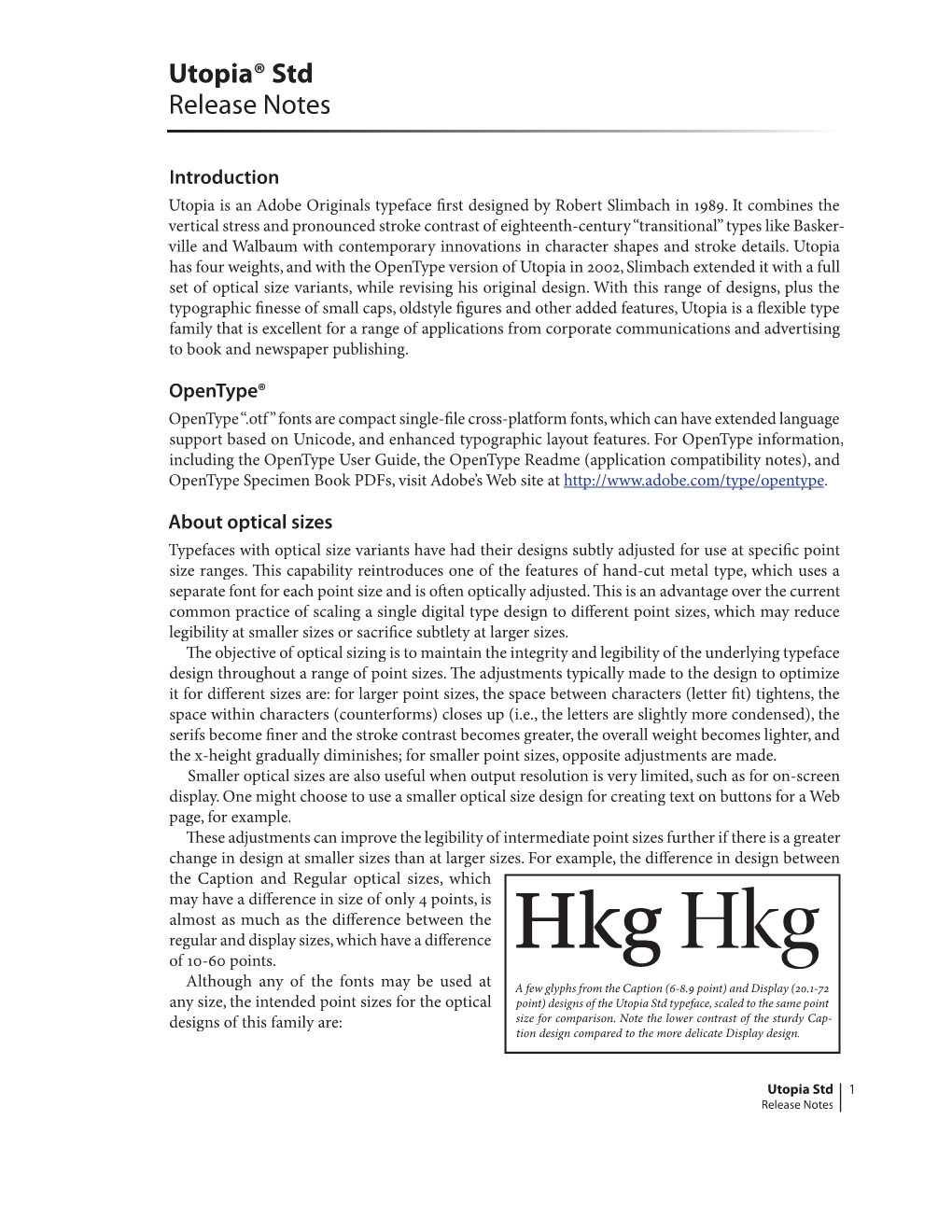
Utopia Std Opticals Readme.Indd
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Branding Guidelines
2020 v. 1 BRANDING GUIDELINES A visual identity guide for New Orleans Baptist Theological Seminary and Leavell College New Orleans Baptist Theological Seminary and Leavell College 01 2020 v. 1 CONTENTS COLORS 3 Primary Color 3 Secondary Colors 4 Grays LOGOS 5 Graduate Logo 7 Undergraduate Logo 9 Combining both Logos TYPOGRAPHY 10 Roboto Font Family 11 Utopia Font Family 12 Combining both Fonts 13 Branding Statements LAYOUT GUIDELINES Text and Images Margins and Bleeds White Space EXAMPLE PAGES New Orleans Baptist Theological Seminary and Leavell College 02 2020 v. 1 The primary purple and secondary colors should be utilized COLORS for all seminary and college designs. Generally, gray or white should be used for text. Limited use of primary and secondary colors is acceptable for headlines. The primary purple is Primary and intentionally contrasted and complemented by the secondary Secondary Colors colors. A balanced design is structured by the weight, proximity, and alignment of shapes, text, and photos. Photos should be bright and saturated. NOTE: If a printer is not accurate or the material does not hold ink effectively, the purple can easily skew to either a reddish or blueish hue. Primary Purple Secondary Gold Secondary Light Blue Cyan = 80 Cyan = 21 Cyan = 67 Magenta = 88 Magenta = 22 Magenta = 0 CMYK Yellow = 36 Yellow = 100 Yellow = 18 Black = 29 Black = 0 Black = 0 Red = 68 Red = 209 Red = 48 RGB Green = 48 Green = 180 Green = 192 Blue = 90 Blue = 43 Blue = 210 #44305a #d1b42b #30c0d2 HEX 2627 C 110 C 2627 U 110 U PANTONE New Orleans Baptist Theological Seminary and Leavell College 03 2020 v. -

Font HOWTO Font HOWTO
Font HOWTO Font HOWTO Table of Contents Font HOWTO......................................................................................................................................................1 Donovan Rebbechi, elflord@panix.com..................................................................................................1 1.Introduction...........................................................................................................................................1 2.Fonts 101 −− A Quick Introduction to Fonts........................................................................................1 3.Fonts 102 −− Typography.....................................................................................................................1 4.Making Fonts Available To X..............................................................................................................1 5.Making Fonts Available To Ghostscript...............................................................................................1 6.True Type to Type1 Conversion...........................................................................................................2 7.WYSIWYG Publishing and Fonts........................................................................................................2 8.TeX / LaTeX.........................................................................................................................................2 9.Getting Fonts For Linux.......................................................................................................................2 -

Surviving the TEX Font Encoding Mess Understanding The
Surviving the TEX font encoding mess Understanding the world of TEX fonts and mastering the basics of fontinst Ulrik Vieth Taco Hoekwater · EuroT X ’99 Heidelberg E · FAMOUS QUOTE: English is useful because it is a mess. Since English is a mess, it maps well onto the problem space, which is also a mess, which we call reality. Similary, Perl was designed to be a mess, though in the nicests of all possible ways. | LARRY WALL COROLLARY: TEX fonts are mess, as they are a product of reality. Similary, fontinst is a mess, not necessarily by design, but because it has to cope with the mess we call reality. Contents I Overview of TEX font technology II Installation TEX fonts with fontinst III Overview of math fonts EuroT X ’99 Heidelberg 24. September 1999 3 E · · I Overview of TEX font technology What is a font? What is a virtual font? • Font file formats and conversion utilities • Font attributes and classifications • Font selection schemes • Font naming schemes • Font encodings • What’s in a standard font? What’s in an expert font? • Font installation considerations • Why the need for reencoding? • Which raw font encoding to use? • What’s needed to set up fonts for use with T X? • E EuroT X ’99 Heidelberg 24. September 1999 4 E · · What is a font? in technical terms: • – fonts have many different representations depending on the point of view – TEX typesetter: fonts metrics (TFM) and nothing else – DVI driver: virtual fonts (VF), bitmaps fonts(PK), outline fonts (PFA/PFB or TTF) – PostScript: Type 1 (outlines), Type 3 (anything), Type 42 fonts (embedded TTF) in general terms: • – fonts are collections of glyphs (characters, symbols) of a particular design – fonts are organized into families, series and individual shapes – glyphs may be accessed either by character code or by symbolic names – encoding of glyphs may be fixed or controllable by encoding vectors font information consists of: • – metric information (glyph metrics and global parameters) – some representation of glyph shapes (bitmaps or outlines) EuroT X ’99 Heidelberg 24. -

Using Fonts Installed in Local Texlive - Tex - Latex Stack Exchange
27-04-2015 Using fonts installed in local texlive - TeX - LaTeX Stack Exchange sign up log in tour help TeX LaTeX Stack Exchange is a question and answer site for users of TeX, LaTeX, ConTeXt, and related Take the 2minute tour × typesetting systems. It's 100% free, no registration required. Using fonts installed in local texlive I have installed texlive at ~/texlive . I have installed collectionfontsrecommended using tlmgr . Now, ~/texlive/2014/texmfdist/fonts/ has several folders: afm , cmap , enc , ... , vf . Here is the output of tlmgr info helvetic package: helvetic category: Package shortdesc: URW "Base 35" font pack for LaTeX. longdesc: A set of fonts for use as "dropin" replacements for Adobe's basic set, comprising: Century Schoolbook (substituting for Adobe's New Century Schoolbook); Dingbats (substituting for Adobe's Zapf Dingbats); Nimbus Mono L (substituting for Abobe's Courier); Nimbus Roman No9 L (substituting for Adobe's Times); Nimbus Sans L (substituting for Adobe's Helvetica); Standard Symbols L (substituting for Adobe's Symbol); URW Bookman; URW Chancery L Medium Italic (substituting for Adobe's Zapf Chancery); URW Gothic L Book (substituting for Adobe's Avant Garde); and URW Palladio L (substituting for Adobe's Palatino). installed: Yes revision: 31835 sizes: run: 2377k relocatable: No catdate: 20120606 22:57:48 +0200 catlicense: gpl collection: collectionfontsrecommended But when I try to compile: \documentclass{article} \usepackage{helvetic} \begin{document} Hello World! \end{document} It gives an error: ! LaTeX Error: File `helvetic.sty' not found. Type X to quit or <RETURN> to proceed, or enter new name. -

Kepler Italic
Brioso™ Pro a® a abcdefghijklmnopqrst An Adobe® Original Brioso Pro a umanistic Composition aily abcdefghijklmnopqrst © Adobe Systems Incorporated. Al rights reserved. uvwxyz For more information about OpenType please refer to Adobe’s web site at www.adobe.com/type/opentype. is document was designed to be viewed on-screen or printed duplex and assemled as a booklet. Adobe Originals Adobe Systems Incorporated introduces Brioso Pro, a new font soware package in the growing library of Adobe Originals typefaces, designed ecicaly for today’s digital technology. Since the inception of the Adobe Originals program in , Adobe Originals typefaces have been consistently recognized for their quality, originality, and praicality. They combine the power of PostScript® lanuage soware and the most sophisticated electronic design tools with the spirit of crasmanship that has inspired type designers since Gutenberg. Comprising both new designs and revivals of classic typefaces, Adobe Originals font soware has set a standard for typographic excelence. What is OpenType? Developed jointly by Adobe and Microso, OpenType is a highly versatile new font le format that represents a signicant advance in type functionality on Windows® and Mac OS computers. Perhaps most exciting for designers and typographers is that OpenType fonts offer extendedlayout features that bring unprecedented control and sophistication to contemporary typography. Because OpenType can incorporate al glyphs for a ecic style and weight into a single font, the need for separate expert, alternate, swash, non-Latin, and related glyph sets is eliminated. In aplications which suport OpenType layout features, such as Adobe’s InDesign® soware, glyphs are grouped according to their use. -

Complete Issue 40:3 As One
TUGBOAT Volume 40, Number 3 / 2019 General Delivery 211 From the president / Boris Veytsman 212 Editorial comments / Barbara Beeton TEX Users Group 2019 sponsors; Kerning between lowercase+uppercase; Differential “d”; Bibliographic archives in BibTEX form 213 Ukraine at BachoTEX 2019: Thoughts and impressions / Yevhen Strakhov Publishing 215 An experience of trying to submit a paper in LATEX in an XML-first world / David Walden 217 Studying the histories of computerizing publishing and desktop publishing, 2017–19 / David Walden Resources 229 TEX services at texlive.info / Norbert Preining 231 Providing Docker images for TEX Live and ConTEXt / Island of TEX 232 TEX on the Raspberry Pi / Hans Hagen Software & Tools 234 MuPDF tools / Taco Hoekwater 236 LATEX on the road / Piet van Oostrum Graphics 247 A Brazilian Portuguese work on MetaPost, and how mathematics is embedded in it / Estev˜aoVin´ıcius Candia LATEX 251 LATEX news, issue 30, October 2019 / LATEX Project Team Methods 255 Understanding scientific documents with synthetic analysis on mathematical expressions and natural language / Takuto Asakura Fonts 257 Modern Type 3 fonts / Hans Hagen Multilingual 263 Typesetting the Bangla script in Unicode TEX engines—experiences and insights Document Processing / Md Qutub Uddin Sajib Typography 270 Typographers’ Inn / Peter Flynn Book Reviews 272 Book review: Hermann Zapf and the World He Designed: A Biography by Jerry Kelly / Barbara Beeton 274 Book review: Carol Twombly: Her brief but brilliant career in type design by Nancy Stock-Allen / Karl -
Adobe Type Library Online Adobe Font Folio™ 9.0 Adobe Type Basics Adobe Type Library Reference Book Adobe Type Manager® Deluxe
Adobe offers one of the largest collections of high-quality typefaces in the world, bringing you the combination of typographic excellence with the convenience of round-the-clock availability. Whether you're communicating via print, web, video, or ePaper®, Adobe Type gives you the power to create, manage and deliver your message with the richness and reliability you've come to expect from Adobe. The Adobe Type Library Online Adobe Font Folio™ 9.0 Adobe Type Basics Adobe Type Library Reference Book Adobe Type Manager® Deluxe The Adobe Type Library Online With more than 2,750 typefaces from internationally renowned foundries, such as Adobe, Agfa Monotype, ITC, and Linotype, as well as award-winning individual type designers and distinguished design studios, the Adobe Type Library offers one of the largest collections of high-quality type in the world. Choose from thousands of fonts in the PostScript® Type 1 format, offered in broad range of outstanding designs and exciting styles. And now you can also select from hundreds of fonts in the new OpenType® format, which offers improved cross-platform document portability, richer linguistic support, powerful typographic capabilities, and simplified font management. Whether you're publishing to print, web, video, or ePaper, Adobe typefaces work seamlessly with most popular software applications. Best of all, you can access any of the high-quality Adobe typefaces you need, anytime you need them, directly from the Adobe web site. You can browse, preview, purchase and immediately download any font from the online Adobe Type Library at your convenience - day or night. Simply visit http://www.adobe.com/type in North America, or at the Adobe Download Centre at http://downloadcentre.adobe.com in many other regions of the world, including Europe, Australia, Hong Kong, Singapore, and more to come. -

P Font-Change Q UV 3
p font•change q UV Version 2015.2 Macros to Change Text & Math fonts in TEX 45 Beautiful Variants 3 Amit Raj Dhawan [email protected] September 2, 2015 This work had been released under Creative Commons Attribution-Share Alike 3.0 Unported License on July 19, 2010. You are free to Share (to copy, distribute and transmit the work) and to Remix (to adapt the work) provided you follow the Attribution and Share Alike guidelines of the licence. For the full licence text, please visit: http://creativecommons.org/licenses/by-sa/3.0/legalcode. 4 When I reach the destination, more than I realize that I have realized the goal, I am occupied with the reminiscences of the journey. It strikes to me again and again, ‘‘Isn’t the journey to the goal the real attainment of the goal?’’ In this way even if I miss goal, I still have attained goal. Contents Introduction .................................................................................. 1 Usage .................................................................................. 1 Example ............................................................................... 3 AMS Symbols .......................................................................... 3 Available Weights ...................................................................... 5 Warning ............................................................................... 5 Charter ....................................................................................... 6 Utopia ....................................................................................... -

Robert Slimbach Geboren Am 15
Robert Slimbach Geboren am 15. Dezember 1956 in Evanston, Illinois. Nach dem Studium war er bei Autologic Inc. in Kalifornien tätig. Seit 1987 bei Adobe als Type- designer. 1991 erhielt der den Charles-Peignot-Preis für Schriftdesign. Acumin Thin 2015 Adobe Adobe Acumin Thin Italic 2015 Adobe Adobe Acumin Extra Light 2015 Adobe Adobe Acumin Extra Light Italic 2015 Adobe Adobe Acumin Light 2015 Adobe Adobe Acumin Light Italic 2015 Adobe Adobe Acumin 2015 Adobe Adobe Acumin Italic 2015 Adobe Adobe Acumin Medium 2015 Adobe Adobe Acumin Medium Italic 2015 Adobe Adobe Acumin Semi Bold 2015 Adobe Adobe Acumin Semi Bold Italic 2015 Adobe Adobe Acumin Bold 2015 Adobe Adobe Acumin Bold Italic 2015 Adobe Adobe Acumin Black 2015 Adobe Adobe Acumin Black Italic 2015 Adobe Adobe Acumin Ultra Black 2015 Adobe Adobe Acumin Ultra Black Italic 2015 Adobe Adobe Acumin Thin Semi Condensed 2015 Adobe Adobe Acumin Thin Semi Cond Italic 2015 Adobe Adobe Acumin X Light Semi Cond 2015 Adobe Adobe Acumin X Light Semi Cond It 2015 Adobe Adobe http://www.klingspor-museum.de Acumin Light Semi Cond 2015 Adobe Adobe Acumin Light Semi Cond It 2015 Adobe Adobe Acumin Semi Condensed 2015 Adobe Adobe Acumin Semi Cond Italic 2015 Adobe Adobe Acumin Med Semi Condensed 2015 Adobe Adobe Acumin Medium Semi Cond It 2015 Adobe Adobe Acumin Semi Bold Semi Cond 2015 Adobe Adobe Acumin Semi Bd Semi Cd It 2015 Adobe Adobe Acumin Bold Semi Condensed 2015 Adobe Adobe Acumin Bold Semi Cond Italic 2015 Adobe Adobe Acumin Black Semi Cond 2015 Adobe Adobe Acumin Black Semi Cond It 2015 -

Adobe Garamond Pro
Adobe Garamond Pro a® a An Adobe® Original Adobe Garamond® Pro A contemporary typeface family based on the roman types of Claude Garamond and the italic types of Robert Granjon © Adobe Systems Incorporated. All rights reserved. For more information about OpenType®, please refer to Adobe’s web site at www.adobe.com/type/opentype is document was designed to be viewed on-screen or printed duplex and assembled as a booklet Adobe® Originals Adobe Systems Incorporated introduces Adobe Garamond Pro, a new font software package in the growing library of Adobe Originals typefaces, designed specifically for today’s digital technology. Since the inception of the Adobe Originals program in , the Adobe Originals typefaces have been consistently recognized throughout the world for their quality, originality, and practicality. ey combine the power of PostScript® language software technology and the most 23 sophisticated electronic design tools with the spirit of craftsmanship that has inspired type designers since Gutenberg. Comprising both new designs and revivals of classic typefaces, Adobe Originals font software has set a standard for typographic excellence. What is OpenType? Developed jointly by Adobe and Microsoft, OpenType® is a highly versatile new font file format that represents a signifi cant advance in type functionality on Macintosh and Windows® computers. Perhaps most exciting for designers and typographers is that OpenType fonts off er extended layout features that bring an unprecedented level of sophistication and control to contemporary typography. Because an OpenType typeface can incorporate all glyphs for a specifi c style and weight into a single font, the need for separate expert, alternate, swash, non-Latin, and other related sets is elimi- nated. -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Optimal Use of Fonts on Linux
Optimal Use of Fonts on Linux Avi Alkalay Donovan Rebbechi Hal Burgiss Copyright © 2006 Avi Alkalay, Donovan Rebbechi, Hal Burgiss 2007−04−15 Revision History Revision 2007−04−15 15 Apr 2007 Revised by: avi Included support to SUSE installation for the RPM scriptlets on template spec file, listed SUSE as a BCI−enabled distro. Revision 2007−02−08 08 Feb 2007 Revised by: avi Fixed some typos, updated Luc's page URL, added DejaVu sections, added link to FC6 Freetype RPMs, added link to Debian MS Core fonts, and added reference to the gnome−font−properties command. Revision 2006−07−02 02 Jul 2006 Revised by: avi Included link to Debian FreeType BCI package, improved the glossary with Latin1 descriptions, more clear links on the webcore fonts section, instructions on how to rebuild source RPM packages in the BCI appendix, updated the freetype recompilation appendix to cover new versions of the lib, authorship section reorganized. Revision 2006−04−02 02 Apr 2006 Revised by: avi Included link to FC5 Freetype.bci contribution by Cody DeHaan. Revision 2006−03−25 25 Mar 2006 Revised by: avi Updated link to BCI Freetype RPMs to be more distro version specific. Revision 2005−07−19 19 May 2005 Revised by: avi Renamed Microsoft Fonts to Webcore Fonts, and links updated.Added X.org Subsystems section. Revision 2005−05−25 25 May 2005 Revised by: avi Comment related to web pages in the Microsoft Fonts section Revision 2005−05−10 10 May 2005 Revised by: avi Old section−based glossary converted to real DocBook glossary.Modernized terms and explanations on the glossary.Included concepts as charsets, Unicode and UTF−8 in the glossary.