Graphics Demonstrations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Portfolio Holdings Listing Select Semiconductors Portfolio As of June
Portfolio Holdings Listing Select Semiconductors Portfolio DUMMY as of August 31, 2021 The portfolio holdings listing (listing) provides information on a fund’s investments as of the date indicated. Top 10 holdings information (top 10 holdings) is also provided for certain equity and high income funds. The listing and top 10 holdings are not part of a fund’s annual/semiannual report or Form N-Q and have not been audited. The information provided in this listing and top 10 holdings may differ from a fund’s holdings disclosed in its annual/semiannual report and Form N-Q as follows, where applicable: With certain exceptions, the listing and top 10 holdings provide information on the direct holdings of a fund as well as a fund’s pro rata share of any securities and other investments held indirectly through investment in underlying non- money market Fidelity Central Funds. A fund’s pro rata share of the underlying holdings of any investment in high income and floating rate central funds is provided at a fund’s fiscal quarter end. For certain funds, direct holdings in high income or convertible securities are presented at a fund’s fiscal quarter end and are presented collectively for other periods. For the annual/semiannual report, a fund’s investments include trades executed through the end of the last business day of the period. This listing and the top 10 holdings include trades executed through the end of the prior business day. The listing includes any investment in derivative instruments, and excludes the value of any cash collateral held for securities on loan and a fund’s net other assets. -

LPC47N267 Product Brief
LPC47N267 100-Pin LPC Super I/O with X-Bus Interface Product Features • Enhanced Digital Data Separator - 2 Mbps, 1 Mbps, 500 Kbps, 300 Kbps, 250 • 3.3 Volt Operation (5V tolerant) Kbps Data Rates • Programmable Wakeup Event Interface - Programmable Precompensation Modes (IO_PME# Pin) • Serial Ports • SMI Support (IO_SMI# Pin) - Two Full Function Serial Ports • GPIOs (29) - High Speed NS16C550 Compatible UARTs • Four IRQ Input Pins with Send/Receive 16-Byte FIFOs • X-Bus Interface - Supports 230k and 460k Baud - Supports up to 4 external components - Programmable Baud Rate Generator - Supports I/O cycles (No Memory Support) - Modem Control Circuitry - 8-Bit Data Transfer • Infrared Communications Controller - 16-Bit Address Qualification - IrDA v1.2 (4Mbps), HPSIR, ASKIR, Con- - Write Protection for each component sumer IR Support • XNOR Chain -2 IR Ports • PC99 and ACPI 1.0b Compliant - 96 Base I/O Address, 15 IRQ Options and 3 • 100-pin STQFP Package DMA Options • Intelligent Auto Power Management • Multi-Mode Parallel Port with ChiProtect • 2.88MB Super I/O Floppy Disk Controller - Standard Mode IBM PC/XT, PC/AT, and PS/2 - Licensed CMOS 765B Floppy Disk Controller Compatible Bidirectional Parallel Port - Software and Register Compatible with - Enhanced Parallel Port (EPP) Compatible - Microchip's Proprietary 82077AA Compatible EPP 1.7 and EPP 1.9 (IEEE 1284 Compliant) Core - IEEE 1284 Compliant Enhanced Capabilities - Supports One Floppy Drive Directly Port (ECP) - Configurable Open Drain/Push-Pull Output - ChiProtect Circuitry for -

Indexed Color
Indexed Color A browser may support only a certain number of specific colors, creating a palette from which to choose Figure 3.11 The Netscape color palette 1 QUIZ How many bits are needed to represent this palette? Show your work. 2 How to digitize a picture • Sample it → Represent it as a collection of individual dots called pixels • Quantize it → Represent each pixel as one of 224 possible colors (TrueColor) Resolution = The # of pixels used to represent a picture 3 Digitized Images and Graphics Whole picture Figure 3.12 A digitized picture composed of many individual pixels 4 Digitized Images and Graphics Magnified portion of the picture See the pixels? Hands-on: paste the high-res image from the previous slide in Paint, then choose ZOOM = 800 Figure 3.12 A digitized picture composed of many individual pixels 5 QUIZ: Images A low-res image has 200 rows and 300 columns of pixels. • What is the resolution? • If the pixels are represented in True-Color, what is the size of the file? • Same question in High-Color 6 Two types of image formats • Raster Graphics = Storage on a pixel-by-pixel basis • Vector Graphics = Storage in vector (i.e. mathematical) form 7 Raster Graphics GIF format • Each image is made up of only 256 colors (indexed color – similar to palette!) • But they can be a different 256 for each image! • Supports animation! Example • Optimal for line art PNG format (“ping” = Portable Network Graphics) Like GIF but achieves greater compression with wider range of color depth No animations 8 Bitmap format Contains the pixel color -

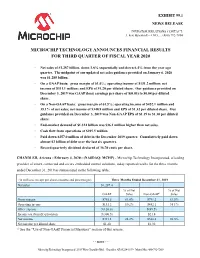
Microchip Technology Announces Financial Results for Third Quarter of Fiscal Year 2020
EXHIBIT 99.1 NEWS RELEASE INVESTOR RELATIONS CONTACT: J. Eric Bjornholt -- CFO..... (480) 792-7804 MICROCHIP TECHNOLOGY ANNOUNCES FINANCIAL RESULTS FOR THIRD QUARTER OF FISCAL YEAR 2020 ◦ Net sales of $1.287 billion, down 3.8% sequentially and down 6.4% from the year ago quarter. The midpoint of our updated net sales guidance provided on January 6, 2020 was $1.285 billion. ◦ On a GAAP basis: gross margin of 61.0%; operating income of $131.2 million; net income of $311.1 million; and EPS of $1.20 per diluted share. Our guidance provided on December 3, 2019 was GAAP (loss) earnings per share of $(0.03) to $0.04 per diluted share. ◦ On a Non-GAAP basis: gross margin of 61.5%; operating income of $452.1 million and 35.1% of net sales; net income of $340.8 million and EPS of $1.32 per diluted share. Our guidance provided on December 3, 2019 was Non-GAAP EPS of $1.19 to $1.30 per diluted share. ◦ End-market demand of $1.324 billion was $36.1 million higher than net sales. ◦ Cash flow from operations of $395.5 million. ◦ Paid down $257.0 million of debt in the December 2019 quarter. Cumulatively paid down almost $2 billion of debt over the last six quarters. ◦ Record quarterly dividend declared of 36.70 cents per share. CHANDLER, Arizona - February 4, 2020 - (NASDAQ: MCHP) - Microchip Technology Incorporated, a leading provider of smart, connected and secure embedded control solutions, today reported results for the three months ended December 31, 2019 as summarized in the following table: (in millions, except per share amounts and percentages) Three Months Ended December 31, 2019 Net sales $1,287.4 % of Net % of Net GAAP Sales Non-GAAP1 Sales Gross margin $785.5 61.0% $791.2 61.5% Operating income $131.2 10.2% $452.1 35.1% Other expense $(120.6) $(89.5) Income tax (benefit) provision $(300.5) $21.8 Net income $311.1 24.2% $340.8 26.5% Net income per diluted share $1.20 $1.32 (1) See the "Use of Non-GAAP Financial Measures" section of this release. -

AN2534 PAC193X Integration Notes for Microsoft® Windows® 10 Driver Support Author: Razvan Ungureanu TABLE 2: REVISION HISTORY Microchip Technology Inc
AN2534 PAC193X Integration Notes for Microsoft® Windows® 10 Driver Support Author: Razvan Ungureanu TABLE 2: REVISION HISTORY Microchip Technology Inc. Rev# Date Description 1.0 20-June-2017 The information in this INTRODUCTION document apply to the This document describes the basic steps for integrating PAC193X driver releases: the PAC193X DC Power Monitor device in a Microsoft® 1.0, 1.1 and 1.2 Windows® 10 host system in order to enable support of the Windows® 10 PAC193X driver. HARDWARE INTEGRATION As the PAC193X device can be used in multiple ways The hardware integration must first address all the and in different system configurations, there are some electrical details specified in the device data sheet. For 2 specific hardware and BIOS configuration details that example, the device VDD IO must match the I C bus need to be addressed before loading the Windows® voltage. But the following hardware notes address only device driver. the hardware details that need specific configuration in ® The details about the PAC193X Windows® 10 device order to make them compatible with the Windows 10 driver loading, feature set and software interfaces are device driver: included in the PAC193X Windows® 10 Driver User’s •I2C bus controller Windows® support Guide that complements the information presented by • PAC193X VDD and SLOW/ALERT pin connections this document. • Channel shunt resistor values . TABLE 1: GLOSSARY OF TERMS AND • Channel polarity ACRONYMS I2C Bus Controller Windows® Support Acronym Term 2 E3 Energy Estimation Engine The PAC193X device I C/SMBus interface is by default configured in the I2C Mode. Mind that the SMBus EMI Energy Metering Interface protocol is not currently supported by Windows®. -

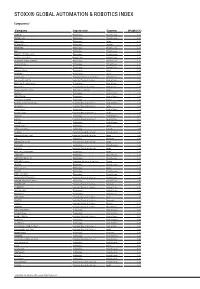
Stoxx® Global Automation & Robotics Index
STOXX® GLOBAL AUTOMATION & ROBOTICS INDEX Components1 Company Supersector Country Weight (%) SNAP 'A' Technology United States 4.24 NVIDIA Corp. Technology United States 2.80 Nidec Corp. Technology Japan 2.42 HEXAGON B Technology Sweden 2.38 TERADYNE Technology United States 2.31 KLA Technology United States 2.23 MARVELL TECHNOLOGY Technology United States 2.16 Intuitive Surgical Inc. Health Care United States 2.12 ADVANCED MICRO DEVICES Technology United States 2.12 Qualcomm Inc. Technology United States 2.09 Apple Inc. Technology United States 2.06 Advantest Corp. Technology Japan 2.05 LASERTEC Technology Japan 2.04 Garmin Ltd. Consumer Products & Services United States 2.02 Emerson Electric Co. Industrial Goods & Services United States 2.02 Microchip Technology Inc. Technology United States 1.98 Ametek Inc. Industrial Goods & Services United States 1.96 Toyota Industries Corp. Automobiles & Parts Japan 1.96 Xilinx Inc. Technology United States 1.95 SERVICENOW Technology United States 1.88 DASSAULT SYSTEMS Technology France 1.82 Rockwell Automation Corp. Industrial Goods & Services United States 1.74 Fanuc Ltd. Industrial Goods & Services Japan 1.74 Autodesk Inc. Technology United States 1.68 Keyence Corp. Industrial Goods & Services Japan 1.63 Ansys Inc. Technology United States 1.61 HALMA Industrial Goods & Services Great Britain 1.56 PTC INC Technology United States 1.53 Omron Corp. Technology Japan 1.52 OPEN TEXT (NAS) Technology Canada 1.49 COGNEX Industrial Goods & Services United States 1.48 Yaskawa Electric Corp. Industrial Goods & Services Japan 1.40 SAP Technology Germany 1.40 MINEBEA MITSUMI Industrial Goods & Services Japan 1.24 Intel Corp. -

MCP3426/7/8 16-Bit, Multi-Channel ΔΣ Analog-To-Digital Converter with I2C™ Interface and On-Board Reference
MCP3426/7/8 16-Bit, Multi-Channel ΔΣ Analog-to-Digital Converter with I2C™ Interface and On-Board Reference Features Description • 16-bit ΔΣ ADC with Differential Inputs: The MCP3426, MCP3427 and MCP3428 devices - 2 channels: MCP3426 and MCP3427 (MCP3426/7/8) are the low noise and high accuracy - 4 channels: MCP3428 16 Bit Delta-Sigma Analog-to-Digital (ΔΣ A/D) Con- verter family members of the MCP342X series from • Differential Input Full Scale Range: -V to REF Microchip Technology Inc. These devices can convert +V REF analog inputs to digital codes with up to 16 bits of reso- • Self Calibration of Internal Offset and Gain per lution. Each Conversion The MCP3426 and MCP3427 devices have two • On-Board Voltage Reference (V ): REF differential input channels and the MCP3428 has four - Accuracy: 2.048V ± 0.05% differential input channels. All electrical properties of - Drift: 15 ppm/°C these three devices are the same except the • On-Board Programmable Gain Amplifier (PGA): differences in the number of input channels and I2C - Gains of 1,2, 4 or 8 address bit selection options. • INL: 10 ppm of Full Scale Range These devices can output analog-to-digital conversion • Programmable Data Rate Options: results at rates of 15 (16-bit mode), 60 (14-bit mode), or 240 (12-bit mode) samples per second depending on - 15 SPS (16 bits) the user controllable configuration bit settings using the - 60 SPS (14 bits) two-wire I2C serial interface. During each conversion, - 240 SPS (12 bits) the device calibrates offset and gain errors • One-Shot or Continuous Conversion Options automatically. -

A New Steganographic Method for Palette-Based Images
IS&T's 1999 PICS Conference A New Steganographic Method for Palette-Based Images Jiri Fridrich Center for Intelligent Systems, SUNY Binghamton, Binghamton, New York Abstract messages. The gaps in human visual and audio systems can be used for information hiding. In the case of images, the In this paper, we present a new steganographic technique human eye is relatively insensitive to high frequencies. This for embedding messages in palette-based images, such as fact has been utilized in many steganographic algorithms, GIF files. The new technique embeds one message bit into which modify the least significant bits of gray levels in one pixel (its pointer to the palette). The pixels for message digital images or digital sound tracks. Additional bits of embedding are chosen randomly using a pseudo-random information can also be inserted into coefficients of image number generator seeded with a secret key. For each pixel transforms, such as discrete cosine transform, Fourier at which one message bit is to be embedded, the palette is transform, etc. Transform techniques are typically more searched for closest colors. The closest color with the same robust with respect to common image processing operations parity as the message bit is then used instead of the original and lossy compression. color. This has the advantage that both the overall change The steganographer’s job is to make the secretly hidden due to message embedding and the maximal change in information difficult to detect given the complete colors of pixels is smaller than in methods that perturb the knowledge of the algorithm used to embed the information least significant bit of indices to a luminance-sorted palette, except the secret embedding key.* This so called such as EZ Stego.1 Indeed, numerical experiments indicate Kerckhoff’s principle is the golden rule of cryptography and that the new technique introduces approximately four times is often accepted for steganography as well. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

PICMASTER™ Support of Microsoft ® Windows™
PICMASTER Support of Microsoft Windows DDE AN584 PICMASTER™ Support of Microsoft® Windows™ DDE The PICMASTER system supports Windows Dynamic 5. You will see the trace buffer fill with instructions and Data Exchange (DDE). This feature allows the contents data if those instructions were executed and trace of the trace buffer to be transferred to other windows enabled. If you do not see any instructions in the applications such as Microsoft Excel™. This feature is trace buffer, check the Trace Settings in (1) and look invaluable to control systems designers who would like for loops or deadlock situations that would prevent to plot real-time data to debug and fine tune an applica- your program from executing these instructions. tion. This application note will show how to set this up Note: PICMASTER must be running and the trace and graph system data. buffer open with data displaying in order to use DDE for other Windows applications (such as THE TRACE BUFFER Microsoft Excel as described in the next section). The PICMASTER contains a 8K x 40 bit trace buffer. The fields within this buffer are broken up into three SETTING UP EXCEL categories: After starting Excel with a blank spread sheet, select 100 (1) Current Address of instruction 16-Bits (ADDRESS) rows in the first column by pressing the left mouse button (2) Data/Opcode Field 16-Bits (DATA) and holding it down to drag across all cells. Next Type the following string in the box: (3) External Logic Analyzer inputs 8-Bits (EXT) 5 ————— =PICMASTR|’c:\path\test.hex’!’data 0 99’ 40-Bits and hit CNTRL+SHIFT+ENTER Any instruction can be optionally traced or not traced; the The format for this command is as follows: trace for each instruction is enabled by the “T” field on the =PICMASTR|’<hex_file>‘!’<string> far left column of the program memory dump window. -

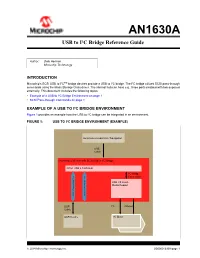
AN1630A USB to I2C Bridge Reference Guide
AN1630A USB to I²C Bridge Reference Guide Author: Dale Herman Microchip Technology INTRODUCTION Microchip’s SCSI USB to I²CTM bridge devices provide a USB to I²C bridge. The I²C bridge utilizes SCSI pass-through commands using the Mass Storage Class driver. The internal hub can have e.g., three ports enabled with two exposed externally. This document includes the following topics: • Example of a USB to I²C Bridge Environment on page 1 • SCSI Pass-through Commands on page 3 EXAMPLE OF A USB TO I²C BRIDGE ENVIRONMENT Figure 1 provides an example how the USB to I²C bridge can be integrated in an environment. FIGURE 1: USB TO I²C BRIDGE ENVIRONMENT (EXAMPLE) Automotive Head Unit / Navigation USB Cable Microchip USB Hub with SCSI USB to I²C Bridge 3-Port USB 2.0 HS Hub I²C Bridge Conversion USB HS Flash Media Reader USB 2.0 Down-stream Port 2.0 Down-stream USB Port 2.0 Down-stream USB USB I²C nReset Cable USB Device I²C Slave 2014 Microchip Technology Inc. DS00001630A-page 1 AN1630A Figure 2 depicts which function blocks are involved in such an example environment. FIGURE 2: USB TO I²C BRIDGE AS FBLOCK IN THE EXAMPLE ENVIRONMENT Head Unit Application Operating System Application Protocol USB - I²C Bridge Other USB Mass Storage HUB Driver HID Class Device Class Class USB EHCI Driver or Equivalent DS00001630A-page 2 2014 Microchip Technology Inc. AN1630A SCSI PASS-THROUGH COMMANDS General Description of the Write_I²C_Stream Command A Write I²C Stream command sends any length of data over the I²C interface. -

IEEE 802.3Da SPMD TF Meeting May 19, 2021 Prepared by Peter Jones
IEEE 802.3da SPMD TF meeting May 19, 2021 Prepared by Peter Jones Presentations posted at: https://www.ieee802.org/3/da/index.html Agenda/Admin - Chad Jones All times in Pacific Time (PT) 7:01am: The Chair reviewed the agenda in https://www.ieee802.org/3/da/public/051921/8023da_agenda_051921.pdf. The Chair asked if there were any corrections or additions to the agenda. There being no corrections or additions, the agenda stands approved. The Chair asked if anyone hasn’t had a chance to review the minutes for April 21, 2021. None responded. The Chair asked if there were any change to be made to the April 21, 2021 minutes. None responded. The April 21, 2021 minutes were approved by unanimous consent. 7:09am: Call for patents was made, no one responded. 7:14am: opening agenda slides complete. The meeting moves on to presentations. Presentations/Discussion. 7:14am: LTspice Model Validation Chris DiMinico, MC Communications/PHY-SI LLC/SenTekse/Panduit Bob Voss, Panduit Paul Wachtel, Panduit 7:21am: presentation done, start of Q&A. 7:30am: Q&A done. 7:30am: Startup sequence Michael Paul, ADI 8.05am: presentation & Q&A done. 8:05am: Editors comments George Zimmerman, CME Consulting/various 8:28am: Closing remarks Next meeting: May 26, 2021 , 7:00am PT. Meeting closed – 8:31am PT Attendees (from Webex + emails) Name Employer Affiliation Attended 05/19 Alessandro Ingrassia Canova Tech Canova Tech y Anthony New Prysmian Group Prysmian Group y Bernd Horrmeyer Phoenix Contact Phoenix Contact y Bob Voss Panduit Corp. Panduit Corp. y Brian Murray Analog Devices Inc.