THE ULTIMATE HTML CHEAT SHEET by Pushaune
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

John Athayde and Bruce Williams — «The Rails View
What readers are saying about The Rails View This is a must-read for Rails developers looking to juice up their skills for a world of web apps that increasingly includes mobile browsers and a lot more JavaScript. ➤ Yehuda Katz Driving force behind Rails 3.0 and Co-founder, Tilde In the past several years, I’ve been privileged to work with some of the world’s leading Rails developers. If asked to name the best view-layer Rails developer I’ve met, I’d have a hard time picking between two names: Bruce Williams and John Athayde. This book is a rare opportunity to look into the minds of two of the leading experts on an area that receives far too little attention. Read, apply, and reread. ➤ Chad Fowler VP Engineering, LivingSocial Finally! An authoritative and up-to-date guide to everything view-related in Rails 3. If you’re stabbing in the dark when putting together your Rails apps’ views, The Rails View provides a big confidence boost and shows how to get things done the right way. ➤ Peter Cooper Editor, Ruby Inside and Ruby Weekly The Rails view layer has always been a morass, but this book reins it in with details of how to build views as software, not just as markup. This book represents the wisdom gained from years’ worth of building maintainable interfaces by two of the best and brightest minds in our business. I have been writing Ruby code for over a decade and Rails code since its inception, and out of all the Ruby books I’ve read, I value this one the most. -

HTML, XHTML, and CSS: Comprehensive
HTML 5 Creating an Image Map Objectives You will have mastered the material in this chapter when you can: • Defi ne terms relating to image • Create a home page mapping • Create a table, insert an image • List the differences between into a table, and use the usemap server-side and client-side image maps attribute to defi ne an image map • Name the two components of an • Insert special characters into image map and describe the steps to a Web page implement an image map • Use the <map> </map> tags to start • Distinguish between appropriate and and end a map inappropriate images for mapping • Use the <area> tag to indicate the • Sketch hotspots on an image shape, coordinates, and URL for a mapped area • Describe how the x- and y-coordinates relate to vertical and • Create an external style sheet for horizontal alignment styles used across the Web site • Open an image in Paint and use Paint to locate the image map coordinates Copyright 2010 Cengage Learning. All Rights Reserved. May not be copied, scanned, or duplicated, in whole or in part. Due to electronic rights, some third party content may be suppressed from the eBook and/or eChapter(s). Editorial review has deemed that any suppressed content does not materially affect the overall learning experience. Cengage Learning reserves the right to remove additional content at any time if subsequent rights restrictions require it. HTML 5 Creating an Image Map Introduction Many of the Web pages in Chapters 2 through 4 used the <img> tag to add images. In Chapter 3, an image also was used as a link back to the home page, by using the <a> </a> tags to defi ne the image as the clickable element for the link. -

Html Cheat Sheet
BEGINNER’S_ HTML CHEAT SHEET Main root 2 Document metadata 2 Sectioning root 3 Content sectioning 3 Text content 4 Inline text semantics 6 Image and multimedia 8 Scripting 9 Demarcating edits 9 Table content 9 Forms 11 Interactive elements 12 WebsiteSetup.org - Beginner’s HTML Cheat Sheet 1 Main root <html> … </html> The HTML <html> element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element. Example: <!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html> Document metadata <head> … </head> The HTML <head> element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets. <link> The HTML External Resource Link element (<link>) specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. <meta> The HTML <meta> element represents metadata that cannot be represented by other HTML meta-related elements, like <base>, <link>, <script>, <style> or <title> <style> … </style> The HTML <style> element contains style information for a document, or part of a document. <title> … </title> The HTML Title element (<title>) defines the document's title that is shown in a browser's title bar or a page's tab. Example: WebsiteSetup.org - Beginner’s HTML Cheat Sheet 2 <!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html> Sectioning root <body> … </body> The HTML <body> Element represents the content of an HTML document. -

Hypertext and Hypermedia Digital Multimedia, 2Nd Edition Nigel Chapman & Jenny Chapman Chapter 12
Hypertext and Hypermedia Digital Multimedia, 2nd edition Nigel Chapman & Jenny Chapman Chapter 12 This presentation © 2004, MacAvon Media Productions 12 384 Hypertext • Text augmented with links • Link: pointer to another piece of text in same or different document • Navigational metaphor • User follows a link from its source to its destination, usually by clicking on source with the mouse • Use browser to view and navigate hypertext © 2004, MacAvon Media Productions 12 385–386 Cursory History • Memex – V Bush, 1945 • Concept of linked documents; photo- mechanical realization never implemented • Xanadu – Ted Nelson, late 1960s/early 1970s • Intended as global system • Hypercard – Apple, 1987 • Shipped with every Mac; popularized concept • World Wide Web – 1992 © 2004, MacAvon Media Productions 12 386–388 Non-linearity • Hypertext not usually read linearly (from start to finish) • Links encourage branching off • History and back button permit backtracking • Not an innovation, but the immediacy of following links by clicking creates a different experience from traditional non-linearity (e.g. cross-references in encyclopedia) © 2004, MacAvon Media Productions 12 389 Links • Simple unidirectional links • Connect single point on one page with a point on another page (e.g. WWW) • Extended links • Regional links (ends may be regions within a page) • Bidirectional links (may be followed in both directions) • Multilinks (may have more than two ends) © 2004, MacAvon Media Productions 12 390–391 Browsing & Searching • Browsing – retrieve information -

Microdata 184 Cross-Document Messaging 187 Accessible Rich Internet Applications (ARIA) 188 Accessibility 188 in Conclusion 191
Mobile HTML5 Estelle Weyl Mobile HTML5 by Estelle Weyl Copyright © 2014 Estelle Weyl. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://my.safaribooksonline.com). For more information, contact our corporate/ institutional sales department: 800-998-9938 or [email protected]. Editors: Simon St. Laurent and Meghan Blanchette Indexer: Lucie Haskins Production Editor: Kristen Brown Cover Designer: Randy Comer Copyeditor: Kiel Van Horn Interior Designer: David Futato Proofreaders: Troy Mott and Jasmine Kwityn Illustrator: Rebecca Demarest November 2013: First Edition Revision History for the First Edition: 2013-11-12: First release See http://oreilly.com/catalog/errata.csp?isbn=9781449311414 for release details. Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of O’Reilly Media, Inc. Mobile HTML5, the image of a Racket-tailed Drongo, and related trade dress are trademarks of O’Reilly Media, Inc. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and O’Reilly Media, Inc., was aware of a trade‐ mark claim, the designations have been printed in caps or initial caps. While every precaution has been taken in the preparation of this book, the publisher and author assume no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein. ISBN: 978-1-449-31141-4 [LSI] Table of Contents Introduction. -

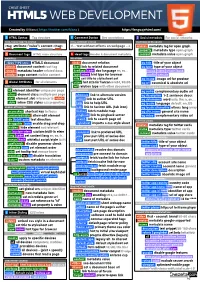
HTML5 Cheatsheet 2019
CHEAT SHEET HTML5 WEB DEVELOPMENT Created by @Manz ( https://twitter.com/Manz ) https://lenguajehtml.com/ S HTML Syntax Tag structure C Comment Syntax Dev annotations S Social metadata For social networks HTML TAG/ATTRIBUTE SYNTAX HTML COMMENT SYNTAX FACEBOOK OPEN GRAPH <tag attribute="value"> content </tag> <!-- text without effects on webpage --> <meta> metadata tag for open graph property metadata type open graph D Document tags HTML main structure H Head tags Header & document metadata content metadata value open graph MAIN TAGS RELATIONS REQUIRED METADATA PROPERTIES <!DOCTYPE html> HTML5 document <link> document relation og:title title of your object <html> document content root tag href link to related document og:type type of your object <head> metadata header related docs hreflang code doc language en, es... music video article book <body> page content visible content type mime hint type for browser profile website title set title to stylesheet set og:image image url for preview G Global Attributes for all elements sizes hint size for favicon 64x64, 96x96 og:url canonical & absolute url DOM / STYLE ATTRIBUTES rel relation type with other document OPTIONAL METADATA PROPERTIES id element identifier unique per page BASIC RELATION og:audio complementary audio url class element class multiple per page alternate link to alternate version og:description 1-2 sentence descr. slot element slot reference to <slot> author link to author URL og:determiner word auto, the, a, an, ... style inline CSS styles css properties help link to help URL -

Focus Styles
Searching accessible components Sami Keijonen Recourses ● Guide to accessible components in Smashing Magazine. ● WAI-ARIA practises. ● Scott O’Haras accessible components. Components like (1/2) ● Focus styles ● Navigation ● Icon only components (social links) ● “Cards” (image, heading, text linking to article) ● Modal dialogs Components like (2/2) ● Accordion ● Tabs ● Styling checkboxes and radio buttons ● “Autocomplete” (dynamic search results) A11y Figma Kit ● A11y Figma Kit for inspiration and reminder. ○ Article explaining the a11y Figma Kit. ● Accessibility plugins for Figma. Focus styles ● All interactive elements (links, form elements etc.) should have focus styles. ○ Crucial for keyboard users. ● Remember to style focus styles in design process (not just hover). In WCAG 2.1 there is only color contrast 3:1 guideline. :focus { Focus styles outline: 0.25rem solid #222; } Color contrast? In 2.2 draft there are also guidelines for change of contrast and minimum area. Focus styles Note that if box-shadow is used, still use transparent outline for WIN high contrast mode. Good examples Never use :focus { outline: 0 } CSS :focus { box-shadow: ... outline: 0.25rem solid transparent; } :focus-visible is for that and now also Safari 14.1 supports it. // Base focus styles :focus { outline: 0.25em solid $color; Focus styles outline-offset: 0.25em; } What about when focus styles // Be careful to remove focus styles are triggered also using mouse // for “mouse” users. click? :focus:not(:focus-visible) { outline: none; More about focus styles. } <nav> <ul> Navigation <li><a href=”url”>Link 1</a></li> <li><a href=”url”>Link 2</a></li> </ul> Start with semantic markup </nav> Navigation <nav aria-label=”Main”> If there are several <ul> navigation, it’s good to add <li><a href=”url”>Link 1</a></li> name using aria-label <li><a href=”url”>Link 2</a></li> attribute. -

Understanding Disability and Assistive Technology
Free ebooks ==> www.ebook777.com BOOKS FOR PROFESSIONALS BY PROFESSIONALS® O Connor RELATED Pro HTML5 Accessibility Build exciting, accessible, and usable web sites and apps with Pro HTML5 Accessibility. This book walks you through the process of designing user interfaces to be used by everyone, regardless of ability. It gives you the knowledge and skills you need to use HTML5 to serve the needs of the widest possible audience, including people with disabilities using assistive technology (AT) and older people. With Pro HTML5 Accessibility, you’ll learn: • How accessibility makes for good web site design • The fundamentals of ATs and how they interact with web content • How to apply HTML5 to your web projects in order to design more accessible content • How JavaScript and WAI-ARIA can be used with HTML5 to support the development of accessible web content • Important usability and user-centered design techniques that can make your HTML5 projects reach a wider audience Filled with practical advice, this book helps you master HTML5 and good accessibility design. It explores the new semantics of HTML5 and shows you how to combine them with authoring practices you may know from using earlier versions of HTML. It also aims to demonstrate how HTML5 content is currently supported (or not) by ATs such as screen readers and what this practically means for you as you endeavor to make your HTML5 projects accessible. Shelve in Web Design/HTML User level: Intermediate–Advanced SOURCE CODE ONLINE www.apress.com www.ebook777.com Free ebooks ==> www.ebook777.com For your convenience Apress has placed some of the front matter material after the index. -

Jedit 5.6 User's Guide the Jedit All-Volunteer Developer Team Jedit 5.6 User's Guide the Jedit All-Volunteer Developer Team
jEdit 5.6 User's Guide The jEdit all-volunteer developer team jEdit 5.6 User's Guide The jEdit all-volunteer developer team Legal Notice Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 1.1 or any later version published by the Free Software Foundation; with no “Invariant Sections”, “Front-Cover Texts” or “Back-Cover Texts”, each as defined in the license. A copy of the license can be found in the file COPYING.DOC.txt included with jEdit. I. Using jEdit ............................................................................................................... 1 1. Conventions ...................................................................................................... 2 2. Starting jEdit .................................................................................................... 3 Command Line Usage .................................................................................... 3 Miscellaneous Options ........................................................................... 4 Configuration Options ............................................................................ 4 Edit Server Options ............................................................................... 4 Java Virtual Machine Options ........................................................................ 5 3. jEdit Basics ...................................................................................................... 7 Interface Overview ....................................................................................... -

Text Editor Guide
Text Editor Guide SchoolMessenger 100 Enterprise Way, Suite A-300 Scotts Valley, CA 95066 888-527-5225 www.schoolmessenger.com Text Editor Guide Contents Introduction ........................................................................................................................................................... 3 Editor at a Glance ................................................................................................................................................. 3 Keyboard Shortcuts Quick Reference ................................................................................................................ 6 Publishing Options ............................................................................................................................................... 7 Saving Your Pages vs. Publishing ..................................................................................................................... 7 Save ............................................................................................................................................................... 7 Publish ........................................................................................................................................................... 7 Formatting Tools .................................................................................................................................................. 7 The Hyperlink Manager ..................................................................................................................................... -

Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE
Course Code: SIT1302 Course Name: Internet Programming Chapter Name: Markup Language UNIT 1 MARKUP LANGUAGE UNIT 1: Introduction to HTML - Structure of HTML, HTML elements - Mark up tags for inserting URL, Images, Tables, Frames - Form and its controls - Image maps - Client and Server Side – CSS – Inline – Internal and External - Multimedia components - Audio and Video - Dynamic HTML. 1.1 Introduction to HTML 1.1.1 Brief History of HTML In the late 1980's , A physicist, Tim Berners-Lee who was a contractor at CERN, proposed a system for CERN researchers. In 1989, he wrote a memo proposing an internet based hypertext system. Tim Berners-Lee is known as father of HTML. The first available description of HTML was a document called "HTML Tags" proposed by Tim in late 1991. 1.1.2 Features of HTML 1) It is a very easy and simple language. It can be easily understood and modified. 2) It is very easy to make effective presentation with HTML because it has a lot of formatting tags. 3) It is a markup language so it provides a flexible way to design web pages along with the text. 4) It facilitates programmers to add link on the web pages (by html anchor tag) , so it enhances the interest of browsing of the user. 5) It is platform-independent because it can be displayed on any platform like Windows, Linux and Macintosh etc. 6) It facilitates the programmer to add Graphics, Videos, and Sound to the web pages which makes it more attractive and interactive. ➢ HTML stands for Hyper Text Markup Language. -

Jedit 4.1 User's Guide
jEdit 4.1 User’s Guide jEdit 4.1 User’s Guide Copyright © 1999, 2003 Slava Pestov Copyright © 2001, 2002 John Gellene Legal Notice Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 1.1 or any later version published by the Free Software Foundation; with no “Invariant Sections”, “Front-Cover Texts” or “Back-Cover Texts”, each as defined in the license. A copy of the license can be found in the file COPYING.DOC.txt included with jEdit. Table of Contents I. Using jEdit ........................................................................................................................ ix 1. Starting jEdit ................................................................................................................1 1.1. Conventions ......................................................................................................1 1.2. Platform-Independent Instructions....................................................................2 1.3. Starting jEdit on Windows................................................................................3 1.4. Command Line Usage.......................................................................................4 2. jEdit Basics ..................................................................................................................7 2.1. Buffers...............................................................................................................7 2.1.1. Memory Usage.......................................................................................7