Set up a Web Page Set up a Web Page
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Discontinued Browsers List
Discontinued Browsers List Look back into history at the fallen windows of yesteryear. Welcome to the dead pool. We include both officially discontinued, as well as those that have not updated. If you are interested in browsers that still work, try our big browser list. All links open in new windows. 1. Abaco (discontinued) http://lab-fgb.com/abaco 2. Acoo (last updated 2009) http://www.acoobrowser.com 3. Amaya (discontinued 2013) https://www.w3.org/Amaya 4. AOL Explorer (discontinued 2006) https://www.aol.com 5. AMosaic (discontinued in 2006) No website 6. Arachne (last updated 2013) http://www.glennmcc.org 7. Arena (discontinued in 1998) https://www.w3.org/Arena 8. Ariadna (discontinued in 1998) http://www.ariadna.ru 9. Arora (discontinued in 2011) https://github.com/Arora/arora 10. AWeb (last updated 2001) http://www.amitrix.com/aweb.html 11. Baidu (discontinued 2019) https://liulanqi.baidu.com 12. Beamrise (last updated 2014) http://www.sien.com 13. Beonex Communicator (discontinued in 2004) https://www.beonex.com 14. BlackHawk (last updated 2015) http://www.netgate.sk/blackhawk 15. Bolt (discontinued 2011) No website 16. Browse3d (last updated 2005) http://www.browse3d.com 17. Browzar (last updated 2013) http://www.browzar.com 18. Camino (discontinued in 2013) http://caminobrowser.org 19. Classilla (last updated 2014) https://www.floodgap.com/software/classilla 20. CometBird (discontinued 2015) http://www.cometbird.com 21. Conkeror (last updated 2016) http://conkeror.org 22. Crazy Browser (last updated 2013) No website 23. Deepnet Explorer (discontinued in 2006) http://www.deepnetexplorer.com 24. Enigma (last updated 2012) No website 25. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility. -

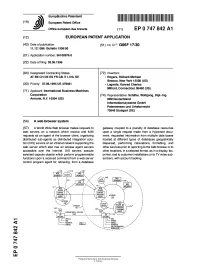
A Web Browser System
~™ llll III II IMI II 1 1 III II II I II (19) J European Patent Office Office europeen des brevets (11) EP 0 747 842 A1 (12) EUROPEAN PATENT APPLICATION (43) Date of publication:ation: (51) |nt. CI.6: G06F 17/30 11.12.1 996 Bulletin 1 996/50 (21) Application number: 96108976.0 (22) Date of filing: 05.06.1996 (84) Designated Contracting States: (72) Inventors: AT BE CH DE ES FR GB IT LI NL SE • Rogers, Richard Michael Beacon, New York 12508 (US) (30) Priority: 07.06.1995 US 479481 . Lagarde, Konrad Charles Milford, Connecticut 06460 (US) (71) Applicant: International Business Machines Corporation (74) Representative: Schafer, Wolfgang, Dipl.-lng. Armonk, N.Y. 1 0504 (US) IBM Deutschland Informationssysteme GmbH Patentwesen und Urheberrecht 70548 Stuttgart (DE) (54) A web browser system (57) A World Wide Web browser makes requests to gateway coupled to a plurality of database resources web servers on a network which receive and fulfill upon a single request made from a Hypertext docu- requests as an agent of the browser client, organizing ment, requested information from multiple data bases distributed sub-agents as distributed integration solu- located at different types of databases geograhically tion (DIS) servers on an intranet network supporting the dispersed, performing calculations, formatting, and web server which also has an access agent servers other services prior to reporting to the web browser or to accessible over the Internet. DIS servers execute other locations, in a selected format, as in a display, fax, selected capsule objects which perform programmable printer, and to customer installations or to TV video sub- functions upon a received command from a web server scribers, with account tracking. -

Das Problem Mit Den Pipes Copyright Christoph Gutjahr, Lizenziert Unter Der Creative Commons Zero Lizenz
Das Problem mit den Pipes Copyright Christoph Gutjahr, lizenziert unter der Creative Commons Zero Lizenz. Ursprünglich veröffentlicht in Amiga Magazin 02/2002 Großalarm? Anfang November wurde in einigen Web-Foren und auf verschiedenen News-Seiten im Internet auf eine schwerwiegende Sicherheitslücke in Amiga Internet Programmen aufmerksam gemacht. Dabei wurde mit teilweise recht reißerischen Schlagzeilen nicht gegeizt. Eine erste Bestandsaufnahme ergibt tatsächlich ein erschreckendes Bild: Unter gewissen Umstän- den wäre es einem potentiellen Angreifer möglich, auf einem Amiga Programme zu starten - und zwar ohne jegliches Zutun des Besitzers. Dabei stünden ihm sogar etliche verschiedene Möglichkei- ten offen, um das gewünschte Ziel zu erreichen. Welche unangenehmen Folgen das haben könnte, wird sehr schnell klar, wenn man an Shell-Befehle wie DELETE denkt: Die Befehlsfolge delete SYS:#? ALL FORCE QUIET würde beispielsweise praktisch den gesamten Inhalt Ihrer Bootpartition löschen. Es gibt jedoch keinen Grund, in Panik zu verfallen: Mit dem entsprechenden Wissen ist es relativ einfach, alle Lücken zu schließen - und viele von Ihnen sind von dem Problem wahrscheinlich gar nicht direkt betroffen. Beachtlich ist bei der ganzen Thematik viel eher die Tatsache, dass die im Folgenden erläuterten Sicherheitslücken bereits seit mehreren Jahren bekannt sind. Zumindest gibt Vaporware (Voyager, AmIRC, mFTP…) an, dass ihre Programme bereits seit längerem gegen die hier beschriebenen An- griffe immun sind. Wann ist ein Amiga angreifbar ? Zunächst einmal gilt: Angreifbar sind nur Rechner, auf denen neben dem Standard „Pipe“-Gerät zu- sätzlich in der Funktionalität erweiterte Clones installiert sind (s. Kasten „Was sind Pipes?“). Soll- ten solche Geräte bei ihnen nicht installiert sein, ist Ihr Rechner durch die im Folgenden beschriebe- nen Methoden grundsätzlich nicht aus der Ruhe zu bringen. -

O,,, O . O 0O. Panasonic
o,0,_,oo,_o_0,_.o,,,_o_._o_0o._Panasonic _ Operating Instructions Digital Video Camcorder Mode,NoPV-GS120 PV-GS200 Before attempting to connect, operate or adjust this product, please read these instructions thoroughly. Spanish Quick Use Guide is included. Gufa para r&pida consulta en espafiol est_ incluida. MultiMediaCard" LEICA DICDMAR RdB_I_ LSQT0799 A Things You Should Know Date of Purchase Thank you for choosing Panasonic! Dealer Purchased From You have purchased one of the most sophisticated and reliable products on the market today. Used properly, we're sure it will Dealer Address bring you and your family years of enjoyment. Please take time to till in the information on the Dealer Phone No. right. The serial number is on the tag located on the Model No. underside of your Camcorder. Be sure to retain this manual as your convenient Camcorder Serial No. information source. Safety Precautions WARNING: TO PREVENT FIRE OR SHOCK HAZARD, DO NOT EXPOSE THIS EQUIPMENT TO RAIN OR MOISTURE. Your _|_'_ Camcorder is designed to record and play back in Standard Play (SP) mode and Long Play (LP) mode It is recommended that only cassette tapes that have been tested and inspected for use in Camcorder with the _,oi|_, mark be used. /_ This symbol warns the user that uninsulated voltage within the unit may have sufficient RISK OF ELECTRIC SHOCK DO NOT OPEN magnitude to cause electric shock. Therefore, it is dangerous to make any kind of contact with CAUTION: TO REDUCE THE RISK OF ELECTRIC SHOCK, DO NOT REMOVE COVER (OR BACK) any inside part of this unit. -

QUALITY THOUGHT Selenium with Python
QUALITY THOUGHT Selenium with Python We are ready to serve Latest IT Trends, Are you ready to learn..? New Batches Info START DATE : TIMINGS : DURATION : TYPE OF BATCH : FEE : FACULTY NAME : QUALITY THOUGHT * www.facebook.com/qthought * www.qualitythought.in PH: 9963486280, 9963799240 * Location: Ameerpet * Email:[email protected] QUALITY THOUGHT Selenium with Python Section 1: Introduction History Features Section 2: Setup and Configuration Python Installation - Windows Configuration Of Python - Windows Python Installation And Setup - Mac Package Management Using PIP IDE Options For Python Development Installing iPython Section 3: Understanding Variablesand Data Type Python Terminal Walkthrough Understanding Objects and References Variables Rules Numbers Data Type And MathOperations Numbers - Exponentiation AndModulo Arithmetic Order Of Precedence Boolean Data Type Working with Strings String Methods - Part 1 String Methods - Part 2 Section 4: Advanced Data Types List and Accessing The Elements List Methods Working with Dictionary Nested Dictionary Dictionary Methods Working with Tuple Section 5: Comparison and BooleanOperators Working with Comparators Understanding Boolean Operators Boolean Operators - Order of Precedence Section 6: Program Control Flow Conditional Logic - If Else Conditions While Loop Demo Break Continue and While/Else For Loop Demo Iterating Multiple Lists - Using the ZipFunction Using Range Function In For Loop QUALITY THOUGHT * www.facebook.com/qthought * www.qualitythought.in -

Karl Jeacle FIRST STEPS AMIGA SURFIN’
Karl Jeacle FIRST STEPS AMIGA SURFIN’ Karl Jeacle FIRST STEPS AMIGA SURFIN’ First Steps Amiga Surfin’ by Karl Jeacle All rights reserved Copyright © 1996 by Karl Jeacle Cover photograph by Rick Doyle Book design by Jeff Walker No part of this book may be reproduced or transmitted in any form or by any means, graphic, electronic, or mechanical, including photocopying, recording, taping, or by any information storage or retrieval system, without permission in writing from the publisher. Bookmark Publishing Ltd The Old School Greenfield Bedford MK45 5DE England Tel +44 (0) 1525 713671 Fax +44 (0) 1525 713716 ISBN 1-85550-007-8 PRINTED IN GREAT BRITAIN 4 MAKING THE RIGHT CHOICES Foreword Welcome to the Internet! You’ve read about it in magazines, you’ve heard about it on the radio, you’ve even seen it on television. Well now here’s your chance to get connected and experience the Internet for yourself. This book will help you transform a basic Amiga hooked up to a TV into a powerful Internet workstation! You don’t have to be an expert to read this book, we’ll take you through the basics of buying the right hardware and software and how to configure them on your Amiga, and then explain how to install the best applications and how to use these valuable Internet tools to your advantage. People are spending thousands of pounds on expensive PC hardware and software to get connected to the Internet. The Amiga is a perfect low-cost alternative. The higher the specification of your Amiga, the easier it is to use, and the more enjoyable it is to “surf” the Internet, but that doesn’t mean you have to spend hundreds of pounds upgrading your Amiga to try out the Internet. -

Kenneth Arnes Ryan Paul Jaca Network Software Applications History
Kenneth Arnes Ryan Paul Jaca Network Software Applications Networks consist of hardware, such as servers, Ethernet cables and wireless routers, and networking software. Networking software differs from software applications in that the software does not perform tasks that end-users can see in the way word processors and spreadsheets do. Instead, networking software operates invisibly in the background, allowing the user to access network resources without the user even knowing the software is operating. History o Computer networks, and the networking software that enabled them, began to appear as early as the 1970s. Early networks consisted of computers connected to each other through telephone modems. As personal computers became more pervasive in homes and in the workplace in the late 1980s and early 1990s, networks to connect them became equally pervasive. Microsoft enabled usable and stable peer-to-peer networking with built-in networking software as early as 1995 in the Windows 95 operating system. Types y Different types of networks require different types of software. Peer-to-peer networks, where computers connect to each other directly, use networking software whose basic function is to enable file sharing and printer sharing. Client-server networks, where multiple end-user computers, the clients, connect to each other indirectly through a central computer, the server, require networking software solutions that have two parts. The server software part, running on the server computer, stores information in a central location that client computers can access and passes information to client software running on the individual computers. Application-server software work much as client-server software does, but allows the end-user client computers to access not just data but also software applications running on the central server. -

Using .Net Technology a Programmer Can Develop Various Types Of
Using .Net technology a programmer can develop various types of applications lik e console applications, windows application, web application, web services & mob ile application. ASP.Net is a server side technology or web technology using this technology a pr ogrammer can develop web applications or web services. What is a web application ? Web application are internet enabled applications, these applicati ons will depend on internet connectivity to function. Web applications are multi user applications. Def: "Web applications are programs that run inside some web server to fulfill t he user request over the http". Example for web application: www.gmail.com When web user will request for aweb page to the web browser, then web browser wi ll communicate the web server with the help of http due to that reason we can ca ll it as http request, once web server received request from web browser it will respond with the requested page that can be called as http response, Now web br owser will display the web page to the web user. What is a server ? Server is aprogram which is running in machine it is providing se rvices to other programs called clients. What is a client ? Client is a program which is depending on other program called se rver to function. What is a web server ? Web server is a collection of websites, it is a residence for all web applications. After we develop a website if we want to make that website to available to all i nternet users, we should install that website into some web servers this process can be called as web hosting. -

Treasures in the Sea
Generous support for this project comes from Lynette and Richard Jaffe, The Tiffany & Co. Foundation, the National Science Foundation (Grant No. OCE-0119976), Colina Imperial Insurance Ltd., and the Bahamas Reef Environment Educational Foundation. Managing Editor Meg Domroese Writers and Editors Meg Domroese, Christine Engels, Monique Sweeting, Lynn Gape Design and Illustration James Lui Science Education Advisors Ronique Curry, Garvin Tynes Primary School Barbara Dorsett,Thelma Gibson School Sheriece Lightbourne-Edwards, St. Cecilia’s Catholic Primary School Joan Knowles, Carlton Francis Primary School Dorothy M. Rolle, Ridgeland Primary School Portia Sweeting, Primary Science Education Coordinator, Ministry of Education,Youth,Sports and Culture Beverly J.T.Taylor, Assistant Director of Education, Ministry of Education,Youth,Sports and Culture Project Partners Bahamas National Trust Center for Biodiversity and Conservation Ministry of Education,Youth,Sports The Retreat,Village Road American Museum of Natural History and Culture P.O. Box N-4105 Central Park West at 79th Street Thompson Boulevard Nassau,The Bahamas New York,NY 10024 USA P.O. Box N-3913 242-393-1317 212-769-5742 Nassau,The Bahamas 242-393-4978 (fax) 212-769-5292 (fax) 242-322-8140 www.thebahamasnationaltrust.org cbc.amnh.org 242-323-8491 (fax) [email protected] [email protected] Copyright © 2007 Bahamas National Trust and American Museum of Natural History. Information in this publication may be reproduced for non-commercial, educational purposes, providing credit is given to the original work. For any other purposes, prior permission is required. ISBN 978-0-913424-59-9 Listing of publications or other resources does not imply endorsement by the Bahamas National Trust, the American Museum of Natural History, or the Ministry of Education,Youth,Sports and Culture. -

Download Issue 14
IssueBiggest Ever! £4.00 Issue 14, Spring 2003 8.00Euro Quake 2 Read our comprehensive review of Hyperions’s latest port. Hollywood Take a seat and enjoy our full review of this exciting new multimedia blockbuster! Contents Features The Show Must Go On! Editorial Welcome to another issue of Candy for SEAL’s Mick Sutton gives us an insight into the production of WoASE. Total Amiga, as you will no-doubt Issue 14 usergroups can afford. To give balance between space for the have noticed this issue is rather ack in the good old days we you an idea a venue capable of punters and giving the exhibitors late, which is a pity as we had Candy Factory is a graphics A built-in character generator had World of Amiga shows holding between 300 and 500 the stand space they require improved our punctuality over OS4 B the last few issues. application designed for allows you to add effects to Spring 2002 put on every year, usually at a people can cost anywhere from (some companies get a real bee high profile site (Wembley) and £500 to £1000 (outside London) in their bonnet about where they Unfortunately the main reason making logos and other text in any font without leaving texture again based on the all well attended. Everybody for a day. are situated). The floorplan goes behind the delay was that the graphics with high quality 3D the program. You can also load Contents wanted to be there and be seen, through many revisions before SCSI controller and PPC on my textured effects quickly and shapes (for example a logo) light source. -

Browsers Supported by Openpro and Setup
Supported Browser and setup for use with OpenPro 10061 Talbert Ave Suite 200 Fountain Valley, CA 92708 Telephone 714-378-4600 Fax 714-964-1491 www.openpro.com [email protected] OpenPro training demo fundamentals guide Blank Page 2 Table of Contents Introduction 4 Browser and Setup 5 Login to OpenPro 6 Application Menu Uses 8 Exit Fundamentals 10 Application Fundamentals 11-17 Printers and how to setup printers for OpenPro 20-21 3 Introduction Thank you for your interest in OpenPro. This Demonstration Guide is designed to orient you through OpenPro. The guide contains startup information as well as a more detailed overview of the basic business flow. We hope you’ll find the scenarios in the overview to be useful. We’ve loaded the same set of data used to populate the overview screen shots into the database you’ll be accessing during your evaluation period. After your evaluation, we would like to know what your thoughts are and how we can help you to make the proper choices about how OpenPro can help your business. Please don’t hesitate to contact us at [email protected] or call 714-378-4600. And again, thank you for your interest. We truly value you opinions and suggestions. On-line training processes On the www.openpro.com website you can find our on-line training, that walks you thru the processes in this manual. This has general information on the OpenPro ERP packages. But also has video training sessions by application. 4 Web browsers supported by OpenPro The open source Gecko layout engine was developed as part of the Mozilla project.