Color Powerpoint
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Theory for Painting Video: Color Perception
Color Theory For Painting Video: Color Perception • http://www.ted.com/talks/lang/eng/beau_lotto_optical_illusions_show_how_we_see.html • Experiment • http://www.youtube.com/watch?v=y8U0YPHxiFQ Intro to color theory • http://www.youtube.com/watch?v=059-0wrJpAU&feature=relmfu Color Theory Principles • The Color Wheel • Color context • Color Schemes • Color Applications and Effects The Color Wheel The Color Wheel • A circular diagram displaying the spectrum of visible colors. The Color Wheel: Primary Colors • Primary Colors: Red, yellow and blue • In traditional color theory, primary colors can not be mixed or formed by any combination of other colors. • All other colors are derived from these 3 hues. The Color Wheel: Secondary Colors • Secondary Colors: Green, orange and purple • These are the colors formed by mixing the primary colors. The Color Wheel: Tertiary Colors • Tertiary Colors: Yellow- orange, red-orange, red-purple, blue-purple, blue-green & yellow-green • • These are the colors formed by mixing a primary and a secondary color. • Often have a two-word name, such as blue-green, red-violet, and yellow-orange. Color Context • How color behaves in relation to other colors and shapes is a complex area of color theory. Compare the contrast effects of different color backgrounds for the same red square. Color Context • Does your impression od the center square change based on the surround? Color Context Additive colors • Additive: Mixing colored Light Subtractive Colors • Subtractive Colors: Mixing colored pigments Color Schemes Color Schemes • Formulas for creating visual unity [often called color harmony] using colors on the color wheel Basic Schemes • Analogous • Complementary • Triadic • Split complement Analogous Color formula used to create color harmony through the selection of three related colors which are next to one another on the color wheel. -

Dynamically Tunable Plasmonic Structural Color
University of Central Florida STARS Electronic Theses and Dissertations, 2004-2019 2018 Dynamically Tunable Plasmonic Structural Color Daniel Franklin University of Central Florida Part of the Physics Commons Find similar works at: https://stars.library.ucf.edu/etd University of Central Florida Libraries http://library.ucf.edu This Doctoral Dissertation (Open Access) is brought to you for free and open access by STARS. It has been accepted for inclusion in Electronic Theses and Dissertations, 2004-2019 by an authorized administrator of STARS. For more information, please contact [email protected]. STARS Citation Franklin, Daniel, "Dynamically Tunable Plasmonic Structural Color" (2018). Electronic Theses and Dissertations, 2004-2019. 5880. https://stars.library.ucf.edu/etd/5880 DYNAMICALLY TUNABLE PLASMONIC STRUCTURAL COLOR by DANIEL FRANKLIN B.S. Missouri University of Science and Technology, 2011 A dissertation submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy in the Department of Physics in the College of Sciences at the University of Central Florida Orlando, Florida Spring Term 2018 Major Professor: Debashis Chanda © 2018 Daniel Franklin ii ABSTRACT Functional surfaces which can control light across the electromagnetic spectrum are highly desirable. With the aid of advanced modeling and fabrication techniques, researchers have demonstrated surfaces with near arbitrary tailoring of reflected/transmitted amplitude, phase and polarization - the applications for which are diverse as light itself. These systems often comprise of structured metals and dielectrics that, when combined, manifest resonances dependent on structural dimensions. This attribute provides a convenient and direct path to arbitrarily engineer the surface’s optical characteristics across many electromagnetic regimes. -

Color Combinations and Contrasts
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

Comparative Visualization for Two-Dimensional Gas Chromatography
COMPARATIVE VISUALIZATION FOR TWO-DIMENSIONAL GAS CHROMATOGRAPHY by Ben Hollingsworth A THESIS Presented to the Faculty of The Graduate College at the University of Nebraska In Partial Fulfillment of Requirements For the Degree of Master of Science Major: Computer Science Under the Supervision of Professor Stephen E. Reichenbach Lincoln, Nebraska December, 2004 COMPARATIVE VISUALIZATION FOR TWO-DIMENSIONAL GAS CHROMATOGRAPHY Ben Hollingsworth, M.S. University of Nebraska, 2004 Advisor: Stephen E. Reichenbach This work investigates methods for comparing two datasets from comprehensive two-dimensional gas chromatography (GC×GC). Because GC×GC introduces incon- sistencies in feature locations and pixel magnitudes from one dataset to the next, several techniques have been developed for registering two datasets to each other and normalizing their pixel values prior to the comparison process. Several new methods of image comparison improve upon pre-existing generic methods by taking advantage of the image characteristics specific to GC×GC data. A newly developed colorization scheme for difference images increases the amount of information that can be pre- sented in the image, and a new “fuzzy difference” algorithm highlights the interesting differences between two scalar rasters while compensating for slight misalignment between features common to both images. In addition to comparison methods based on two-dimensional images, an inter- active three-dimensional viewing environment allows analysts to visualize data using multiple comparison methods simultaneously. Also, high-level features extracted from the images may be compared in a tabular format, side by side with graphical repre- sentations overlaid on the image-based comparison methods. These image processing techniques and high-level features significantly improve an analyst’s ability to detect similarities and differences between two datasets. -

WHITE LIGHT and COLORED LIGHT Grades K–5
WHITE LIGHT AND COLORED LIGHT grades K–5 Objective This activity offers two simple ways to demonstrate that white light is made of different colors of light mixed together. The first uses special glasses to reveal the colors that make up white light. The second involves spinning a colorful top to blend different colors into white. Together, these activities can be thought of as taking white light apart and putting it back together again. Introduction The Sun, the stars, and a light bulb are all sources of “white” light. But what is white light? What we see as white light is actually a combination of all visible colors of light mixed together. Astronomers spread starlight into a rainbow or spectrum to study the specific colors of light it contains. The colors hidden in white starlight can reveal what the star is made of and how hot it is. The tool astronomers use to spread light into a spectrum is called a spectroscope. But many things, such as glass prisms and water droplets, can also separate white light into a rainbow of colors. After it rains, there are often lots of water droplets in the air. White sunlight passing through these droplets is spread apart into its component colors, creating a rainbow. In this activity, you will view the rainbow of colors contained in white light by using a pair of “Rainbow Glasses” that separate white light into a spectrum. ! SAFETY NOTE These glasses do NOT protect your eyes from the Sun. NEVER LOOK AT THE SUN! Background Reading for Educators Light: Its Secrets Revealed, available at http://www.amnh.org/education/resources/rfl/pdf/du_x01_light.pdf Developed with the generous support of The Charles Hayden Foundation WHITE LIGHT AND COLORED LIGHT Materials Rainbow Glasses Possible white light sources: (paper glasses containing a Incandescent light bulb diffraction grating). -

Color Wheel Page 1 Crayons Or Markers Color
Crayons or markers Color Wheel Cut-out (at the end of this description) String, about 3 feet Scissors Step 1 Color each wedge of the circle with a different rainbow color. Use heavy paper or a paper plate. Step 2 Cut out the circle, as well as the center holes (you can use a sharp pencil to poke through, too!). Step 3 Feed the string through the holes and tie the ends together. Step 4 Pick up the string, one side of the loop in each hand so the circle is in the middle. Wind the string by rotating it, in a “jump-rope”-like motion. The string should be a little loose with the circle pulling it down in the middle. Step 5 Move your hands out to pull the string tight to get the wheel spinning. When the string is fully unwound, move your hands closer together so it can wind in the other direction If it’s not spinning fast enough, keep winding! Step 6 As it spins, what happens to the colors? What do you notice? Color Wheel Page 1 What did you notice when you spun the wheel? You may have seen the colors seem to disappear! Where did they go? Let’s think about light and color, starting with the sun. The light that comes from the sun is actually made up of all different colors on the light spectrum. When light hits a surface, some of the colors are absorbed and some are reflected. We only see the colors that are reflected back. -

C-316: a Guide to Color
COLLEGE OF AGRICULTURAL, CONSUMER AND ENVIRONMENTAL SCIENCES A Guide to Color Revised by Jennah McKinley1 aces.nmsu.edu/pubs • Cooperative Extension Service • Guide C-316 The College of Agricultural, Consumer and Environmental Sciences is an engine for economic and community development in New Figure 1. Sample color wheel. Mexico, improving the lives of New Color is one of the most important stimuli in the world. It affects our moods and personal characteristics. We speak of blue Mondays, being Mexicans through in the pink, seeing red, and everything coming up roses. Webster de- fines color as the sensation resulting from stimulating the eye’s retina with light waves of certain wavelengths. Those sensations have been academic, research, given names such as red, green, and purple. Color communicates. It tells others about you. What determines and extension your choice of colors in your clothing? In your home? In your office? In your car? Your selection of color is influenced by age, personality, programs. experiences, the occasion, the effect of light, size, texture, and a variety of other factors. Some people have misconceptions about color. They may feel cer- tain colors should never be used together, certain colors are always unflattering, or certain colors indicate a person’s character. These ideas will limit their enjoyment of color and can cause them a great deal of frustration in life. To get a better understanding of color, look at na- ture. Consider these facts: All About Discovery!TM • The prettiest gardens have a wide variety of reds, oranges, pinks, New Mexico State University violets, purples, and yellows all mixed together. -

OSHER Color 2021
OSHER Color 2021 Presentation 1 Mysteries of Color Color Foundation Q: Why is color? A: Color is a perception that arises from the responses of our visual systems to light in the environment. We probably have evolved with color vision to help us in finding good food and healthy mates. One of the fundamental truths about color that's important to understand is that color is something we humans impose on the world. The world isn't colored; we just see it that way. A reasonable working definition of color is that it's our human response to different wavelengths of light. The color isn't really in the light: We create the color as a response to that light Remember: The different wavelengths of light aren't really colored; they're simply waves of electromagnetic energy with a known length and a known amount of energy. OSHER Color 2021 It's our perceptual system that gives them the attribute of color. Our eyes contain two types of sensors -- rods and cones -- that are sensitive to light. The rods are essentially monochromatic, they contribute to peripheral vision and allow us to see in relatively dark conditions, but they don't contribute to color vision. (You've probably noticed that on a dark night, even though you can see shapes and movement, you see very little color.) The sensation of color comes from the second set of photoreceptors in our eyes -- the cones. We have 3 different types of cones cones are sensitive to light of long wavelength, medium wavelength, and short wavelength. -

Painted Wood: History and Conservation
PART FOUR Investigations and Treatment 278 Monochromy, Polychromy, and Authenticity The Cloisters’ Standing Bishop Attributed to Tilman Riemenschneider Michele D. Marincola and Jack Soultanian 1975, Standing Bishop was acquired for The Cloisters collection, the Metropolitan Museum of IArt, New York. This piece—considered at purchase to be a mature work of Tilman Riemenschneider (ca. 1460–1531), a leading German mas- ter of Late Gothic sculpture—was intended to complement early works by the artist already in the collection. The sculpture (Fig. 1) is indisputably in the style of Riemenschneider; furthermore, its provenance (established to before 1907) includes the renowned Munich collection of Julius Böhler.1 The Standing Bishop was accepted as an autograph work by the great Riemenschneider scholar Justus Bier (1956), who was reversing his earlier opinion. It has been compared stylistically to a number of works by Riemenschneider from about 1505–10. In the 1970s, a research project was begun by art historians and conservators in Germany to establish the chronology and authorship of a group of sculptures thought to be early works of Riemenschneider. The Cloisters’ sculptures, including the Standing Bishop, were examined as part of the project, and cross sections were sent to Munich for analysis by Hermann Kühn. This research project resulted in an exhibition of the early work of Riemenschneider in Würzburg in 1981; The Cloisters sent two sculptures from its collection, but the loan of the Standing Bishop was not requested. Certain stylistic anomalies of the figure, as well as several Figure 1 technical peculiarities discussed below, contributed to the increasing suspi- Standing Bishop, attributed to Tilman cion that it was not of the period. -

Lighting Effects Guide Desired One Color to Another
RANDOM COLOR CONTROL SPEED EXAMPLE OF COLOR WASH EFFECT SWITCH# 7 8 9 In Color Wash, Speed is defined as the amount of time which External Control Speed of 20 seconds, full saturation, full brightness, in a clock- The Random Color effect produces a randomly generated set 0 No blue elapses between the initial display of the starting color in cycle wise direction (ROYGBIV) of colors at user-definable speeds. Colors step in discrete If you are using a Color Kinetics controller or DMX512 con- 1 Lightest blue I 2 A little more I one (red in ROYGBIV, or violet in VIBGYOR), and its next dis- increments from one hue to the next. troller to control your Color Kinetics lights, you need to set 3 A bit more II play which begins cycle two. There are 64 different speeds each light to external control mode, (switches 10, 11, and 12) 4 Still more I CHOOSE THE EFFECT: RANDOM COLOR 10 11 12 5 Even more II which can be set in the Color Wash effect, ranging from as COLOR Switches #10 and 11: OFF ON and then set the DMX address for each light (switches 1–9). 6 More intense II fast as .5 seconds to as long as 2 hours to complete a single 7 Most intense III Switch #12: ON OFF For details about external control, skip directly to the External cycle. Switches #1-6 control the speed options. For the fastest Control section, on the other side of this sheet. With additive color mixing, you can mix reds, greens and speed (.5 sec.), all switches between #1-6 are OFF. -

Compositional Effects of Color
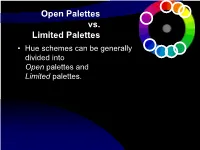
Open Palettes vs. Limited Palettes • Hue schemes can be generally divided into Open palettes and Limited palettes. Open Palettes vs. Limited Palettes • Open palettes allow any hue to be present — whether naturalistic color or randomly selected hues or expressive- intuitively selected hues are used. • Limited Palettes confine the hues used to some pre- planned strategy. Structured hue schemes (e.g. analogous, complementary, triadic, etc.) are limited-hue-plans that confine colors to only a few hues based upon a structure that selects hues by their relative positions on a hue wheel. Open Palette- vs.- Limited Palette vs. Structured Palette • Limited Palette concept simply acknowledges that only a small selection of colors are used. Typically, but not always, involving a structured palette. • Structured Palette concept refers to the usual “color schemes” — that is, a “structure” of monochromatic, or of Complementary, or split complementary hue selections. The hues that are used in the palette are selected according to some scheme, plan or structure. • Open Palette is an un-structured palette. Hues may be selected from any region of the color wheel. No structure is intentionally planned or imposed. Colors are most often applied intuitively, rather than analytically. Open Palette • (p. 53) A color scheme that uses hues from all over the color wheel. • The risk: Potentially chaotic and disunified. • The potential: often rich & visually dynamic. • A strategy: When an open palette is daringly used, some other characteristics of the design must provide unity – to hold it all together. Often a simple value pattern is used. [see Matisse and the Fauves] Variety, Chaos, & Fragmentation – dissolving unity • Some designers choose to let go of any planned or structured color scheme. -

Color Schemes Are Combinations of Colors
Color is the reflection of light off of an object into our eyes. Our eyes then read the speed of the light and tell us which color that object is. There are two major categories under the heading of color, they are: 1. Neutrals 2. Colors Neutrals are (combinations of) black and white and all grays Colors consist of: Primary colors Secondary colors Intermediate colors also known as Tertiary colors Primary Colors: are the basic colors that you cannot make by mixing. They are natural colors found in nature. They are red, yellow, and blue. Secondary Colors: are made by mixing any two secondary colors. The secondary colors are orange, violet and green. Intermediate Colors: are made by mixing a primary and a secondary color. The secondary colors are, red-violet, blue-violet, blue-green, yellow-green, yellow-orange and red-orange. Color schemes are combinations of colors. There are many different types of color combinations, however, only four of the most basic are included here. They are: • Complementary colors • Analogous colors • Warm & Cool colors • Monochromatic colors Complementary Colors: are any two colors that are opposite each other on the color wheel. Analogous Colors: are any two colors that are adjacent to (or next to) each other on the color wheel. Warm & Cool Colors: warm colors are those colors that contain combinations of red and yellow. There are six. To help you remember what a warm color is, think of the sun or fire. Cool colors are those colors that contain green and blue. There are six of these too.