Meet. It is open source and runs in a browser. Use open source Chromium browser which is our choice. Or use Chrome, the commercial version from Google, also works fine. We are sad to report that Firefox performs worse. It is less stable at this time. (DO NOT USE Firefox for our Meetings, please!) We want to avoid problems. Linux users can install Chromium from their distribution’s software repositories. Windows: probably best to use Chrome unless you are adventurous. Edge does not work at this time. Macintosh: install Chrome, please. We have heard Safari does not work. Once your browser is installed, launch it and enter (copy from here, paste in browser) this link: https://meet.jit.si/natickfoss ...or just use any browser to go to the YouTube channel to just watch. The first time you use Chromium or Chrome with Jitsi Meet you will be asked if you want to install an extension. The extension is optional. We will NOT need the features for our meetings. Just close if you want. -

Optimization of Fontconfig Library Optimization of Fontconfig Library
Michal Srb OPTIMIZATION OF FONTCONFIG LIBRARY OPTIMIZATION OF FONTCONFIG LIBRARY Michal Srb Bachelor's Thesis Spring 2017 Information Technology Oulu University of Applied Sciences ABSTRACT Oulu University of Applied Sciences Degree Programme in Information Technology, Internet Services Author: Michal Srb Title of the bachelor’s thesis: Optimization of Fontconfig Library Supervisor: Teemu Korpela Term and year of completion: Spring 2017 Number of pages: 39 + 1 appendix Fontconfig is a library that manages a database of fonts on Linux systems. The aim of this Bachelor's thesis was to explore options for making it respond faster to application's queries. The library was identified as a bottleneck during the startup of graphical applications. The typical usage of the library by applications was analyzed and a set of standalone benchmarks were created. The library was profiled to identify hot spots and multiple optimizations were applied to it. It was determined that to achieve an optimal performance, a complete rewrite would be necessary. However, that could not be done while staying backward compatible. Nevertheless, the optimizations applied to the existing fontconfig yielded significant performance improvements, up to 98% speedups in benchmarks based on the real-world usage. Keywords: fontconfig, optimization, benchmarking, profiling 3 CONTENTS 1 INTRODUCTION 6 2 BACKGROUND 7 1.1 Motivation 7 1.2 Fontconfig 8 1.2.1 Function 9 1.2.2 Configuration 11 2 ANALYSIS 12 2.1 Main entry functions 12 2.1.1 FcFontMatch 12 2.1.2 FcFontSort 14 2.1.3 -

The Chrome Process
The Chrome Process Matt Spencer UI & Browser Marketing Manager 1 Overview - Blink . Blink is a web engine . Others include WebKit, Gecko, Trident, … . It powers many browsers . Chrome, Opera, … . It is Open Source . Open governance <blink> . Open discussion . Open development . HTML spec is implemented in Blink 6 Why should you be involved? Web Facing improvements Internal Architectural improvements . HTML features that drive core business . Improvements that target your SoC . WebVR . Impact battery life . Telepresence . Enhance user experience . … . You can influence the platform . Help create a better embedded web story 7 The Blink Intent Process - Enhancement http://www.chromium.org/blink#launch-process Intent to Implement Intent to Ship . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . Announces intent to community . Allows discussion about implementation . Allows early discussion . Requires spec (w3c, whatwg,…) published . Requires info on intent from other vendors . No formal authorization required . Formal authorization required . Implementation off-tree . Need approval from 3 API owners . No commits back to blink repos LGTM (looks good to me) sent to blink-dev 8 The Blink Intent Process - Deprecation http://www.chromium.org/blink#launch-process Intent to Deprecate Intent to Remove . Email sent to blink-dev mailing list . Email sent to blink-dev mailing list . A template for the email is provided . A template for the email is provided . If a web facing feature (css, html, js) . Formal approval required . Measure usage of the feature . Wait for 3 LGTMs from API owners . Add usage counter to blink .