0321722132.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Optimal Filtering for Patterned Displays John C
IEEE SIGNAL PROCESSING LETTERS, VOL. 7, NO. 7, JULY 2000 179 Optimal Filtering for Patterned Displays John C. Platt Abstract—Displays with repeating patterns of colored subpixels the display. The optimal filtering chooses the to be “close” gain spatial resolution by setting individual subpixels rather than to the as measured by a perceptual error metric. by setting entire pixels. This paper describes optimal filtering The error between and is measured in a perceptu- that produces subpixel values from a high-resolution input image. The optimal filtering is based on an error metric inspired by ally relevant color space. There is evidence that the human vi- psychophysical experiments. Minimizing the error metric yields sual system separates image data into a brightness channel and a linear system of equations, which can be expressed as a set of two opponent color channels: red minus green and blue minus filters. These filters provide the same quality of font display as yellow [4]. The error in the opponent color space is standard anti-aliasing at a point size 25% smaller. This optimiza- tion forms the filter design framework for Microsoft’s ClearType. Index Terms—Anti-aliasing, ClearType, fonts, image processing, (1) liquid crystal displays, optimal filtering, patterned displays. where and are matrices that transform and into I. INTRODUCTION an opponent color space. The matrix encodes the spatial pattern of subpixel color. OR PATTERNED displays such as LCD’s, a pixel is a The error is then transformed into frequency space. The F concept, not a physical device. A patterned display con- quadratic norm of the error is measured independently at each sists of a repeating pattern of singly-colored subpixels, which frequency. -

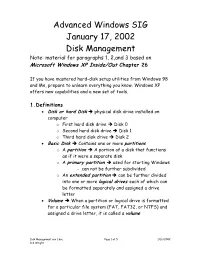
Advanced Windows SIG January 17, 2002 Disk Management Note: Material for Paragraphs 1, 2,And 3 Based on Microsoft Windows XP Inside/Out Chapter 26
Advanced Windows SIG January 17, 2002 Disk Management Note: material for paragraphs 1, 2,and 3 based on Microsoft Windows XP Inside/Out Chapter 26 If you have mastered hard-disk setup utilities from Windows 98 and Me, prepare to unlearn everything you know. Windows XP offers new capabilities and a new set of tools. 1. Definitions • Disk or hard Disk Î physical disk drive installed on computer o First hard disk drive Î Disk 0 o Second hard disk drive Î Disk 1 o Third hard disk drive Î Disk 2 • Basic Disk Î Contains one or more partitions o A partition Î A portion of a disk that functions as if it were a separate disk o A primary partition Î used for starting Windows - can not be further subdivided o An extended partition Î can be further divided into one or more logical drives each of which can be formatted separately and assigned a drive letter • Volume Î When a partition or logical drive is formatted for a particular file system (FAT, FAT32, or NTFS) and assigned a drive letter, it is called a volume Disk Management rev 1.doc Page 1 of 5 1/16/2002 D R Wright 2. Windows XP Disk Management Utility • Provides tools to manage disks, partitions, volumes and logical drives • Go to Start Î Right click My Computer Î Manage Î Disk Management • Perform the following tasks: o Check size, file system, status o Create partitions, logical drives, and volumes o Assign drive letters to hard disk volumes, removable disk drives, and CD-ROM drives o Changes usually take effect immediately and without need to reboot 3. -
Seven Tips & Tricks for Windows 7
Seven Tips & Tricks For Windows 7 Tip 1: Put a “Pin Up” of the Folders You Use Most. Tip 2: Double-Up Your Windows. Tip 3: Clear, Crisp Display—It’s In Your Control. Tip 4: Order and Reason for Your Taskbar. Tip 5: Taskbar Traversing. Tip 6: BitLocker To Go Protection. Tip 7: Your Own Personal Help Desk: Windows Troubleshooting Platform. 1 Put a “Pin Up” of the Folders You Use Most . Windows® 7 allows you to “pin up” the folders you use most on your taskbar. Simply hold your mouse over the favorite folder, right click, and drag it onto the taskbar. Windows 7 automatically pins itself to the Explorer Jump List. To open the folder, right click on the Explorer icon and select the folder you want. My Favorite! Back To Top Double-Up Your Windows. When working within an application, sometimes 2 you just want more of a good thing. To open another window of the same application (assuming the app can run more than one instance), simply hold Shift and click the taskbar icon. You can also middle-click your third mouse button for the same result. Back To Top Clear, Crisp Display—It’s In Your Control. Windows 7 makes it easy for you to 3 adjust your display settings, making text and images easier to view in all the various locations where you work on your computer. Your laptop display may look fine at work but a little dark at home. Adjust the text and image settings easily with two snappy applets: ClearType Text Tuning and Display Color Calibra- tion. -

Run-Commands-Windows-10.Pdf
Run Commands Windows 10 by Bettertechtips.com Command Action Command Action documents Open Documents Folder devicepairingwizard Device Pairing Wizard videos Open Videos Folder msdt Diagnostics Troubleshooting Wizard downloads Open Downloads Folder tabcal Digitizer Calibration Tool favorites Open Favorites Folder dxdiag DirectX Diagnostic Tool recent Open Recent Folder cleanmgr Disk Cleanup pictures Open Pictures Folder dfrgui Optimie Drive devicepairingwizard Add a new Device diskmgmt.msc Disk Management winver About Windows dialog dpiscaling Display Setting hdwwiz Add Hardware Wizard dccw Display Color Calibration netplwiz User Accounts verifier Driver Verifier Manager azman.msc Authorization Manager utilman Ease of Access Center sdclt Backup and Restore rekeywiz Encryption File System Wizard fsquirt fsquirt eventvwr.msc Event Viewer calc Calculator fxscover Fax Cover Page Editor certmgr.msc Certificates sigverif File Signature Verification systempropertiesperformance Performance Options joy.cpl Game Controllers printui Printer User Interface iexpress IExpress Wizard charmap Character Map iexplore Internet Explorer cttune ClearType text Tuner inetcpl.cpl Internet Properties colorcpl Color Management iscsicpl iSCSI Initiator Configuration Tool cmd Command Prompt lpksetup Language Pack Installer comexp.msc Component Services gpedit.msc Local Group Policy Editor compmgmt.msc Computer Management secpol.msc Local Security Policy: displayswitch Connect to a Projector lusrmgr.msc Local Users and Groups control Control Panel magnify Magnifier -

Is Your Monitor Set up Correctly?
Is your monitor set up correctly? There’s more to setting up a new monitor than simply taking it out of the box if you want to enjoy the best image possible. Buying a new monitor can give a new lease of life to a PC, with a bigger and brighter image, sharper text and more space in which to work. Just plugging it in and switching on won’t always give the best results, however, so it’s worth taking a little time to set it up properly so you can enjoy your new display to the full. These steps all work for laptop screens, too. Step 1: Position it property Where you put your monitor is almost as important as what model you buy. The monitor should be directly in front of you, at an arm’s length away, with the top edge of the screen at eye level when you’re sitting comfortably. You may need to adjust your chair height, or the height of the monitor, to achieve this. Less easy to resolve is where in the room a monitor sits. Ideally, it should be away from any windows to prevent reflections on the screen (a particular problem with glossy coatings) and to avoid bright light behind it. Try not to sit with a window or other source of bright light behind you, for example, or with the monitor in front of one. If you can’t move your desk to prevent this, it is possible to fit a simple shroud around a monitor to prevent reflections, and you can always close a blind or curtain. -

Virtual Desktop Scalability and Performance with Vmware View 5.2 and Virident Flashmax Ii Storage
VIRTUAL DESKTOP SCALABILITY AND PERFORMANCE WITH VMWARE VIEW 5.2 AND VIRIDENT FLASHMAX II STORAGE Whether you are planning to make the move to desktop virtualization or are looking to expand your existing virtual desktop infrastructure (VDI), it is important that you choose the right software and storage for your enterprise environment. It is also vital to be able to add hardware and predictably scale your environment so that you know how many users you can expect to support as your VDI needs grow. Choosing VMware View 5.2 software with a fast and reliable internal storage solution, such as Virident FlashMAX II™ storage devices, can maximize performance, reduce latency, and scale predictably as you add users. In the Principled Technologies labs, we found that a single server running VMware View 5.2 virtual desktops with two low-profile Virident FlashMAX II storage devices could support 162 virtual desktops with nearly no latency to provide an excellent experience for end users. To verify how predictably and linearly this solution scales, we had only to add another server; two servers, each with two Virident devices, scaled perfectly to support 324 users. We also ran a storage-intensive recompose job on the desktops and found that Virident FlashMAX II devices could handle heavy maintenance jobs without sacrificing end-user performance. JANUARY 2013 A PRINCIPLED TECHNOLOGIES TEST REPORT Commissioned by VMware, Inc. and Virident Systems, Inc. MANY USERS, VERY LOW LATENCY, AND PREDICTABLE SCALABILITY The success of a virtual desktop environment is dependent on the number of enterprise users your solution supports, the performance and response times it provides for your users, and the ability to predict the number of users you can expect to support when you scale your hardware. -

Web Typography │ 2 Table of Content
Imprint Published in January 2011 Smashing Media GmbH, Freiburg, Germany Cover Design: Ricardo Gimenes Editing: Manuela Müller Proofreading: Brian Goessling Concept: Sven Lennartz, Vitaly Friedman Founded in September 2006, Smashing Magazine delivers useful and innovative information to Web designers and developers. Smashing Magazine is a well-respected international online publication for professional Web designers and developers. Our main goal is to support the Web design community with useful and valuable articles and resources, written and created by experienced designers and developers. ISBN: 978-3-943075-07-6 Version: March 29, 2011 Smashing eBook #6│Getting the Hang of Web Typography │ 2 Table of Content Preface The Ails Of Typographic Anti-Aliasing 10 Principles For Readable Web Typography 5 Principles and Ideas of Setting Type on the Web Lessons From Swiss Style Graphic Design 8 Simple Ways to Improve Typography in Your Designs Typographic Design Patterns and Best Practices The Typography Dress Code: Principles of Choosing and Using Typefaces Best Practices of Combining Typefaces Guide to CSS Font Stacks: Techniques and Resources New Typographic Possibilities with CSS 3 Good Old @Font-Face Rule Revisted The Current Web Font Formats Review of Popular Web Font Embedding Services How to Embed Web Fonts from your Server Web Typography – Work-arounds, Tips and Tricks 10 Useful Typography Tools Glossary The Authors Smashing eBook #6│Getting the Hang of Web Typography │ 3 Preface Script is one of the oldest cultural assets. The first attempts at written expressions date back more than 5,000 years ago. From the Sumerians cuneiform writing to the invention of the Gutenberg printing press in Medieval Germany up to today՚s modern desktop publishing it՚s been a long way that has left its impact on the current use and practice of typography. -

Preservation with PDF/A (2Nd Edition)
01000100 01010000 Preservation 01000011 with PDF/A (2nd Edition) 01000100 Betsy A Fanning 01010000 AIIM 01000011 01000100 DPC Technology Watch Report 17-01 July 2017 01010000 01000011 01000100 01010000 01000011 Series editors on behalf of the DPC Charles Beagrie Ltd. 01000100 Principal Investigator for the Series Neil Beagrie 01010000 01000011 © Digital Preservation Coalition 2017, Betsy A Fanning 2017, and AIIM 2017, unless otherwise stated ISSN: 2048-7916 DOI: http://dx.doi.org/10.7207/twr17-01 All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, without prior permission in writing from the publisher. The moral rights of the author have been asserted. First published in Great Britain in 2008 by the Digital Preservation Coalition. Second Edition 2017. Foreword The Digital Preservation Coalition (DPC) is an advocate and catalyst for digital preservation, ensuring our members can deliver resilient long-term access to digital content and services. It is a not-for-profit membership organization whose primary objective is to raise awareness of the importance of the preservation of digital material and the attendant strategic, cultural and technological issues. It supports its members through knowledge exchange, capacity building, assurance, advocacy and partnership. The DPC’s vision is to make our digital memory accessible tomorrow. The DPC Technology Watch Reports identify, delineate, monitor and address topics that have a major bearing on ensuring our collected digital memory will be available tomorrow. They provide an advanced introduction in order to support those charged with ensuring a robust digital memory, and they are of general interest to a wide and international audience with interests in computing, information management, collections management and technology. -

EPUB Export in Libreoffice Writer by Miklos Vajna Software Engineer at Collabora Productivity 2018-02-03
EPUB export in LibreOffice Writer By Miklos Vajna Software Engineer at Collabora Productivity 2018-02-03 @CollaboraOffice www.CollaboraOffice.com About Miklos ● From Hungary ● More blurb: https://vmiklos.hu/ ● Google Summer of Code 2010/2011 ● Rewrite of the Writer RTF import/export ● Then full-time LibreOffice hacker, SUSE ● Now a contractor at Collabora FOSDEM 2018, Brussels | Miklos Vajna 2 / 20 EPUB export in LibreOffice Motivation ● EPUB is kind of the new PDF ● PDF is still nice on larger screens – Not going away ● Reflowable text is a hard requirement – E-readers and similar devices ● LibreOffice has great PDF support ● Native EPUB support would be nice ● LibreOffice 6.0 brings basic support FOSDEM 2018, Brussels | Miklos Vajna 4 / 20 Hyperlinks ● Clickable hyperlinks are now supported: ● To get there: ● Basic text support ● Set of character formatting attributes ● Same for paragraphs FOSDEM 2018, Brussels | Miklos Vajna 5 / 20 Table support ● Custom cell widths ● Custom row height ● Row span FOSDEM 2018, Brussels | Miklos Vajna 6 / 20 Image support ● Image borders ● Image captions ● To have this: ● Support various wrap types ● Multiple anchor types FOSDEM 2018, Brussels | Miklos Vajna 7 / 20 Font embedding ● File → Properties → Font → Embed to turn this on ● E.g. Calibre supports it nicely ● No font data manipulation ● Same format as ODF FOSDEM 2018, Brussels | Miklos Vajna 8 / 20 Cover images ● How Readium renders it: FOSDEM 2018, Brussels | Miklos Vajna 9 / 20 Export options ● Metadata and other tweaks: FOSDEM 2018, Brussels -

Prediction of Preferred Cleartype Filters Using the S-Cielab Metric
PREDICTION OF PREFERRED CLEARTYPE FILTERS USING THE S-CIELAB METRIC Jiajing Xu1, Joyce Farrell1, Tanya Matskewich2, and Brian Wandell1 1 Department of Electrical Engineering, Stanford University 2 Advanced Reading Technology, Microsoft ABSTRACT simplifications are the basis of a real-time implementation The appearance of rendered text is a compromise between of ClearType. the designer’s intent and the display capabilities. The The rendered text is designed to appeal to the human ClearType rendering method is designed to enhance viewer. The visibility of the color artifacts and contrast of rendered text by exploiting the subpixel resolution available the text will depend on the display characteristics, the on color displays. ClearType represents the high-resolution filtering method, and properties of the human visual system. font outline at the full subpixel resolution of the display and In this paper we combine device simulation and perceptual then filters the image to enhance contrast and reduce color metrics (S-CIELAB) to predict the visibility of unwanted artifacts. The filter choice influences text appearance, and artifacts in ClearType text. We test the idea that these people have clear preferences between the renderings with artifacts are at the heart of users’ preferences by comparing different filters. In this paper, we predict these preferences the artifact visibility with perceptual preference data. using S-CIELAB, a spatial extension to the perceptual color metric CIELAB. We calculate the S-CIELAB difference between designed and rendered fonts for various filters. We compare the size of these differences with preference data obtained from individual subjects. Index Terms— ClearType, S-CIELAB 1. INTRODUCTION In most color displays, each pixel is composed of three (A) (B) (C) horizontally adjacent subpixels that emit the red, green, and Figure 1: (A) True-type character rendered at full pixel blue (RGB) primary lights. -

Cleartype Sub-Pixel Text Rendering: Preference
DISPLA 1408 No. of Pages 14, Model 5+ ARTICLE IN PRESS 5 November 2007 Disk Used Available online at www.sciencedirect.com 1 Displays xxx (2007) xxx–xxx www.elsevier.com/locate/displa 2 ClearType sub-pixel text rendering: Preference, 3 legibility and reading performance a, a b c c 4 Jim Sheedy *, Yu-Chi Tai , Manoj Subbaram , Sowjanya Gowrisankaran , John Hayes 5 a College of Optometry, Pacific University, Forest Grove, OR 97116, USA 6 b University of Rochester, Rochester, NY 14627, USA 7 c College of Optometry, Ohio State University, Columbus, OH 43210, USA 8 9 Abstract 10 ClearType is an onscreen text rendering technology in which the red, green, and bluePROOF sub-pixels are separately addressed to increase 11 text legibility. However, it results in colored borders on characters that can be bothersome. This paper describes five experiments mea- 12 suring subject preference, text legibility, reading performance, and discomfort symptoms for five implementation levels of ClearType ren- 13 dered text. The results show that, while ClearType rendering does not improve text legibility, reading speed or comfort compared to 14 perceptually-tuned grayscale rendering, subjects prefer text with moderate ClearType rendering to text with grayscale or higher-level 15 ClearType contrast. Reasons for subject preference and for lack of performance improvement are discussed. 16 Ó 2007 Elsevier B.V. All rights reserved. 17 Keywords: Sub-pixel rendering; Font; Legibility; Readability; Reading; Resolution; ClearType 18 19 1. Introduction a typical laser printer offers resolution of 300–1200 dpi 36 (dots per inch). The limited pixel matrix on computer 37 20 Computers and digital devices dominate the office, displays poses serious challenges in designing screen fonts. -

Release Notes Hotfix #8 – August 2018
PROXY Pro 9.0.1 Release Notes Hotfix #8 – August 2018 Overview of PROXY Pro 9.0.1 PROXY Pro remote desktop software has been an essential tool for helpdesk organizations for over 20 years — providing 24x7 access to desktops and critical network devices, and speeding problem diagnosis and resolution. General Information The PROXY Pro 9.0 documentation (in Adobe Acrobat .PDF format) is included in the download packages available at http://www.proxynetworks.com and at ftp://ftp.proxynetworks.com. PROXY Pro Supported Platforms PROXY Pro 9.0 is supported on the following platforms: Windows Server 2016 Windows 10 Windows 8.1 Windows Server 2012 R2 Windows 8 Windows Server 2012 Windows 7 Windows Server 2008 R2 Windows Vista Windows Server 2008 PROXY Pro Components PROXY Pro 9.0 consists of the following components: Release Notes PROXY Pro 9.0.1 Hotfix #8 1 PROXY Pro Host enables the desktop of a Windows PC or server to be viewed and controlled remotely. PROXY Pro Host for Remote Desktop Services (RDS) injects a Host instance into one or more concurrent Remote Desktop Services (RDS) sessions. PROXY Pro Host for VDI is a special version of the Host that can be included as part of a virtual desktop template and will run as a transient service in a virtual desktop image. Allows for much easier management of Gateway connections. PROXY Pro Host on Demand (HOD) is a streamlined version of the Host that that can be launched from the Share My Desktop button on the Web Console landing page. It enables the desktop of any internet- accessible machine to be shared instantly.