Indexed Color
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

A New Steganographic Method for Palette-Based Images
IS&T's 1999 PICS Conference A New Steganographic Method for Palette-Based Images Jiri Fridrich Center for Intelligent Systems, SUNY Binghamton, Binghamton, New York Abstract messages. The gaps in human visual and audio systems can be used for information hiding. In the case of images, the In this paper, we present a new steganographic technique human eye is relatively insensitive to high frequencies. This for embedding messages in palette-based images, such as fact has been utilized in many steganographic algorithms, GIF files. The new technique embeds one message bit into which modify the least significant bits of gray levels in one pixel (its pointer to the palette). The pixels for message digital images or digital sound tracks. Additional bits of embedding are chosen randomly using a pseudo-random information can also be inserted into coefficients of image number generator seeded with a secret key. For each pixel transforms, such as discrete cosine transform, Fourier at which one message bit is to be embedded, the palette is transform, etc. Transform techniques are typically more searched for closest colors. The closest color with the same robust with respect to common image processing operations parity as the message bit is then used instead of the original and lossy compression. color. This has the advantage that both the overall change The steganographer’s job is to make the secretly hidden due to message embedding and the maximal change in information difficult to detect given the complete colors of pixels is smaller than in methods that perturb the knowledge of the algorithm used to embed the information least significant bit of indices to a luminance-sorted palette, except the secret embedding key.* This so called such as EZ Stego.1 Indeed, numerical experiments indicate Kerckhoff’s principle is the golden rule of cryptography and that the new technique introduces approximately four times is often accepted for steganography as well. -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Compression for Great Video and Audio Master Tips and Common Sense
Compression for Great Video and Audio Master Tips and Common Sense 01_K81213_PRELIMS.indd i 10/24/2009 1:26:18 PM 01_K81213_PRELIMS.indd ii 10/24/2009 1:26:19 PM Compression for Great Video and Audio Master Tips and Common Sense Ben Waggoner AMSTERDAM • BOSTON • HEIDELBERG • LONDON NEW YORK • OXFORD • PARIS • SAN DIEGO SAN FRANCISCO • SINGAPORE • SYDNEY • TOKYO Focal Press is an imprint of Elsevier 01_K81213_PRELIMS.indd iii 10/24/2009 1:26:19 PM Focal Press is an imprint of Elsevier 30 Corporate Drive, Suite 400, Burlington, MA 01803, USA Linacre House, Jordan Hill, Oxford OX2 8DP, UK © 2010 Elsevier Inc. All rights reserved. No part of this publication may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or any information storage and retrieval system, without permission in writing from the publisher. Details on how to seek permission, further information about the Publisher’s permissions policies and our arrangements with organizations such as the Copyright Clearance Center and the Copyright Licensing Agency, can be found at our website: www.elsevier.com/permissions . This book and the individual contributions contained in it are protected under copyright by the Publisher (other than as may be noted herein). Notices Knowledge and best practice in this fi eld are constantly changing. As new research and experience broaden our understanding, changes in research methods, professional practices, or medical treatment may become necessary. Practitioners and researchers must always rely on their own experience and knowledge in evaluating and using any information, methods, compounds, or experiments described herein. -

MAC Basics, Terminology, File Formats, Color Models
MAC Basics, Terminology, File Formats, Color Models Mac Short Cuts: command + c = Copy command + v = Paste command + i = Get Info (le version, date, manufacturer, etc.) option + drag = Copy folders and items on the same “drive” command + option + esc = Force quit (forces application to quit) also Finder > Apple > Force Quit space bar = in Finder Window gives you a quick look at les (without opening the le) Mac Operating System: Additional information on Mac OSX http://www.apple.com/ndouthow/mac/#tutorial=anatomy (video introduction to OS) Terminology: Bit- The smallest unit in computing. It can have a value of 1 or 0. Byte - A (still small) unit of information made up of 8 bits. Kilobyte (KB) - A unit of approximately 1000 bytes (1024 to be exact). Most download sites use kilobytes when they give le sizes. Megabyte (MB) - A unit of approximately one million bytes (1,024 KB). Gigabyte (GB) - Approximately 1 billion bytes (1024 MB). Most hard drive sizes are listed in gigabytes. Context: • 3 1/2" floppy drive holds 1.44 Megabytes (1,474 KB). [NOW OBSOLETE] • CD Rom holds up to 700 Megabytes (around 450 3.5 floppies). • 20 Gig hard drive will hold the same amount of info as 31 CD ROMs or 14,222 of the 3.5 floppy disks. • a typical page of text is around 4KB. File Formats: Graphics le formats dier in the way they represent image data (as pixels or vectors), in compression techniques, and which Photoshop features they support. With a few exceptions (for instance Large Document Format (PSB), Photoshop Raw, and TIFF), most file formats (withing Photoshop) cannot support documents larger than 2 GB. -

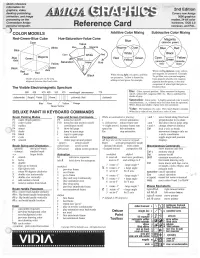
Amiga Graphics Reference Card 2Nd Edition
Quick reference information for graphics, video, 2nd Edition desktop publishing, Covers new Amiga animation, and image 3000 graphics processing on the modes, 24-bit color Commodore Amiga hardware, DOS 2.0 personal computer. Reference Card overscan, and PAL. ) COLOR MODELS Additive Color Mixing Subtractive Color Mixing Red-Green-Blue Cube Hue-Saturation-Value Cone Cyan Value White Blue Blue] Axis Yellow Black ~reen Axis When mixi'hgpigments, cyan, yellow, Red When mixing light, red, green, and blue and magenta are primaries. Example: are primaries. Yell ow is formed by To get blue, mix cyan and magenta. Shades of gray are on the long Cyan pigment absorbs red, magenta adding red and green, for example. diagonal between black and white. pigment absorbs green, so the only component of white light that gets re The Visible Electromagnetic Spectrum flected is blue. 380 420 470 495 535 575 wavelength (nanometers) 770 Hue: Color; spectral position. Often measured in degrees; red=0°, yellow=60°, magenta=300°, etc. Hue is undefined for shades of gray. (ultraviolet) Purple Violet yellowish Red (infrared) Saturation: Color purity. A highly-saturated color is nearly Blue Orange monochromatic, i.e., contains only one color from the spectrum. White, black, and shades of gray have zero saturation. Value: The darkness of a color. How much black it contain's. DELUXE PAINT Ill KEYBOARD COMMANDS White has a value of one, black has a value of zero. Brush Painting Modes Page and Screen Commands While an animation is playing: ; ana, move brush along fixed axis -

The Rendering Pipeline
The Rendering Pipeline Framebuffers • Framebuffer is the interface between the device and the computer’s notion of an image • A memory array in which the computer stores an image – On most computers, separate memory bank from main memory – Many different variations, motivated by cost of memory Framebuffers: True-Color • A true-color (aka 24-bit or 32-bit) framebuffer stores one byte each for red, green, and blue • Each pixel can thus be one of 224 colors • Pay attention to Endian-ness • How can 24-bit and 32-bit mean the same thing here? Framebuffers: Indexed-Color • An indexed-color (8-bit or PseudoColor) framebuffer stores one byte per pixel (also: GIF image format) • This byte indexes into a color map: • How many colors can a pixel be? • Common on low-end displays (cell phones, PDAs, GameBoys) Framebuffers: Indexed Color Illustration of how an indexed palette works A 2-bit indexed-color image. The color of each pixel is represented by a number; each number corresponds to a color in the palette. Image credits: Wikipedia Framebuffers: Hi-Color • Hi-Color is (was?) a popular PC SVGA standard • Packs pixels into 16 bits: – 5 Red, 6 Green, 5 Blue (why would green get more?) – Sometimes just 5,5,5 • Each pixel can be one of 216 colors • Hi-color images can exhibit worse quantization artifacts than a well-mapped 8-bit image Color Quantization A process that reduces the number of distinct colors used in an image Intention that the new image should be as visually similar as possible to the original image Image credits: Wikipedia The Rendering -

AN5072: Introduction to Embedded Graphics – Application Note
Freescale Semiconductor Document Number: AN5072 Application Note Rev 0, 02/2015 Introduction to Embedded Graphics with Freescale Devices by: Luis Olea and Ioseph Martinez Contents 1 Introduction 1 Introduction................................................................1 The purpose of this application note is to explain the basic 1.1 Graphics basic concepts.............. ...................1 concepts and requirements of embedded graphics applications, 2 Freescale graphics devices.............. ..........................7 helping software and hardware engineers easily understand the fundamental concepts behind color display technology, which 2.1 MPC5606S.....................................................7 is being expected by consumers more and more in varied 2.2 MPC5645S.....................................................8 applications from automotive to industrial markets. 2.3 Vybrid.............................................................8 This section helps the reader to familiarize with some of the most used concepts when working with graphics. Knowing 2.4 MAC57Dxx....................... ............................ 8 these definitions is basic for any developer that wants to get 2.5 Kinetis K70......................... ...........................8 started with embedded graphics systems, and these concepts apply to any system that handles graphics irrespective of the 2.6 QorIQ LS1021A................... ......................... 9 hardware used. 2.7 i.MX family........................ ........................... 9 2.8 Quick -

Lynx Express 2D Multimedia Mobile Display Controller Datasheet
L Y N X F A M I L Y SM750 Lynx Express 2D Multimedia Mobile Display Controller Datasheet Revision: 1.4 Updated: September 27, 2012 SM750 Datasheet Notice Silicon Motion, Inc. has made its best efforts to ensure that the information contained in this document is accurate and reliable. However, the information is subject to change without notice. No responsibility is assumed by Silicon Motion, Inc. for the use of this information, nor for infringements of patents or other rights of third parties. Copyright Copyright 2012, Silicon Motion, Inc. All rights reserved. No part of this publication may Notice be reproduced, photocopied, or transmitted in any form, without the prior written consent of Silicon Motion, Inc. Silicon Motion, Inc. reserves the right to make changes to the product specification without reservation and without notice to our users. Revision No. Date Note 0.1 June 2009 First release 0.2 Dec 2009 Second release 0.3 April 2010 Third release 0.4 June 2010 Forth release 0.5 Dec 2010 Design CD update 1.0 May 2011 Add marking and ordering information 1.1 Aug 2011 - Update Figure 12, the ending address of the 2D Engine Data Port change to “0x120000” from “0x150000” - Update CSR08 register descriptions and power-on default value - Add MVDD and MVDD2 DC characteristics in Table 18 and Table 19 1.2 Jan 2012 - Added Standard VGA Register in 2.3. 1.3 Jun 2012 - Updated Top Marking in 13.2 - Updated Product Ordering Information in 14 1.4 Sep 2012 - Fixed bit names in 2.2, 3.2, 4.1, 6.2, 7, and 9.3 All rights strictly reserved. -

Getting Started
_______________________________ Getting Started Version 3.0 Getting Started with PMView Pro Installation & Setup If you are reading this file, you have likely already been through the installation process of PMView Pro. This section is intended to guide you through any subsequent installations and further setup procedures necessary to ensure PMView Pro is working properly on your system. Starting PMView Pro Starting PMView Pro can be as easy as double-clicking any image file. You were given the option during installation to install a shortcut to the desktop and/or the Start Menu as well. On the Start Menu, you will also notice that you can access this file, the Online Help file and PMView itself. PMView Pro also includes potentially unlimited startup options when started using the combination of command line options and script files. You can learn more about command line options and script files from the included help file. File Associations A common issue that may arise at some point after the installation of PMView Pro is the loss of file associations. You will recall that during installation you were presented with a list of file formats to associate with PMView. Even if you selected all formats, other programs may adjust those settings during their installation. The easiest way to have PMView reclaim those associations is to run the PMView Pro installation file again. If you only need to reclaim one or several of those associations, you can do this through the Windows operating system settings. By opening Windows Explorer from the start menu and selection Tools->Folder Options, you will be able to access the system File Type settings. -

Creating Pseudocolored Images in Photoshop
If you would like, instead, to color these images in Photoshop, and Creating Pseudocolored Images in Downloaded from to make changes to the pseudocolor (and to the image itself), you can Photoshop do so by following these steps: Jerry Sedgewick 1. Make the grayscale image Indexed Color. Under Image on University of Minnesota the menu, choose Mocfe then Indexed Color. Indexed colored images [email protected] contain 256 grayscale or color values, as many as contained in an https://www.cambridge.org/core The method for creating pseudocolor in Photoshop can be done 8-bit image. in few steps, but the image will not be colored in the conventional way. This assumes that the image Is grayscale. If the image is in color, The conventional means for producing pseudocolor comes by using then change the image to grayscale first. For variously colored images, a look up table (LUT). This LUT is an overlay for making a range of such as those collected on a brightfield microscope, simply change the colors according to choices provided by the software. The colors are image to RGB: under Image on the menu, choose Mode then RGB matched to levels of brightness and darkness in the image (grayscale Color. In this scenario, the green channel is chosen as the grayscale pixel values), typically from a short to long wavelengths. In that sce- image, this most matches what we see by eye. nario, violet colors are matched to the black and near-black pixels and If the image contains shades of one color only (such as fluores- red to those dose to absolute white. -

Displays and Frame Buffers
Displays and Framebuffers University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell Reading Required Angel, pp.19-34 [reader 153-168]. Hearn & Baker, pp. 35-49 [reader 83-90]. OpenGL Programming Guide (available online): First four sections of chapter 2 First section of chapter 6 Optional Foley et al., sections 1.5, 4.2-4.5 I.E. Sutherland. Sketchpad: a man-machine graphics communication system. Proceedings of the Spring Join Computer Conference, p. 329-346, 1963. T.H. Myer & I.E. Sutherland. On the design of display processors. Communications of the ACM 11(6): 410-414, 1968. University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell History Whirlwind Computer - MIT, 1950 CRT display First real-time graphics SAGE air-defense system - middle 1950’s “Whirlwind II” light pens Long-lived (1958 – 1983!) University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell History Sketchpad - 1963, Ivan Sutherland first interactive graphics system constraint-based interaction techniques for choosing, pointing, drawing Lightpen, buttons, knobs data structures for replicating components hierarchical modeling University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell Modern graphics systems Current graphics systems consist of: • An application, which talks to a… • Graphics library (e.g., OpenGL or Direct3D), which talks to the… • Graphics hardware The graphics hardware can do a lot of fancy work these days. At a minimum, it contains a framebuffer to drive a display… University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell Cathode ray tubes (CRTs) Consists of: electron gun electron focusing lens deflection plates/coils electron beam anode with phosphor coating University of Texas at Austin CS384G - Computer Graphics Fall 2010 Don Fussell CRTs, cont.