Effect of Display and Text Parameters on Reading
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Optimal Filtering for Patterned Displays John C
IEEE SIGNAL PROCESSING LETTERS, VOL. 7, NO. 7, JULY 2000 179 Optimal Filtering for Patterned Displays John C. Platt Abstract—Displays with repeating patterns of colored subpixels the display. The optimal filtering chooses the to be “close” gain spatial resolution by setting individual subpixels rather than to the as measured by a perceptual error metric. by setting entire pixels. This paper describes optimal filtering The error between and is measured in a perceptu- that produces subpixel values from a high-resolution input image. The optimal filtering is based on an error metric inspired by ally relevant color space. There is evidence that the human vi- psychophysical experiments. Minimizing the error metric yields sual system separates image data into a brightness channel and a linear system of equations, which can be expressed as a set of two opponent color channels: red minus green and blue minus filters. These filters provide the same quality of font display as yellow [4]. The error in the opponent color space is standard anti-aliasing at a point size 25% smaller. This optimiza- tion forms the filter design framework for Microsoft’s ClearType. Index Terms—Anti-aliasing, ClearType, fonts, image processing, (1) liquid crystal displays, optimal filtering, patterned displays. where and are matrices that transform and into I. INTRODUCTION an opponent color space. The matrix encodes the spatial pattern of subpixel color. OR PATTERNED displays such as LCD’s, a pixel is a The error is then transformed into frequency space. The F concept, not a physical device. A patterned display con- quadratic norm of the error is measured independently at each sists of a repeating pattern of singly-colored subpixels, which frequency. -

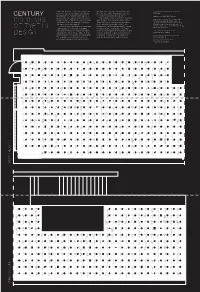
Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

What Resolution Should Your Images Be?
What Resolution Should Your Images Be? The best way to determine the optimum resolution is to think about the final use of your images. For publication you’ll need the highest resolution, for desktop printing lower, and for web or classroom use, lower still. The following table is a general guide; detailed explanations follow. Use Pixel Size Resolution Preferred Approx. File File Format Size Projected in class About 1024 pixels wide 102 DPI JPEG 300–600 K for a horizontal image; or 768 pixels high for a vertical one Web site About 400–600 pixels 72 DPI JPEG 20–200 K wide for a large image; 100–200 for a thumbnail image Printed in a book Multiply intended print 300 DPI EPS or TIFF 6–10 MB or art magazine size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1800 x 1200 pixels. Printed on a Multiply intended print 200 DPI EPS or TIFF 2-3 MB laserwriter size by resolution; e.g. an image to be printed as 6” W x 4” H would be 1200 x 800 pixels. Digital Camera Photos Digital cameras have a range of preset resolutions which vary from camera to camera. Designation Resolution Max. Image size at Printable size on 300 DPI a color printer 4 Megapixels 2272 x 1704 pixels 7.5” x 5.7” 12” x 9” 3 Megapixels 2048 x 1536 pixels 6.8” x 5” 11” x 8.5” 2 Megapixels 1600 x 1200 pixels 5.3” x 4” 6” x 4” 1 Megapixel 1024 x 768 pixels 3.5” x 2.5” 5” x 3 If you can, you generally want to shoot larger than you need, then sharpen the image and reduce its size in Photoshop. -

Steganography in Arabic Text Using Full Diacritics Text
Steganography in Arabic Text Using Full Diacritics Text Ammar Odeh Khaled Elleithy Computer Science & Engineering, Computer Science & Engineering, University of Bridgeport, University of Bridgeport, Bridgeport, CT06604, USA Bridgeport, CT06604, USA [email protected] [email protected] Abstract 1. Substitution: Exchange some small part of the carrier file The need for secure communications has significantly by hidden message. Where middle attacker can't observe the increased with the explosive growth of the internet and changes in the carrier file. On the other hand, choosing mobile communications. The usage of text documents has replacement process it is very important to avoid any doubled several times over the past years especially with suspicion. This means to select insignificant part from the mobile devices. In this paper we propose a new file then replace it. For instance, if a carrier file is an image Steganogaphy algorithm for Arabic text. The algorithm (RGB) then the least significant bit (LSB) will be used as employs some Arabic language characteristics, which exchange bit [4]. represent as small vowel letters. Arabic Diacritics is an 2. Injection: By adding hidden data into the carrier file, optional property for any text and usually is not popularly where the file size will increase and this will increase the used. Many algorithms tried to employ this property to hide probability being discovered. The main goal in this data in Arabic text. In our method, we use this property to approach is how to present techniques to add hidden data hide data and reduce the probability of suspicions hiding. and to void attacker suspicion [4]. -

Advanced Windows SIG January 17, 2002 Disk Management Note: Material for Paragraphs 1, 2,And 3 Based on Microsoft Windows XP Inside/Out Chapter 26
Advanced Windows SIG January 17, 2002 Disk Management Note: material for paragraphs 1, 2,and 3 based on Microsoft Windows XP Inside/Out Chapter 26 If you have mastered hard-disk setup utilities from Windows 98 and Me, prepare to unlearn everything you know. Windows XP offers new capabilities and a new set of tools. 1. Definitions • Disk or hard Disk Î physical disk drive installed on computer o First hard disk drive Î Disk 0 o Second hard disk drive Î Disk 1 o Third hard disk drive Î Disk 2 • Basic Disk Î Contains one or more partitions o A partition Î A portion of a disk that functions as if it were a separate disk o A primary partition Î used for starting Windows - can not be further subdivided o An extended partition Î can be further divided into one or more logical drives each of which can be formatted separately and assigned a drive letter • Volume Î When a partition or logical drive is formatted for a particular file system (FAT, FAT32, or NTFS) and assigned a drive letter, it is called a volume Disk Management rev 1.doc Page 1 of 5 1/16/2002 D R Wright 2. Windows XP Disk Management Utility • Provides tools to manage disks, partitions, volumes and logical drives • Go to Start Î Right click My Computer Î Manage Î Disk Management • Perform the following tasks: o Check size, file system, status o Create partitions, logical drives, and volumes o Assign drive letters to hard disk volumes, removable disk drives, and CD-ROM drives o Changes usually take effect immediately and without need to reboot 3. -

Titling Fonts
Titling Fonts by Ilene Strizver HISTORICALLY, A “titling font” WAS A FONT OF METAL TYPE designed specifically for use at larger point sizes and display settings, including headlines and titles. Titling fonts, a specialized subset of display typefaces, differ from their text counterparts in that their scale, proportion and design details have been modified to look their best at larger sizes. They often have a more pronounced weight contrast (resulting in thinner thins), tighter spacing, and more condensed proportions than their text- sized cousins. Titling fonts may also have distinctive refinements that enhance their elegance and impact. Titling fonts are most often all-cap, single-weight variants created to complement text families, such as the These titling faces are stand-alone designs, rather than part of a larger family. a lowercase; Perpetua Titling has three ITC Golden Cockerel Titling (upper) is more streamlined than its non-titling cousin (lower). weights; and Forum Titling, based on a It also has different finishing details, as shown Frederick Goudy design, has small caps on the serif ending stroke of the C. in three weights that were added later. The overall design of most (but not all) titling fonts designed as part of the titling fonts is traditional or even historic Dante, Plantin, Bembo, Adobe in nature. In the days of metal type, Garamond Pro, and ITC Golden Cockerel titling capital letters took up the full typeface families. point size body height. For example, 48 point Perpetua titling caps were They can also be standalone designs, basically 48 points tall, whereas regular 48 point Perpetua was sized such that Dante Titling (upper) has greater weight such as Felix Titling, Festival Titling, and the tallest ascender and longest contrast and is slightly more condensed than Victoria Titling Condensed. -
Seven Tips & Tricks for Windows 7
Seven Tips & Tricks For Windows 7 Tip 1: Put a “Pin Up” of the Folders You Use Most. Tip 2: Double-Up Your Windows. Tip 3: Clear, Crisp Display—It’s In Your Control. Tip 4: Order and Reason for Your Taskbar. Tip 5: Taskbar Traversing. Tip 6: BitLocker To Go Protection. Tip 7: Your Own Personal Help Desk: Windows Troubleshooting Platform. 1 Put a “Pin Up” of the Folders You Use Most . Windows® 7 allows you to “pin up” the folders you use most on your taskbar. Simply hold your mouse over the favorite folder, right click, and drag it onto the taskbar. Windows 7 automatically pins itself to the Explorer Jump List. To open the folder, right click on the Explorer icon and select the folder you want. My Favorite! Back To Top Double-Up Your Windows. When working within an application, sometimes 2 you just want more of a good thing. To open another window of the same application (assuming the app can run more than one instance), simply hold Shift and click the taskbar icon. You can also middle-click your third mouse button for the same result. Back To Top Clear, Crisp Display—It’s In Your Control. Windows 7 makes it easy for you to 3 adjust your display settings, making text and images easier to view in all the various locations where you work on your computer. Your laptop display may look fine at work but a little dark at home. Adjust the text and image settings easily with two snappy applets: ClearType Text Tuning and Display Color Calibra- tion. -

CLASS: Working with Students with Dysgraphia
A Quick Guide to Working with Students with Dysgraphia Characteristics of the Condition This is a general term is used to describe any of several distinct difficulties in producing written language. These problems may be developmental in origin or may result from a brain injury or neurological disease. They often occur with other difficulties (e.g., dyslexia), but may be encountered in isolation. • Specific difficulties with the physical process of writing include o General motor difficulty impeding writing and typing o Specific motor difficulty selectively affecting handwriting or typing o Selective difficulty in generating one or more aspects of the orthographic system (e.g., print vs. cursive forms; upper case vs. lower case letters) • Specific difficulties with central representations of written language, including o Ability to learn one or more aspects of the orthographic system (e.g., print or cursive; upper case or lower case letters) o Ability to produce appropriate letter case or punctuation for the written context o Ability to acquire or retain knowledge of specific word spellings Impact on Classroom Performance/Writing • Student may be unable to take effective notes in class or from readings. • Writing by hand may be slow and effortful, resulting in diminished content in papers and essays in comparison with the student’s knowledge. • Legibility of written work may be poor, becoming increasingly worse from the beginning to the end of the document. • Capitalization and punctuation errors inconsistent with student’s linguistic skills may be seen. • Spelling may be inaccurate and/or inconsistent. • Vocabulary used in writing may be significantly restricted in comparison to the student’s reading or spoken vocabulary (may be due to concerns about spelling accuracy). -

Run-Commands-Windows-10.Pdf
Run Commands Windows 10 by Bettertechtips.com Command Action Command Action documents Open Documents Folder devicepairingwizard Device Pairing Wizard videos Open Videos Folder msdt Diagnostics Troubleshooting Wizard downloads Open Downloads Folder tabcal Digitizer Calibration Tool favorites Open Favorites Folder dxdiag DirectX Diagnostic Tool recent Open Recent Folder cleanmgr Disk Cleanup pictures Open Pictures Folder dfrgui Optimie Drive devicepairingwizard Add a new Device diskmgmt.msc Disk Management winver About Windows dialog dpiscaling Display Setting hdwwiz Add Hardware Wizard dccw Display Color Calibration netplwiz User Accounts verifier Driver Verifier Manager azman.msc Authorization Manager utilman Ease of Access Center sdclt Backup and Restore rekeywiz Encryption File System Wizard fsquirt fsquirt eventvwr.msc Event Viewer calc Calculator fxscover Fax Cover Page Editor certmgr.msc Certificates sigverif File Signature Verification systempropertiesperformance Performance Options joy.cpl Game Controllers printui Printer User Interface iexpress IExpress Wizard charmap Character Map iexplore Internet Explorer cttune ClearType text Tuner inetcpl.cpl Internet Properties colorcpl Color Management iscsicpl iSCSI Initiator Configuration Tool cmd Command Prompt lpksetup Language Pack Installer comexp.msc Component Services gpedit.msc Local Group Policy Editor compmgmt.msc Computer Management secpol.msc Local Security Policy: displayswitch Connect to a Projector lusrmgr.msc Local Users and Groups control Control Panel magnify Magnifier -

Optical Character Recognition - a Combined ANN/HMM Approach
Optical Character Recognition - A Combined ANN/HMM Approach Dissertation submitted to the Department of Computer Science Technical University of Kaiserslautern for the fulfillment of the requirements for the doctoral degree Doctor of Engineering (Dr.-Ing.) by Sheikh Faisal Rashid Dean: Prof. Dr. Klaus Schneider Thesis supervisors: Prof. Dr. Thomas Breuel, TU Kaiserslautern Prof. Dr. Andreas Dengel, TU Kaiserslautern Chair of supervisory committee: Prof. Dr. Karsten Berns, TU Kaiserslautern Kaiserslautern, 11 July, 2014 D 386 Abstract Optical character recognition (OCR) of machine printed text is ubiquitously considered as a solved problem. However, error free OCR of degraded (broken and merged) and noisy text is still challenging for modern OCR systems. OCR of degraded text with high accuracy is very important due to many applications in business, industry and large scale document digitization projects. This thesis presents a new OCR method for degraded text recognition by introducing a combined ANN/HMM OCR approach. The approach provides significantly better performance in comparison with state-of-the-art HMM based OCR methods and existing open source OCR systems. In addition, the thesis introduces novel applications of ANNs and HMMs for document image preprocessing and recognition of low resolution text. Furthermore, the thesis provides psychophysical experiments to determine the effect of letter permutation in visual word recognition of Latin and Cursive script languages. HMMs and ANNs are widely employed pattern recognition paradigms and have been used in numerous pattern classification problems. This work presents a simple and novel method for combining the HMMs and ANNs in application to segmentation free OCR of degraded text. HMMs and ANNs are powerful pattern recognition strategies and their combination is interesting to improve current state-of-the-art research in OCR. -

Printing Terms
Printing Terms Bitmap - Also called a BMP or a raster image. A digital image that is pixel based and resolution dependent. Bit-mapped images loose sharpness and clarity when reduced or enlarged. These files are specified as a number of pixels wide by the number of pixels high. The number of bits per pixel determines the number of shades of grey or colors it can represent. Bitmaps come in many file formats, a few are GIF, JPEG, TIFF, BMP, PICT, and PSD. These types of images are created in paint programs, by scanning and by digital cameras. Bit- mapped files can also be placed or imported into a vector based file, but they remain raster images. For the promotional products industry, bit-mapped or raster images are not usually the preferred type of art for vendors to work with as they are more difficult to make adjustments such as re-sizing. CMYK - A color model where all the colors are made up of a combination of four process colors. CMYK is an abbreviation for cyan (a blue color), magenta (a red color), yellow and key (black). Color Separations - The process of separating the areas of a piece of art to be printed into its component spot or process ink colors. Each color to be printed must have its own printing plate. For example, if a piece of art was to be printed in 3 spot colors, such as PMS 185C Red, PMS 288C Blue and Black, there would be 3 plates. Each of the 3 plates would contain only the elements to be printed in a specific color.