End-User Monitoring
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

In the Supreme Court of the United States
Nos. 18-587, 18-588, and 18-589 In the Supreme Court of the United States DEPARTMENT OF HOMELAND SECURITY, ET AL., PETITIONERS v. REGENTS OF THE UNIVERSITY OF CALIFORNIA, ET AL. ON WRIT OF CERTIORARI TO THE UNITED STATES COURT OF APPEALS FOR THE NINTH CIRCUIT JOINT APPENDIX (VOLUME 2) NOEL J. FRANCISCO ROBERT ALLEN LONG, JR. Covington & Burling, LLP Solicitor General Department of Justice One CityCenter Washington, D.C. 20530-0001 850 Tenth St., N.W. [email protected] Washington, D.C. 20001 (202) 514-2217 [email protected] (202) 662-5612 Counsel of Record Counsel of Record for Petitioners for Respondents Regents of the University of California and Janet Napolitano (No. 18-587) PETITIONS FOR A WRIT OF CERTIORARI FILED: NOV. 5, 2018 CERTIORARI GRANTED: JUNE 28, 2019 Additional Captions and Counsel Listed on Inside Cover DONALD J. TRUMP, PRESIDENT OF THE UNITED STATES, ET AL., PETITIONERS v. NATIONAL ASSOCIATION FOR THE ADVANCEMENT OF COLORED PEOPLE, ET AL. ON WRIT OF CERTIORARI BEFORE JUDGMENT TO THE UNITED STATES COURT OF APPEALS FOR THE DISTRICT OF COLUMBIA CIRCUIT KEVIN K. MCALEENAN, ACTING SECRETARY OF HOMELAND SECURITY, ET AL., PETITIONERS v. MARTIN JONATHAN BATALLA VIDAL, ET AL. ON WRIT OF CERTIORARI BEFORE JUDGMENT TO THE UNITED STATES COURT OF APPEALS FOR THE SECOND CIRCUIT Additional Counsel For Respondents THEODORE J. BOUTROUS, JR. MICHAEL JAMES MONGAN Gibson, Dunn & Crutcher Solicitor General LLP California Department of 333 South Grand Ave. Justice Los Angeles, CA. 90071 455 Golden Gate Ave., Suite 11000 [email protected] San Francisco, CA. 94102 (213) 229-7804 [email protected] (415) 510-3920 Counsel of Record Counsel of Record for Respondents for Respondents Dulce Garcia, Miriam States of California, Maine, Gonzalez Avila, Saul Maryland, and Minnesota Jimenez Suarez, Viridiana (No. -

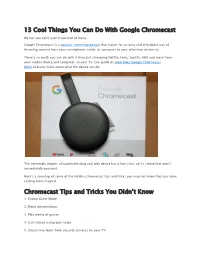
13 Cool Things You Can Do with Google Chromecast Chromecast
13 Cool Things You Can Do With Google Chromecast We bet you don't even know half of these Google Chromecast is a popular streaming dongle that makes for an easy and affordable way of throwing content from your smartphone, tablet, or computer to your television wirelessly. There’s so much you can do with it than just streaming Netflix, Hulu, Spotify, HBO and more from your mobile device and computer, to your TV. Our guide on How Does Google Chromecast Work explains more about what the device can do. The seemingly simple, ultraportable plug and play device has a few tricks up its sleeve that aren’t immediately apparent. Here’s a roundup of some of the hidden Chromecast tips and tricks you may not know that can make casting more magical. Chromecast Tips and Tricks You Didn’t Know 1. Enable Guest Mode 2. Make presentations 3. Play plenty of games 4. Cast videos using your voice 5. Stream live feeds from security cameras on your TV 6. Watch Amazon Prime Video on your TV 7. Create a casting queue 8. Cast Plex 9. Plug in your headphones 10. Share VR headset view with others 11. Cast on the go 12. Power on your TV 13. Get free movies and other perks Enable Guest Mode If you have guests over at your home, whether you’re hosting a family reunion, or have a party, you can let them cast their favorite music or TV shows onto your TV, without giving out your WiFi password. To do this, go to the Chromecast settings and enable Guest Mode. -

All Alumni Marymount Social Set for Sept. 25
N All alumni Marymount Social set for Sept. 25 reaking news from The MC Echo! The Marymount Social that has previ- Bously been scheduled and canceled twice, and is now rescheduled for the third time, is a go for Sept. 25, 2021. The information and regis- tration is on the form to the right. This is the last Messen- Alumni ger you will receive before the SSOCIATIO UPDATE big event. Please mail the registration A Susan form and payment by Sept. 4. I Martin If there is additional infor- mation, it will be posted on N Tackett our Facebook group page and CLASS OF ’82 the website listed on the regis- tration form. A special thanks to the Mary- LUM mount class of 1980 for organizing the social. I’m looking forward to revisiting the Village A Gate and to seeing friends. Cheers! T N Marymount nursing class of 1957 plans reunion he Marymount (785) 945-3225 for Tnursing class of reservations. Check 1957 is having a class out is on Thursday, ARYMOU reunion from Sept. Sept. 23. 20 to 23, 2021, at The For more infor- M Barn, Bed & Break- mation, call Elaine fast Inn, 14910 Blue Chaput McRae, (623) Mound Road, Valley 386-5657 or email: Falls, Kan. 66088. buckeyeshep@aol. Contact the Inn at com. THE We have a YouTube channel Don’t forget to are on the channel from check out our YouTube previous gatherings. Contact the Marymount channel for Mary- Be sure to click Stay in touch! Alumni Association through FROM mount College alumni. and subscribe to our either the Marymount Photos from the YouTube channel to College of Kansas Alumni 2nd annual Social get notified of all new Facebook group, or emailing were compiled into a videos. -

Reunion Weekend Directions to All Offsite Venues *All Directions Start from Campus at 807 Union Street*
ReUnion Weekend Directions to all Offsite Venues *All Directions Start from Campus at 807 Union Street* Aperitivo Bistro, Class of 1957 Dinner, Thursday, May 18th, 7-9pm 1.3 Miles from Campus Head southeast on South Ln toward East Lane Turn right onto Alexander Lane Turn right onto Union Ave Turn left onto Lafayette St Turn right onto State Street Destination will be on the left Aperitivo Bistro, 426 State St, Schenectady, NY 12305 https://goo.gl/maps/uNrJ7WWDA222 Click the link to go right to google maps The Mohawk Club, Class of 1952 Dinner, Friday, May 19th, 5-7pm 3.1 Miles from Campus Head southeast on South Ln toward East Lane Turn right onto Alexander Lane Turn left onto Union Ave Turn right onto Gillespie St Turn left onto Union St Turn left onto N Country Club Dr. Destination will be on the left Mohawk Golf Club, 1849 Union St #2, Schenectady, NY 12309 https://goo.gl/maps/jhAUdDqDeGp Click the link to go right to google maps Turf Tavern, Class of 1962 Dinner, Friday, May 19th, 5-7pm 2.0 Miles from Campus Head southwest on Library Ln toward East Lane Turn right onto Union State Turn left onto Erie Blvd Turn right onto NY-5 W/State Street Destination will be on the right Turf Tavern, 40 Mohawk Ave, Scotia, NY 12302 https://goo.gl/maps/rKUs9YpEiwJ2 Click the link to go right to google maps The Glen Sanders Mansion, Class of 1957 Dinner, Friday, May 19th, 6-9pm 2.2 Miles from Campus Head southwest on Library Lane toward East Lane Turn right onto Union St Turn left onto Erie Blvd Turn right onto NY-5 W/State St Continue to -

The Privacy Jungle: on the Market for Data Protection in Social Networks
The Privacy Jungle: On the Market for Data Protection in Social Networks Joseph Bonneau Sören Preibusch Computer Laboratory Computer Laboratory University of Cambridge University of Cambridge [email protected] [email protected] Abstract We have conducted the first thorough analysis of the market for privacy practices and policies in online social networks. From an evaluation of 45 social networking sites using 260 criteria we find that many popular assumptions regarding privacy and social networking need to be revisited when considering the entire ecosystem instead of only a handful of well-known sites. Contrary to the common perception of an oligopolistic market, we find evidence of vigorous competition for new users. Despite observing many poor security practices, there is evidence that social network providers are making efforts to implement privacy enhancing technologies with substantial diversity in the amount of privacy control offered. However, privacy is rarely used as a selling point, even then only as auxiliary, non-decisive feature. Sites also failed to promote their existing privacy controls within the site. We similarly found great diversity in the length and content of formal privacy policies, but found an opposite promotional trend: though almost all policies are not accessible to ordinary users due to obfuscating legal jargon, they conspicuously vaunt the sites’ privacy practices. We conclude that the market for privacy in social networks is dysfunctional in that there is significant variation in sites’ privacy controls, data collection requirements, and legal privacy policies, but this is not effectively conveyed to users. Our empirical findings motivate us to introduce the novel model of a privacy communication game, where the economically rational choice for a site operator is to make privacy control available to evade criticism from privacy fundamentalists, while hiding the privacy control interface and privacy policy to maximise sign-up numbers and encourage data sharing from the pragmatic majority of users. -

Guidelines to Holding an On-Campus Event
Guidelines to Holding an On-Campus Event IF HOLDING YOUR EVENT AT MILLERSVILLE UNIVERSITY The Millersville area offers a variety of banquet and event locations to host your reunion. You can also look into campus banquet, ballroom, and meeting spaces, such as the Student Memorial Center. Lastly, the Office of Alumni Engagement can help you find meeting rooms and reception areas across campus to hold your event. A staff member of the Office of Alumni Engagement will be assigned to assist you and work with your committee in organizing your reunion or event on campus. How to Get Started • Develop a Diverse Committee and Event A diverse reunion planning committee will guarantee a variety of ideas and encourage a successful grassroots outreach campaign. Be diverse when planning your event activities—consider all ages and interests. • Use Volunteers Volunteers are important at all stages of the planning process, especially the day of the event. Identify and utilize your volunteers by delegating tasks and supporting feedback and ideas. • Identify Your Target Audience The Office of Alumni Engagement has a comprehensive database and can assist in identifying and reaching your target audience, according to criteria such as age, degree, graduation year, and select on- campus involvement (i.e. former Marauder Marching Band member). Deceased alumni can also be identified—if you wish to contact a family member of a deceased alumnus, you can work with the Office of Alumni Engagement. • Discuss and Confirm Logistics Consider the following logistical questions when planning your event: 1. Is parking available? 2. Is there access for persons with disabilities? 3. -

Google/ Doubleclick REGULATION (EC) No 139/2004 MERGER PROCEDURE Article 8(1)
EN This text is made available for information purposes only. A summary of this decision is published in all Community languages in the Official Journal of the European Union. Case No COMP/M.4731 – Google/ DoubleClick Only the English text is authentic. REGULATION (EC) No 139/2004 MERGER PROCEDURE Article 8(1) Date: 11-03-2008 COMMISSION OF THE EUROPEAN COMMUNITIES Brussels, 11/03/2008 C(2008) 927 final PUBLIC VERSION COMMISSION DECISION of 11/03/2008 declaring a concentration to be compatible with the common market and the functioning of the EEA Agreement (Case No COMP/M.4731 – Google/ DoubleClick) (Only the English text is authentic) Table of contents 1 INTRODUCTION .....................................................................................................4 2 THE PARTIES...........................................................................................................5 3 THE CONCENTRATION.........................................................................................6 4 COMMUNITY DIMENSION ...................................................................................6 5 MARKET DESCRIPTION......................................................................................6 6 RELEVANT MARKETS.........................................................................................17 6.1. Relevant product markets ............................................................................17 6.1.1. Provision of online advertising space.............................................17 6.1.2. Intermediation in -

Reunion Pdf Free Download
REUNION PDF, EPUB, EBOOK Fred Uhlman,Jean D'Ormesson | 96 pages | 26 Sep 2006 | Vintage Publishing | 9781860463655 | English | London, United Kingdom Reunion PDF Book Retrieved 30 July Cilaos, Reunion Island. Auberge Guimard. By signing up, you agree to our Privacy Notice. First Known Use of reunion Noun , in the meaning defined at sense 1. There are significant number of speakers of Indian languages , mostly Tamil , Gujarati and Urdu. Let us know if you have suggestions to improve this article requires login. Cirque de Mafate Hotspot Saint-Denis. Top-rated by travelers. The first Bourbon roses were discovered on the island in ET, by making a donation of any amount. Le Tampon. Words nearby reunion Reuben , Reubenite , Reuben sandwich , Reuchlin , reunify , reunion , reunionist , reunite , re-up , re-uptake , Reus. External Websites. Sea turtles and dolphins also inhabit the coastal waters. Saint-Denis, Reunion Island. Get exclusive access to content from our First Edition with your subscription. The west-central area contains a mountain massif with three summits exceeding 9, feet 2, metres , including the Piton des Neiges 10, feet [3, metres]. Print print Print. Former administrative regions — Saint-Leu, Reunion Island. Countries and territories bordering the Indian Ocean. It is above a hotspot in the Earth's crust. Advances in Physiology Education. Bassin des Aigrettes. Pierre and Miquelon Wallis and Futuna. See Article History. From the Forums. Reunion Writer Creole is used informally and orally in some administration offices whereas the official language of any administration office as well as education is French. Countries and territories bordering the Indian Ocean. Journal of Language Contact. -

Communicator a Monthly Newsletter for Patrons of RC Technologies May 2020 Vol
Communicator A Monthly Newsletter for patrons of RC Technologies May 2020 Vol. 18 No. 5 Ways to Pay Your Bill During this time of physical distancing and COVID-19, many people are thinking of different ways to pay their bill. Below are some ways you can safely and securely pay The Silent Workhorses your bill without leaving the comfort of your home. during COVID-19 Pay by Bank Draft (ACH) Technology and internet are no longer taken for You can sign up for automatic bank draft by using your granted or considered for entertainment purposes bank routing and your checking account numbers. With this only in homes, especially now. Technology, the option, your monthly bill can be deducted from your bank internet, and internet service providers (ISPs) account automatically. are garnering a bit more welcome and regard as Pay by Phone silent “workhorses” during COVID-19 and in a global call for people to social distance. Give us a call at 637-5211 to pay your bill over the phone. We will verify your identity, confirm your monthly bill amount There’s a much higher level of dependence and give you options on how to pay. and responsibility in these trusty workhorses for the Continuity of Things— for people to work Online Bill Pay from home, kids to continue their schooling, and 1. Go to www.tnics.com. for others to have access to products and services 2. Look for the Bill Pay icon in the upper right hand corner online. Whether it’s for food or other products to be delivered, take-out meals scheduled for of RC Technologies web page and click. -

A Race to the Bottom – Privacy Ranking of Internet Service Companies
A Race to the Bottom – Privacy Ranking of Internet Service Companies Archived report by Privacy International June 2007 A Race to the Bottom – Privacy Ranking of Internet Service Companies Table of contents A Consultation report 4 About Privacy International 5 Why have we undertaken this study? 6 Background 7 A consultation report 8 Which companies? 9 Methodology 11 Analysis 14 Why Google? 15 Why not Microsoft? 17 Key findings 18 3/18 A Race to the Bottom – Privacy Ranking of Internet Service Companies A consultation report This report has been prepared by Privacy International following a six-month investigation into the privacy practices of key Internet based companies. The ranking lists the best and the worst performers both in Web 1.0 and Web 2.0 across the full spectrum of search, email, e-commerce and social networking sites. The analysis employs a methodology comprising around twenty core parameters. We rank the major Internet players but we also discuss examples of best and worst privacy practice among smaller companies. The report was compiled using data derived from public sources (newspaper articles, blog entries, submissions to government inquiries, privacy policies etc), information provided by present and former company staff, technical analysis and interviews with company representatives. Because the 2007 rankings are a precedent, Privacy International will regard the current report as a consultation report and will establish a broad outreach for two months to ensure that any new and relevant information is taken into account before publishing a full report in September. Interim results are available here in PDF format: Interim Rankings 4/18 A Race to the Bottom – Privacy Ranking of Internet Service Companies About Privacy International Privacy International (PI) was established in 1990 as a human rights research and campaign organization. -

Download Yearbook
To the ADC community, 2020 was undoubtedly one of the most challenging years we have had as an organization. The COVID-19 pandemic and its implications required major personal and institutional efforts to continue in our mission of promoting and defending civil rights and strengthening democracy. This collective effort of our staff (including those joining this year) and of our numerous collaborators implied bringing into play many of our skills to the maximum, such as patience, understanding, creativity, insight, and perseverance. In this way, we were able to sustain our internal work dynamics, which in turn allowed us to identify and adjust our strategy to the new requirements posed by the sudden change of context. The present timeline will allow readers to learn about the various reports and papers we have published; the different advocacy actions carried out and the new tools we developed; the various domestic, regional, and international instances in which we interacted, and the bonds we created. Amidst – and in spite of – all this activity, we also made time to celebrate ADC’s 25th anniversary. What better acknowledgment to an organization’s record and maturity than its own capability to stand up to a challenge such as the one posed during 2020? We conclude this introduction with a warm THANK YOU to each member of our staff, collaborators, members of the Executive Board, the Audit Committee, and the Academic Council, for their unwavering commitment to the mission, vision and values of the Asociación por los Derechos Civiles. A big THANK YOU, as well, to our sponsors and donors who, despite being affected by the consequences of the pandemic like everyone else, have also managed to continue supporting ADC. -

Where to Find It
– 1 – Where to Find It ALUMNI AWARD RECIPIENTS . 8 SCHEDULE OF EVENTS Wednesday, June 15 . 11 Thursday, June 16 . 12 Friday, June 17 . 14 Saturday, June 18 . 19 Sunday, June 19 . 24 GENERAL INFORMATION . 25 WHEN IS MY NEXT REUNION? . 33 CAMPUS AND PARKING MAP . 34 WARCH CAMPUS CENTER MAPS . 36 Scan this QR code to get the Reunion program on your mobile device. Download the Lawrence Reunion app from the iTunes and Google play stores! – 3 – Welcome! On behalf of the entire Lawrence University community, welcome to Reunion 2016! We are delighted to have you back on campus for what we know will be a wonderful weekend . Reunion brings together alumni, families, students, faculty, staff and friends for five days of events, entertainment and celebration of the places, people and programs that make us uniquely Lawrence . Please use this program to help customize your experience . This weekend is the result of months of work and dedication by many in the Lawrence community . I especially offer thanks to our Reunion planning committees, who have worked diligently over the past year with a goal of providing you the incredible opportunity to reconnect with friends, to laugh, share stories and catch up on all that has happened since you graduated . By returning to Lawrence this weekend, you are actively supporting the future of our college . Alumni are an essential part of this community—thank you for your interest, enthusiasm and devotion to Lawrence . Enjoy your Reunion! Mark D . Breseman ’78 Associate Vice President of Alumni and Constituency Engagement – 4 – 2016 Reunion Planning Committees 10TH REUNION 25TH REUNION 40TH REUNION CLASS OF 2006 CLASS 1991 1976 Bonnie E.