John Athayde and Bruce Williams — «The Rails View
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

IYIR for HTML
INFOSEC UPDATE 2006 Student Workbook Norwich University June 19-20, 2006 M. E. Kabay, PhD, CISSP-ISSMP Assoc. Prof. Information Assurance Program Director, MSIA BSIA Division of Business Management Norwich University [email protected] Copyright © 2006 M. E. Kabay. All rights reserved. Page 1 INFOSEC UPDATE 2006 -- June 19-20, 2006 01 Introduction Category 01 Introduction 2006-06-12 Introduction M. E. Kabay, PhD, CISSP WELCOME Welcome to the 2005 edition of the Information Security Year in Review (IYIR) project. In 1993 and 1994, I was an adjunct professor in the Institute for Government Informatics Professionals in Ottawa, Canada under the aegis of the University of Ottawa. I taught a one-semester course introducting information security to government personnel and enjoyed the experience immensely. Many of the chapters of my 1996 textbook, _The NCSA Guide to Enterprise Security_ published by McGraw-Hill were field-tested by my students. In 1995, I was asked if I could run a seminar for graduates of my courses to bring them up to date on developments across the entire field of information security. Our course had twenty students and I so enjoyed it that I continued to develop the material and teach the course with the NCSA (National Computer Security Association; later called ICSA and then eventually renamed TruSecure Corporation and finally CyberTrust, its current name) all over the United States, Canada, Europe, Asia and the Caribbean. After a few years of working on this project, it became obvious that saving abstracts in a WordPerfect file was not going to cut it as an orderly method for organizing the increasing mass of information that I was encountering in my research. -

Html Cheat Sheet
BEGINNER’S_ HTML CHEAT SHEET Main root 2 Document metadata 2 Sectioning root 3 Content sectioning 3 Text content 4 Inline text semantics 6 Image and multimedia 8 Scripting 9 Demarcating edits 9 Table content 9 Forms 11 Interactive elements 12 WebsiteSetup.org - Beginner’s HTML Cheat Sheet 1 Main root <html> … </html> The HTML <html> element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element. Example: <!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html> Document metadata <head> … </head> The HTML <head> element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets. <link> The HTML External Resource Link element (<link>) specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. <meta> The HTML <meta> element represents metadata that cannot be represented by other HTML meta-related elements, like <base>, <link>, <script>, <style> or <title> <style> … </style> The HTML <style> element contains style information for a document, or part of a document. <title> … </title> The HTML Title element (<title>) defines the document's title that is shown in a browser's title bar or a page's tab. Example: WebsiteSetup.org - Beginner’s HTML Cheat Sheet 2 <!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html> Sectioning root <body> … </body> The HTML <body> Element represents the content of an HTML document. -

CSS Minification Via Constraint Solving
1 CSS Minification via Constraint Solving MATTHEW HAGUE, Royal Holloway, University of London ANTHONY W. LIN, TU Kaiserslautern and University of Oxford CHIH-DUO HONG, University of Oxford Minification is a widely-accepted technique which aims at reducing the size of the code transmitted over the web. This paper concerns the problem of semantic-preserving minification of Cascading Style Sheets (CSS) — the de facto language for styling web documents — based on merging similar rules. The cascading nature of CSS makes the semantics of CSS files sensitive to the ordering of rules in the file. To automatically identify rule-merging opportunities that best minimise file size, we reduce the rule-merging problem to a problem concerning “CSS-graphs”, i.e., node-weighted bipartite graphs with a dependency order- ing on the edges, where weights capture the number of characters. Constraint solving plays a key role in our approach. Transforming a CSS file into a CSS-graph problem requires us to extract the dependency ordering on the edges (an NP-hard problem), which requires us to solve the selector intersection problem. To this end, we provide the first full formalisation of CSS3 selectors (the most stable version of CSS) and reduce their selector intersection problem to satisfiability of quantifier-free integer linear arithmetic, for which highly-optimised SMT-solvers are available. To solve the above NP-hard graph optimisation problem, we show how Max-SAT solvers can be effectively employed. We have implemented our rule-merging algorithm, and tested it against approximately 70 real-world examples (including examples from each of the top 20 most popular websites). -

Open Source Used in AMP for Endpoints Portal 1.9
Open Source Used In AMP for Endpoints Portal 1.9 Cisco Systems, Inc. www.cisco.com Cisco has more than 200 offices worldwide. Addresses, phone numbers, and fax numbers are listed on the Cisco website at www.cisco.com/go/offices. Text Part Number: 78EE117C99-1070849985 Open Source Used In AMP for Endpoints Portal 1.9 1 This document contains licenses and notices for open source software used in this product. With respect to the free/open source software listed in this document, if you have any questions or wish to receive a copy of any source code to which you may be entitled under the applicable free/open source license(s) (such as the GNU Lesser/General Public License), please contact us at [email protected]. In your requests please include the following reference number 78EE117C99-1070849985 Contents 1.1 rspec-support 3.4.1 1.1.1 Available under license 1.2 zhexdump 0.0.2 1.2.1 Available under license 1.3 newrelicrpm 3.10.0.279 1.3.1 Available under license 1.4 iostruct 0.0.4 1.4.1 Available under license 1.5 rspec-core 3.4.2 1.5.1 Available under license 1.6 pretender 0.1.1 1.6.1 Available under license 1.7 hike 1.2.3 1.7.1 Available under license 1.8 tty-which 0.1.0 1.8.1 Available under license 1.9 spring-commands-rspec 1.0.4 1.9.1 Available under license 1.10 passenger 5.0.26 1.10.1 Available under license 1.11 child-process 0.5.9 1.12 activesupport 4.2.5.2 1.12.1 Available under license 1.13 parallel 1.4.1 1.13.1 Available under license 1.14 mysql 0.3.20 Open Source Used In AMP for Endpoints Portal 1.9 2 1.15 -

Microdata 184 Cross-Document Messaging 187 Accessible Rich Internet Applications (ARIA) 188 Accessibility 188 in Conclusion 191
Mobile HTML5 Estelle Weyl Mobile HTML5 by Estelle Weyl Copyright © 2014 Estelle Weyl. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://my.safaribooksonline.com). For more information, contact our corporate/ institutional sales department: 800-998-9938 or [email protected]. Editors: Simon St. Laurent and Meghan Blanchette Indexer: Lucie Haskins Production Editor: Kristen Brown Cover Designer: Randy Comer Copyeditor: Kiel Van Horn Interior Designer: David Futato Proofreaders: Troy Mott and Jasmine Kwityn Illustrator: Rebecca Demarest November 2013: First Edition Revision History for the First Edition: 2013-11-12: First release See http://oreilly.com/catalog/errata.csp?isbn=9781449311414 for release details. Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of O’Reilly Media, Inc. Mobile HTML5, the image of a Racket-tailed Drongo, and related trade dress are trademarks of O’Reilly Media, Inc. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in this book, and O’Reilly Media, Inc., was aware of a trade‐ mark claim, the designations have been printed in caps or initial caps. While every precaution has been taken in the preparation of this book, the publisher and author assume no responsibility for errors or omissions, or for damages resulting from the use of the information contained herein. ISBN: 978-1-449-31141-4 [LSI] Table of Contents Introduction. -

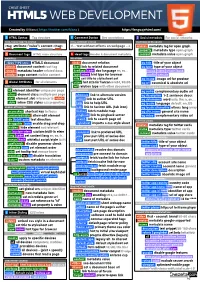
HTML5 Cheatsheet 2019
CHEAT SHEET HTML5 WEB DEVELOPMENT Created by @Manz ( https://twitter.com/Manz ) https://lenguajehtml.com/ S HTML Syntax Tag structure C Comment Syntax Dev annotations S Social metadata For social networks HTML TAG/ATTRIBUTE SYNTAX HTML COMMENT SYNTAX FACEBOOK OPEN GRAPH <tag attribute="value"> content </tag> <!-- text without effects on webpage --> <meta> metadata tag for open graph property metadata type open graph D Document tags HTML main structure H Head tags Header & document metadata content metadata value open graph MAIN TAGS RELATIONS REQUIRED METADATA PROPERTIES <!DOCTYPE html> HTML5 document <link> document relation og:title title of your object <html> document content root tag href link to related document og:type type of your object <head> metadata header related docs hreflang code doc language en, es... music video article book <body> page content visible content type mime hint type for browser profile website title set title to stylesheet set og:image image url for preview G Global Attributes for all elements sizes hint size for favicon 64x64, 96x96 og:url canonical & absolute url DOM / STYLE ATTRIBUTES rel relation type with other document OPTIONAL METADATA PROPERTIES id element identifier unique per page BASIC RELATION og:audio complementary audio url class element class multiple per page alternate link to alternate version og:description 1-2 sentence descr. slot element slot reference to <slot> author link to author URL og:determiner word auto, the, a, an, ... style inline CSS styles css properties help link to help URL -

Focus Styles
Searching accessible components Sami Keijonen Recourses ● Guide to accessible components in Smashing Magazine. ● WAI-ARIA practises. ● Scott O’Haras accessible components. Components like (1/2) ● Focus styles ● Navigation ● Icon only components (social links) ● “Cards” (image, heading, text linking to article) ● Modal dialogs Components like (2/2) ● Accordion ● Tabs ● Styling checkboxes and radio buttons ● “Autocomplete” (dynamic search results) A11y Figma Kit ● A11y Figma Kit for inspiration and reminder. ○ Article explaining the a11y Figma Kit. ● Accessibility plugins for Figma. Focus styles ● All interactive elements (links, form elements etc.) should have focus styles. ○ Crucial for keyboard users. ● Remember to style focus styles in design process (not just hover). In WCAG 2.1 there is only color contrast 3:1 guideline. :focus { Focus styles outline: 0.25rem solid #222; } Color contrast? In 2.2 draft there are also guidelines for change of contrast and minimum area. Focus styles Note that if box-shadow is used, still use transparent outline for WIN high contrast mode. Good examples Never use :focus { outline: 0 } CSS :focus { box-shadow: ... outline: 0.25rem solid transparent; } :focus-visible is for that and now also Safari 14.1 supports it. // Base focus styles :focus { outline: 0.25em solid $color; Focus styles outline-offset: 0.25em; } What about when focus styles // Be careful to remove focus styles are triggered also using mouse // for “mouse” users. click? :focus:not(:focus-visible) { outline: none; More about focus styles. } <nav> <ul> Navigation <li><a href=”url”>Link 1</a></li> <li><a href=”url”>Link 2</a></li> </ul> Start with semantic markup </nav> Navigation <nav aria-label=”Main”> If there are several <ul> navigation, it’s good to add <li><a href=”url”>Link 1</a></li> name using aria-label <li><a href=”url”>Link 2</a></li> attribute. -

Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification
Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification W3C Recommendation 07 June 2011, edited in place 12 April 2016 to point to new work This version: http://www.w3.org/TR/2011/REC-CSS2-20110607 Latest version: http://www.w3.org/TR/CSS2 Previous versions: http://www.w3.org/TR/2011/PR-CSS2-20110412 http://www.w3.org/TR/2008/REC-CSS2-20080411/ Latest editor's draft: http://dev.w3.org/csswg/css2/ Editors: Bert Bos <BERT @w3.org> Tantek Çelik <TANTEK @cs.stanford.edu> Ian Hickson <IAN @hixie.ch> Håkon Wium Lie <HOWCOME @opera.com> Please refer to the errata for this document. This document is also available in these non-normative formats: plain text, gzip'ed tar file, zip file, gzip'ed PostScript, PDF. See also translations. Copyright © 2011 W3C® (MIT, ERCIM, Keio), All Rights Reserved. W3C LIABILITY, TRADEMARK AND DOCUMENT USE rules apply. Abstract This specification defines Cascading Style Sheets, level 2 revision 1 (CSS 2.1). CSS 2.1 is a style sheet language that allows authors and users to attach style (e.g., fonts and spac- ing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS 2.1 simplifies Web authoring and site maintenance. CSS 2.1 builds on CSS2 [CSS2] p. 284 which builds on CSS1 [CSS1] p. 283. It supports media-specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, braille devices, handheld devices, etc. It also sup- ports content positioning, table layout, features for internationalization and some properties related to user interface. -

Understanding Disability and Assistive Technology
Free ebooks ==> www.ebook777.com BOOKS FOR PROFESSIONALS BY PROFESSIONALS® O Connor RELATED Pro HTML5 Accessibility Build exciting, accessible, and usable web sites and apps with Pro HTML5 Accessibility. This book walks you through the process of designing user interfaces to be used by everyone, regardless of ability. It gives you the knowledge and skills you need to use HTML5 to serve the needs of the widest possible audience, including people with disabilities using assistive technology (AT) and older people. With Pro HTML5 Accessibility, you’ll learn: • How accessibility makes for good web site design • The fundamentals of ATs and how they interact with web content • How to apply HTML5 to your web projects in order to design more accessible content • How JavaScript and WAI-ARIA can be used with HTML5 to support the development of accessible web content • Important usability and user-centered design techniques that can make your HTML5 projects reach a wider audience Filled with practical advice, this book helps you master HTML5 and good accessibility design. It explores the new semantics of HTML5 and shows you how to combine them with authoring practices you may know from using earlier versions of HTML. It also aims to demonstrate how HTML5 content is currently supported (or not) by ATs such as screen readers and what this practically means for you as you endeavor to make your HTML5 projects accessible. Shelve in Web Design/HTML User level: Intermediate–Advanced SOURCE CODE ONLINE www.apress.com www.ebook777.com Free ebooks ==> www.ebook777.com For your convenience Apress has placed some of the front matter material after the index. -

Eric Redmond, Jim R. Wilson — «Seven Databases in Seven Weeks
What Readers Are Saying About Seven Databases in Seven Weeks The flow is perfect. On Friday, you’ll be up and running with a new database. On Saturday, you’ll see what it’s like under daily use. By Sunday, you’ll have learned a few tricks that might even surprise the experts! And next week, you’ll vault to another database and have fun all over again. ➤ Ian Dees Coauthor, Using JRuby Provides a great overview of several key databases that will multiply your data modeling options and skills. Read if you want database envy seven times in a row. ➤ Sean Copenhaver Lead Code Commodore, backgroundchecks.com This is by far the best substantive overview of modern databases. Unlike the host of tutorials, blog posts, and documentation I have read, this book taught me why I would want to use each type of database and the ways in which I can use them in a way that made me easily understand and retain the information. It was a pleasure to read. ➤ Loren Sands-Ramshaw Software Engineer, U.S. Department of Defense This is one of the best CouchDB introductions I have seen. ➤ Jan Lehnardt Apache CouchDB Developer and Author Seven Databases in Seven Weeks is an excellent introduction to all aspects of modern database design and implementation. Even spending a day in each chapter will broaden understanding at all skill levels, from novice to expert— there’s something there for everyone. ➤ Jerry Sievert Director of Engineering, Daily Insight Group In an ideal world, the book cover would have been big enough to call this book “Everything you never thought you wanted to know about databases that you can’t possibly live without.” To be fair, Seven Databases in Seven Weeks will probably sell better. -

Build a Simple Web View for Restaurants and Recipes Finder Using Bootstrap and Sass
Build a Simple Web View for Restaurants and Recipes Finder Using Bootstrap and Sass Hishshah Ghassani Informatics / Computer Science School of Electrical Engineering and Informatics Bandung Institute of Technology, Jl. Ganesha 10 Bandung 40132, Indonesia [email protected] Abstract—Finding what you want to eat is not hard. You can In these days, a responsive and attractive website is a must. easily search restaurants and recipes from the internet. However, One of the most used framework for front-end development is when you’re not really sure what to eat, you will need some Bootstrap. To make it easier, the author use Sass (syntactically recommendations to decide what you will eat. InginMakan is one awesome styleheets) for the stylesheet languange. So in this of the solution. This website supposed to give you restaurants and paper, the author present how to make a simple web view for recipes recommendation to help you decide where to eat or what to make. Using Bootstrap and Sass, the website view become restaurants and recipes finder using Bootstrap and Sass. responsive and easier to maintain. This paper is organized into five sections. The first section is introduction. The second section will explain the literature Keywords—restaurants; recipes; Bootstrap; Sass; InginMakan. study about the tools (Bootstrap and Sass). The third section, the author propose the idea and method used. The fourth section will present the result and discuss it. In the last section, the I. INTRODUCTION author give conclusion and suggest future works. When you’re hungry, there are two ways to meet the needs, II. -

Beginning Rails from Novice to Professional.Pdf
CYAN YELLOW MAGENTA BLACK PANTONE 123 C BOOKS FOR PROFESSIONALS BY PROFESSIONALS® THE EXPERT’S VOICE® IN WEB DEVELOPMENT Companion eBook Available Beginning Rails: Beginning From Novice to Professional Dear Reader, This book is for anyone who wants to learn how to develop web applications using the Rails framework for Ruby. Even if you have no prior programming Beginning experience or have never built a web application before, you’ll be able to get up and running with Rails using this book. Starting with a thorough introduction Rails to the Rails landscape, we’ll walk you though creating a working application, from installation to deployment and everything in between. Rails is modular for a reason: software is easier to write and maintain when it’s divided according to areas of concern. We think this approach applies to teaching as well. That’s why each chapter in this book focuses on a specific component of the framework. From modeling relationships with Active Record to sending mail using Action Mailer, we show you how the components work together and where the lines of responsibility are drawn. We do this in a way that you can understand, by walking through code examples and explaining why things are the way they are. The result is that you’ll know precisely how the pieces fit together. Rails is optimized for what most people need to do, most of the time, and Rails this book is no different. Our goal is to teach you the most important concepts and no more. This is not an exhaustive reference, nor is it filled with ivory tower exercises.