Digital Storytelling Toolkit Module 4 – Assembling Your Story
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Software Libre Y Producción Audiovisual
Software libre y producción audiovisual Taller de post-televisión Tallerista: Ehécatl Cabrera Rancho Electrónico, agosto 2016 Edición de video con FLOSS Herramientas para editar ● La herramienta más bonita (decorada) no siempre es la más efectiva. ● El software privativo nos ha acostumbrado a soluciones mágicas y a funcionalidades “novedosas” pero no siempre necesarias. ● Editar video sólo requiere cortar, mover y superponer pistas. ● Lo más importante no es el editor, sino: – La captura del material (lenguaje audiovisual): ● Operación de cámara: fotografía, continuidad, movimientos de cámara, etc. ● Registro sonoro: audio nítido, atmósferas, música. – Tener nociones de montaje: ● Yuxtaposición y montaje expresivo vs montaje naturalista. ● Ritmo – Conocer principios de animación: ● Modificar propiedades de un clip (video, imagen, sonido) en una línea de tiempo Openshot ● Software libre multiplataforma. ● No necesita instalación (ejecutable). ● Posee las herramientas necesarias para editar video: cortar, arrastrar, sobreponer pistas. ● Admite múltiples formatos. ● Interfaz amigable, similar a cualquier editor de video. ● Útil para ediciones rápidas que no requieren animaciones complejas o corrección de color especializada. ● Página del proyecto: http://www.openshot.org/ Shotcut ● Software libre multiplataforma. ● No necesita instalación (ejecutable). ● Posee las herramientas necesarias para editar video: cortar, arrastrar, sobreponer pistas. Tiene menos efectos que openshot. ● Admite múltiples formatos. ● Interfaz amigable, similar a cualquier editor de video ● Útil para ediciones rápidas que no requieren animaciones complejas o corrección de color especializada. ● Página del proyecto: https://www.shotcut.org/ Kdenlive ● Software libre para GNU/Linux, FreeBSD y Mac (muy compleja instalación) ● Posee herramientas muy completas para editar video. Permite captura de cámaras y trabajo con proxies. ● Admite múltiples formatos. ● Interfaz amigable, similar a cualquier editor de video. -

Software Guide (PDF)
Animation - Maya and 3ds Max: autodesk.com. freesoftware/ Operating system: All Educational institutions can access a range of software for 3D modelling, animation and rendering. Free trial available. Games - Synfig: synfig.org/ Operating system: All Twine: twinery.org/ - Vector-based 2D animation suite. Operating system: All Easy-to-create interactive, story-based game - Three.Js: threejs.org/ engine. Add slides and embed media. Coding Operating system: Web-based knowledge is not required. Create animated 3D computer graphics on a web browser using HTML. - GameMaker: yoyogames.com/gamemaker Operating system: Windows and macOS - Blender: blender.org/ Simple-to-use 2D game development engine. Operating system: All Coding knowledge is not required. Free trial Easy-to-use software to create 3D models, available. environments and animated films. Can be used for VFX and games. - Unreal Engine: unrealengine.com/en-US/ what-is-unreal-engine-4 - Stop Motion Studio: cateater.com/ Operating system: Web-based Operating system: Windows, macOS, Andriod Advanced game engine to create 2D, and iOS 3D, mobile and VR games. Knowledge of Stop-motion animation app with in-app programming is not required. purchases. - Playcanvas: playcanvas.com Operating system: Web-based Simple-to-use 3D game engine using HTML5. Create apps faster using Google Docs-style realtime collaboration. Learn how to use your work to build a - Unity: unity3d.com/ portfolio and get a job: Operating system: Windows and macOS screenskills.com/building-your-portfolio Easy-to-use game engine for importing 3D models, creating textures and building Software guide environments. Find a job profile that uses your skills: Free software to help you develop screenskills.com/job-profiles Chatmapper: chatmapper.com/ your skills and create a portfolio - Operating system: Windows for the film, TV, animation, Software for writing non-linear dialogue, ideal VFX (visual effects) and games industries for games. -

Volume 160 May, 2020
Volume 160 May, 2020 Short Topix: Zoombombing Is A Crime, Not A Prank GIMP Tutorial: Photo Editing, Part 3 PCLinuxOS Magazine Friends & Family - jzakiya Champions Of Regnum On PCLinuxOS EBCDIC Handling Library, Part 2 PCLinuxOS Recipe Corner: Lemon Pepper Chicken ms_meme's Nook: The Linux Bounce Wallpaper Roundup, Revisited Finally! ShotCut Running On PCLinuxOS And more inside! PCLinuxOS Magazine Page 1 In This Issue... 3 From The Chief Editor's Desk... 5 Staying "Safe" While You Stream: DBD's Tips On Living DRM-Free During Quarantine The PCLinuxOS name, logo and colors are the trademark of 6 Screenshot Showcase Texstar. 7 PCLinuxOS Recipe Corner: Lemon Pepper Chicken The PCLinuxOS Magazine is a monthly online publication containing PCLinuxOS-related materials. It is published 8 Wallpaper Roundup, Revisited primarily for members of the PCLinuxOS community. The magazine staff is comprised of volunteers from the 13 Screenshot Showcase PCLinuxOS community. 14 ms_meme's Nook: I Want It That Way Visit us online at http://www.pclosmag.com 15 Short Topix: Zoombombing Is A Crime, Not A Prank This release was made possible by the following volunteers: 19 Screenshot Showcase Chief Editor: Paul Arnote (parnote) 20 GIMP Tutorial: Photo Editing, Part 3 Assistant Editor: Meemaw Artwork: Sproggy, Timeth, ms_meme, Meemaw 22 Better than Zoom: Magazine Layout: Paul Arnote, Meemaw, ms_meme HTML Layout: YouCanToo Try These Free Software Tools For Staying In Touch Staff: 25 PCLinuxOS Family Member Spotlight: jzakiya ms_meme CgBoy Meemaw YouCanToo 26 Screenshot Showcase Gary L. Ratliff, Sr. Pete Kelly Daniel Meiß-Wilhelm phorneker 27 Champions Of Regnum On PCLinuxOS daiashi Khadis Thok 32 Screenshot Showcase Alessandro Ebersol Smileeb 33 EBCDIC Handling Library, Part 2 Contributors: 44 PCLinuxOS Bonus Recipe Corner: jzakiya Mashed Potato Mac & Cheese Bake 45 Screenshot Showcase The PCLinuxOS Magazine is released under the Creative 46 Finally! ShotCut Running On PCLinuxOS! Commons Attribution-NonCommercial-Share-Alike 3.0 Unported license. -

Developing a Module for MOOC
Developing a Module for MOOC Dr. P. Muthupandi Assistant Professor Department of Education, DDE Madurai Kamaraj University Madurai - 625021 MOOCs and Module 2 Preparation of a Module ● e-Tutorial ● e-Content ● Assessment ● Discussion 3 Preparation of a Module ● e-Tutorial ● e-Content ● Assessment ● Discussion 4 e-Tutorial ● Video ● Audio ● Image / illustration /animation ● Text 5 Softwares for e-Tutorial development ● Paid Sotwares (For Windows) – Adobe Premier Pro – Adobe Premier Elements – Movavi Video Editor – Adobe Creative Cloud – Filmora – Corel Video Studio Ultimate – Light Works ● Open Source Softwares (For Windows) – Windows Movie Maker 10 – OpenShot – KdenLive – Shotcut 6 Softwares for e-Tutorial development ● Paid Sotwares (For Windows) – Adobe Premier Pro – Adobe Premier Elements – Movavi Video Editor – Adobe Creative Cloud – Filmora – Corel Video Studio Ultimate – Light Works ● Open Source Softwares (For Windows) – Windows Movie Maker 10 – OpenShot – KdenLive – Shotcut 7 Utilization of Open Sources Software URL Link Libre Office https://www.libreoffice.org/download/download/ Open Office https://www.openoffice.org/download/ Star Office https://staroffice.soft32.com/free-download/?nc&dm=2 Google Sheets https://www.google.com/sheets/about/ R https://cran.r-project.org/bin/windows/base/ 8 Utilization of Open Sources 9 Link to Download Open Source Softwares Open Source Software Download Link OpenShot https://www.openshot.org/ Shortcut https://shotcut.org/download/ KdenLive https://kdenlive.org/en/download/ (or) Visit : www.muthupandi.net -

Open Source/Freeware Multimedia Tools
OPEN SOURCE/FREEWARE MULTIMEDIA TOOLS AUDIO/VIDEO V Animoto Video Creator (cloud) http://animoto.com/ V AnyVideoConverter (download) http://www.any-video-converter.com/products/for_video_free/ V Flowblade Video Editor (download) https://github.com/jliljebl/flowblade V Microsoft Movie Maker Editor 2019 (download) https://www.topwin-movie-maker.com/download.aspx V Kdenlive Video Editor (download) https://opensource.com/tags/kdenlive V Pitivi Video Editor (download) http://pitivi.org/ V Shotcut Video Editor (download) http://shotcut.org/ V Powtoon Video Editor (cloud) http://www.powtoon.com V Screen-cast-omatic (download) http://www.screencast-o-matic.com/ V Zoom A/V Meetings (cloud) http://zoom.us/ V WeVideo Video editor (cloud) https://www.wevideo.com/ A Audacity Audio Editor (download) http://audacity.sourceforge.net/ A Ardour Audio Editor (download) https://ardour.org/ V OpenShot Video Editor (download) http://openshot.org/ V Adobe Spark Video/Webpage/Graphics Editor (cloud) https://spark.adobe.com/ IMAGE/GRAPHICS/PRESENTATION GIMP (download) http://www.gimp.org Inkscape (download) http://inkscape.org/ Adobe Color (cloud) https://color.adobe.com/create Morguefile (cloud) http://morguefile.com/ MyPaint (download) http://mypaint.org/ Pho.to (cloud) http://cartoon.pho.to/ Blender 3D Creation (download) https://opensource.com/tags/blender Creative Commons (cloud) http://creativecommons.org/ Kahoot! https://kahoot.com/ Prezi (cloud) https://prezi.com/ Popplet (cloud) http://popplet.com/ Adobe Spark (cloud) https://spark.adobe.com/ Slideshare -

Xinxinli Black Edges
Video Editing with Open Source Tools Simon Wiles Center for Interdisciplinary Digital Research @ Stanford Cross !latform and Free Open Source Software ● $i%re vs' gratis ( 自由 ) 免費 * ● No Vendor $oc,-In ● No OS/!latform Lock In ● Open Formats ● Easier Collaboration Cross !latform and Free Open Source ● OpenShot - https.))www'openshot'org) ● /DE+$i&e - https.)),denli&e'org) ● 0VIdemu1 - http.))avidemu1'sourceforge'net) ● ""2!eg – https.))3mpeg'org) ● 4lender – https.))www'%lender'org) ● Natron – https.))natrongithu%'githu%'io) ● O4S Studio – https.))o%sproject'com/ Cross !latform but not Free Open Source ● DaVinci Resol&e https.))www'%lac,magicdesign'com)products)davinciresol&e – Free version and “Studio” version (mainly about collaborative features); $299 ● $ightWorks https.))www'lwks'com/ – Free version (requires registration) and “Pro” version ( dvanced features, notably U#$ 4k e'(ort); monthly/yearly subscri(tion ($25/$175), or permanent license ($438) ● WeVideo https.))www'wevideo'com/ – 0eb-based video editor Auxiliary So#ware ● VLC https.))www'videolan.org) – “ free and o(en source cross1(latform multimedia player and frame2or& that (lays most multimedia files as well as D3$s, Audio C$s, V4$s! and various streaming protocols5” ● Hand%ra,e https.))hand%ra,e'fr) – “ [free and open source cross1(latform] tool for converting video from nearly any format to a selection of modern! widely su((orted codecs5” 7eneral Notes ● Non-Linear Video Editing ● Hardware – 4P"*GP" horse(o2er, but also screen real-estate! a mouse! etc.! ● Video "ormats and !ro1y Editing – :ur drones are out(utting a Quic&Time M:3 wra((er, containing one video stream> ● #.264, 29.97 f(s (@<SC) @ 2704',+20 (2.7k, 4.1megapi'els) ~45 Mb/s, ● Editing ta,es time8 – 0atching footage, storyboarding etc. -

Color Correction for Video : Using Desktop Tools to Perfect Your Image Pdf, Epub, Ebook
COLOR CORRECTION FOR VIDEO : USING DESKTOP TOOLS TO PERFECT YOUR IMAGE PDF, EPUB, EBOOK Steve Hullfish | 294 pages | 01 Dec 2008 | Taylor & Francis Ltd | 9780240810782 | English | Oxford, United Kingdom Color Correction for Video : Using Desktop Tools to Perfect Your Image PDF Book You can easily apply them to your own clips. The steps for creating a shape mask are almost identical to those for creating a color mask, except you would click the Add Shape mask button in the Mask pop up menu. This book shows you how to analyze color correction problems and solve them- whatever NLE or plugin you use. Having a soundtrack can really help enhance your video and provide additional interest. These links may be helpful. This is done in the exact same way as you would adjust for celluloid: use your human subject as your guide. That is all there is to it. In the lower right-hand corner of the Color Board, you will see a button labeled "Presets. ScopeBox by Divergent Media is a highly accurate dedicated scope software. Copying values between clips Obviously if you had to re-apply and re-do the color correction from one shot of your subject to the next, I wouldn't be recommending you do any color correction in Kdenlive. Kdenlive's color correction suite easily rivals any professional video editing application and in many ways surpasses the basic tools often found in the expensive industry application. Top: Before color-correction, the water has a cyan hue. You can also adjust the severity of the color mask edges by dragging the Softness slider in the Inspector. -

11 Digitization Software Obsolescence, Too?
ARTICLE DIGITIZATION SOFTwaRE OBSOLESCENCE, TOO? Dave Rice, City University of New York (CUNY), USA Introduction Audiovisual archivists have long been aware of the impending obsolescence issues surrounding videotape and its associated hardware. The machines, skills, and technological environments that support tape-based video formats evaporate as the larger communities of video broad- casting and production move on to file-based digital environments. Archives are increasingly challenged to sustain local means to access and preserve videotape collections. Although the obsolescence of hardware has been a primary concern, videotape digitization is also depend- ent on software to facilitate a migration or transformation of data from a videotape to a digital file. The obsolescence of videotape digitization software itself is a secondary technological challenge. Digitization software, like most video hardware, is designed for and marketed to the larger communities that produce or broadcast audiovisual content. Audiovisual archivists have often adopted such software despite the limitations these present within an archival context. The objectives, methods, and challenges faced by an audiovisual archivist working with deteriorated videotape content are significantly different than the objectives of the production assistant digitizing segments from tape to use in an edit. With a few exceptions, digitization software is streamlined for production use but cumbersome for preservation use. As developers of video digitization software follow their larger user communities away from videotape workflows, ar- chivists encounter obsolescence risks approaching from both sides; as the machines, skills, and services for video hardware become less available, digitization software also deprecates. This downtrend in the market for digitization software for videotape foretells the obsolescence of digitization software at a rate comparable to videotape itself. -

MYSTY-User-Guide-English.Pdf
What is this about? The idea of MYSTY is to encourage teachers and pupils to use digital technology and storytelling as fun educational tools, with the aim to increase everyone’s awareness of cultural diversity within society. Cultural diversity is the existence of a variety of cultural or ethnic groups within a society Some of your friends and peers at school may not share the same traditions as you, and this is your opportunity to talk about your own personal experiences, responding specifically to the themes Family, Food and Festivals. By taking part in this project, you will learn more about your peers and help create a more positive environment by acknowledging and respecting people’s cultural differences! You will work on your own and in teams to create amazing stories using professional editing software, just like they do in the movies! © 2018 MYSTY project team. http://mysty.eu/ User Guide compiled and tested in various school contexts by Elisabeth Pölzleitner and Andreas Schuch. 2 What other pupils say… I personally really liked this project, and Here’s what I loved about this very project: not the fact that I like telling stories is not the only thinking about it, or giving it small only reason for that. Coming up with a thoughts all the time, speaking loud and clearly good story idea was like exploring my while recording and then editing my story, but memories and going through all these also the memories that came to my mind while awesome moments I have spent with my producing it. “family. -

Erste Schritte Mit Shotcut
ERSTE SCHRITTE MIT SHOTCUT Video-Schnittprogramm für Win, Mac, Linux – basierend auf der Version 19.12.31 Shotcut ist freie Software. Die aktuellste Version findest du unter: www.shotcut.org INHALT 1 Eigenschaften von Shotcut 2 Erste Schritte mit Shotcut 3 Verwendung von Übergängen und Filtern 4 Export für Fortgeschrittene 5 Tastaturkürzel für Shotcut 6 Hinweise Erste Schritte mit Shotcut - Version 1/2020 © Daniel Schär ( sc [email protected] ) 1/19 1 EIGENSCHAFTEN VON SHOTCUT: IMPORT • Unterstützung für unzählige Audio, Video- und Bildformate dank FFmpeg • Direkte Bearbeitung der Videoclips – Kein Import notwendig • Spuren auf der Zeitachse können verschiedene Formate enthalten (Formate und Auflösungen) • Video-Aufnahme via Webcam, Audio via Mikrofon BEARBEITUNG • Mehrspur-Ansicht mit Vorschau für Video und Audio • Einfaches Kürzen, Verlängern, Trennen, Einfügen eines Bereichs eines Clips • Drag-n-drop-Konzept • Framegenaue Wiedergabe • unlimitiertes Undo/Redo • Audio und Video-Scopes (Messinstrumente) • Stereo, Mono und 5.1 Surround • Ein-/Ausblenden (Audio und Video) mit einem Klick • Zahlreiche Audio-und Video Filter integriert • Zahlreiche Video-Überblendungen integriert • Audio- und Video-Filter für einzelne Clips oder gesamte Spuren • Unterstützung für Keyframes bei vielen Filtern • Einfacher Text-3D und HTML • Export in verschiedensten Formaten und Profilen (basierend auf Ffmpeg) • EDL Edit Decision List Export (CMX3600) um das Projekt in einem anderen Programm nachzubearbeiten ANSICHT • Abdockbare Fenster • Verschiedene Farbschema -

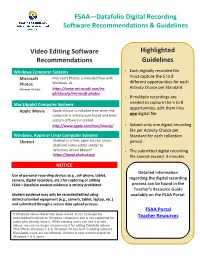
Digital Recording Software Flyer
FSAA—Datafolio Digital Recording Software Recommendations & Guidelines Video Editing Software Highlighted Recommendations Guidelines Windows Computer Systems Each digitally recorded file must capture the 5 to 8 Microsoft Microsoft Photos is included free with different opportunities for each Photos Windows 10. (Windows 10 Only) https://www.microsoft.com/en- Activity Choice per Standard. gb/store/p/microsoft-photos If multiple recordings are Mac (Apple) Computer Systems needed to capture the 5 to 8 opportunities, edit them into Apple iMovie Apple iMovie is included free when the computer is initially purchased and basic one digital file. system software installed. http://www.apple.com/mac/imovie/ Submit only one digital recording file per Activity Choice per Windows, Apple or Linux Computer Systems Standard for each collection Shotcut Shotcut is a free, open source, cross- period. platform video editor similar to Windows Movie Maker*. The submitted digital recording https://www.shotcut.org file cannot exceed 3 minutes. NOTICE Detailed information Use of personal recording devices (e.g., cell phone, tablet, camera, digital recorders, etc.) for capturing or editing regarding the digital recording FSAA—Datafolio student evidence is strictly prohibited. process can be found in the Teacher’s Resource Guide Student evidence may only be recorded/edited using available on the FSAA Portal. district-provided equipment (e.g., camera, tablet, laptop, etc.) and submitted through a secure data upload process. FSAA Portal * Windows Movie Maker has been retired. It can no longer be downloaded/installed on Windows computers and is not supported for Teacher Resources users who already have it. While existing users can use it to edit videos, we can no longer recommend it for editing Datafolio videos. -

1 Designing Learning Resources in Language
DESIGNING LEARNING RESOURCES IN LANGUAGE TEACHING AND LEARNING I. INTRODUCTION Today the entire world is moving speedily towards digitization and we have to learn new things using new technologies. Quality of teaching and students' learning is determined by the teachers who teach them. Well-trained teachers with required knowledge, skills and commitment can develop scientific and critical thinking, promote tolerance, and develop cultural and social values in them. Innovative technologies will make it possible to achieve these by providing new ways to teachers. However, these new technologies are placing more demands on teachers to learn how to use them in their teaching and learning processes. This great transformation is posing challenges to teachers and teacher educators in using technologies in creative and productive ways. Hence, we as teachers have to meet these new challenges by continuously acquiring new knowledge and skills to discharge our duties effectively. ICT can offer tremendous opportunities for capturing, storing, disseminating and communicating a wide variety of information. Rapid expansion of knowledge and availability of variety of ICT has made knowledge, inclusion and integration of ICT in teaching and learning inevitable for us now. Moreover, ICT can promote international collaboration and networking in education and provide more flexible and effective ways for professional development . It can also help in pre-service and in-service teacher training programs. In terms of designing teaching and learning materials, application software must be of real benefit. Application software is a computer program designed to help the user perform a specific activity. The word "application" is used because each program has a specific application for the user.